2020網頁設計,網站建設風格趨勢分析!
2020-11-13 分類: 網站建設
網頁設計是復雜多變的,隨著許多新技術的發展與創新,網頁設計有了更多的可能。好的文案內容固然重要,但友好的網頁設計與體驗更能吸引觀眾的注意。以下根據國外網站,整理出2020年網頁設計的10大新趨勢:
全屏視頻幫助傳遞更多訊息
現代人接受太多訊息,很少人會停留在同個頁面花過多的時間。而視頻的加入,用戶不必從上到下滾動頁面尋找他感興趣的信息,視頻中便提供了豐富的信息。動態的元素比起靜態的文字訊息更能吸引用戶,全屏式的設計也更能抓住觀眾的注意。

Photo: The unit London by Artlogic.

Photo: The unit London by Artlogic.
?個性化的插圖元素
個性化的插圖更能彰顯出品牌的特色,傳遞給觀眾更深刻的品牌精神與訊息。而插圖不僅可以運用在網頁上,在移動介面中使用自定義圖形的趨勢也在穩步增長,讓等待中的頁面不再只是無聊的設計。

Photo: Usage Examples by Nimasha Perera.

Photo: Summer Mood Illustration by tubik.
?鮮艷活潑的色彩及漸層效果的運用
越來越多的企業主,使用鮮艷色彩增加品牌的識別度,希望帶給觀眾更豐富的視覺體驗。

Photo: Creativo Arquitectos Website by tubik.

Photo: Ruby Solutions Website by tubik.
?經典不敗的極簡主義
極簡主義的簡單風格一直是不敗的經典,簡約的設計使網站更易于瀏覽,讓用戶能越容易找到他們想要的內容并瀏覽。而白色空間可以突出重要元素,使你獲得更多轉換。

Photo: Creativo Arquitectos Website by tubik.

Photo: Creativo Arquitectos Website by tubik.
?Web VR及360度視頻
隨著VR技術普遍,越來越多企業將這些經驗融入現有網站,希望帶給觀眾更獨特的體驗。

Photo: WebVR Showroom by Little Workshop.

