半透明元素在網站建設中的運用
2016-12-14 分類: 網站建設
網站建設中不乏有創意的設計元素,半透明元素就是其中之一,別小瞧這些所謂的透不透明的元素帶給網站的視覺作用,用得好,它絕對是一個出色的網站設計。
先來普及一下什么是半透明效果吧。半透明效果是指色塊、文字或圖片被“稀釋”或者沖淡,使得顏色減淡,并且透出后方內容。執行到位的話,這種效果會非常震撼,能劃出一塊好的文字展示區域,或者作為吸引注意力至圖像某部分的手段
但是使用半透明時,設計師必須小心謹慎。這種效果很難處理得當,因為事關可讀性。透明度使用錯誤的半透明塊和文字會能散注意力,并且破壞整體設計效果。
接下來跟著創新互聯來看一套行為準則,如何將半透明元素恰當地運用在網站建設中。
1、通過半透明來形成對比

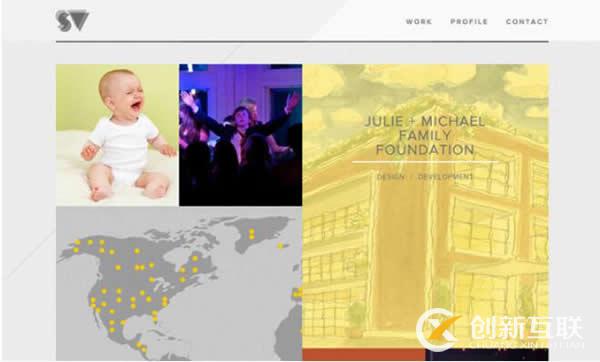
選用半透明設計技巧的大好處,是創造對比。這種效果可以讓設計師通過色塊、圖片上的大字體或多種顏色層次來創造視覺焦點,半透明也可以在背景圖不能很好展現上方文字時,將文字分離開來,使用半透明設計時尤其需要考慮對比。只有圖片(或背景)和文字都可讀時,半透明效果才是有意義的。當你考慮使用半透明效果時,問問自己:這是否有助于用戶對圖文的理解?
當然,要避免遮擋圖片的重要部分,半透明效果不應該遮擋其下方背景或圖片的重要部分。決定半透明層位置的時候,要清楚你“犧牲”了什么內容。
2、用不同的透明度

沒有好的透明度值。對于某些項目,80%透明度比較理想;對于其他的也許15%才是好選擇。對每個項目采用不同的透明度。
另外,不要覺得半透明就能讓文字更易讀,使用半透明色塊來襯托文字并不意味著文字會自動變得易讀。要考慮對比――半透明色塊與文字、背景圖與半透明色塊兩方面都要考慮。
半透明效果用在圖片、色塊或文字上時,考慮文字的可讀性至關重要。切記,如果設計效果致使文字難以辨認,你的信息將無從傳達。
3、在細節處使用半透明效果

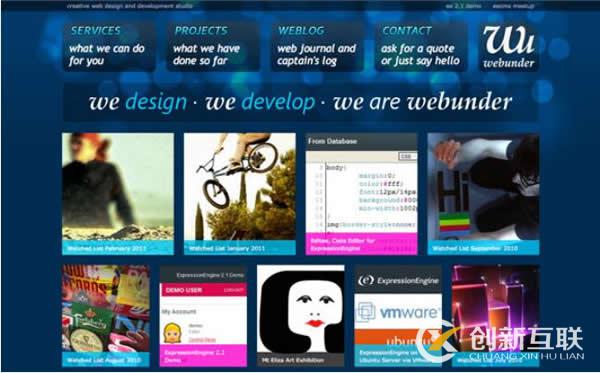
半透明并非只適用于網站的主體部分。這種效果在細節處也能大放異彩。
可以考慮用半透明來展示導航工具欄,或者作為按鈕和可點擊元素的鼠標懸停效果。多種透明度不要使用過度。選定一種元素和透明度樣式,然后使它貫穿整個網站的設計,不要在對比強烈的圖片上放置半透明元素。
出于可讀性考慮,最好避免在已經包含強烈對比的元素上使用半透明效果――比如黑白對比或色,盤上的互補色,因為要在背景的各個部分都達到正確的效果很難,想在這類元素上使用半透明效果,除非強烈對比在你的設計中真的只起到負面作用,考慮用淺色塊代替吧!
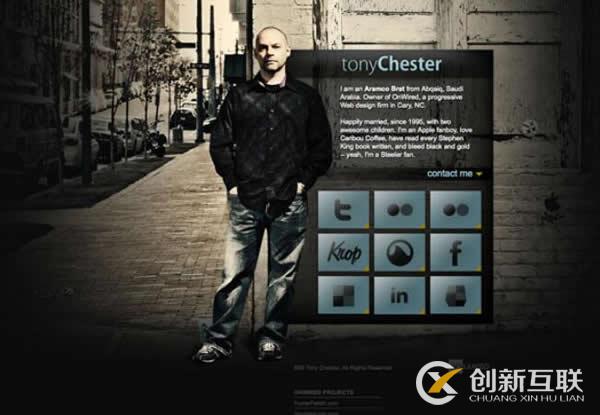
4、將半透明作為一種藝術手法

