簡約網站建設的七個設計原則
2017-01-25 分類: 網站建設
隨著互聯網時代的發展,人們對網站的認識越來越深刻,也是備受大多企業走互聯網創業的方式之一。然而用戶對網站的追求也從當初的酷炫回歸到了簡約,事實表明,簡約的網站更容易被用戶接受,且簡明扼要的內容更能提升用戶體驗。那么,簡約的網站建設有哪些設計原則呢?下面創新互聯舉例并分析其七大原則。
1、每頁僅設置一個目標

簡約設計的開始從項目的整體目標和網站的每個頁面的具體目標開始。每個頁面應該引導用戶到一個可執行的操作,并排除導航和頁腳的干擾。
方式可以是通過點擊鏈接、在表單中輸入信息、觀看視頻或玩游戲中的任何內容。但每個頁面都應該關注單個用戶的操作和轉換。
我們現在在頁面上設置的大多元素很容易給用戶造成瀏覽壓力。這使得用戶可能忽視應該完成什么動作,并可能做出不那么理想的選擇。規劃設計,使每個頁面都引導用戶達到一個目標。每個可操作的按鈕應該保持它們在頁面上足夠醒目,并且在其他頁面上也應保持同樣的位置和作用。這種一致性可以幫助用戶了解他們為什么在您的網站上,以及他們應該做什么;這些簡單的設計是的用戶更容易參與到設計中,并與之互動。
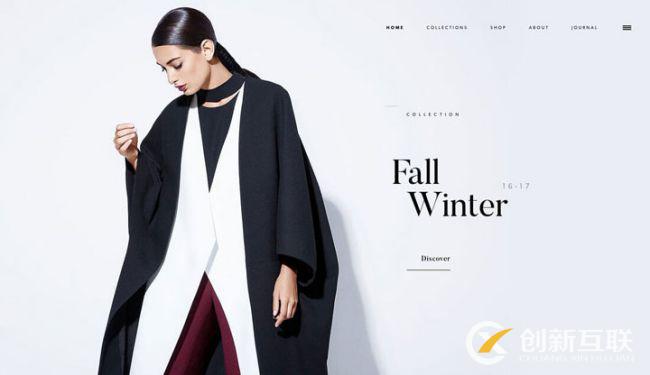
2、堅持僅使用兩種字系列

有很多的設計指引推薦在一個項目中可以使用三種不同的字體。對于這個建議,我覺得你完全可以簡化它們,試試更多的只使用兩個關聯性強的字體家族。
試試找一個權重比較高的字體家族,確保能夠在常規和粗體以及黑色選項之間存在比較多的對比度。為了保證在少用字體的情況下仍能使頁面上的字體變化多樣一些,在選擇的時候要盡量考慮那些在同一系列下有較多分支的字體。
確定所用字體以后,接下來你需要做的是對整站的主字體和顯示字體進行混合搭配,以獲得整個設計的大量字體組合。使用兩個類型系列,就像您為特定權重或樣式選擇了具有特定用途的更多選項一樣。
你會發現,這可以幫助你創建一個高度可讀性和易于使用的排版,它易于管理并且能夠保持視覺一致性。
3、在排版對齊上保持一致

