網(wǎng)頁中4個功能性動效讓視覺體驗更舒適!
2017-01-03 分類: 網(wǎng)站建設(shè)
約在10年之前,在用戶界面使用的動效,大部分是一些廣告和閃爍的彈窗。然而到了今天,已經(jīng)發(fā)生了翻天覆地的變化。
今天要講的是網(wǎng)頁中4個功能性動效讓視覺體驗更舒適!一起看這個動效帶給大家的視覺盛宴吧。
【交互設(shè)計和動態(tài)效果的詳情,帶來的是網(wǎng)站或APP的根本改變。這種思維方法,在下面有詳細的描述。】
不可能永遠只是設(shè)計靜態(tài)的網(wǎng)站。也就是說設(shè)計用戶從這些畫面實際查閱內(nèi)容的方法。
為了設(shè)計出更好的數(shù)字產(chǎn)品,從一開始網(wǎng)頁或APP就要有良好的交互性質(zhì)是非常有必要的。這一次,就將如何有效的運用UI動效的方法詳細介紹給大家。
一、使用動效的理由
動態(tài)(英: Motion)在從他的性質(zhì)上來說,就是用戶界面上最突出的元素。相較于文字文本和靜止的圖像,動態(tài)的更容易被發(fā)覺。我們的視線會不由自主的追尋著動態(tài)的物體,這也可以說是一種條件反射。試著將這個利用在功能性的動效上吧。
二、功能性的動效是?
