提升用戶體驗(yàn),網(wǎng)頁設(shè)計(jì)需遵循十大規(guī)則
2017-01-18 分類: 用戶體驗(yàn)
在網(wǎng)頁設(shè)計(jì)和APP軟件中,一個(gè)好的排版不僅僅要擁有漂亮的字體。更要有高度的可讀性――易于瀏覽――同時(shí)能讓用戶專注它的內(nèi)容。這是一個(gè)相當(dāng)艱巨的任務(wù),但是大多數(shù)設(shè)計(jì)師可以通過練習(xí)達(dá)到這種效果。今天創(chuàng)新互聯(lián)將去看看優(yōu)秀的用戶體驗(yàn)需要遵守的10個(gè) “準(zhǔn)則”,同時(shí)你也可以學(xué)習(xí)以便幫助你設(shè)計(jì)出非常棒的設(shè)計(jì)。(每個(gè)規(guī)則都配有一個(gè)網(wǎng)站的例子)
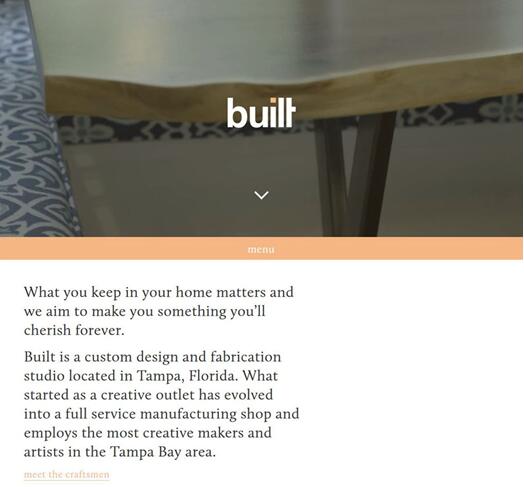
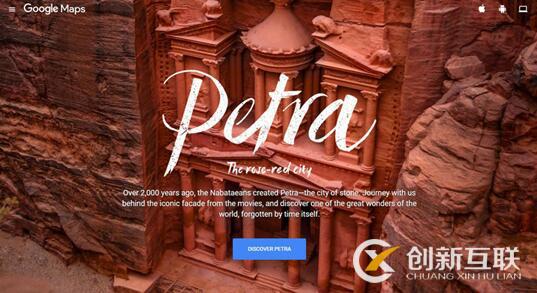
1、可讀性

必須使用無襯線體的想法是過時(shí)的,但是你要去了解為什么必須使用無襯線體的想法是過時(shí)的深層次原因:文字必須是易于閱讀的。
你需要避免難以閱讀的字體,然而就是這些難以閱讀的字體存在于腳本當(dāng)中,比如新奇的字體或者哥特風(fēng)的字體。(除了那些特別需要裝飾的藝術(shù)字體以外。)
絕大多數(shù)可讀性字體都能夠被輕松閱讀的,它不會(huì)花費(fèi)用戶太多時(shí)間去注意字體本身。這就是可讀性準(zhǔn)則的原理。
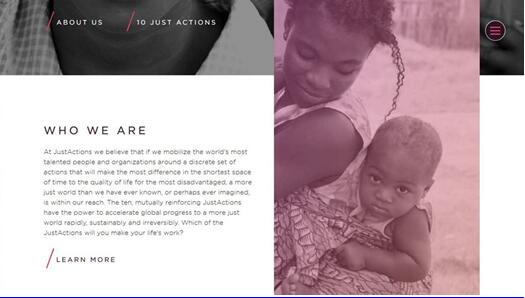
2、給行間距留足夠的空間

