如何在網(wǎng)頁設(shè)計中玩轉(zhuǎn)視差特效
2016-12-20 分類: 網(wǎng)站建設(shè)
視差特效是目前最流行的網(wǎng)頁設(shè)計趨勢之一。在這個滾動動畫特效支撐之下,前景的元素和背景會在滾動瀏覽時以不同的速度運動,營造出動感又獨特的視覺體驗。
視差動效可以運用在絕大多數(shù)類型的網(wǎng)站當中,它是增強用戶參與度、提升用戶體驗的有效手段之一。視差特效的好處在于,它并不需要硬性的運用到每一個頁面當中,同時,它還能促使用戶更加專注于網(wǎng)頁內(nèi)容,提升整體的參與度。
視差特效讓網(wǎng)頁中的元素,相互之間有了距離和深度,換句話說,它讓網(wǎng)頁擁有了接近三維的視覺體驗,這也使得網(wǎng)頁有了接近沉浸式的體驗。
不過,視差特效的缺陷也很明顯,它在移動端上并不一定總是那么好用。在視差特效的具體運用過程中, 有一些技巧和注意事項是不容錯過的,今天的文章我們總結(jié)了視差特效的5種運用技巧。
1、用動效來展示變化
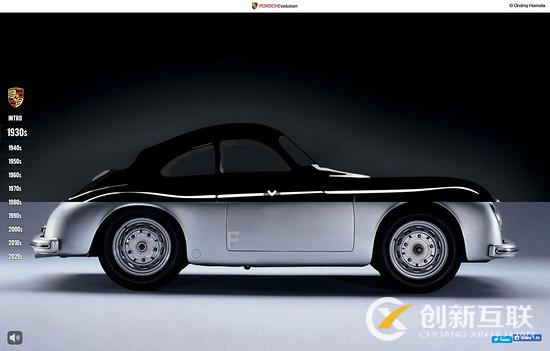
Porche

Sonance

設(shè)計師能夠使用視差動效來展示頁面中的變化。這些隨著滾動而不斷運動的元素能夠傳達出時間、空間和位置上的關(guān)系。
視差特效和網(wǎng)站內(nèi)容一起工作的時候,最能展現(xiàn)其中的變化。
在上面 Porsche Evolution 這個網(wǎng)站當中,不同時代的保時捷車型隨著時間的變化而展現(xiàn),背景的圖片場景也隨之變化,如果你仔細聽會發(fā)現(xiàn)音樂也會隨著年代的變化而演變。
這種設(shè)計技巧會驅(qū)使著用戶滾動瀏覽,因為大家想看接下來會有什么樣的變化。在這種視差滾動+時間軸的搭配之下,用戶可以從上到下瀏覽,反過來看也很有意思。
Sonance 這個網(wǎng)頁當中的視差則呈現(xiàn)出另外一種變化,元素在頁面中的位置變化。視差特效成為了網(wǎng)站導(dǎo)航模式中的一部分,當用戶在瀏覽的過程中,視差特效會告知用戶他們所處的位置。
2、鼓勵用戶滾動瀏覽
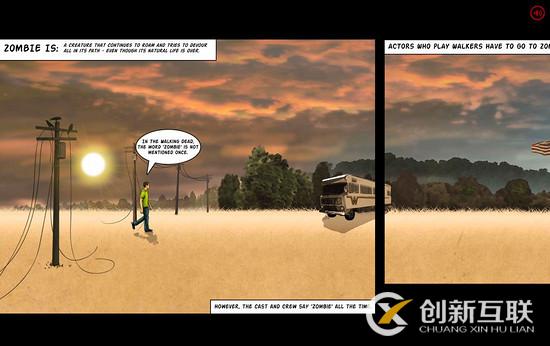
Walking-dead

Firewatch

視差特效有利于交互,很大程度上是因為它會鼓勵用戶持續(xù)不斷滾動瀏覽頁面,讓用戶持續(xù)地參與到互動當中。
許多采用視差滾動的網(wǎng)頁會在首頁上就直接言明“Scroll”或者通過閃動的光標等方式,吸引用戶注意并鼓勵用戶滾動瀏覽。在行尸走肉(The Walking Dead Zombiefied)的首頁上,就包含了這樣的指引性信息。
和其他的視差滾動的網(wǎng)頁設(shè)計不同,The Walking Dead Zombiefied 的頁面布局是橫向的,當用戶滾動頁面的時候,角色會隨著滾動,穿過不同的場景,劇情也隨之發(fā)展,頗為有趣。
3、運動與色彩
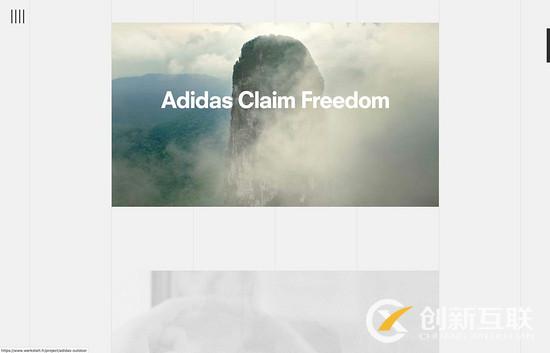
Werk