左對齊,居中對齊,甚至是右對齊,無論你喜歡什么類型的對齊樣式,你要做的就是在整個的設計中堅持它的一致性。這包括對齊類似的項目,例如文本框和不相似但在分組中適配在一起的元素。
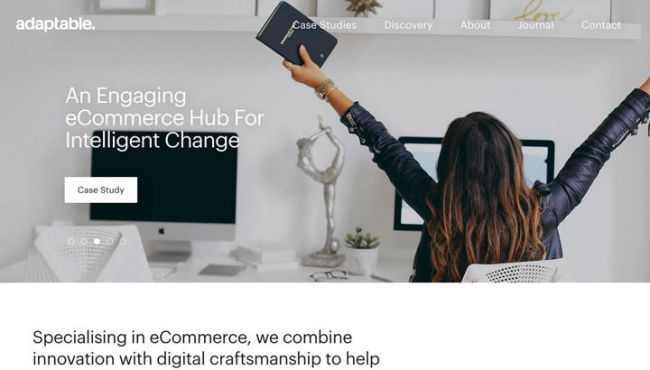
Adaptable在主頁滑塊上的文字上做了大量的工作。盡管圖片上的文字行數不同,但每個標題都與號召性用語按鈕對齊。元素之間的間距也是一致的。
更重要的是,這種一致的對齊在頁面上與其他標題和CTA對進行。
對準匹配滑塊的流動,其也沿互補方向移動。對于文本元素,左對齊和中心對齊是最常見的選項,因為它們是最可讀的。 使用較長的文本時,左對齊是選選項。
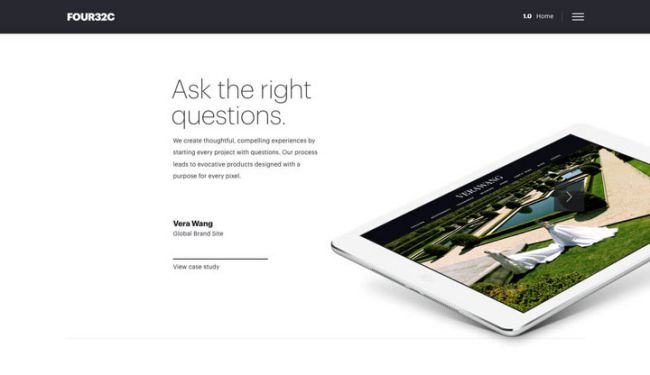
4、建立層次

在瀏覽一個網頁設計的時候,對于上面的元素或者說信息,用戶不應該考慮要首先查看什么內容或如何在設計中挑選信息。即使是最簡單的視覺組合也應該有不同的層次結構來引導用戶分開主次。
用戶的視覺或者注意力應該從一個主導的視覺開始。它可以是圖像或視頻或文本顯示或任何其他將產生第一印象的元素。
然后應該有一些文本作為輔助,告訴用戶設計和網站正在嘗試與他們溝通。這通常是通過一個簡單的主導視覺標題來實現的。
最后一步是次要文本或動作的設計,這保證了用戶能流暢的完成一系列的引導動作。最后的視覺元素是導航菜單。用戶期望能找到所有這些元素,通過日常的瀏覽行為,他們的眼睛已經基本上習慣以這個順序移動來審查各個元素。通過以這種方式設計,使他們容易找到他們想要的內容。
5、給元素足夠的空間

如果你現在不知道,趕緊記住這一條:空白的空間對設計師來世是至關重要的。
通過給予設計中的每一個元素足夠的空間,將有助于引起用戶對單個元素的注意,并幫助創建一個具有焦點的整體設計。
使用空間的竅門是保持一致性。設置圍繞單個元素或適合文本行之間的空間大小的規則。如果最終的設計看起來總是有那么一起不近合理的地方,你可能需要做的就只是增加一點間距而已。你會知道什么樣的間距是合理的,當你想象你作為用戶進來頁面的第一眼是什么的時候。(還是不知道正確的間距是什么?試試回到第4點 - 建立層次看看。)
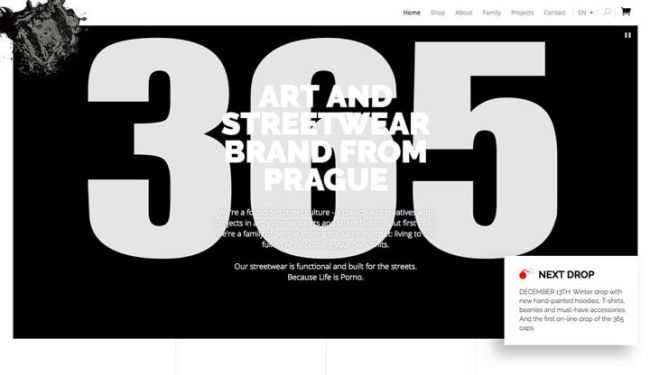
6、放大對比度