關(guān)鍵就是設(shè)計(jì)一個(gè)用戶都喜愛的行間距。適宜的行間距有利于閱讀,這在移動(dòng)端尤其的重要。
造成行之間變化的因素有以下這些:
文本大小
文本數(shù)量
字體樣式
屏幕寬度
這里沒有什么明文的規(guī)則去告訴你應(yīng)該怎么做--但是這里有一些規(guī)則你可以去遵循:
對(duì)于大多數(shù)網(wǎng)站,設(shè)置行間距的文本大小約125%
對(duì)于移動(dòng)設(shè)備,設(shè)置行距的文本大小約150%
使用一個(gè)松散的段落間距――等于“回歸”――使段落容易閱讀
使用你的雙眼去測試,看文本在屏幕上是松的還是緊的。(第一感受即可)
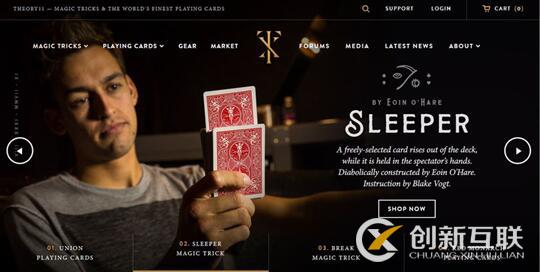
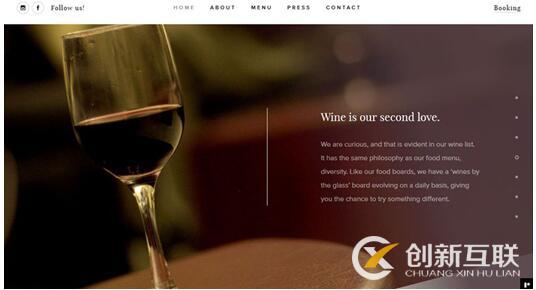
3、使用大而圓的字母

大又圓的字更易閱讀。所以字母有大的圓弧-這個(gè)弧度在字體里面就像一個(gè)循環(huán)的“o”。
緊湊和壓縮的字體是很難閱讀的。寬松的風(fēng)格,比如上圖這個(gè)例子就容易閱讀,因?yàn)槊恳粋€(gè)字母都容易區(qū)分。
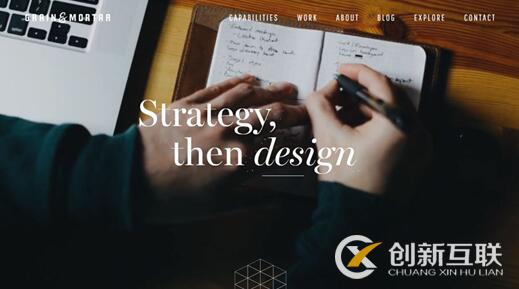
4、給字體設(shè)置大小

毫無疑問,使用大點(diǎn)的文字會(huì)讓用戶感覺舒服。大或者小的文字取決于你需要放置多少文字在你的頁面里;尤其注意大段文字。
不同的設(shè)計(jì)師對(duì)使用多少文本有不同的想法,大多數(shù)認(rèn)為每行使用45-60個(gè)字是好的。這樣縮小了手機(jī)的排版,同時(shí)大多數(shù)用戶能接受的。
5、尋找字母高度

字母高度――尤其是小寫字母――讓用戶輕松的瀏覽你的內(nèi)容有很大的影響。
小寫字母“x”不管多高它仍然是小寫"x". 用更高的“x”小寫字體更容易閱讀,這就是說小寫字母的高度更接近大寫字母。查找字符集,其中x的高度是三分之二 是大寫字母高度的四分之三。
6、表現(xiàn)文本的字間距

字間距意味著好的排版。
你不會(huì)有時(shí)間,你也不需要,回到字間距這里。但當(dāng)展示字體的時(shí)候。你希望每一個(gè)字母都是組合在一起的,就像它們?cè)救绱恕_@個(gè)細(xì)節(jié)將會(huì)幫助你去如何展示,防止用戶忘記重要的部分。
7、比例

比例能夠幫助你去為一個(gè)項(xiàng)目創(chuàng)造樣式。雖然這聽起來像是在做數(shù)學(xué)題,但是它能讓你的工作更加輕松。
回到行間距;那就是比例。考慮著文本的大小、文本主干、小標(biāo)題、標(biāo)題和大面積的復(fù)制。把他們連成一片,從視覺上看起來是一片和諧,同時(shí)你也知道是用怎樣的比例更好。一開始可能有些復(fù)雜,但是 Tuts Plus有個(gè)很酷的教程幫助你去理解它。
8、統(tǒng)一風(fēng)格

當(dāng)談到字母的形式,粗體是很重要的。由于超細(xì)的字母缺乏對(duì)比,所以很難閱讀。同樣,細(xì)體和粗體有強(qiáng)烈的反差也會(huì)存在同樣的問題。
解決方法:堅(jiān)持相對(duì)統(tǒng)一的字體形式。這種風(fēng)格是很容易被使用,不管你是使用哪種背景都有可讀性。
9、字體的使用

