未來網(wǎng)站設(shè)計趨勢展望
2019-06-17 分類: 網(wǎng)站設(shè)計
一、UI 工具的擴展
響應(yīng)式網(wǎng)頁設(shè)計(Responsive Web Design)近來人氣急遽攀升,這也意味著越來越多網(wǎng)站看起來很相像。不過,也不僅止于是響應(yīng)式網(wǎng)頁設(shè)計,于競爭市場上WordPress 也有只看不見的手在操作著。
然而,有相似的外觀不盡然不好。我們改變了使用網(wǎng)路的方式,許許多多的UI設(shè)計也因此孕育而出。設(shè)計模式發(fā)展儼然已成熟,甚至到了快看不見創(chuàng)新的UI工具了。再換句話說,一個結(jié)帳功能的可能性僅僅如此,沒有理由還要再多此一舉改變它;同樣的,登入模組也是。UI工具必須透過流暢地體驗來引領(lǐng)使用者操作。
這里提到的一些工具,你應(yīng)該要熟悉:
1. 漢堡式選單(THE HAMBURGER MENU):
雖然有部分設(shè)計者不推薦,但依然不能否認它被廣泛使用,是使用者熟悉的功能之一。
2. 注冊帳號(ACCOUNT REGISTRATION):
你能發(fā)現(xiàn),當要在一個網(wǎng)站進行注冊時,會有幾種模式:它可能是填寫一個表單或一顆按鈕,就成功注冊帳號了。多步驟式向?qū)П韱我苍S是有效的,因為有著「一大塊」必填欄位;降低摩擦并促成使用者有效地跑完流程。
3. 長頁卷動(LONG SCROLL):
能夠把你所有重要元素通通都涵蓋在一起,目前已無人不曉了;再說,因為手機的操作,幾乎每個人都習慣了長頁卷動。這項技術(shù)對于希望透過故事敘說來吸引使用者的網(wǎng)站尤為適合。不過,你還是可以不使用卷軸,制作多頁式的網(wǎng)站格局。
4. 多層版面配置(CARD LAYOUTS):
始于Pinterest,多層版面的應(yīng)用隨處可見。由于多層版面配置好地讓所有資訊,在一口大的范圍之內(nèi)全部一目了然;每個多層版面都是一個統(tǒng)整的概念。因為它們就像是「內(nèi)容元件(content containers)」,矩形的形狀更讓它很好放置在不同載具的中斷點。
5. 形象影像(HERO IMAGES):