Photo: WDR Time Capsule by Kubikfoto3 .
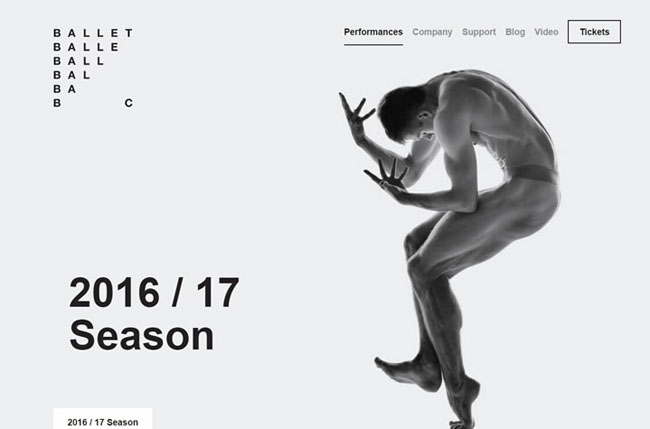
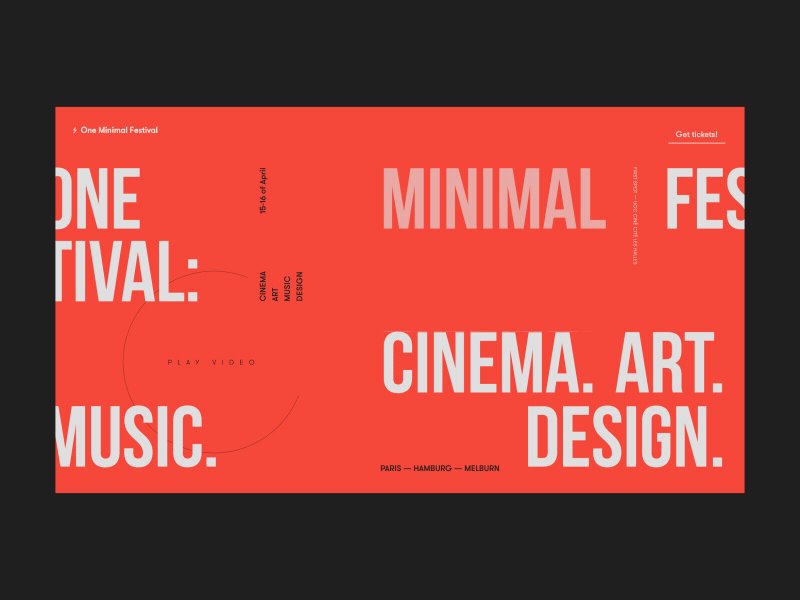
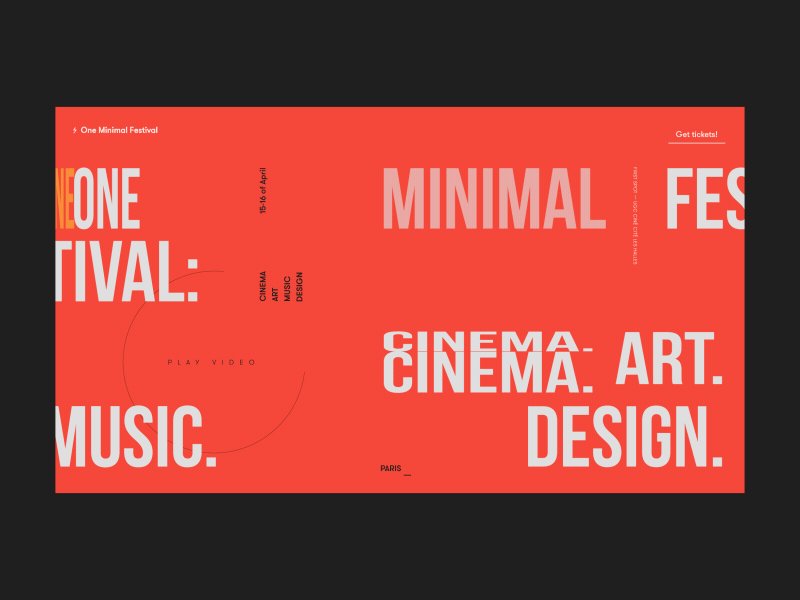
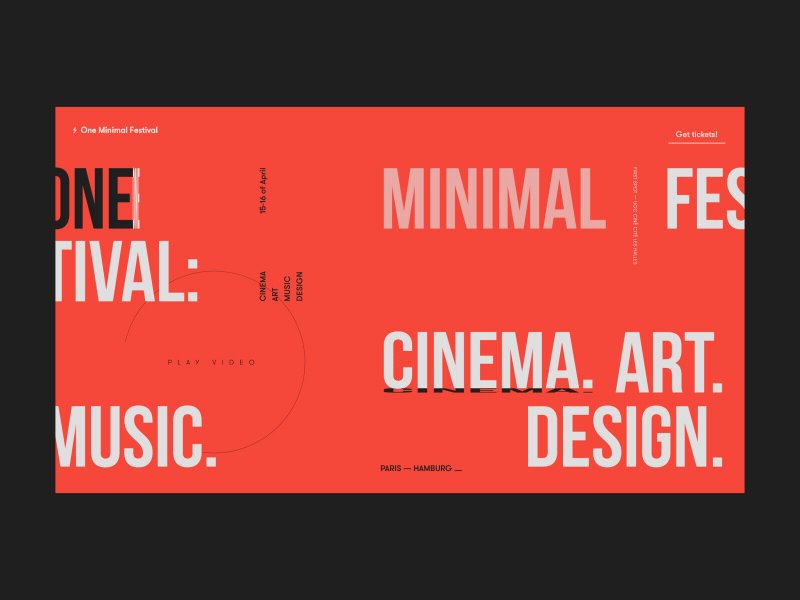
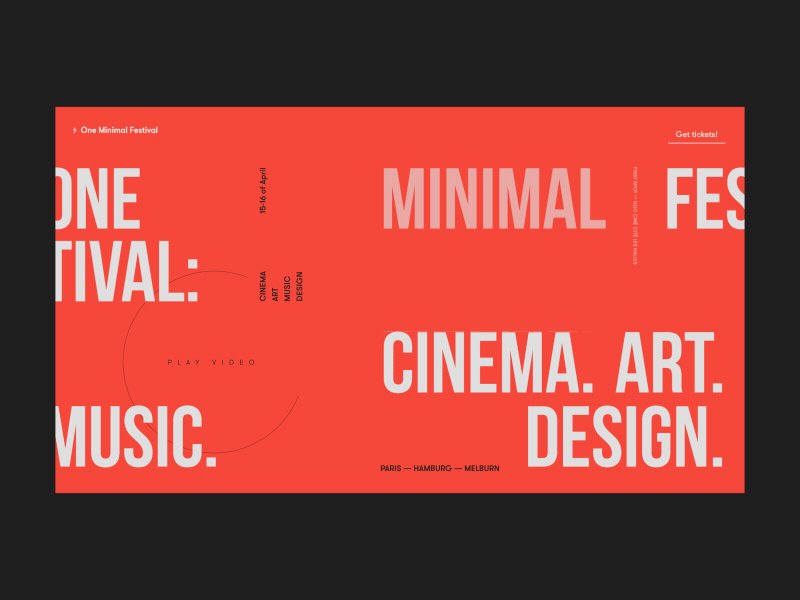
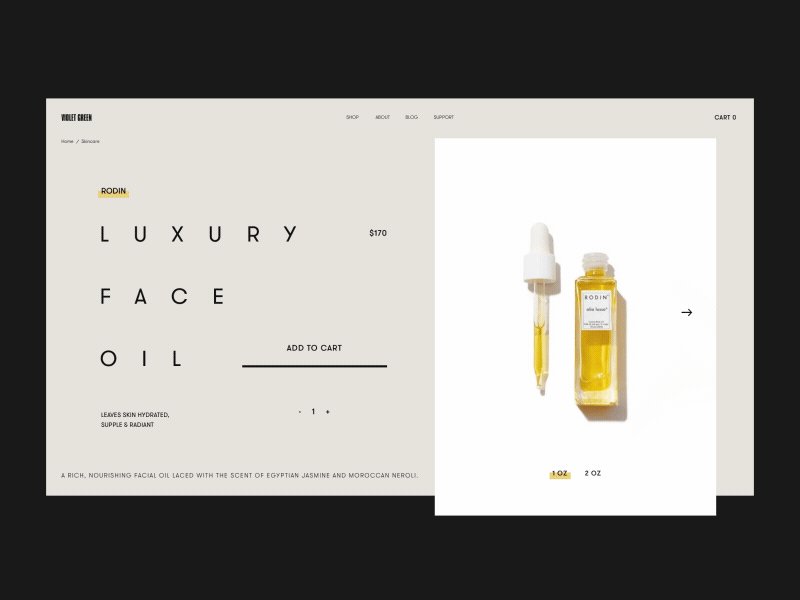
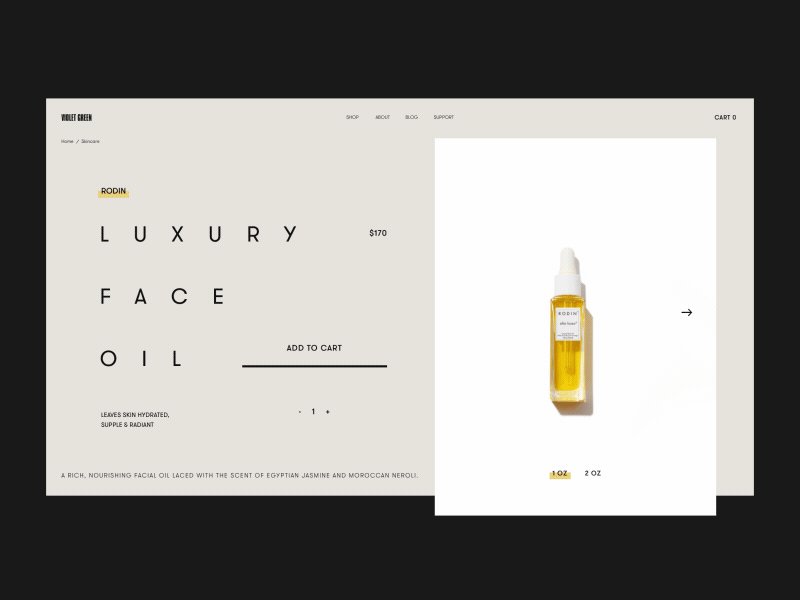
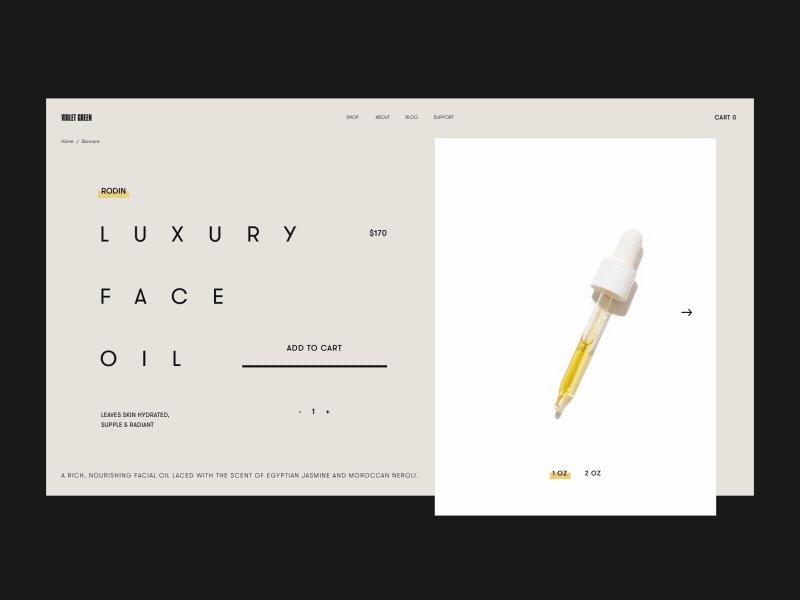
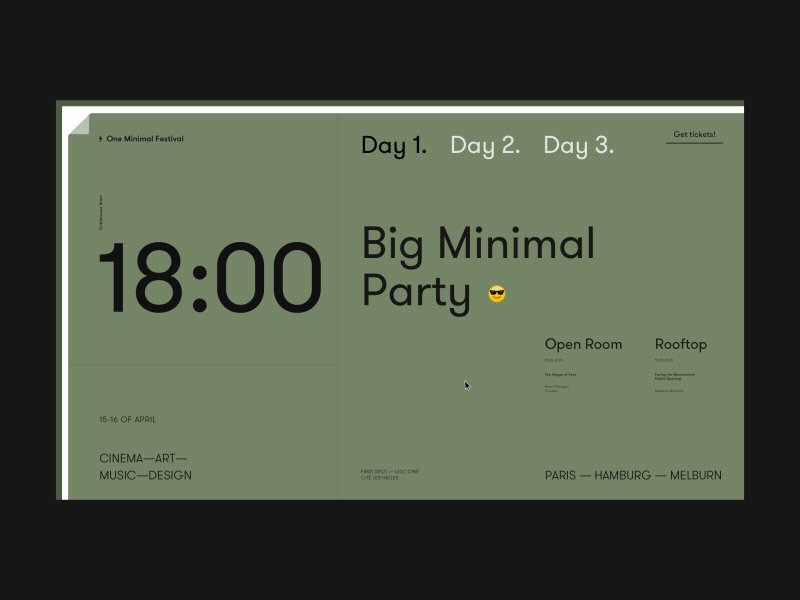
?大膽的排版設計
具冒險精神的大膽排版能使觀眾印象深刻,精心挑選的字體也可以傳遞所需的情緒,并建構強大的視覺層次結構。

