設(shè)計易用性網(wǎng)站的實用技巧分享
2019-11-17 分類: 網(wǎng)站建設(shè)
設(shè)計網(wǎng)站最重要的當(dāng)然是達(dá)成網(wǎng)站目標(biāo),而易用性好壞也大大影響網(wǎng)站目標(biāo)的達(dá)成率!透過「設(shè)計高易用性網(wǎng)站的8個實用小技巧(上)」介紹網(wǎng)站制作的前6個易用性小技巧,下篇將介紹撰寫網(wǎng)頁文案及視覺動線的規(guī)劃,協(xié)助讀者理解高易用性網(wǎng)站的最基本原則。
吸引人的第一視覺區(qū),留住使用者
「接近律」與「封閉律」讓使用者快速理解頁面元素
行動按鍵上的用字遣詞大大影響頁面轉(zhuǎn)換率
可以點的東西就要「看起來可以點」
重要資訊主動展開在頁面上,不要隨易使用頁簽隱藏內(nèi)容
頁面底部與Footer比你想像的重要
網(wǎng)頁文案這樣寫,溝通更容易
如何掌控使用者在網(wǎng)站上的視線
重點一、吸引人的第一視覺區(qū),留住使用者
第一視覺區(qū)是進(jìn)入網(wǎng)站后的第一印象,許多網(wǎng)站的跳離率過高,與第一視覺區(qū)的設(shè)計有很大的關(guān)系!設(shè)計第一視覺區(qū)的基本要求就是「吸引使用者留在網(wǎng)站,繼續(xù)瀏覽」,其中四個重點為:(1) 僅保留精華資訊,以節(jié)省高度、(2) 設(shè)置頁面標(biāo)題,協(xié)助使用者快速理解頁面內(nèi)容(3) 讓使用者理解頁面下方還有內(nèi)容、(4) 運用圖片增加畫面吸引力。
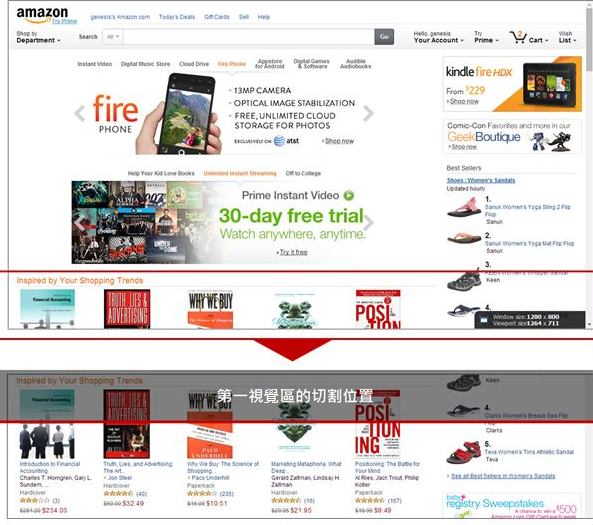
以Amazon網(wǎng)站首頁為例,無論以1024 x 768或1280 x 800等解析度瀏覽網(wǎng)站,第一視覺區(qū)中滿足了上述四個元素,放置了最重要的資訊、圖片,并讓使用者感覺網(wǎng)頁下方還有內(nèi)容,增加往下瀏覽的意愿。
【圖一】Amazon首頁第一視覺區(qū)