兩個(gè)字體。再說一次:兩個(gè)字體。
所有設(shè)計(jì)都應(yīng)該遵從這個(gè)準(zhǔn)則。太多的字體會(huì)讓你的用戶發(fā)瘋。眼睛會(huì)非常痛苦,可讀性很差。同時(shí)也讓用戶很痛苦。
學(xué)會(huì)使用兩種字體――你可以有一種藝術(shù)字體,如果需要――保持這樣的習(xí)慣。標(biāo)出每個(gè)字體應(yīng)該如何使用。包括顏色、大小和相應(yīng)放置的位置。對(duì)于每一個(gè)設(shè)備,不同的頁面也應(yīng)該是一致性的。
10、對(duì)比度

在一些少數(shù)流行的設(shè)計(jì)里面,背景和字體只有很小的區(qū)別。它看起來很酷炫,但是并沒有那么友好,可讀性也差。
內(nèi)容才是讓你的網(wǎng)站特別和重要的關(guān)鍵。讓背景和字體有更大的區(qū)別,它能讓用戶輕松的閱讀。(這就是為什么白色或者淺色背景使用黑色或者深色背景非常流行的原因。)
網(wǎng)站文本越多,這些準(zhǔn)則就越發(fā)重要。當(dāng)你瞇著眼睛看文本時(shí),對(duì)比可能就會(huì)減弱(或字母太小)。Color Safe是一個(gè)強(qiáng)大的顏色工具,它能幫助你去組合接近好對(duì)比度的顏色。(它會(huì)讓你的網(wǎng)站看起來更加酷!)
排版設(shè)計(jì)能幫助你設(shè)計(jì)出非常好的設(shè)計(jì)體驗(yàn)。
分享名稱:提升用戶體驗(yàn),網(wǎng)頁設(shè)計(jì)需遵循十大規(guī)則
新聞來源:http://m.newbst.com/news/72659.html
網(wǎng)站建設(shè)、網(wǎng)絡(luò)推廣公司-創(chuàng)新互聯(lián),是專注品牌與效果的網(wǎng)站制作,網(wǎng)絡(luò)營銷seo公司;服務(wù)項(xiàng)目有網(wǎng)站制作、用戶體驗(yàn)等
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場,如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 成都網(wǎng)站建設(shè):網(wǎng)站的用戶體驗(yàn)主要圍繞哪些方面來做? 2017-01-10
- 成都網(wǎng)站建設(shè):禁不了的七種讓用戶抓狂的網(wǎng)站用戶體驗(yàn) 2017-01-08
- 成都網(wǎng)站建設(shè):企業(yè)網(wǎng)站建設(shè)提高用戶體驗(yàn)容易忽視的細(xì)節(jié) 2017-01-06
- 成都網(wǎng)站建設(shè):企業(yè)網(wǎng)戰(zhàn)如何提升用戶體驗(yàn)度 2017-01-06
- 如何符合網(wǎng)站用戶體驗(yàn)度? 2016-12-09

- 手機(jī)網(wǎng)站怎樣建設(shè)才能滿足用戶體驗(yàn)? 2017-01-18
- 成都網(wǎng)頁設(shè)計(jì)的用戶體驗(yàn)應(yīng)該如何設(shè)計(jì) 2017-01-16
- 成都網(wǎng)站建設(shè)怎樣做好用戶體驗(yàn) 2017-01-13
- 成都網(wǎng)站建設(shè)公司提升用戶體驗(yàn)的秘訣 2017-01-12
- 成都網(wǎng)站建設(shè):提高網(wǎng)上商城用戶體驗(yàn)可以三個(gè)方面入手 2017-01-08
- 成都網(wǎng)站建設(shè):如何快速提升網(wǎng)站用戶體驗(yàn) 2017-01-07
- 成都企業(yè)網(wǎng)站建設(shè)首先要做好用戶體驗(yàn) 2016-12-31
- 怎樣的網(wǎng)站結(jié)構(gòu)利于用戶體驗(yàn)?zāi)? 2016-12-14
- 影響用戶體驗(yàn)的網(wǎng)頁設(shè)計(jì)因素有哪些? 2016-12-26
- 如何改善成都網(wǎng)站SEO優(yōu)化用戶體驗(yàn) 2016-12-22
- 如何提高英語網(wǎng)站的用戶體驗(yàn)?了解外國人的瀏覽網(wǎng)站習(xí)慣 2016-12-09
- 如何提高成都網(wǎng)站建設(shè)的用戶體驗(yàn)度 2016-12-22
- 如何提升網(wǎng)站用戶體驗(yàn)?成都網(wǎng)站設(shè)計(jì)來支招 2016-12-22
- 如何打造企業(yè)網(wǎng)站提升用戶體驗(yàn) 2016-12-08