功能性動效,指的是在UI設(shè)計中作為功能的一部分被采用的小動效,有著非常明確和合理的目的。
1.為了減輕認知的負擔。
2.防止發(fā)生變化時看漏(英: Change Blindness)。
3.在空間關(guān)系中確立良好的收束。
4.以用戶為中心的設(shè)計方法,直觀的用戶界面,響應性,人性化等等都是必須的。
功能性動效,將有助于你實現(xiàn)這些目標。那么,就讓我們詳細的來看一看功能性動效吧。
三、用功能性動效完善UX
對APP或網(wǎng)站的體驗或印象,是通過由各個接口的基礎(chǔ)工作組合而得來的通過在好的地方使用動效,會更易于使用,讓功能性更加完善。
通過仔細研究測試,功能性動效,都包含以下的功能、要點。
1.可視化的反饋
舒適的交互設(shè)計可以提供更好的反饋。無論是否成功,反饋能告訴用戶系統(tǒng)已經(jīng)識別到了你的操作。顯示出相互作用的結(jié)果。這組動效應特別注意小心控制,與之相應的設(shè)計是必要的。
反饋按鈕
在我們的生活中,對按鈕會有按下去的反應。可以預測在數(shù)字接口使用方法也是一樣的,進行會有怎樣的反應的預測是十分重要的。

操作結(jié)果的可視化
按照基本規(guī)則,使用動畫進行反饋,你可以很好的強調(diào)什么操作是錯誤的。