(圖片來源:Amazon網(wǎng)站)
重點二、「接近律」與「封閉律」讓使用者快速理解頁面元素
(1)接近律(proximity)
簡單的說就是運用人類視覺會將鄰近的東西分成同一組的特性,所以在網(wǎng)站上如果想要將一群元素讓使用者視為同一群體,可以增加和其他元素之間的空間,并將同元素之間的距離拉近。
(2)封閉律(closure)
簡單的說就是運用線、圖或標(biāo)題分割區(qū)域,讓看的人更能理解區(qū)域間的差別。
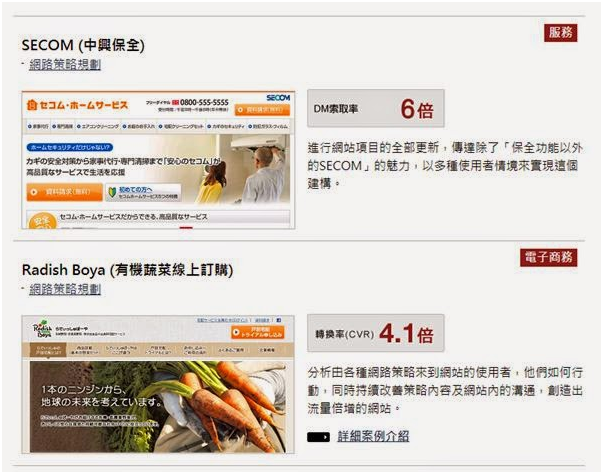
下圖二是beBit網(wǎng)站中的顧客與成果頁面。左方的網(wǎng)站圖片與右方的成效與說明放置位置接近,兩個案例間用灰色的線區(qū)隔,更明顯的做出案例間的區(qū)隔。
【圖二】beBit網(wǎng)站區(qū)隔元素的設(shè)計

(圖片來源:beBit網(wǎng)站)
重點三、行動按鍵上的用字遣詞大大影響頁面轉(zhuǎn)換率
網(wǎng)頁之間基本上是藉由連結(jié)移動,但是一般連結(jié)的點擊率10%已經(jīng)算是高的,因此用字要讓使用者易于聯(lián)想,增加點擊意愿。圖三是一個旅游網(wǎng)站的例子,在首頁時,使用者想找飯店,而行動按鍵上若是用「訂房」兩字,使用者會誤以為是下直接訂單,因而不愿意點擊,若改為「搜尋住宿」后,點擊率大大提升。
【圖三】在首頁想引導(dǎo)使用者搜尋住宿,就不要使用「訂房」兩字在行動按鍵上

資料來源:beBit
重點四、可以點的東西就是要「看起來可以點」
前面我們提到了,要讓使用者點擊內(nèi)容本身就是一件不容易的事情,如果使用者在網(wǎng)頁上無法辨認(rèn)出連結(jié)的話,即使準(zhǔn)備了吸引人的內(nèi)容也徒勞無功。雖然扁平化的設(shè)計隨著iOS7推出引起風(fēng)潮,但從達(dá)成「讓使用者點下去」的目的來看,能點的東西「看起來可以點」更重要!
(1)藍(lán)色或有底線的文字
在藍(lán)色文字下方加上底線是沿用到今天的基本手法。由于近年重視文字的易讀性及整體設(shè)計,不使用藍(lán)色底線的網(wǎng)頁也在增加,但從beBit至今觀察到的使用者行為,「藍(lán)色」或「底線」還是讓使用者辨認(rèn)出連結(jié)的重要因素,因此請盡量保留其中元素之一。另外,在并非連結(jié)的文字使用「藍(lán)字」或「底線」的話,會讓人誤認(rèn)為可以點擊,要盡量避免。
(2)行動按鍵要有按壓感
關(guān)于行動按鍵的裝飾,具有「可以按下」的感覺十分重要。通常在前端加入符號,賦予按鈕網(wǎng)頁連結(jié)感(一般為箭頭或三角形),或在按鍵旁加入層次或陰影,或使用帶有圓角的矩形,便可以為按鍵加上按壓感。
【圖四】具有「按壓感」的行動按鍵