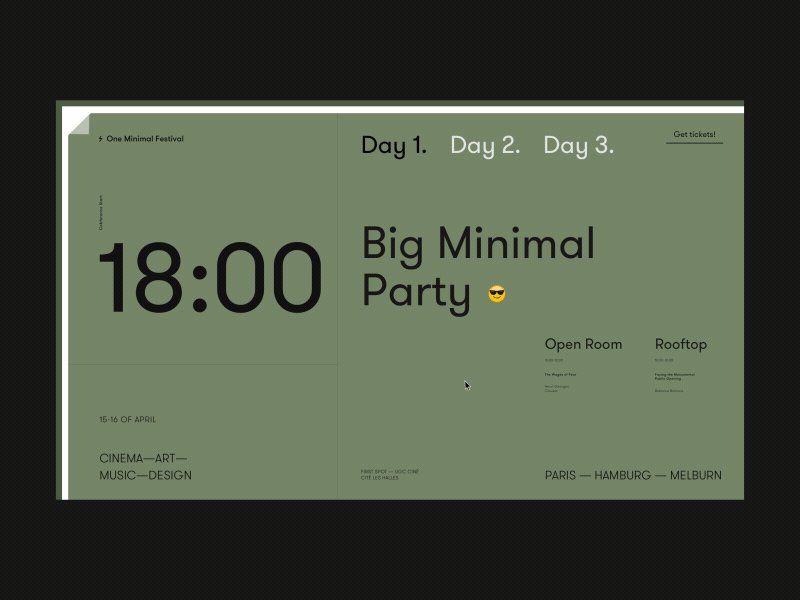
Photo: One Minimal Festival Homepage Animation Alternative Version by Zhenya Rynzhuk.

