如何玩轉(zhuǎn)創(chuàng)意十足網(wǎng)頁設(shè)計?
2016-11-05 分類: 網(wǎng)站建設(shè)
很多專家還會倡導(dǎo)那些并非最時髦、最震撼世界的設(shè)計。當(dāng)然,響應(yīng)式設(shè)計不僅去年是熱點,今年依然還會被人們重視。同樣,柵格化設(shè)計作為最基本的設(shè)計,也會被繼續(xù)延續(xù)下去。
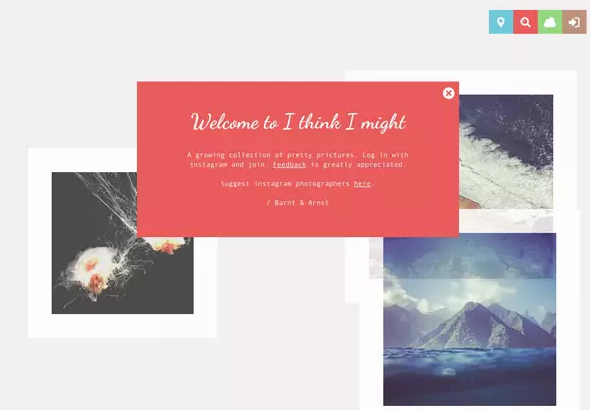
更多留白/負(fù)空間

我們要更簡潔的設(shè)計。去年我們狂熱追捧極簡主義和對應(yīng)的簡潔的視覺設(shè)計。從logo到名片再到網(wǎng)站,每一處都將簡潔進(jìn)行到底。今年,設(shè)計師會在視覺設(shè)計中增加更多留白,這毫無疑問會將簡潔設(shè)計推向另一個高潮。
負(fù)空間是一種重要的藝術(shù)設(shè)計方法,很多人也認(rèn)為不必將元素填滿畫布的每一個角落。將負(fù)空間應(yīng)用在web設(shè)計中會產(chǎn)生很棒的效果,因為不需要將那么多元素都呈現(xiàn)在界面上,人們也在逐漸適應(yīng)這一點。當(dāng)我們訪問網(wǎng)站時很清楚自己需要什么。希望不怎么搜索就能找到目標(biāo)信息。
建議:別總想著如何通過設(shè)計創(chuàng)造空間。進(jìn)行常規(guī)設(shè)計然后將頁面上的內(nèi)容進(jìn)行刪減,通過這樣的方式你也能得到期望的設(shè)計效果。
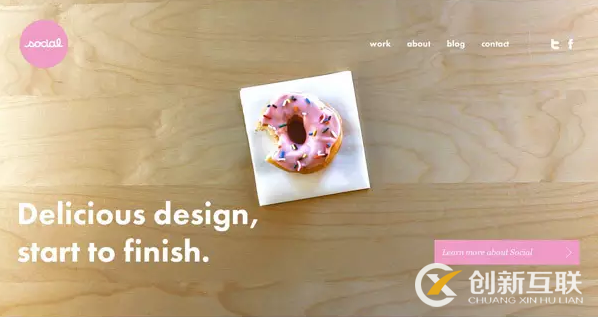
大塊頭有大效果

超大設(shè)計能夠吸引人們的注意力,這和簡潔設(shè)計有異曲同工之妙。如果有什么大塊兒頭的東西,吸引我的注意力,我一定會先看它!這也許是讓我們擺脫平日里各種信息干擾的另外一種途徑。
建議:我們已經(jīng)嘗試過大尺寸的圖片,現(xiàn)在試試大小在64px到72px之間的文字吧!
動態(tài)圖片

動態(tài)效果能夠強有力地吸引人們的注意力,能讓那些普通的圖片和滾動條變得富有魅力。現(xiàn)在進(jìn)行設(shè)計的時候設(shè)計師不僅可以使用靜態(tài)圖片,還能使用動態(tài)圖片,這無疑為設(shè)計師開啟了一片廣闊的天地。動態(tài)效果是我最期待的設(shè)計趨勢,不知道誰能將它運用到極致?
建議:找一些html5有關(guān)視頻部分的教程,好好學(xué)習(xí)一下,開啟你不一樣的設(shè)計吧!
網(wǎng)站名稱:如何玩轉(zhuǎn)創(chuàng)意十足網(wǎng)頁設(shè)計?
鏈接分享:http://m.newbst.com/news/59788.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供網(wǎng)站建設(shè)、用戶體驗、網(wǎng)站維護(hù)、靜態(tài)網(wǎng)站、外貿(mào)網(wǎng)站建設(shè)、網(wǎng)站設(shè)計公司
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 企業(yè)郵箱用多大的才合適 2016-11-04
- 百度快照優(yōu)化技巧 2016-11-04
- 穩(wěn)定搜索引擎排名的三個方面 2016-11-04
- 文本鏈接對網(wǎng)站優(yōu)化推廣真的有用嗎 2016-11-04
- SEO營銷與SEO網(wǎng)站推廣 2016-11-04
- 一個好站點地圖應(yīng)該具備的特點 2016-11-04
- 企業(yè)網(wǎng)站優(yōu)化:要客觀認(rèn)識seo的作用與效果 2016-11-04

- 產(chǎn)品專題頁面如何設(shè)計 2016-11-05
- 網(wǎng)站優(yōu)化外鏈建設(shè)之論壇資源使用的5大策略 2016-11-04
- 網(wǎng)頁制作時要考慮網(wǎng)站打開的速度 2016-11-04
- 百度優(yōu)化過程中的7個技巧 2016-11-04
- 網(wǎng)站優(yōu)化需要注意的十七方面 2016-11-04
- 注冊搜索引擎進(jìn)行網(wǎng)站的宣傳與推廣 2016-11-04
- 什么是域名搶注 2016-11-04
- 九種方法提煉所有行業(yè)差異化 2016-11-04
- 淺談對于公司網(wǎng)站優(yōu)化工作的操作步驟 2016-11-04
- 如何為當(dāng)前應(yīng)用優(yōu)化云計算成本? 2016-11-04
- 做好網(wǎng)站,企業(yè)的網(wǎng)絡(luò)營銷才有希望! 2016-11-04
- 網(wǎng)站SEO外鏈優(yōu)化策略分析 2016-11-04