半透明不只是次要效果。可以考慮用這個效果為你的網站設計主畫面,大尺寸半透明創造的對比、強調和視覺吸引令人震撼。
不要將半透明作為裝飾物使用
半透明效果并非為了打破設計中的單調。把這種效果作為裝飾物使用,注定會導致糟糕的設計,半透明效果的使用應該事先考慮和規劃好。半透明不是加粗這類簡單效果,處理不當看起來會很草率且不專業。
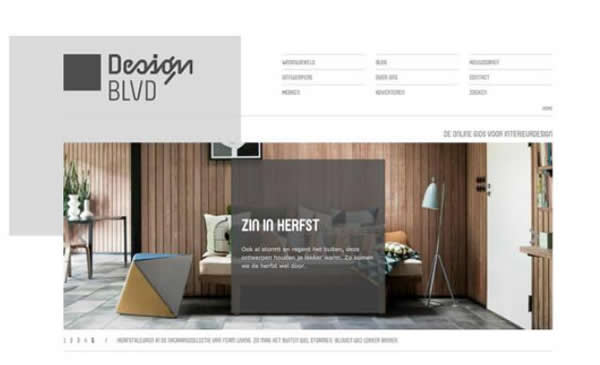
5、在背景中使用半透明

不只是設計前景元素時可用半透明效果,它也能用在背景圖上。有些非常棒的半透明元素精細微妙,還有些半透明效果夾在圖像層之間。
不要同時運用過多半透明效果,在每個項目中有節制地使用不同類型的半透明效果。透明度要能制造反差對比,產生視覺吸引力。這樣使用過多的差異化效果,會分散用戶注意力
6、在輪播圖片上使用半透明元素

半透明的使用不限于單頁網站或靜止網站。它在變化的圖片和背景上也起作用。兩種方式都可以用上半透明效果。
在輪播圖片上使用半透明,是該效果最棘手的用法之一。卻也最令人印象深刻。慎重考慮多張背景圖的情況。選用顏色和對比搭配相近的圖片,這樣只需一種半透明效果即可應對后方移動變換的背景,要格外注意半透明效果與每張圖的匹配程度,才能保證每張圖的整體性,并創作出易辨認的照片或其他背景與文字,保持視覺統一
小結
半透明元素也是網站建設中的一大挑戰,半透明程度從0到100%都能呈現不同的視覺效果,所帶來的用戶體驗顧截然不同,因此在運用時要掌握好訣竅和分寸,才能達到好的效果。
網站題目:半透明元素在網站建設中的運用
URL標題:http://m.newbst.com/news/71115.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有網站建設等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 功能型和展示型網站建設內容一般包含哪些? 2016-12-14
- 前端工程師在網站建設過程有哪些主導作用? 2016-12-14
- 英文網站建設的時成都網建公司需注意什么? 2016-12-14
- 利用長滾動式進行網站建設的技巧分析 2016-12-14
- 初創企業網站建設選模板技巧 2016-12-14
- 創新互聯網絡幫企業做好網站建設 2016-12-13
- 創新互聯網站建設環節有哪些容易忽視的問題呢? 2016-12-13
- 創新互聯網站建設中怎樣判斷網站做的合不合格_ 2016-12-13
- 創新互聯企業網站建設需要考慮的因素 2016-12-13
- 創業型企業網站建設要優化網站有哪些手段? 2016-12-13

- 網站建設之域名篇(基本常識的細說) 2016-12-04
- 制作網站網站建設的方法都有哪些 2016-12-14
- 創新互聯網站建設的基本流程 2016-12-13
- 創新互聯網站建設公司:小企業網站開發的重要性 2016-12-13
- 分享網站建設內鏈的小技巧 2016-12-13
- 分享網站建設優化策略,幫助企業做好網站seo推廣 2016-12-13
- 分享網站建設與SEO優化配合運營之后的成果 2016-12-13
- 分享企業網站建設初期遇到的問題 2016-12-13
- 石景山網站制作,石景山網站建設,石景山做網站公司 2016-12-12