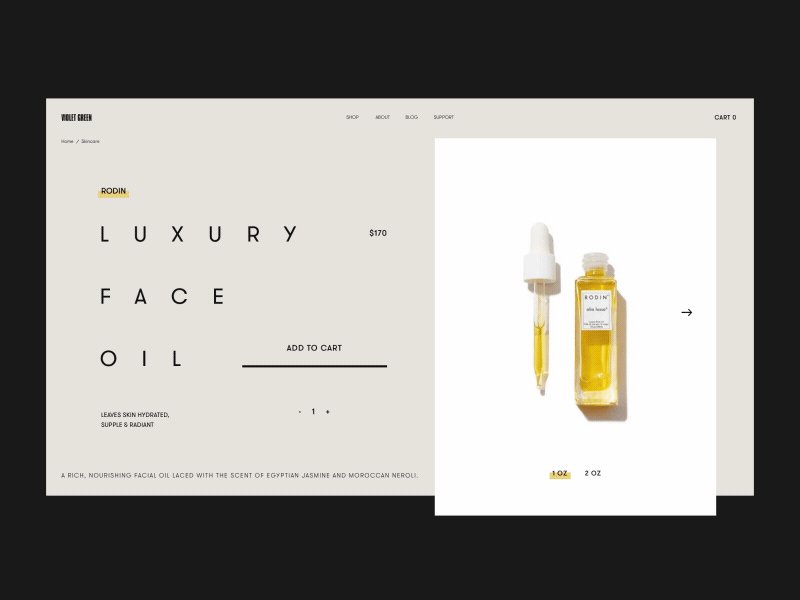
Photo: Violet Green Product Details Page Animation by Zhenya Rynzhuk.
?以Cinemagraphs取代GIF動態圖檔
動態圖象的加入可以提供給觀眾更多訊息,讓觀眾可以更深入的參與網站。然而過多的動態元素是不合適的,因為它可能會使觀眾混淆而導致高跳出率。而Cinemagraphs的應用正好解決這個問題,Cinemagraphs是靜態圖像,而它與GIF動畫的不同,在于它只包含一個動態元素。

