關于手機網(wǎng)站設計的探討。
2019-08-12 分類: 網(wǎng)站設計
手機網(wǎng)站設計可以從設備、系統(tǒng)、瀏覽器、網(wǎng)絡、四個方向來共同探討:
一、設備
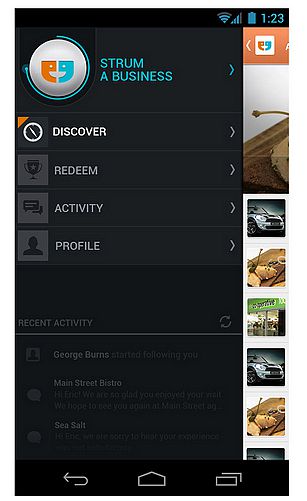
·分辨率與屏幕尺寸·觸屏機的交互特點·性能
1. 分辨率是設計師做網(wǎng)站時首要考慮的問題,iphone/ipod touch目前有2種分辨率:480*320、960*640,屏幕的物理尺寸都是3.5英寸,Android由于是開源系統(tǒng),生產(chǎn)商諸多,導致分辨率,屏幕尺寸非常多,但目前主流的分辨率為:480*320、800*480,根據(jù)以上情況推薦以480*320為標準設計,(客戶端則推薦以大分辨率來設計,)同時考慮橫屏情況下的自適應。
2. 觸屏手機的特點是直接通過手指操作對象,因此需要為網(wǎng)站設定一個理想的行高來滿足手指的觸摸點擊。
來自ccxcncom 的一份關于觸屏點擊尺寸數(shù)據(jù):食指點擊的間距約為7*7 mm,1mm間距。
拇指點擊的間距約為8*8 mm,2mm間距, 當前推薦值為9mm,最小應不小于7mm。
列表選項之間距離最小應不小于5mm。
在設計過程中需要將毫米換算成像素,不同尺寸的屏幕分辨率換算的結果也不一樣,換算方法詳見(DPI和像素、厘米、英寸之間的關系和換算及CSS中的長度單位) 筆者認為:可按5mm為最低標準設計,使用率較高的可根據(jù)測試情況加大。

3. 手機的硬件和網(wǎng)絡環(huán)境與PC相比還有較大差距,因此手機網(wǎng)站需要高度優(yōu)化頁面性能:
盡量控制頁面文件大小,避免使用過多圖片,規(guī)范html和css css壓縮工具,盡量減少服務器請求,使用css spirit 某些特定css 可直接寫在頁面文件里…. 關于頁面性能的具體優(yōu)化并非三言二句能講述清楚,這里只做拋磚引玉,歡迎補充。
二、系統(tǒng)
·UI style ·flash
1. iOS和Android OS在設計風格和交互上有較大差異,如果考慮一套UI同時適用多個平臺,(網(wǎng)站可跨平臺使用,跟APP相比減少了開發(fā)和維護成本)在設計時要避免過大的風格偏差和交互上的沖突及誤導。
2. iOS不支持flash,JAVA,SVG,Android OS 支持flash10.1以上版本,建議使用gif動畫.
三、瀏覽器
·功能條·緩存·HTML & CSS·JavaScript
1. iphone瀏覽器自帶有功能條,彌補了硬件上的功能缺陷。
這里特別介紹下iOS的一個特點,可將網(wǎng)站添加到桌面,并生成一個APP圖標:
icon.png圖片為方形,尺寸57px*57px,iphone4 114*114。