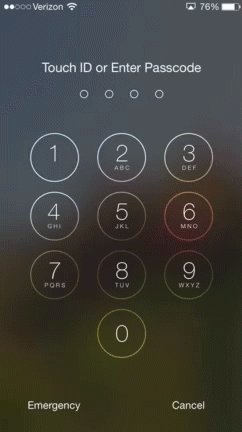
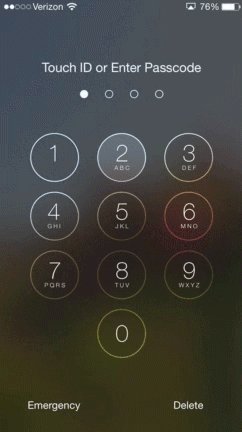
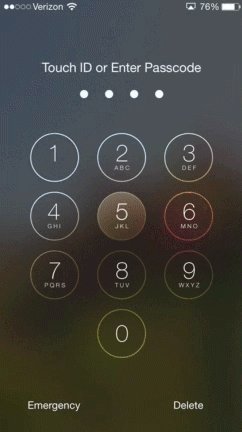
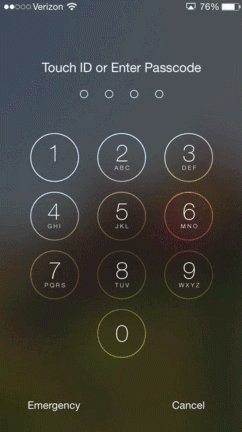
例如,如果你輸入密碼錯誤,讓我們添加一個左右抖動的視覺動畫吧。像【出錯啦,請再試一次】這樣,左右搖頭的效果。當用戶看到這些動效后,可以立即了解當前的狀況

另外,您還可以強化用戶當前正在運行的動作。在下面的例子中,當用戶點擊提交按鈕,在成功之前通過一點點加載動畫來顯示。加載對號的動效,使用戶感覺過程已經(jīng)成功完成。

2.抑制狀態(tài)的變化
至于添加動效最好的地方,就是讓【變化的瞬間】變得引人注目。用戶界面狀態(tài)的變化,特別是網(wǎng)站上突然的變化,很難讓用戶理解當前究竟發(fā)生了什么。在這變化的瞬間,就可以在UI中添加動效進行緩和。
建立連接
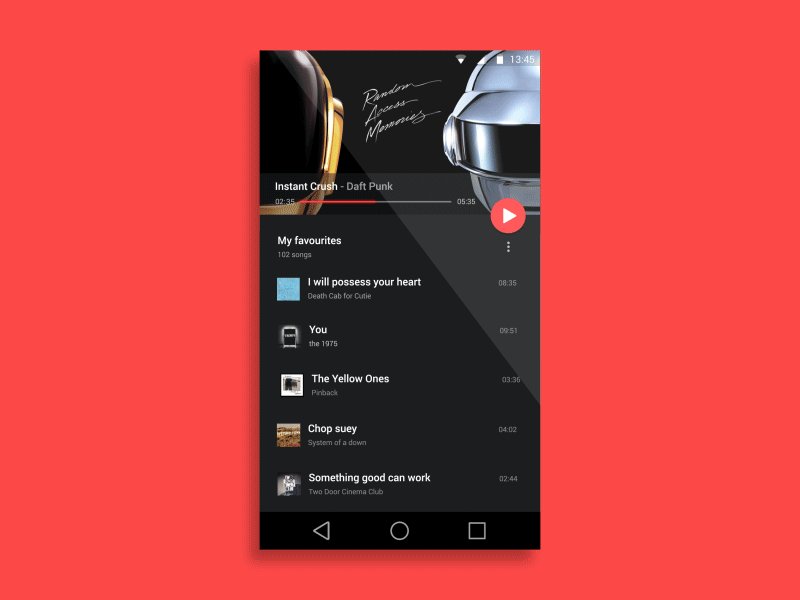
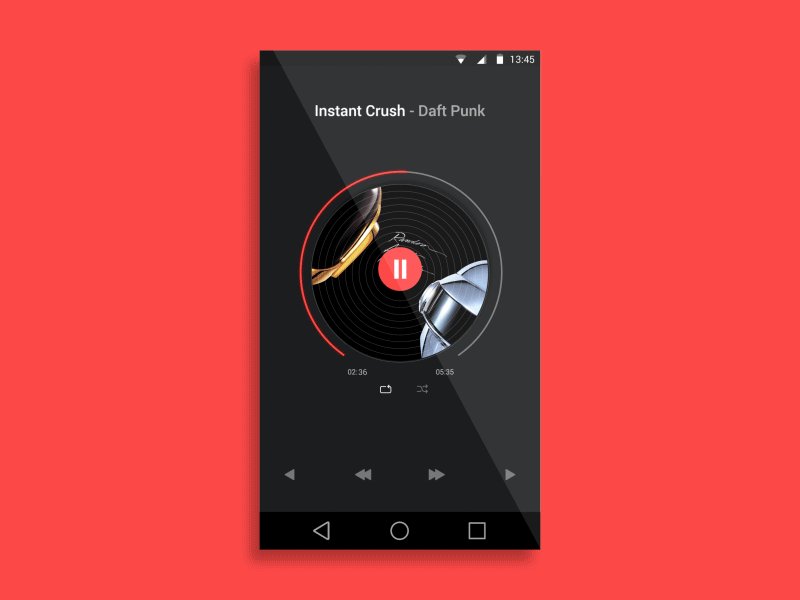