Lois

視差特效的應(yīng)用方式有很多種,其中最有趣的應(yīng)用方式之一,是讓色彩和不同的內(nèi)容結(jié)合到一起,用來展示不同的項目和元素。顏色的變化和動畫組合到一起,用交互來觸發(fā),產(chǎn)生全新的體驗。
色彩是最為引人注意的設(shè)計工具,它在吸引用戶注意力上,效果非常明顯。
上面 Werkstatt 這個網(wǎng)頁就使用了白底和灰色的輪廓來勾勒出不同的項目板塊,當光標懸停在不同的項目上的時候,這個區(qū)塊的項目圖片會出現(xiàn)色彩,這種組合效果并不復(fù)雜,卻非常有效,鼓勵用戶和單個項目進行交互。
Lois Jeans 則采用了另外一種搭配方式,設(shè)計師用不同的色彩來凸顯不同的活動和不同的主題,隨著頁面滾動,背景的顏色隨之變化,和前景滾動變化的圖片相搭配。
4、讓信息更容易被消化
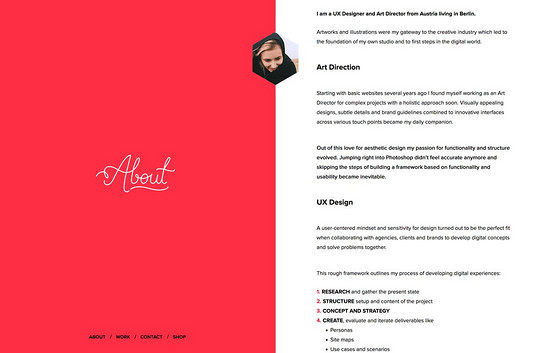
Mel-art

Ledur

視差特效還能幫助設(shè)計師將更復(fù)雜的信息或者大塊的信息,分割成小份,讓它更加易讀,也更加容易被消化。當你設(shè)計隨著頁面運動的文本元素的時候,視差特效的這個特征會非常有用。不過在實際操作的時候,需要仔細斟酌內(nèi)容的載體。
上面兩個網(wǎng)頁就采用了這一設(shè)計概念,不過在運用方式上略有不同。
Melanie David 的這個個人頁面采用了單頁設(shè)計,她將頁面的一半用作導(dǎo)航,當你滾動的時候,頁面的一側(cè)不動,另一側(cè)會正常滾動,當你完成閱讀之后,會自然切換到下一個內(nèi)容區(qū)塊。
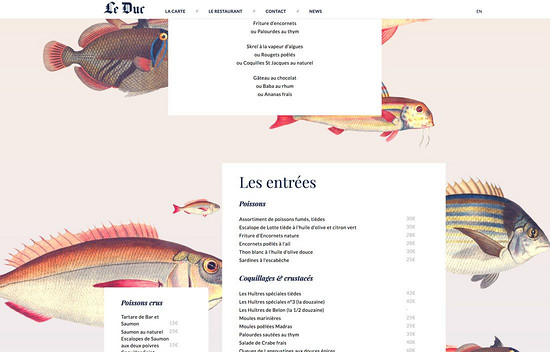
Le Duc 餐廳的網(wǎng)頁當中,設(shè)計師按照你的閱讀習(xí)慣和訂餐的方式,將菜單劃分為單獨的區(qū)塊。動畫很簡單,背景的魚起到了很好的裝飾性作用,用戶在瀏覽的時候,能夠更好地了解訂餐的信息。
5、營造視覺奇觀
Madwell

