10個(gè)垂直導(dǎo)航的網(wǎng)站設(shè)計(jì)風(fēng)格參考。
2019-10-06 分類: 網(wǎng)站設(shè)計(jì)
大多數(shù)網(wǎng)頁(yè)導(dǎo)航菜單在頁(yè)面上橫向流動(dòng)。這來(lái)自傳統(tǒng)監(jiān)視器的歷史,而不是更高。
但是如果有這么多的屏幕空間,網(wǎng)站可能會(huì)使用垂直導(dǎo)航菜單。其中許多人看起來(lái)很棒。
這10個(gè)垂直菜單的例子是好的研究獨(dú)特的設(shè)計(jì)風(fēng)格和獨(dú)特的可用性。
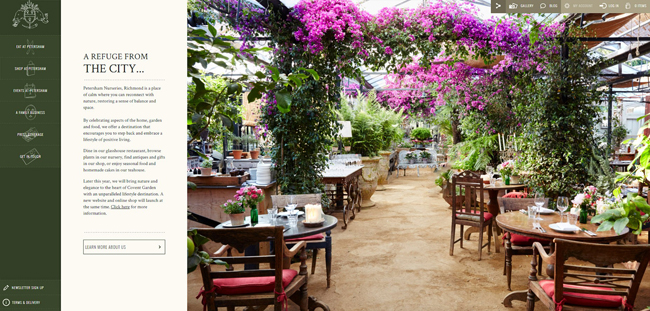
PETERSHAM苗圃
在Petersham N?urseries網(wǎng)站上,您會(huì)發(fā)現(xiàn)一個(gè)嵌套的垂直導(dǎo)航。這種技術(shù)不是你經(jīng)常會(huì)發(fā)現(xiàn)的,但它在這個(gè)網(wǎng)站上很好。
每個(gè)主導(dǎo)航鏈接使用背景中的圖標(biāo)來(lái)直觀地傳達(dá)鏈接。而前兩個(gè)鏈接打開(kāi)在主菜單旁邊對(duì)齊的子菜單。這些取代了您通常在水平菜單上看到的下拉菜單。
這個(gè)網(wǎng)站是響應(yīng),因此在較小的大小這些鏈接消失在漢堡包菜單后面。這在桌面用戶之間創(chuàng)造了一個(gè)合理的差距,具有足夠的垂直鏈接空間,以及使用橫向?qū)Ш綑诟玫囊苿?dòng)用戶。

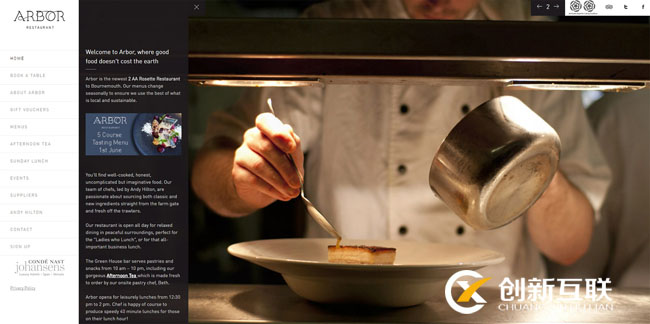
ARBOR餐廳
另一個(gè)非常獨(dú)特的例子是Arbor Rest?aurant,它有一個(gè)干凈的垂直導(dǎo)航,鏈接之間有足夠的空間。該內(nèi)容出現(xiàn)在滑動(dòng)容器中,該容器也在導(dǎo)航旁邊垂直對(duì)準(zhǔn)。
這個(gè)內(nèi)容風(fēng)格很獨(dú)特。大多數(shù)垂直導(dǎo)航網(wǎng)站將內(nèi)容與主頁(yè)保持一致,但在這種情況下,您可以輕松地顯示/隱藏內(nèi)容。它在垂直導(dǎo)航中增加了一定的天賦,使頁(yè)面的動(dòng)量與內(nèi)容保持一致。

煙熏骨頭
煙熏?骨頭有兩件事情:真棒食物和殺手級(jí)網(wǎng)站。
每個(gè)頁(yè)面都使用固定在左側(cè)的長(zhǎng)垂直導(dǎo)航。這是大多數(shù)網(wǎng)站的主要內(nèi)容,因?yàn)榇蠖鄶?shù)西方讀者從左到右消費(fèi)內(nèi)容,左上角是傳統(tǒng)的網(wǎng)站標(biāo)志。
我喜歡的一個(gè)附加功能是菜單彈出列出所有餐廳的菜肴。如果您點(diǎn)擊“菜單”鏈接,您將看到它的工作原理就像垂直添加的子菜單。絕對(duì)是一個(gè)很好的想法,適用于一個(gè)小餐館的網(wǎng)站。

