成都網頁設計之分屏切割布局法!
2013-05-24 分類: 網站建設
成都網頁設計之分屏切割布局法!今天和大家聊的是一種關于網站設計中的視覺呈現方法,一般我們稱之為“分屏布局”,是一種常見的網站設計排版方式,將頁面分割為均等或者不均等的兩部分,這種方式的好處就是可以將文字信息和圖像元素進行更有效的布局區分,讓信息更有條理,人們更容易閱讀,同時這樣做的目的也是為了讓畫面的視覺更吸引人,加強視覺記憶。這種方式主要運用于網頁的首屏設計,從事相關工作的設計師可以從中尋找一下設計靈感,靈活運用到自己的工作中去。

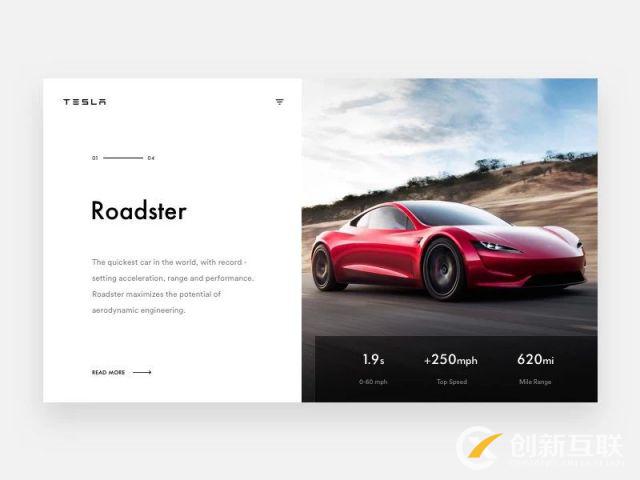
上面這一組分屏布局作品就很有代表性,它的切割性很明確,將頁面分為兩個部分,一邊是文案信息,另一邊則是和文案相關的圖像元素,整個布局讓信息傳達很明確,也讓頁面顯得很有條理,對于登錄注冊的頁面也是很有效果的設計方法。

以上的頁面同樣使用了這種方法,保證了閱讀性和邏輯性的平衡,也確保了信息傳達的有效性和視覺美感,分屏布局是考驗設計師對視覺和信息平衡性把握水準的很好的標桿,使用這種方式也有助于提升設計師的頁面布局水平。
這組以漫威角色為主題的頁面設計,也采用分屏設計,色彩更為濃烈,將人物形象和文案信息分開布局,很容易就吸引到了受眾的視線,達到傳播效果。

在電商領域,也有很多這種分屏布局的出現,比較集中在比較高端的品牌產品的banner設計上,用分屏的視覺特點去提升品牌的調性,這也是不錯的選擇。

成都網頁設計之分屏切割布局法!
其實分屏布局的表現不僅僅局限于明確的塊面分割感,在一些比較個性的網站設計中,你雖然看不到明顯的分屏界限,但它依然是存在著隱藏的分屏邊界。下面這些案例可以說明分屏布局的隱藏邊界同樣可以起到分隔畫面的作用。下面的案例中,文案組合可以看作一個整體,圖像又是另一個整體,通過文案的邊緣空隙以及合理的留白空間,我們可以看到整個頁面也是被分為了兩個部分,那個隱藏的邊界雖然看不到,但依然起到了核心的分屏作用。其實這種分割也就是我們常說的左右布局法,只有真正理解了分屏布局的概念,才能不局限于單一的表現形式,讓畫面布局更靈活。

總結:
分屏布局是一種排版布局的方式,它具有明確的視覺分割目的和清晰的視覺邏輯結構,雖然看似比較簡單,就是分兩部分來設計,但是其實并不容易,這背后的邏輯性并不是一朝一夕可以掌握的,在文案編排和排版布局進行的過程中,要通過很多次不同的組合嘗試,才能達到令人滿意的結果,這就對設計師的整體把控能力提出了更高要求,照葫蘆畫瓢肯定是不行的,上面的眾多案例,如果僅僅是知道了它的形式,而不理解它的背后邏輯,事實上還是無法真正做出好作品,當你只有空洞的外形時,就會發現整體上是無法長時間站住腳的。但是練習也是必要的,只有你先把握了形式的感覺,才能用思考后的邏輯去合理填充,可以說兩者相輔相成,缺一不可的。
當前文章:成都網頁設計之分屏切割布局法!
文章位置:http://m.newbst.com/news/7478.html
成都網站建設公司_創新互聯,為您提供網站建設、ChatGPT、定制開發、網站設計、全網營銷推廣、自適應網站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 國內外服務器空間優缺點對比! 2013-08-08
- 什么是營銷型網站?怎么判斷一個網站具不具備營銷效果! 2013-08-07
- 網站被黑被掛馬了怎么辦?網站什么會被掛馬? 2013-05-28
- 什么是SAAS建站? 2013-08-05
- 外貿企業站入手谷歌海外推廣優化的技巧 2013-08-04
- 企業網站推廣大概需要多少錢?企業網站推廣是怎么計費的? 2013-08-03
- 什么是泛站群?泛站群的原理是什么? 2014-04-09

- 怎樣的網站設計才能提升網站品質和視覺效果? 2013-05-23
- 成都網站優化:網站流量少,跳出率高?這幾點沒做到位! 2013-05-22
- 使用php建網站有哪些好處? 2013-08-07
- 什么是建站需求分析,網站需求分析有哪幾個步驟! 2013-08-06
- 制作企業網站的方法技巧! 2013-08-05
- 企業為什么要建設企業網站?到底有哪些用處? 2013-08-03
- 自己建設網站有什么步驟? 2013-08-02
- 什么是HTTP和HTTPS? 2013-08-02
- 成都網站優化:論壇怎么優化最為有效? 2014-04-09
- 資源下載類網站優化推廣的有效方法! 2014-04-09
- 成都網站優化:網站為什么沒有排名? 2014-04-08
- 成都網站優化:什么樣的錨文本才是高質量錨文本? 2014-04-08