Seattle Space Needle

視差特效最重要的用途之一,是營造獨特的、擬真的視覺奇觀。設(shè)計師通過合理的素材搭配,借助動效和不同的設(shè)計技巧,來創(chuàng)造逼真、有趣的視覺體驗。
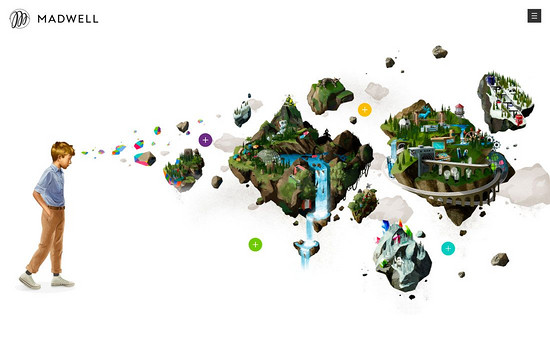
越來越成熟的3D設(shè)計讓卡通和接近現(xiàn)實的設(shè)計元素的設(shè)計成本變得低廉,像上面 Madwell 這個網(wǎng)頁,這些風(fēng)格接近卡通,但是視覺效果和形式感都極為突出的元素,在視差動效下產(chǎn)生了類似VR的視覺體驗。
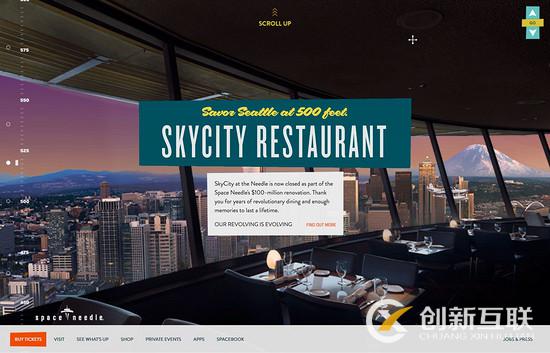
而 Seattle Space Needle 的視差特效則采用的是更為經(jīng)典的設(shè)計,當用戶在瀏覽的時候會因為元素間不同的運動速度而產(chǎn)生擬真的瀏覽體驗。不過,這個網(wǎng)站的獨特之處在于,它是從下往上瀏覽的,非常有意思。當用戶通過網(wǎng)站的不同區(qū)塊到達頂端的餐廳區(qū)域的時候,會感受到這個餐廳所處的位置之高,城市的天際線和CTA元素結(jié)合到一起,讓你不會錯過關(guān)鍵的信息。這樣的設(shè)計是教育性的,也是冒險的,但是它確實創(chuàng)造了前所未有的體驗,令人難忘。
結(jié)語
視差特效確實是時髦而又有趣的,但是正如我們無數(shù)次評價設(shè)計趨勢的時候所說的:它并不一定適合每個項目。當你在構(gòu)思網(wǎng)站設(shè)計的時候,還是要事先了解你的用戶和他們的偏好,通過小范圍的測試和跟蹤分析,了解你的策略是否是有效的。當你發(fā)現(xiàn)視差特效有著不錯的效果之時,well,不妨拿來做點有趣的東西。
分享題目:如何在網(wǎng)頁設(shè)計中玩轉(zhuǎn)視差特效
文章鏈接:http://m.newbst.com/news/71406.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供移動網(wǎng)站建設(shè)、外貿(mào)網(wǎng)站建設(shè)、建站公司、企業(yè)建站、網(wǎng)頁設(shè)計公司、手機網(wǎng)站建設(shè)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 如何合理安排關(guān)鍵詞? 2016-12-08
- 如何發(fā)現(xiàn)并避免網(wǎng)站被劫持 2016-12-08
- 如何去把握新站的SEO部署呢? 2016-12-20
- 如何去怎樣提高網(wǎng)站的信任度呢? 2016-12-08
- 如何制作網(wǎng)站? 2016-12-20
- 如何制作多國語系網(wǎng)站?多國語系網(wǎng)站對跨境電商重要性! 2016-12-20
- 如何制作一個省錢的官網(wǎng) 2016-12-20

- 如何在同類型網(wǎng)站中脫穎而出? 2016-12-08
- 如何品牌形象樹立與正面信息的積累呢? 2016-12-08
- 如何合理利用網(wǎng)站空白設(shè)計位置? 2016-12-20
- 如何去打造自己的品牌呢? 2016-12-08
- 如何制作網(wǎng)站鏈接誘餌? 2016-12-20
- 如何制作屬于自己的網(wǎng)站 2016-12-20
- 如何制作專業(yè)的企業(yè)網(wǎng)站 2016-12-20
- 如何制作一個有營銷效果的網(wǎng)站 2016-12-20
- 如何制作一個有網(wǎng)絡(luò)營銷效果的企業(yè)網(wǎng)站呢 2016-12-20
- 如何制作一個好看的網(wǎng)站 2016-12-20
- 如何利用逆向思維改變seo效果? 2016-12-20
- 如何利用現(xiàn)有資源免費做營銷? 2016-12-20