Photo: This isn't happiness website.

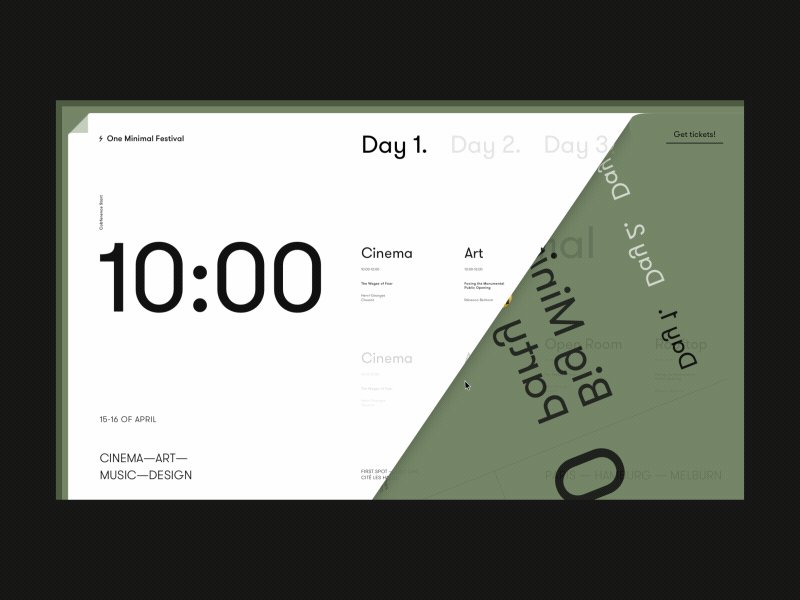
?更多微互動設計
微互動讓使用者透過與UI 互動,更清楚下一個動作是什么,比如滑鼠移過、點擊各式網頁零件如按鈕,卷軸滑動過程中,適時出現細致變化,也能夠有提示重點的作用。

Photo: Material Design Animation by Balraj Chana.