視覺是最給人強烈印象的感覺,HD 高畫質(zhì)影像是抓住使用者目光最快速的方式之一。由于網(wǎng)路頻寬與數(shù)據(jù)壓縮的進步,使用者越加不能接受載入的時間過度緩慢。一個常見的布局,常常會是一個形象影像在卷軸頂端,接著是不規(guī)則片段或是以矩形為基礎(chǔ)做排列。
二、豐富的動畫特效
越來越多人利用動畫特效來增添網(wǎng)站的故事性,讓體驗充滿了互動和娛樂性。但你不能僅止于四處放動畫特效,要深思熟慮是否加了它可以為網(wǎng)站故事和整體加分。
動畫特效可以分為兩類:
1. 大規(guī)模動畫特效:
主要被使用為互動性工具,對使用者有較大的影響力,包括視差滾動(Parallax scrolling)和彈窗式通知(Pop-up notifications)等功能。
2. 小范圍動畫特效:
這些包含了微調(diào)器(Spinners)、懸停效果(Hover tools)和載入條(Loading bars),且使用者也無須輸入資料。
接著,我們將介紹最常見的7種動畫特效:
(1) 載入特效(LOADING ANIMATIONS)
提高娛樂性與使用者體驗取代了原本是乏而無味的過程。熱門的載入特效通常是扁平化設(shè)計(Flat design)、極簡風格、組合性或一頁式網(wǎng)站。
讓它們簡單化,最好不要加音效;這樣更讓你的網(wǎng)站作為調(diào)色盤般,具有個人風格。

SlackviaLauren Tan
(2) 非滾動式導航與選單(NAVIGATION AND MENUS (NONSCROLLING))
隱藏導航選單是越來越受到歡迎,特別是因為能減少螢幕的占用空間。
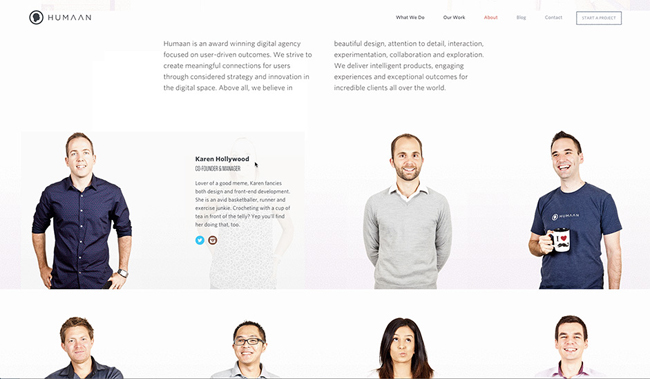
(3) 懸停動畫(HOVER ANIMATIONS)
懸停特效給了一個使用者用滑鼠操作網(wǎng)站的直觀感受,使用者瀏覽有所保留的內(nèi)容時,自動的懸停動畫可以即時提供視覺反饋。

Photo credit:Humaan
(4) 相簿與幻燈片(GALLERIES AND SLIDESHOWS)
相簿與幻燈片有效提供了使用者展示多張圖片,且不會過度負擔。
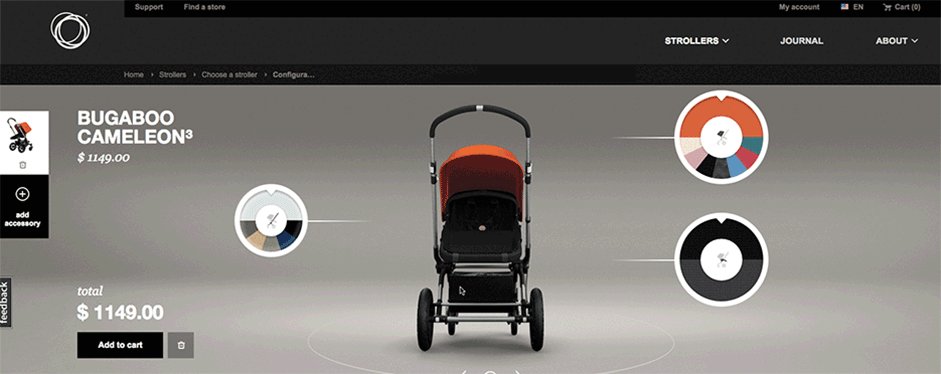