2. 這里將緩存分為組件緩存和頁面緩存,組建緩存是指網(wǎng)站元素:圖片、CSS、JavaScript等,頁面緩存是整個頁面作為單獨實體來存儲,在頁面設計開發(fā)時要注意組件和頁面不超過瀏覽器的緩存大小:
3.在PC端上顯得遙遙無期的html5 和css3在移動終端率先登場,下面介紹幾個實用的css3
漸變:webkitgradient(linear, left top, left bottom, color-stop(0.3, rgb(255,255,255)), color-stop(0.75, rgb(239,242,252)));
圓角:-webkit-border-top-right-radius: 4px;
高級選擇器:.list > p:last-child a{} background-image:
避免重力感應時文字隨分辨率增大而增大:-webkit-text-size-adjust: none;
屏蔽輸入框默認圓角和陰影:-webkit-border-radius:0;-webkit-appearance:none
去除下拉框默認樣式:-webkit-border-radius: 0; -webkit-appearance: none;
Safari官方:html css
4. JavaScript
隱藏瀏覽器地址欄:window.addEventListener(‘load’, function(){setTimeout(function(){window.scrollTo(0, 1);}, 100);});
手機識別:var isAndroid = navigator.appVersion.toLowerCase().indexOf(‘a(chǎn)ndroid’) >
= 0,isIphone = navigator.appVersion.toLowerCase().indexOf(‘iphon’) >= 0;if (isAndroid){window.location.href = ”XXX.html”;}
Iphone全屏顯示:
四、網(wǎng)絡
·GPRS·3G·WIFI
1.從速度和資費來看,GPRS是最慢最貴的移動上網(wǎng)方式,該網(wǎng)絡環(huán)境下頁面瘦身無疑是最睿智的選擇,建議頁面文件大小不超過25K (GZIP后)具體測試數(shù)據(jù)不做贅述。
2.3G卡速度接近甚至有的超過WIFI上網(wǎng)速度,但同樣存在資費問題。
3.WIFI我們可以理解是移動終端通過無線路由連接固定寬帶的一種上網(wǎng)方式,資費和速度等同于用PC訪問網(wǎng)站的成本。
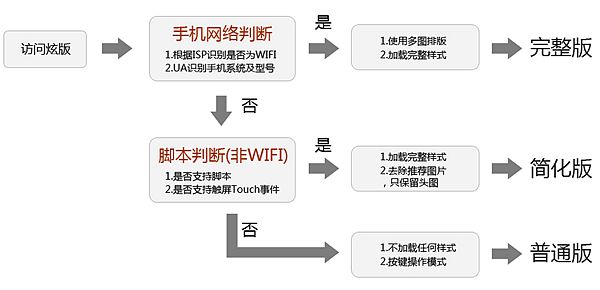
根據(jù)以上3種網(wǎng)絡我們可以做一些適配為用戶提供最適合的體驗:

本文作者來自重慶網(wǎng)站建設公司-創(chuàng)新互聯(lián),轉載請注明出處:創(chuàng)新互聯(lián)(m.newbst.com)
當前名稱:關于手機網(wǎng)站設計的探討。
標題鏈接:http://m.newbst.com/news/80267.html
網(wǎng)站建設、網(wǎng)絡推廣公司-創(chuàng)新互聯(lián),是專注品牌與效果的網(wǎng)站制作,網(wǎng)絡營銷seo公司;服務項目有網(wǎng)站設計等
聲明:本網(wǎng)站發(fā)布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經(jīng)允許不得轉載,或轉載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內容
- 網(wǎng)站設計中元素的運用方法。 2019-08-04
- 小電池和小屏幕手機網(wǎng)站設計。 2019-08-02
- 網(wǎng)站設計的基本原則! 2019-07-28
- 手機網(wǎng)站設計的用戶體驗準則! 2019-07-24
- 多久更新一次網(wǎng)站設計合適? 2019-07-22
- 找網(wǎng)站設計公司建設網(wǎng)站之前要準備什么資料? 2019-07-22
- 網(wǎng)站設計與網(wǎng)站開發(fā)的工作內容及區(qū)別有那些? 2019-07-22
- 網(wǎng)站設計的網(wǎng)頁色彩概論 2019-07-19
- 網(wǎng)站設計影響客戶行為的方式分析 2019-07-19

- 網(wǎng)站設計的10條錦囊妙計。 2019-08-04
- 網(wǎng)站設計中的面包屑實例和最佳做法。 2019-07-28
- 智能手機網(wǎng)站設計的表現(xiàn)! 2019-07-23
- 簡潔大氣國際化的網(wǎng)站設計 2019-07-22
- 大屏幕智能手機網(wǎng)站設計的考慮。 2019-07-21
- 建設網(wǎng)站成為網(wǎng)站設計師 需要具備哪些知識? 2019-07-18
- 如何才是好的網(wǎng)站設計體驗 2019-07-18
- 網(wǎng)站設計是指設計及建設網(wǎng)站。 2019-07-18
- 符合企業(yè)自我的中心主旨的網(wǎng)站設計都是最適合的 2019-07-17
- 網(wǎng)站設計如何為您提供優(yōu)于競爭對手的優(yōu)勢 2019-07-15