Photo: One Minimal Festival Homepage Animation by Zhenya Rynzhuk.
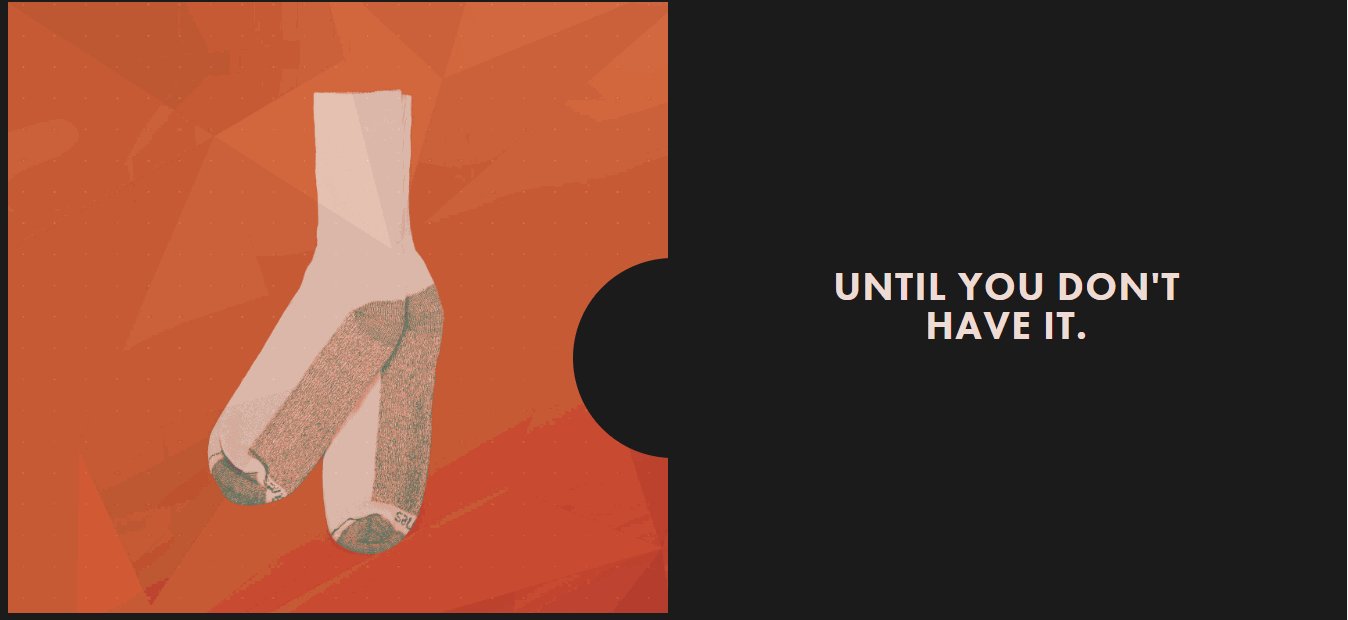
?分屏式設計
近幾年,分屏式設計越來越受到許多設計師的歡迎。透過突出的文本與圖像對比,帶給觀眾更深刻、強烈的視覺感官。除此之外,分屏式設計可以很好的契合在當前的響應式設計上,透過分屏式設計,能更好的呈現網頁內容的二元性。