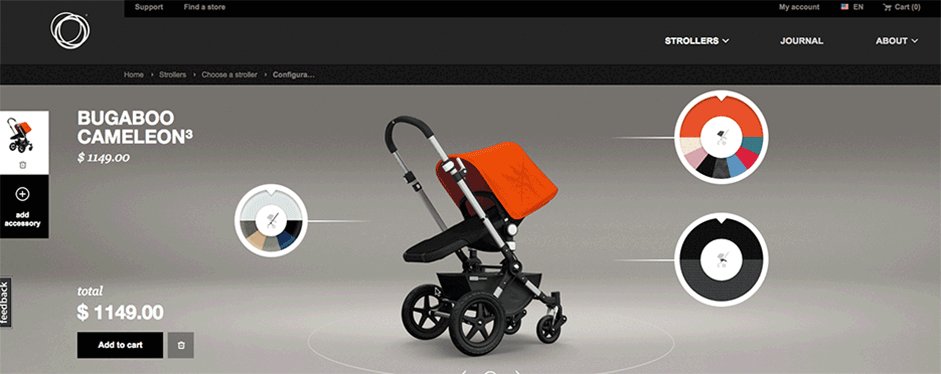
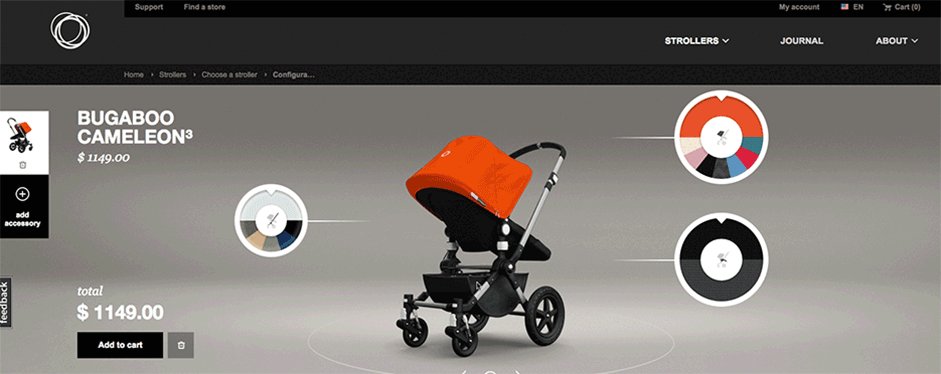
(5) 影格動畫(MOTION ANIMATION)
我們的眼睛自然眨動一般地呈現(xiàn)方式,影格動畫有效地提高視覺層次。此模式的設(shè)計有助于受到使用者的注意,且增添趣味性。

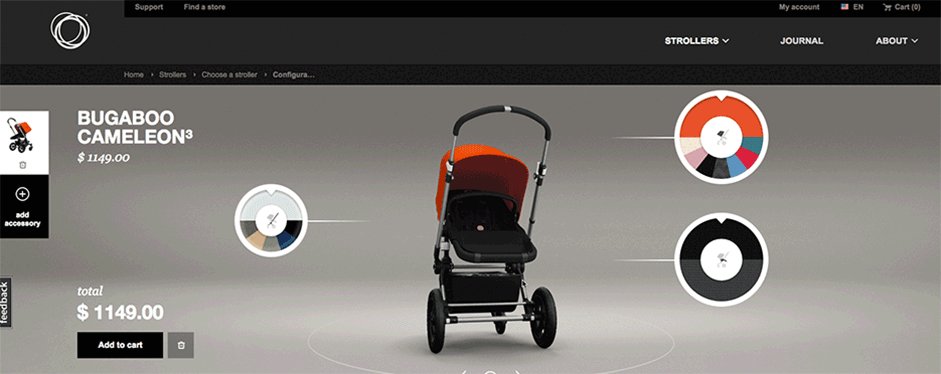
Photo credit:Bugabooviaawwwards
(6) 卷動(SCROLLING)
平滑卷動利用動畫并提供了更進一步的操作權(quán)給使用者,動畫特效的快慢可自行拿捏。

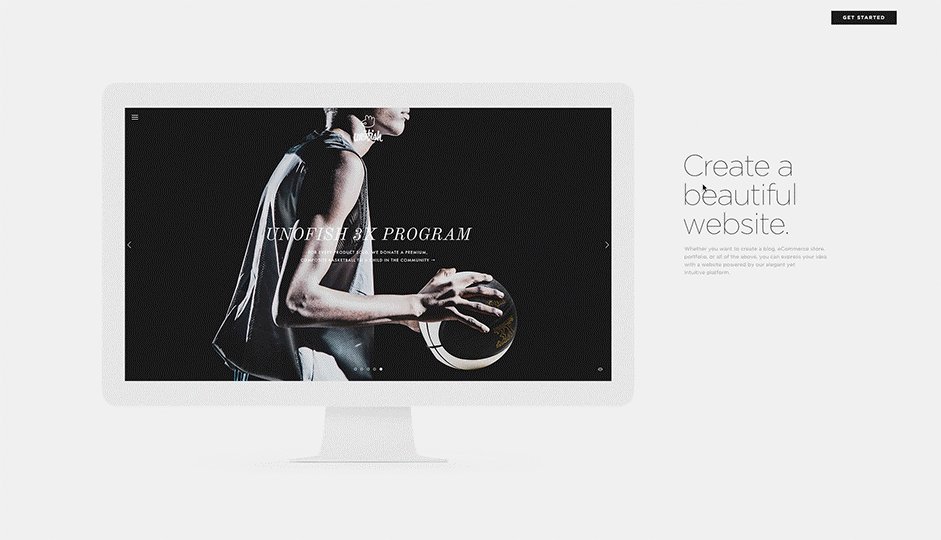
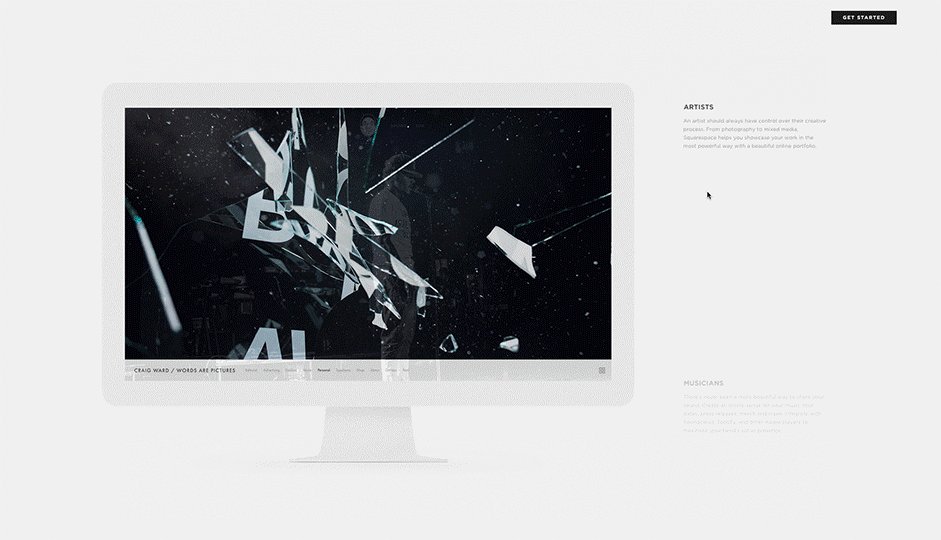
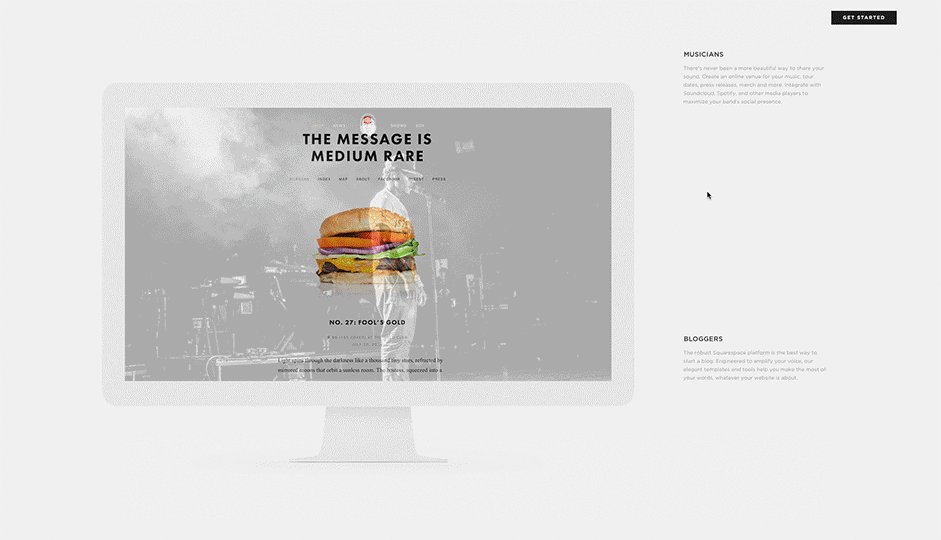
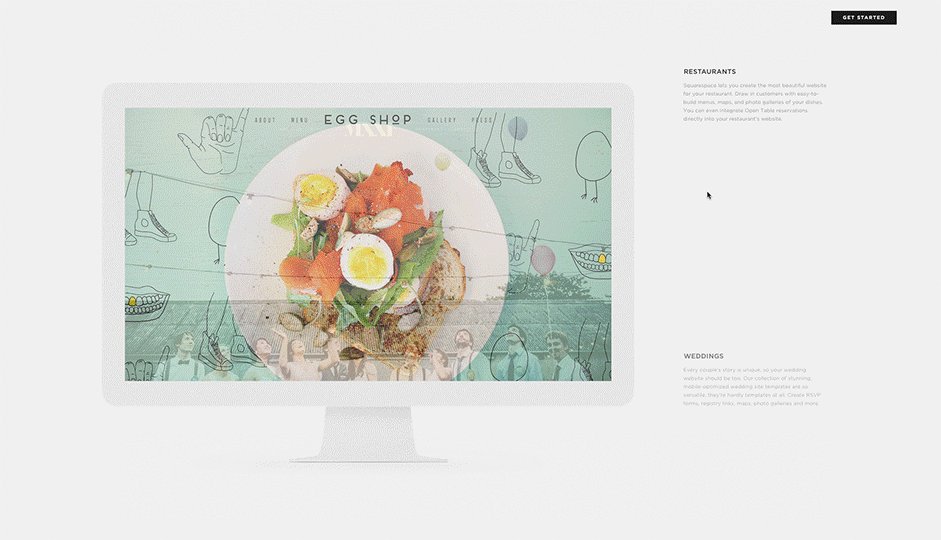
Photo credit:Squarespace
(7) 背景動畫、影片(BACKGROUND ANIMATIONS/ VIDEOS)
一個簡單的動畫背景若適量使用,可以增加網(wǎng)站識別度;一旦過量也可能導致使用者不再光顧。
三、微互動(MICROINTERACTIONS)
微互動大家其實并不陌生,它經(jīng)常出現(xiàn)在我們周遭。開始新的一天,透過微互動從手機關(guān)閉鬧鈴那一刻的使用者介面;每個人可能都是如此。我們也使用越來越多因此衍生而出的App 與載具裝置。
微互動大多是執(zhí)行,或者協(xié)助你執(zhí)行,這有些不同:

Photo credit:Slack
1. 訊息的狀態(tài)或一點反饋
2. 看得見操作結(jié)果
3. 協(xié)助使用者操作
微互動在App 扮演著重要角色,使冰冷文字注入靈魂,不再機械僵化;互動型式讓載具裝置更加人性化地引導使用者,在關(guān)鍵的時刻亦更加提高實用性能。
四、實感設(shè)計:更豐富的扁平化設(shè)計選擇(MATERIAL DESIGN)