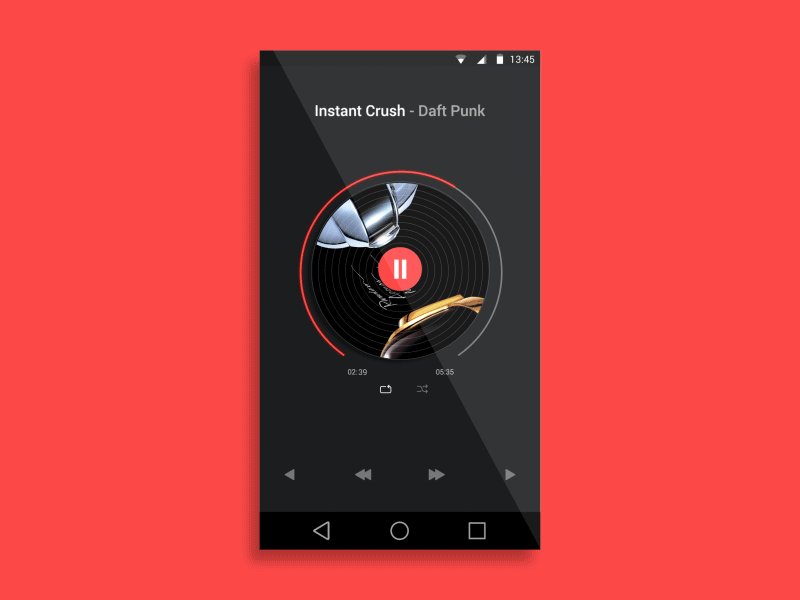
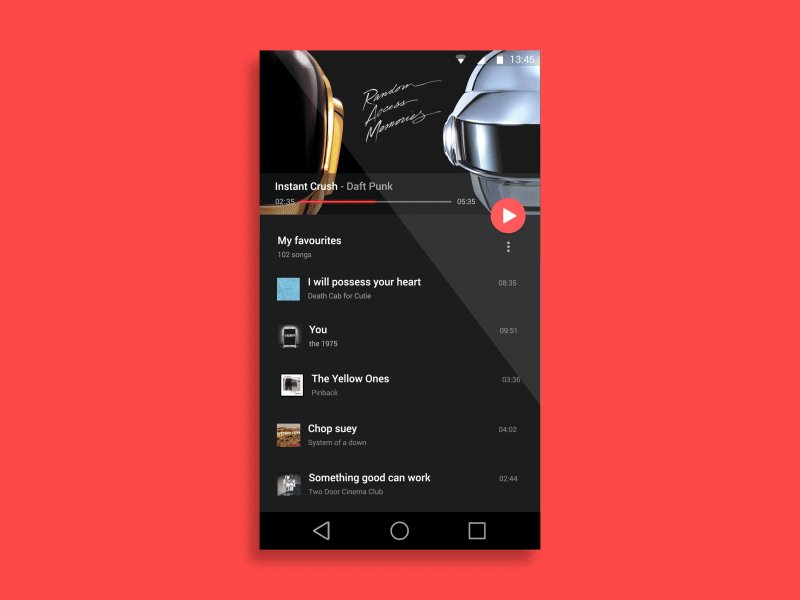
動畫的變化,能向用戶接口展示各種各樣的狀態(tài),作為一個如同中介一樣的角色,幫助用戶理解當前正在發(fā)生著什么。用戶只需跟隨動效,就能夠理解2個UI狀態(tài)之間究竟有著怎樣的聯(lián)系。

另外,也可以利用他顯示縮略圖和詳細信息。
這張動畫卡片,是通過點擊將重疊的詳細信息進行展示,它清楚地表明了是同一個項目。
注意變化
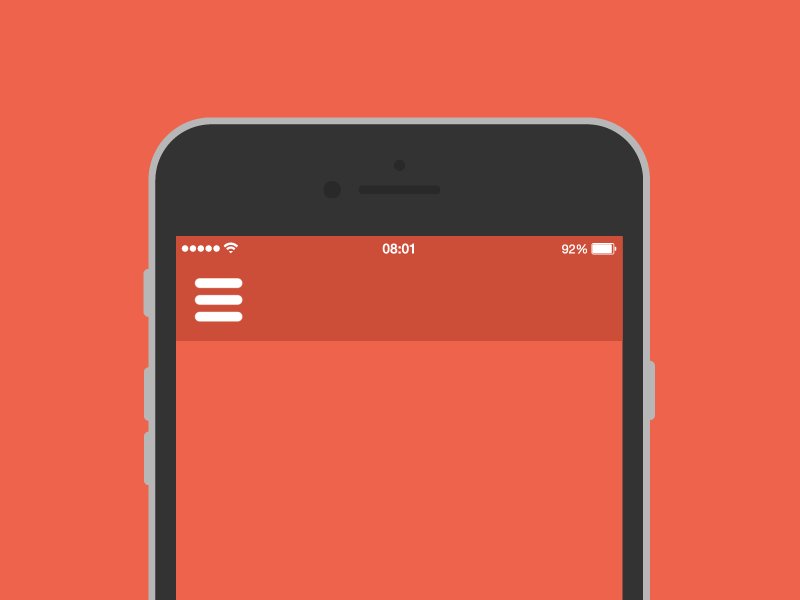
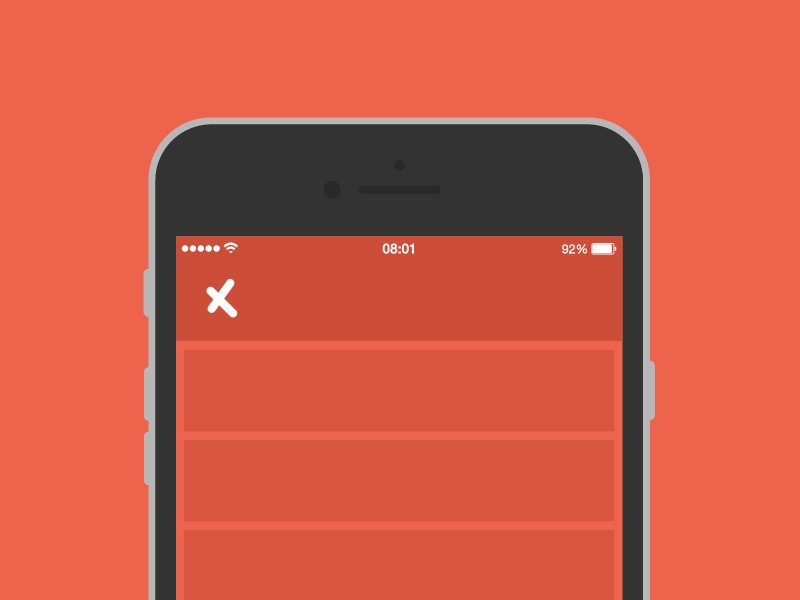
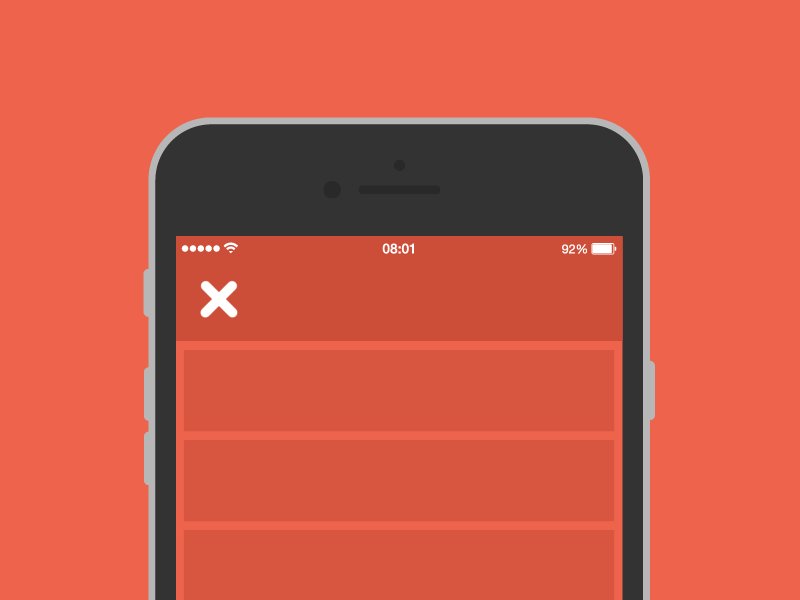
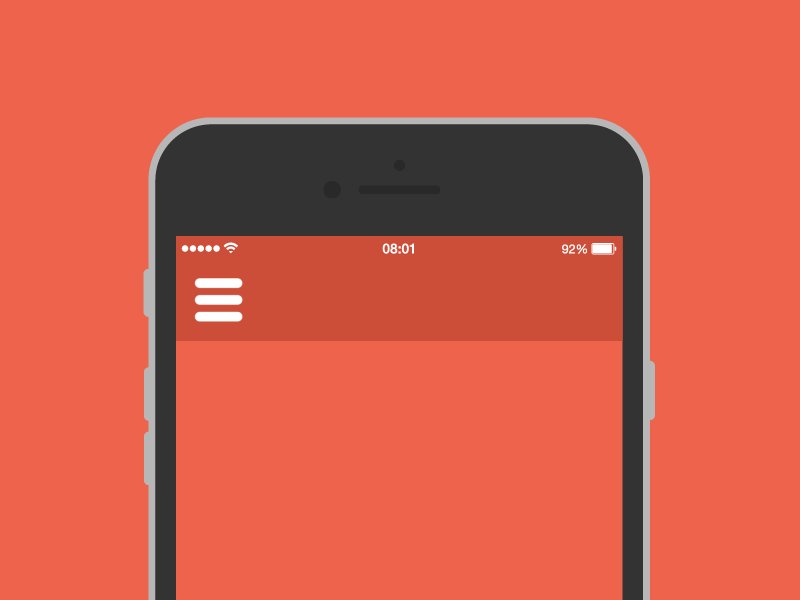
當一個新的對象已經(jīng)公開時,動效有助于我們在被掩蓋的信息中清楚的找到它。比如通過滑動打開內(nèi)容來隱藏信息,你可以在需要關(guān)注時用到這種變化效果。
在下面的案例中,當您單擊漢堡包圖標時,導航菜單用幻燈片展示。通過這種動作,用戶就可以明白,導航菜單不會消失。