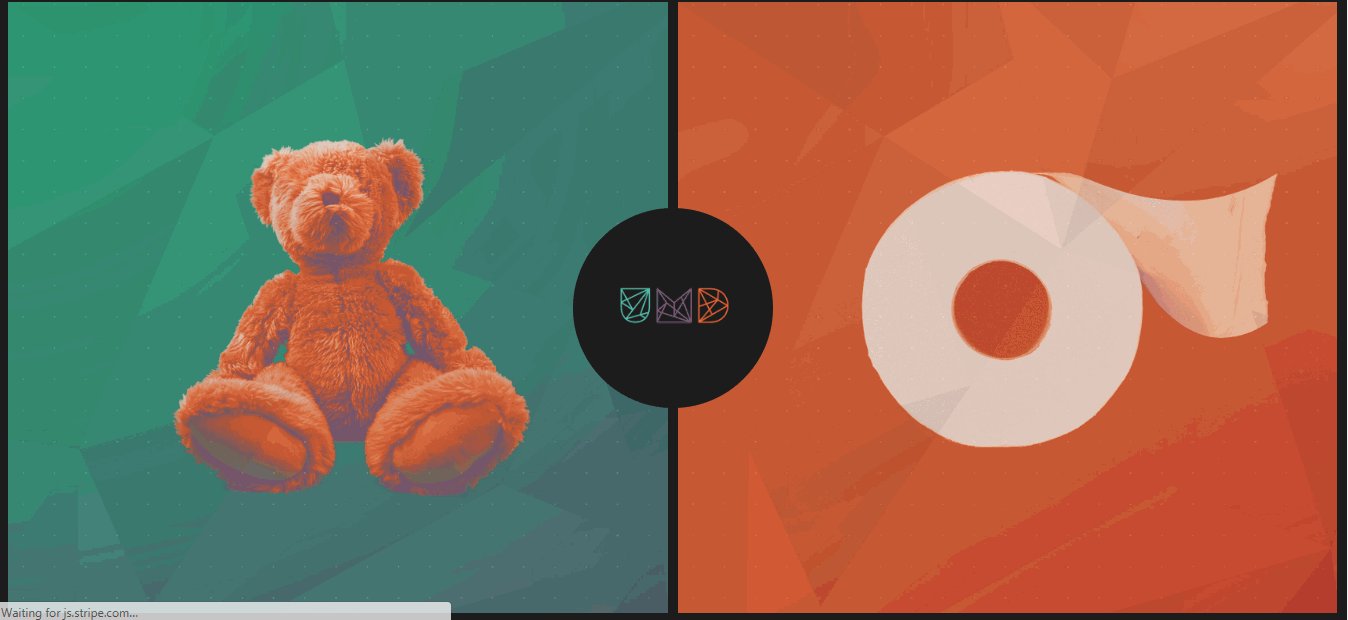
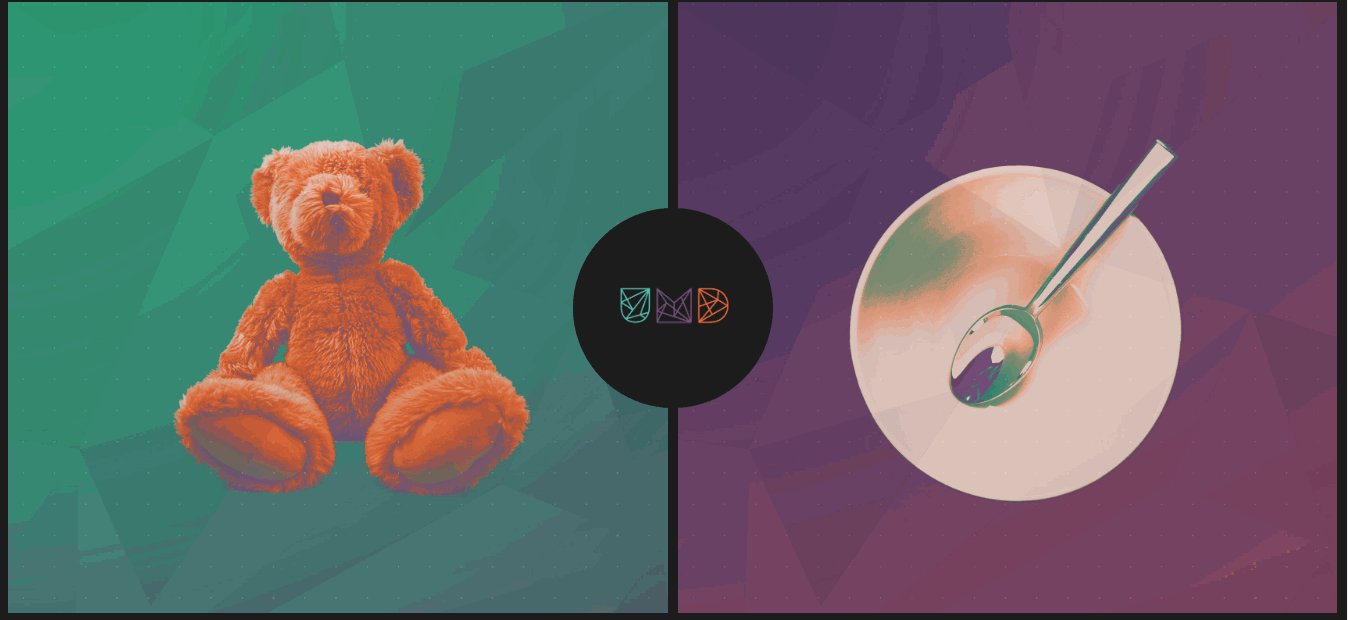
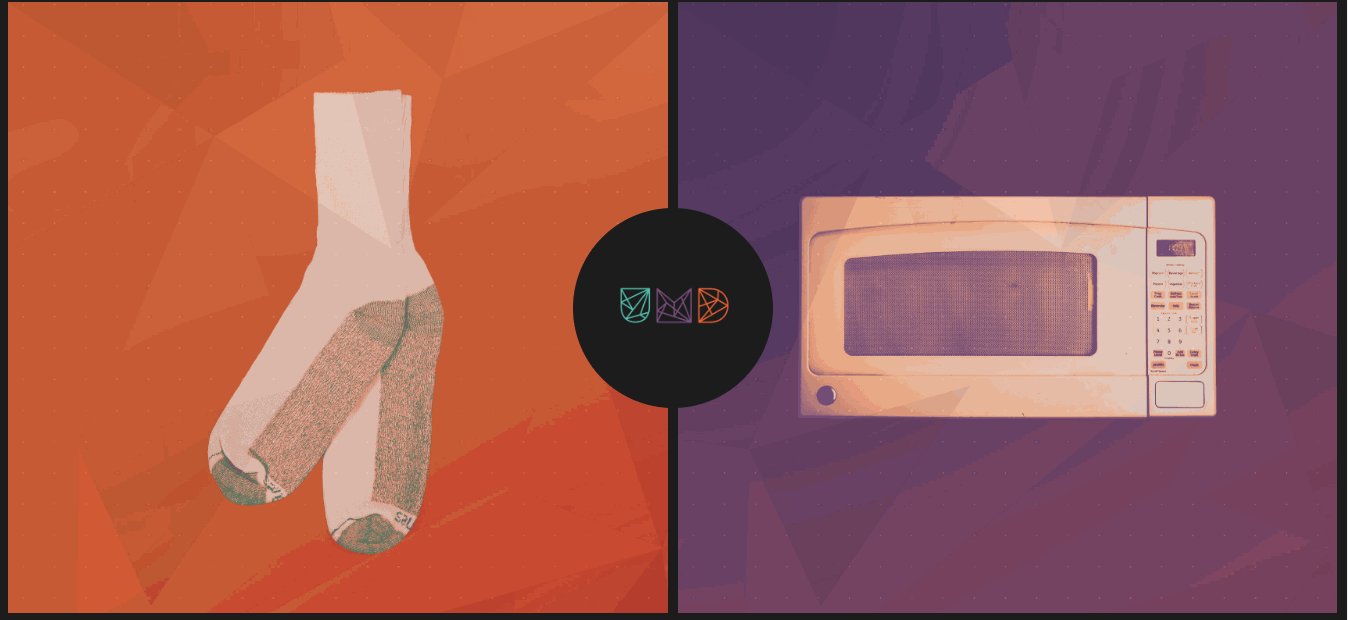
Photo: Split by UI8.