去年, Google 推出新的設(shè)計理念:實感設(shè)計(Material Design);利用陰影、移動、深淺等效果,為使用者創(chuàng)造出更貼近真實的設(shè)計。Google 在七月發(fā)布的精簡版實感設(shè)計(Material Design Lite)更適合于網(wǎng)站。
實感設(shè)計的目的是為了創(chuàng)造整潔,更專注于使用者經(jīng)驗(UX)的現(xiàn)代主義設(shè)計。這也帶來不少人抨擊Google 的設(shè)計美學,因為它改變了游戲規(guī)則。實感設(shè)計簡單的外觀,與現(xiàn)在發(fā)展趨勢有著一大共通點,那就是扁平化設(shè)計。然而,實感設(shè)計在扁平化設(shè)計上有了更多變化,加入了深淺、陰影效果。
五、響應(yīng)式設(shè)計(RESPONSIVE DESIGN)
拜近年行動網(wǎng)路使用率的提高所賜,現(xiàn)來RWD(響應(yīng)式網(wǎng)頁設(shè)計)大受歡迎。可以肯定的說,響應(yīng)式設(shè)計還不會退流行,因為RWD為商家提供了一個功能齊全、載具變換友善,卻相對方法簡單且價格低廉。為了在RWD使用高峰期更有效地發(fā)揮,根據(jù)Guy's Pod給予設(shè)計師的建議是:
1. 在JavaScript 與CSS 圖片讀取為無標簽時,仍會下載圖片,應(yīng)避免使其徒增不必要的容量。
2. 以百分比來定義響應(yīng)式圖片。
3. 以JavaScript 控制載入或桌面版用的JavaScript 組件,應(yīng)該避免用于較小的載具裝置;特別要注意第三方腳本。因為容易降低性能或用于共享資源發(fā)生問題。
4.使用RESS:Responsive and Server Side。
5. 請使用者有效的測試每個頁面,并借此優(yōu)化網(wǎng)站。
毫無疑問,RWD是非常實用且多功能性的。其呈現(xiàn)的重點不僅在于UX,Google更在今年四月份發(fā)表行動裝置的友善更新(Mobile Friendly update),就是因為RWD能與極簡風格高度相容,且減少網(wǎng)站的體積負擔;它們可以自動適應(yīng)任何中斷點與螢幕尺寸。
六、扁平化還不會退流行
