成都網(wǎng)站設計技巧:如何設計出優(yōu)秀的網(wǎng)頁背景
2013-05-13 分類: 網(wǎng)站設計
如何設計出優(yōu)秀的網(wǎng)頁背景?如何選擇恰當?shù)木W(wǎng)頁背景,是眾多成都網(wǎng)站設計師非常頭痛的事情。通常成都網(wǎng)站設計師只要根據(jù)準備好的網(wǎng)站內(nèi)容,便可大致敲定網(wǎng)頁的版面布局,然而背景設計卻讓他們遲遲不敢下手。

好的網(wǎng)頁背景不僅能吸引用戶的眼球,同時還能突出網(wǎng)站的主題。但網(wǎng)頁背景設計往往存在很多誤區(qū),設計師一旦誤踩,很容易會影響整個成都網(wǎng)站設計的美觀性。
怎樣的網(wǎng)頁背景才算是優(yōu)秀?
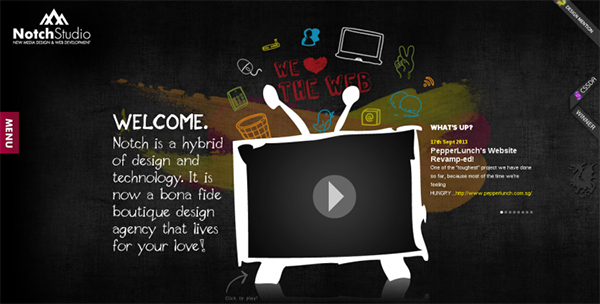
成都網(wǎng)站設計技巧:如何設計出優(yōu)秀的網(wǎng)頁背景
雖然目前網(wǎng)頁背景設計并沒有一套規(guī)則或類型能滿足所有成都網(wǎng)站設計,但縱觀大多數(shù)優(yōu)秀的網(wǎng)頁背景設計,它們也有一些共同的特點:
1. 內(nèi)容具備目的性;
2. 背景符合品牌形象
3. 不會影響網(wǎng)站內(nèi)容的易讀性;
4. 不會影響網(wǎng)站的加載速度等。
如何設計出優(yōu)秀的網(wǎng)頁背景?
既然知道優(yōu)秀的網(wǎng)頁背景大致有什么特點,接下來我們就可以根據(jù)這些特點,設計出符合品牌形象,并能吸引用戶眼球的網(wǎng)頁背景。
一、采用真實的背景圖片
大多數(shù)網(wǎng)站都會選擇普通的黑色和白色作為背景圖片,因為不容易出錯。但也有不少大膽的設計師選擇大膽且色彩醒目的背景元素,讓成都網(wǎng)站設計更有吸引力。此外,細致的紋理背景同樣很受設計師們的歡迎,尤其是高端品牌的成都網(wǎng)站設計,突出其大氣優(yōu)雅的一面。
二、采用清晰圖像
「潮流興高清」,使用高清大圖片也成為成都網(wǎng)站設計永不過時的趨勢。合理運用清晰的圖片進行成都網(wǎng)站設計,能讓網(wǎng)站更有生命力,讓用戶一看就知道這不是普通照片那么簡單。除了高清圖片,個性化插圖也越來越受歡迎,生動地展現(xiàn)網(wǎng)站品牌的與別不同。
三、模糊或褪色的圖像
吸引用戶眼球,這既是高清圖像的優(yōu)點,也是其缺點。高清圖像過分「強勢」,會直接拉走用戶的注意力,讓他們無法集中于網(wǎng)站的重要內(nèi)容。這時你需要使用模糊或褪色的圖像,突出網(wǎng)站的重點。但使用模糊或褪色的圖像需要謹慎,一旦處理不當很容易會導致網(wǎng)站形象變得一片混亂。
四、純色背景
在成都網(wǎng)站設計中,很多時候我們都會選擇大圖像來美化或加強網(wǎng)頁的視覺效果,但有時純色背景也是不錯的選擇。不少設計師在選擇網(wǎng)頁背景顏色時,都會選擇鮮艷的顏色,或飽和度和對比度較高的顏色,與網(wǎng)頁內(nèi)容形成對比,從而達到突出網(wǎng)站主題的視覺效果。
五、白色或黑色
雖然白色和黑色的背景是最經(jīng)典且易于使用的設計技巧,但很多設計師總認為「最簡單就是最單調(diào)」,因而忽略其實黑白色背景同樣可以創(chuàng)建具有對比性的經(jīng)典之作,甚至利用其他元素的搭配讓背景看起來更具時代感。
網(wǎng)站背景可以為你的網(wǎng)站定調(diào),所以不要局限你的設計風格,大膽嘗試各種設計技巧,讓網(wǎng)站變得與眾不同。此外,選擇背景主題時要結合網(wǎng)站內(nèi)容,并確保成都網(wǎng)站設計的可讀性,否則即使網(wǎng)站再好看,無法傳遞有效信息,你的網(wǎng)站也只是形同虛設。
網(wǎng)頁標題:成都網(wǎng)站設計技巧:如何設計出優(yōu)秀的網(wǎng)頁背景
分享鏈接:http://m.newbst.com/news/7339.html
網(wǎng)站建設、網(wǎng)絡推廣公司-創(chuàng)新互聯(lián),是專注品牌與效果的網(wǎng)站制作,網(wǎng)絡營銷seo公司;服務項目有網(wǎng)站設計等
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 網(wǎng)站設計從入門到精通! 2013-05-13
- 網(wǎng)站建設支招:網(wǎng)站設計如何才能給用戶留下深刻印象 2013-05-12
- 手機網(wǎng)頁設計注意事項:小心這十個重要事項 2013-05-10
- 網(wǎng)站細節(jié)設計成就完美用戶體驗 2013-05-09
- 響應式網(wǎng)站設計真的會成為未來趨勢嗎? 2013-05-08
- 成都網(wǎng)站設計常用的11個網(wǎng)站優(yōu)化技巧 2013-05-08

- 如何找到一家值得信賴網(wǎng)站設計公司 2013-07-23
- 網(wǎng)站設計大概需要花多少錢呢? 2013-05-12
- 網(wǎng)頁設計公司的選擇:從哪些標準選擇專業(yè)的網(wǎng)站開發(fā)公司 2013-05-11
- 網(wǎng)站設計之橫幅設計技巧? 2013-05-11
- 網(wǎng)站設計找不到靈感怎么辦? 2013-05-11
- 成都網(wǎng)站建設公司常見的網(wǎng)站設計的基本步驟有哪些? 2013-07-20
- 針對網(wǎng)站設計和功能的網(wǎng)站需求分析心得 2013-05-08
- 分享:英文網(wǎng)站設計的全攻略 2013-07-05
- 外貿(mào)網(wǎng)站設計風格符合國外審美觀 2013-05-06
- 國外網(wǎng)站設計應該注意哪些? 2013-05-06
- 網(wǎng)站設計之頁面顏色匹配的重要性 2014-03-26
- 網(wǎng)站設計中SEO優(yōu)化技術綜述 2014-03-26
- 網(wǎng)站建設:網(wǎng)站設計建設的方法(二) 2014-03-23