Photo: Names for changes Website.
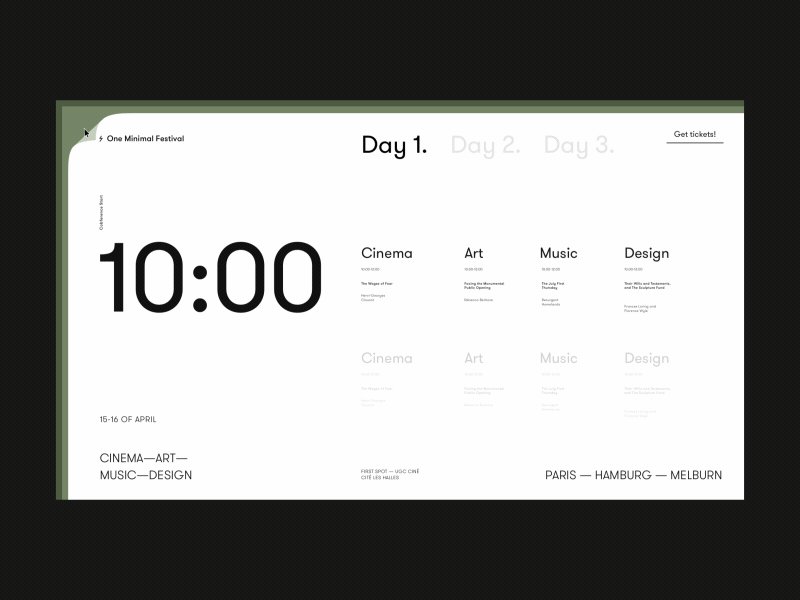
去按鈕的UI設計
RWD(響應式網站設計">響應式網頁設計)讓不同的設備都可以正常瀏覽同一網站,而手機操作多以滑動為主,去按鈕的UI設計讓頁面切換方式多了一項選擇,滑動式操作讓用戶體驗過程更加流暢。
Photo: One Minimal Festival Schedule Day 1 Animation by Zhenya Rynzhuk.
現代的品牌追求與用戶有更強更深的互動、連結,網頁不再只是單單的設計,同時必須能傳達情感。數位時代的變化極快,越來越多企業尋求更好的網頁設計,希望能更符合用戶喜好、提供更貼切用戶的需求。
網頁名稱:2020網頁設計,網站建設風格趨勢分析!
當前網址:http://m.newbst.com/news/80827.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有網站建設等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 手機網站建設-移動互聯網的安全問題研究 2019-11-07
- 如何使網站建設項目成功 2019-10-31
- 市面上一些最好的網站建設工具推薦。 2019-10-24
- 網站點擊推動者:文章標題 上海網站建設 2019-10-23
- 網站建設需求表 2019-10-17
- 網站建設項目實現方案 2019-10-17
- 大型網站建設系統部署方案。 2019-10-12
- 網站建設視頻系統技術架構 2019-10-12

- 管理咨詢類企業網站建設欄目規劃參考 2019-11-03
- 上海網站建設公司:網站代碼優化的入手要點 2019-10-24
- 游戲網站建設文案 2019-10-19
- ? 冷鏈平臺網站建設目標 2019-10-13
- 旅游集團網站建設需求 2019-10-12
- 網站建設商城項目需求 2019-10-11
- 網站建設總體方案主題要鮮明。 2019-10-11
- 為用戶研究和網站建設之間架起橋梁 2019-10-11
- 企業網站建設規劃和設計行為分析 2019-10-10
- 手機網站建設常見需求參考 2019-10-10
- 火鍋餐飲品牌的建立流程-網站建設是其中的最后一步! 2019-10-04