扁平化設(shè)計已行之有年,它與極簡主義、RWD、實感設(shè)計等設(shè)計趨勢兼容。在未來,我們很可能會看到以下扁平化設(shè)計成為主流。
1.長版陰影(Long shadow):發(fā)展出更深度的扁平化設(shè)計。
2.活潑的色彩配置(Vibrant color schemes):熱門的UI框架及樣版,讓更多人開始采納更鮮明的色彩應(yīng)用于設(shè)計。
3.排版簡約化(Simply typography):在扁平化設(shè)計上,以簡單直白的方式傳達信息,幫助文章更清晰了然。
4.虛擬按鈕(Ghost buttons):在UX的表現(xiàn)上,使用者能不被干擾,大部分使用于外框、滑鼠滑過會有變化的按鈕。
5.極簡主義(Minimalism):打造簡潔、清新的介面,降低UI元件的使用量。
網(wǎng)頁設(shè)計趨勢上的額外建議
別盲目追隨潮流,因為可能只是一時的「時尚」。趨勢代表流行的技術(shù),雖然誘人,但要確保它是適合你的。舉例來說,一個電子商務(wù)網(wǎng)站可絕對不想看到一頁式無限卷動的網(wǎng)頁設(shè)計。
趨勢對設(shè)計師而言,僅僅是多了一項工具;怎么用得好,才是你的工作。
AWWWARDS:全球知名網(wǎng)站評分平臺,如網(wǎng)頁設(shè)計界奧斯卡般的存在
他們聚集了各地網(wǎng)頁設(shè)計菁英,分享設(shè)計經(jīng)驗、實用網(wǎng)頁知識、創(chuàng)新技術(shù)等,是一個討論指教與互動的開放平臺。每年Awwwards 團隊皆集結(jié)世界各國網(wǎng)頁領(lǐng)域人才作為專業(yè)評審,提名認可的優(yōu)秀網(wǎng)頁作品接受全球網(wǎng)友們評選,并為杰出網(wǎng)頁頒發(fā)獎項;其設(shè)計獎相當具有公信力,亦是網(wǎng)頁設(shè)計界的首屈指標。
網(wǎng)頁題目:未來網(wǎng)站設(shè)計趨勢展望
標題鏈接:http://m.newbst.com/news/79930.html
網(wǎng)站建設(shè)、網(wǎng)絡(luò)推廣公司-創(chuàng)新互聯(lián),是專注品牌與效果的網(wǎng)站制作,網(wǎng)絡(luò)營銷seo公司;服務(wù)項目有網(wǎng)站設(shè)計等