高對比度的設計元素――從顏色選擇到元素的尺寸,即使在最小的框架中,也可以為項目提供所需的視覺效果。
對于一個已成趨勢的流行選擇來說,嘗試一個明亮的對比色調來抓住用戶的注意力。大膽的顏色將使一個簡單的設計感覺更有深度和有趣。為了充分利用對比色,選擇在色輪上相對位置的色調具有類似飽和度的顏色。如果對你偏愛的顏色來說這個選項太多了,嘗試其他色輪。(你可能會發現一個意想不到的新收獲,例如上面的紫色和藍綠色組合。)
7、使用一致的圖標和元素

設計的一致性是所謂的“秒殺”設計最好的(也許也是最壞的)秘密武器之一。這是在做網站設計時最經常被遺忘的“殺手锏”之一,因為多數的網頁設計項目總是在各個位置散落著許多不是很匹配網頁設計其他部分的按鈕樣式,或這社交媒體的圖標。
有一點需要我們在設計之初就應該考慮好的:用戶界面元素不應該是事后考慮。
所以,對于創建一個圖標和用戶界面元素集和規則,并以相同的方式在整個項目中使用它們就顯得很重要了。(如果你不想從頭開始創建這些元素,你甚至可以購買或下載圖標字體或用戶界面元素的工具包。)
在網站建設的時候,為元素選擇顏色的環節,你要使每個元素所使用的懸停操作或效果都保持一致(一個用于可單擊的元素,另一個用于不可用的元素)和基于統一用法的尺寸元素。(對于更多圖形的元素,可以同時擁有圖標大小和過大的選項)。
Praticca自動售貨機使用超大的圖標來提示用戶這里還有有更多的信息。A+位于彩色圖標內。除了顏色,所有三個圖標是相同的。當用戶點擊時,他們都做同樣的事情,即懸停和所有的行為都保持相同的方式。 在整個網站中使用相同的圖標以啟動新位內容,并幫助用戶掃描副本。
總結
在網站建設的過程中,一個簡單的設計不必僅限于最小或缺乏有趣元素或用戶界面的東西。簡單的設計是高度可用以及直觀的,不允許用戶在瀏覽過程中對頁面上的設計存在太多不必要的疑問或復雜的指令。
文章題目:簡約網站建設的七個設計原則
轉載來源:http://m.newbst.com/news/73018.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有網站建設等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 移動旅游網站建設中存在哪些誤區? 2017-01-24
- 網站建設的價值決定建網站的價格 2017-01-24
- 如何做好電商網站建設 2017-01-23
- 成都網站建設中你所關心的幾個問題 2016-12-22
- 淺談網站建設提升氣質的方法 2017-01-23

- 網站建設因您所“需” 做您所“求” 2017-01-25
- 穩定性網站建設思路 2017-01-25
- 移動網站seo從網站建設開始 2017-01-25
- 移動時代,為何pc端網站建設依然重要? 2017-01-24
- 科普:英文網站建設推廣要怎么做好? 2017-01-24
- 電商網站建設需注意如下 2017-01-23
- 特色網站建設需要具備什么思路? 2017-01-23
- 物流網站建設怎么做比較好? 2017-01-23
- 淺談網站建設該如何把握市場定位 2017-01-23
- 淺談網站建設完成之后的后續工作 2017-01-23
- 淺談網站建設之首頁設計 2017-01-23
- 淺談網站建設與seo的密切關系 2017-01-23
- 淺談文字排版對網站建設的影響 2017-01-22
- 淺談國內與國外企業網站建設的差別 2017-01-22