猛OTH傳媒
當(dāng)您擁有較少的內(nèi)容時(shí),您可以擺脫更多不尋常的導(dǎo)航選擇。Mam?moth Media是一個(gè)很好的例子,在他們的網(wǎng)站上只有五個(gè)主頁(yè)和一個(gè)博客。
該導(dǎo)航的一個(gè)特定方面是隱藏的下拉功能。如果您點(diǎn)擊“工作”鏈接,您將獲得2個(gè)可以點(diǎn)擊的替代鏈接。它們出現(xiàn)在主鏈接下方,因此它們起到較小的下拉列表的作用。
即使在移動(dòng)這個(gè)導(dǎo)航遵循類似的風(fēng)格。這是證明,當(dāng)你沒(méi)有太多的鏈接,你可以真正推動(dòng)創(chuàng)造力。

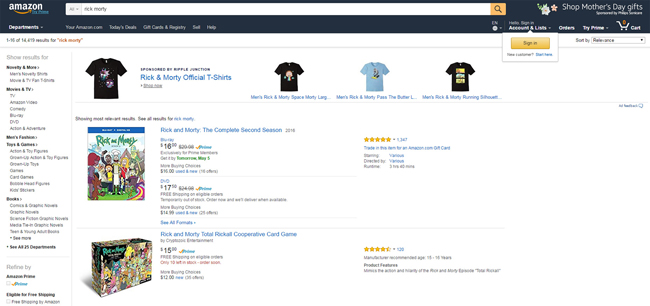
亞馬遜
每個(gè)人和他們的奶奶都知道亞馬遜。在線零售商有一個(gè)驚人的選擇,但他們也有一個(gè)夢(mèng)幻般的UI設(shè)計(jì),垂直導(dǎo)航鏈接在產(chǎn)品搜索頁(yè)面上。
亞馬遜每個(gè)搜索字詞有幾十個(gè)類別。這意味著他們需要一種方式來(lái)呈現(xiàn)精致的搜索功能,而不會(huì)過(guò)度擁擠頁(yè)面。垂直導(dǎo)航只是有意義的,因?yàn)樗鼈兛梢栽谕耆梢越咏牡胤綌[脫一邊。
如果您正在設(shè)計(jì)任何類似的過(guò)濾導(dǎo)航,我絕對(duì)建議您研究亞馬遜的策略。他們已經(jīng)優(yōu)化了自己的網(wǎng)站,沒(méi)有任何結(jié)果,所以有充分的理由相信他們的垂直排序鏈接工作良好。

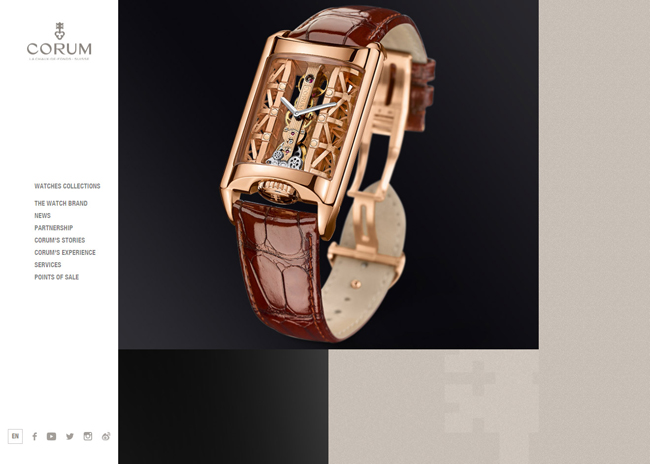
CORUM
Coru?m的 網(wǎng)站有一個(gè)干凈的垂直導(dǎo)航,功能非常簡(jiǎn)單。全屏連接,深色文本,清空懸停樣式和與主頁(yè)的強(qiáng)烈對(duì)比。
這是設(shè)計(jì)垂直導(dǎo)航的大方面之一。您通常希望在垂直導(dǎo)航欄和頁(yè)面內(nèi)容之間創(chuàng)建一個(gè)強(qiáng)大的差距。在這種情況下,使用較淺的背景顏色,Corum徽標(biāo)靠近頂部。
而移動(dòng)響應(yīng)的用戶則可以獲得一個(gè)下拉菜單,這個(gè)菜單可以作為更寬屏幕的替代方案。