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 關(guān)于網(wǎng)站設(shè)計與開發(fā)的常見誤解 2019-06-16
- 網(wǎng)站設(shè)計中的外觀的可用性和搜索引擎可見性的相關(guān)問題 2019-06-15
- 在創(chuàng)建網(wǎng)站設(shè)計時使用這7個功能 2019-06-15
- 如何使您的網(wǎng)站設(shè)計面向未來? 2019-06-13
- 為什么圖標在網(wǎng)站設(shè)計中很重要 2019-06-12
- 高質(zhì)量的網(wǎng)站設(shè)計創(chuàng)造了積極的用戶體驗 2019-06-12
- 在博客和網(wǎng)站設(shè)計中的6個技巧 2019-06-09

- 人們可能討厭你網(wǎng)站設(shè)計的6件事 2019-06-16
- 改進您的網(wǎng)站設(shè)計的9個快速提示 2019-06-15
- 網(wǎng)站設(shè)計中的視差的運作方法 2019-06-14
- 關(guān)于優(yōu)秀網(wǎng)站設(shè)計需要了解的6件事 2019-06-14
- 網(wǎng)站設(shè)計中號召性用語按鈕位置的重要性 2019-06-12
- 網(wǎng)站設(shè)計和開發(fā)中提高PHP開發(fā)技巧的10種方法 2019-06-12
- 建設(shè)您企業(yè)網(wǎng)站,如何評估網(wǎng)站設(shè)計公司的質(zhì)量? 2019-06-10
- 移動和響應(yīng)式網(wǎng)站設(shè)計的區(qū)別 2019-06-09
- 了解常用的四種網(wǎng)站設(shè)計工具。 2019-06-08
- 公司網(wǎng)站建設(shè),網(wǎng)站設(shè)計的基本原則 2019-06-08
- 網(wǎng)站建設(shè)是什么?網(wǎng)站設(shè)計移動優(yōu)先的主要優(yōu)點 2019-06-07
- 網(wǎng)站建設(shè)是什么?新網(wǎng)站設(shè)計流程的趨勢 2019-06-06