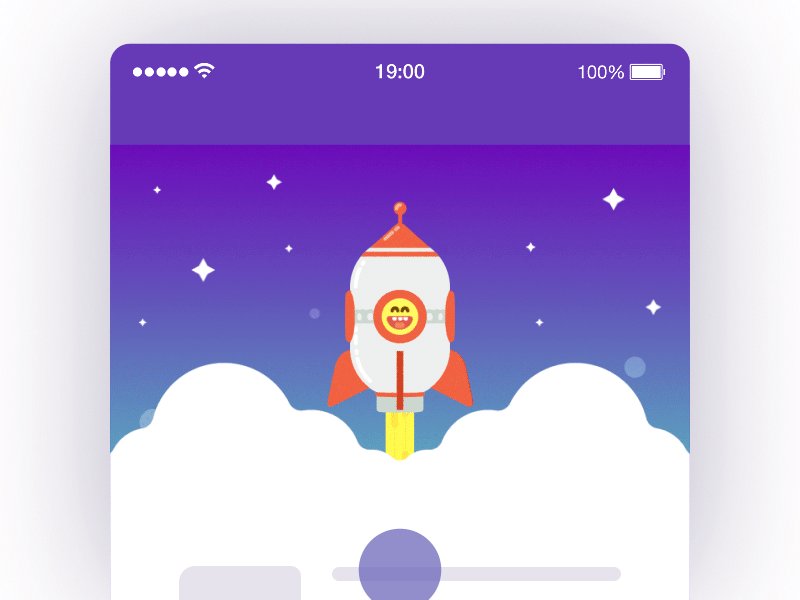
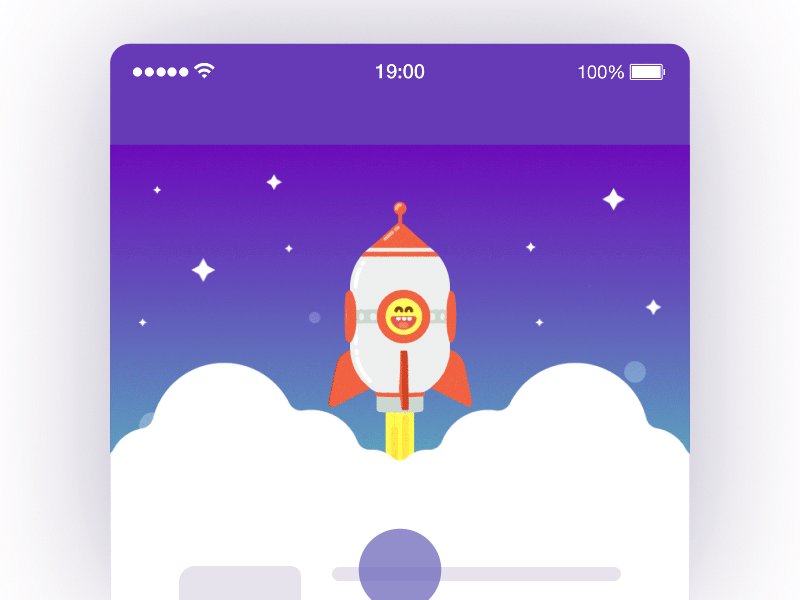
3.系統(tǒng)狀態(tài)的可視化
作為Jakob Nielsen為了可用性推導出來的答案之一,系統(tǒng)狀態(tài)的可見性仍然是用戶界面設(shè)計中最重要的原則之一。對于用戶來說,把握理解系統(tǒng)當前的狀況,是非常重要的。
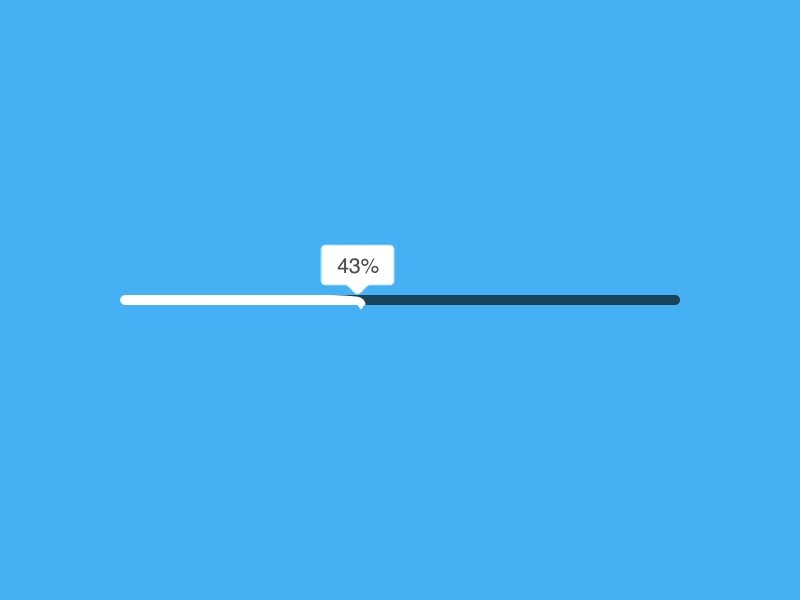
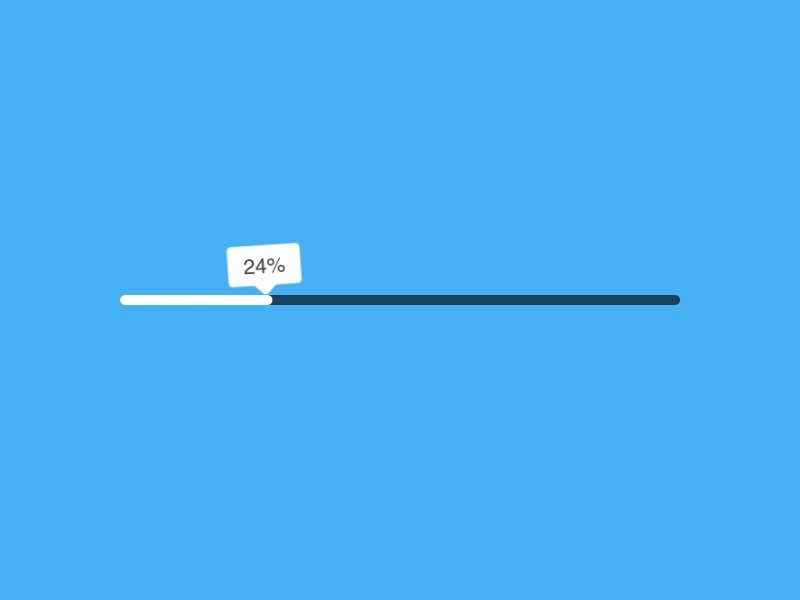
進度條
上傳和下載數(shù)據(jù)的過程是采用功能性動效的一個很好的機會。有動效的加載欄,可以直觀的看到動作加載完成預計還要多少時間。
另外,當操作未能成功進行時,動效也很有用。例如在下載失敗的時候,你就需要考慮如何讓失敗畫面看起來比較舒服。

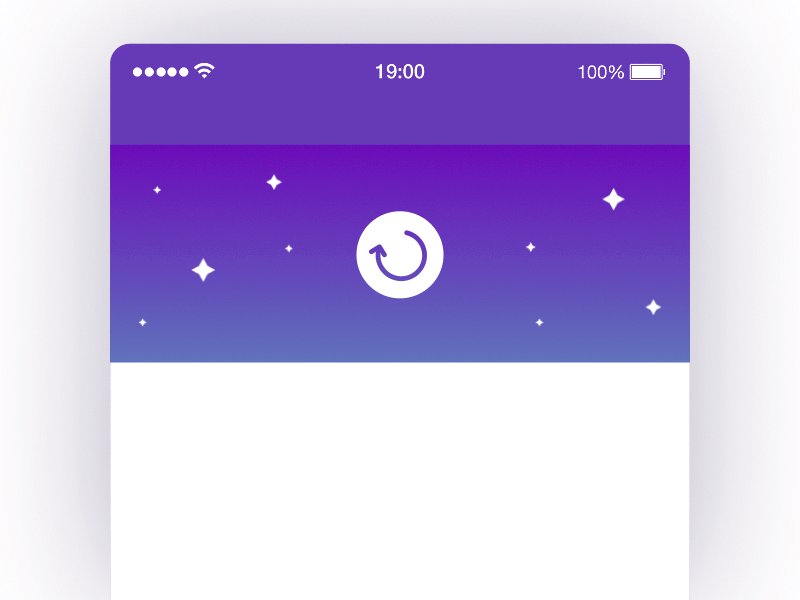
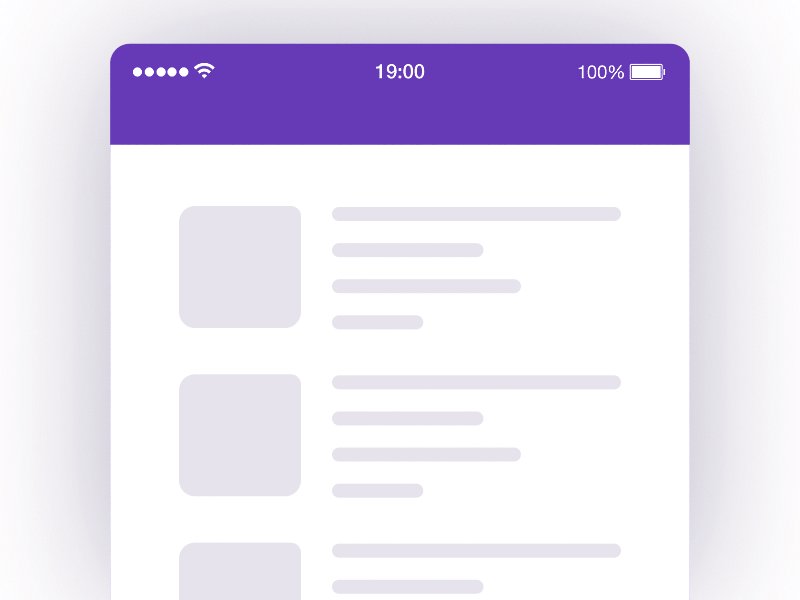
下拉刷新
用戶的等待時間是從動作開始的瞬間開始,最糟糕的情況是不知道系統(tǒng)是否收到指示。