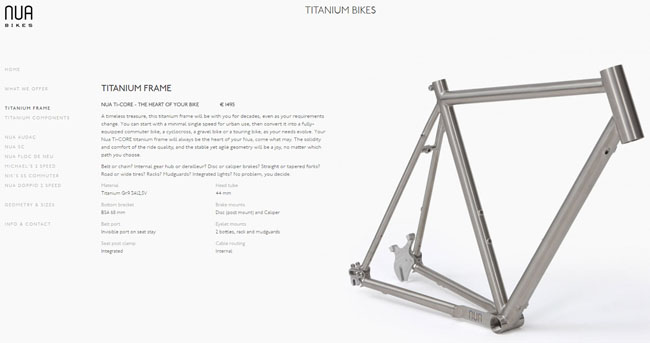
NUA自行車
使用垂直導(dǎo)航的好方法之一是單頁(yè)面布局。像Nua? Bikes這樣的信息網(wǎng)站并不總是需要數(shù)十頁(yè)的內(nèi)容。
因此,使用垂直導(dǎo)航菜單,使用動(dòng)畫(huà)和自定義頁(yè)面區(qū)域輕松瀏覽內(nèi)容。在這種情況下,Nua自行車導(dǎo)航確實(shí)融入到頁(yè)面中,因?yàn)樗苯优c該頁(yè)面上的所有內(nèi)容相關(guān)聯(lián)。

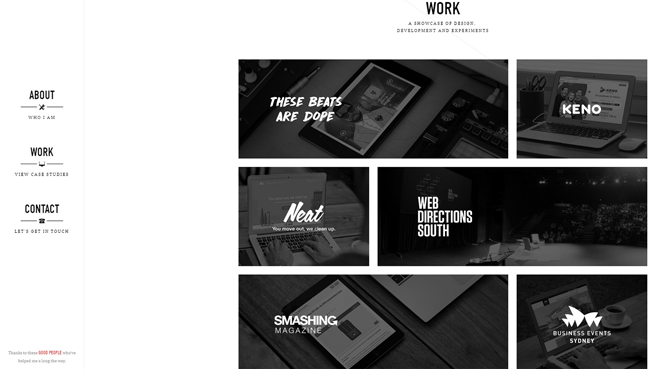
8.邁克爾·恩戈
跟隨單頁(yè)垂直導(dǎo)航趨勢(shì)的另一個(gè)網(wǎng)站是Michael Ngo?的投資組合。
它具有相當(dāng)迷人的頭像,立即吸引您的注意力并吸引您,但內(nèi)容是最有趣的部分,因?yàn)樗鼈兺ㄟ^(guò)3種不同的鏈接工作:家庭,工作和聯(lián)系。
導(dǎo)航鏈接也有自己的字幕,所以你可以看到他們甚至一瞥。
有一點(diǎn)需要注意的是,在向下滾動(dòng)頁(yè)面的同時(shí),導(dǎo)航系統(tǒng)保持固定。這樣可以使所有的鏈接都可以從一個(gè)更小的垂直菜單中的任何一點(diǎn)訪問(wèn)。

MEDIENSTADT.KOELN
德國(guó)網(wǎng)站Medien?stadt.koeln對(duì)垂直導(dǎo)航有不同的看法。他們的導(dǎo)航始終隱藏在漢堡包菜單之后,但仍然跨越屏幕的整個(gè)高度。
它還包括更多的鏈接,而不僅僅是典型的頂部水平導(dǎo)航。這是有道理的,但可能會(huì)讓一些訪客感到困惑。
我最喜歡的垂直風(fēng)格是如何在桌面上保持隱藏,直到需要。
有關(guān)漢堡包菜單的可發(fā)現(xiàn)?性問(wèn)題的辯論。但是,我認(rèn)為這個(gè)圖標(biāo)很快被認(rèn)可,這個(gè)設(shè)計(jì)是隱藏的垂直導(dǎo)航在行動(dòng)中的一個(gè)很好的例子。