重點五、重要資訊主動展開在頁面上,不要隨易使用頁簽隱藏內(nèi)容
許多網(wǎng)站喜歡用頁簽(Tab)的方式設(shè)計,但頁簽的致命處在使用者沒有強烈動機尋找資訊時,很容易忽略頁簽以致沒看到藏在頁簽中的重要內(nèi)容。設(shè)計網(wǎng)站時要考慮使用者上網(wǎng)的心境,有些網(wǎng)站偏向功能型網(wǎng)站(如:網(wǎng)路銀行),有些網(wǎng)站是娛樂型網(wǎng)站(如:網(wǎng)購平臺)。使用者造訪功能型網(wǎng)站時,尋找資訊的動機強烈,即便我們只放一個關(guān)鍵字,使用者也有意愿找到那個關(guān)鍵字并點擊;但娛樂型網(wǎng)站不一樣,一般網(wǎng)購平臺的首頁瀏覽情境都是打發(fā)時間,若使用頁簽等隱藏資訊的設(shè)計,這些被隱藏起來的內(nèi)容很有可能就直接被忽略了!網(wǎng)頁設(shè)計師在思考頁面內(nèi)容應(yīng)該如何配置時,一定要一并考慮使用者造訪網(wǎng)站的積極性,才不會誤將重要內(nèi)容的曝光度打折扣。
重點六、頁面底部與Footer遠(yuǎn)比你想像的重要
當(dāng)使用者的頁面拉到底下時,代表他已經(jīng)看完一項內(nèi)容,此時是他們心有余力看其他內(nèi)容的時機。為了延續(xù)瀏覽行為,頁面的底部是個可以利用的重要區(qū)域。因此,推薦商品或關(guān)聯(lián)性商品應(yīng)該要放的地方是頁面底部而非頂部。另外,mega footer的運用也是延續(xù)瀏覽情境的好工具,蠻適合運用在網(wǎng)購平臺這種瀏覽頁數(shù)越高越好的網(wǎng)站。許多網(wǎng)站設(shè)計師花了很多心思設(shè)計了每頁的內(nèi)容,但卻忽略了在頁面底部建立與其他頁面的連結(jié),導(dǎo)致使用者看完一頁內(nèi)容后就打住,這真的很可惜!未來在設(shè)計你的網(wǎng)站時,也不要輕易忽視頁尾的區(qū)域!
分享題目:設(shè)計易用性網(wǎng)站的實用技巧分享
瀏覽路徑:http://m.newbst.com/news/80848.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供網(wǎng)站收錄、網(wǎng)頁設(shè)計公司、企業(yè)網(wǎng)站制作、網(wǎng)站制作、Google、域名注冊
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 網(wǎng)站配色工具 Material.io 2019-11-16
- 成功吸引目光的7個網(wǎng)站!好網(wǎng)站推薦! 2019-11-13
- 如何通過7個簡單步驟創(chuàng)建博客 2019-11-12
- 網(wǎng)站如何運用平面的設(shè)計技巧 設(shè)計網(wǎng)站更好看。 2019-11-11

- 重新的改版網(wǎng)站如何避免網(wǎng)站流量丟失! 2019-11-17
- 建造屬于你的設(shè)計配色工具庫,Coolors,uiGradients,NIPPON COLORS選一個。 2019-11-16
- UI 設(shè)計是什么?UI 設(shè)計流程。 2019-11-16
- LOGO設(shè)計怎樣為網(wǎng)站的網(wǎng)絡(luò)品牌服務(wù)?提升企業(yè)品牌價值的5大原則參考! 2019-11-15
- 建設(shè)公司網(wǎng)站-首頁規(guī)劃有哪些注意事項 2019-11-15
- 電商平臺經(jīng)營三大方向,進(jìn)軍東南亞市場前不得不看 2019-11-13
- 什么是網(wǎng)站后臺管理? 2019-11-13
- 企業(yè)為何要制作網(wǎng)站?模板建站和定制建站那個最適合自己的企業(yè)? 2019-11-12
- 什么是一個好網(wǎng)站?如何建設(shè)一個好網(wǎng)站? 2019-11-12
- 我的網(wǎng)站已經(jīng)上線了,為什么還是搜尋不到 2019-11-11
- 提高網(wǎng)站下載速度的5個提示 2019-11-11
- 規(guī)劃移動應(yīng)用程序開發(fā)的5個步驟 2019-11-11
- 網(wǎng)頁設(shè)計師和開發(fā)人員的新資源參考 2019-11-10
- 網(wǎng)站資訊|Facebook頁面可以取代小型企業(yè)網(wǎng)站嗎? 2019-11-10
- 成功的商業(yè)網(wǎng)站的具備的8個要素 2019-11-09