下拉刷新這一技術(shù),讓我們嘗試在操作瞬間作出反應。告訴用戶你的進程已經(jīng)開始,最重要的是給與用戶視覺反饋,在這里使用動畫將非常有幫助。

4.解說動畫
有時,用戶需要一些額外的幫助來了解用戶流程或如何與某些界面元素進行交互。對于包含用戶的新的或不熟悉的功能或交互的用戶界面尤其如此。
新手上路
用戶入門需要一個好的UX,第一次看到的操作動畫對于首次使用者如何與應用程序進行互動有著巨大的影響。無論多么復雜的東西,動畫都能通過有趣的方法傳達出來。他有著無限的可能性。
視覺提示
動畫可以提供一些易于理解的視覺線索。解說動畫,通常是在網(wǎng)頁第一次被打開時看到,通過動畫可以表現(xiàn)頁面上特定的要素在什么情況下可以使用。
這種類型的動畫,通過故事的進行漸漸的看到全體的效果,在游戲中經(jīng)常被利用。只有當用戶自己的經(jīng)驗到達一個點的時候,才會觸發(fā)這個提示。
最后
動畫是一個復雜而強有力的工具。
我們需要從一開始就采納這種效果,并將其視為我們設(shè)計的自然部分,因為設(shè)計不僅僅是視覺呈現(xiàn)。正如史蒂夫·喬布斯談到設(shè)計時所說的:設(shè)計不僅是外形和感覺,設(shè)計關(guān)乎如何運作。