METRICK系統(tǒng)
Metrick系統(tǒng)廣告公司簡(jiǎn)化了導(dǎo)航。它遵循垂直風(fēng)格,但也與本文中所有其他人都有很大不同。
我喜歡隱藏的下拉列表,當(dāng)單擊主鏈接時(shí),它只顯示額外的鏈接。他們的“日記”鏈接就是一個(gè)很好的例子。新的鏈接出現(xiàn)在一邊,只需點(diǎn)擊一下即可消失。
移動(dòng)用戶獲得類似的體驗(yàn),除了這些子菜單鏈接出現(xiàn)在主鏈接之下。但是這個(gè)導(dǎo)航是如此之小,它可以工作幾乎每個(gè)屏幕大小。

總結(jié)
垂直導(dǎo)航最適合依賴額外屏幕空間的網(wǎng)站。這些通常包括投資組合網(wǎng)站,餐館,小企業(yè)和電子商務(wù)店。
但是無(wú)論網(wǎng)站如何,您都可以隨時(shí)嘗試在您的設(shè)計(jì)中添加垂直導(dǎo)航。我希望這些例子可以讓您開(kāi)始一些偉大的想法,用于線框和模型設(shè)計(jì)。
分享文章:10個(gè)垂直導(dǎo)航的網(wǎng)站設(shè)計(jì)風(fēng)格參考。
網(wǎng)站網(wǎng)址:http://m.newbst.com/news/80595.html
網(wǎng)站建設(shè)、網(wǎng)絡(luò)推廣公司-創(chuàng)新互聯(lián),是專注品牌與效果的網(wǎng)站制作,網(wǎng)絡(luò)營(yíng)銷seo公司;服務(wù)項(xiàng)目有網(wǎng)站設(shè)計(jì)等
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 成功的網(wǎng)站設(shè)計(jì)思維。 2019-10-05
- 什么樣的網(wǎng)站設(shè)計(jì)有意義? 2019-10-04
- css樣式是網(wǎng)站設(shè)計(jì)公司建設(shè)網(wǎng)站時(shí)必須要做的規(guī)劃。 2019-09-29
- 網(wǎng)站設(shè)計(jì)教學(xué): 前端開(kāi)發(fā)必備技術(shù) JQUERY函式庫(kù) 2019-09-29
- Google積極的鼓勵(lì)網(wǎng)站設(shè)計(jì)公司使用新的網(wǎng)頁(yè)設(shè)計(jì)技術(shù)。 2019-09-26
- 可用于網(wǎng)站設(shè)計(jì)的彩色QR Code(二維碼)產(chǎn)生器 2019-09-26

- Twitter重新推出網(wǎng)站設(shè)計(jì) 2019-10-05
- 響應(yīng)式網(wǎng)站設(shè)計(jì)是要「響應(yīng)」什么呢 2019-10-03
- 原創(chuàng)且創(chuàng)新的網(wǎng)站設(shè)計(jì)布局參考 2019-10-03
- 網(wǎng)站與網(wǎng)站設(shè)計(jì)研究。 2019-10-02
- 網(wǎng)站設(shè)計(jì)哪家公司好?與網(wǎng)站設(shè)計(jì)公司合作是企業(yè)最重要的決策和投資之一 2019-10-01
- 全球頂尖企業(yè)網(wǎng)站設(shè)計(jì)準(zhǔn)則 2019-09-28
- 卡片風(fēng)格網(wǎng)站設(shè)計(jì)分析。 2019-09-27
- 電子商務(wù)網(wǎng)站設(shè)計(jì)趨勢(shì)分析 2019-09-26
- 顏色基礎(chǔ)知識(shí)為了設(shè)計(jì)更好的網(wǎng)站設(shè)計(jì)。 2019-09-23
- 許多網(wǎng)站設(shè)計(jì)師都發(fā)現(xiàn)自己身兼兩種角色 2019-09-22
- 企業(yè)培訓(xùn)中心管理平臺(tái)網(wǎng)站設(shè)計(jì)方案(參考) 2019-09-22
- 網(wǎng)站設(shè)計(jì)的最終目的在于讓網(wǎng)站與人之間形成一種微妙、持久和直覺(jué)的對(duì)話。 2019-09-21
- 網(wǎng)站設(shè)計(jì)是通過(guò)滿足需求來(lái)實(shí)現(xiàn)自身價(jià)值的專業(yè)。 2019-09-21