文章標題:網(wǎng)頁中4個功能性動效讓視覺體驗更舒適!
文章路徑:http://m.newbst.com/news/74045.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供外貿(mào)網(wǎng)站建設(shè)、移動網(wǎng)站建設(shè)、關(guān)鍵詞優(yōu)化、Google、小程序開發(fā)、自適應網(wǎng)站
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 網(wǎng)頁Banner設(shè)計的三個重點:風格、排版及配色 2017-02-18
- 網(wǎng)絡(luò)銷售技巧表現(xiàn)在哪里? 2017-01-02
- 網(wǎng)絡(luò)營銷的好處是什么? 2017-02-18
- 網(wǎng)絡(luò)營銷方法與企業(yè)網(wǎng)站之間的關(guān)系? 2017-02-17
- 網(wǎng)絡(luò)營銷技巧重點在于思路和執(zhí)行力 2017-02-17
- 網(wǎng)絡(luò)營銷制勝的重要一步:找專業(yè)成都網(wǎng)站建公司 2017-02-17
- 網(wǎng)絡(luò)營銷從學習文案撰寫開始 2017-02-17
- 網(wǎng)絡(luò)營銷中如何提高顧客對企業(yè)產(chǎn)品的信賴度? 2017-02-17

- 網(wǎng)賺真的能賺嗎? 2017-01-02
- 網(wǎng)絡(luò)營銷的開啟,設(shè)計網(wǎng)站的重要性 2017-02-18
- 網(wǎng)絡(luò)營銷炒作越來越低級有待創(chuàng)新 2017-02-17
- 網(wǎng)絡(luò)營銷應建立在對用戶需求分析之上 2017-02-17
- 網(wǎng)絡(luò)營銷人員應該具備哪些能力? 2017-02-17
- 網(wǎng)絡(luò)知識性營銷是為了更好營銷用戶 2017-02-17
- 網(wǎng)絡(luò)標識使用權(quán)應遵循先得原則 2017-01-02
- 網(wǎng)絡(luò)架構(gòu)的六個階段 2017-01-02
- 網(wǎng)絡(luò)架構(gòu)中的基礎(chǔ)設(shè)計 2017-02-17
- 網(wǎng)絡(luò)新手應該如何做成都成都網(wǎng)站推廣優(yōu)化? 2016-11-30
- 網(wǎng)絡(luò)推廣運營的概念的核心要素有哪些 2016-11-29