網(wǎng)站設(shè)計利用圓弧曲線可提升網(wǎng)站頁面更靈活
2020-11-28 分類: 網(wǎng)站設(shè)計
圓弧曲線在網(wǎng)頁設(shè)計中越來越頻繁地出現(xiàn)。與阻力線相比,圓弧曲線更平滑,從而使頁面看起來更清晰,并且可以與其他元素樣式靈活地組合在一起,以幫助協(xié)調(diào)站點的整體美觀。因此,圓弧曲線的用法非常多樣,并且可以構(gòu)建各種網(wǎng)站樣式。今天,我們將在網(wǎng)站上看到圓弧曲線的作用以及相應(yīng)的具體示例!

添加設(shè)計功能
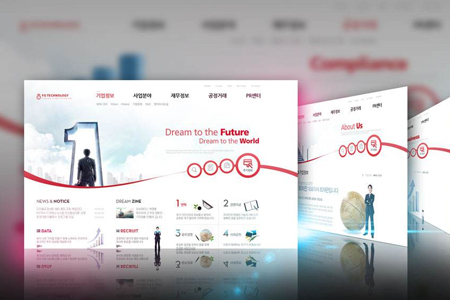
使用矩形和直線的網(wǎng)站太多了,有時網(wǎng)站設(shè)計中的某些情緒很難用矩形和直線來表達。目前,平滑曲線很有用,它的使用可以為網(wǎng)站增加很多。盡管淺色主頁的背景使用許多曲線元素,但其詳細信息不同,從而突出了事件的主題。頁面左上角的曲線是動態(tài)的。中心元素“Zapping”使用一系列細長的圓弧曲線,而右下角用于將用戶引導(dǎo)至社交鏈接站點。當(dāng)您滾動瀏覽頁面時,將有更多的圓弧形曲線將照片與藝術(shù)家相匹配。
實際上,對于購物中心或金融機構(gòu)的網(wǎng)站,圓弧曲線元素的設(shè)計似乎是任意的。但是對于時尚活動或網(wǎng)站,圓弧曲線是最刺激的氣氛,這使整個設(shè)計有趣且有吸引力,并吸引了大量網(wǎng)站流量。
設(shè)計吸引人的CTA按鈕
目前,簡約和扁平化設(shè)計仍然是網(wǎng)頁設(shè)計的主要趨勢,圓弧曲線與兩者自然契合,可以在網(wǎng)站上使用,以吸引用戶對特定區(qū)域的關(guān)注。這也是許多網(wǎng)站使用圓弧曲線使CTA按鈕脫穎而出的原因。您可能認為使用箭頭或三角形元素可以實現(xiàn)相同的目標,但事實并非如此。圓弧形元素與前一個元素略有不同,即圓弧形元素足夠柔軟,可以引起用戶的注意,而不會給人以強迫做某事的感覺。
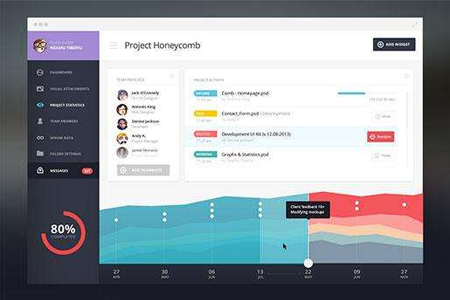
Recruitz使用主頁底部的圓弧曲線將CTA按鈕與網(wǎng)站的證書榮譽區(qū)分開來。這種平滑的劃分有助于用戶來回導(dǎo)航,自然會注意到CTA按鈕。多層圓弧曲線也為頁面提供了一層,整個設(shè)計看起來并不平淡。當(dāng)然,下圖中的CTA按鈕將吸引用戶停止使用并受益于亮橙色漸變應(yīng)用程序。
圓弧曲線和插圖
盡管波曲線可以獨立存在,但可以用于創(chuàng)建一些有趣的背景效果,但其應(yīng)用場景不僅可以用于此,而且可以與插圖。如今,許多網(wǎng)站上使用的插圖都是平面設(shè)計,具有尖銳的邊緣和角落,并且有很多直線。在插圖中添加圓弧形曲線可以起到柔和的視覺效果,并引起用戶的注意。RetraceHealth網(wǎng)站在主頁上的插圖中向天空添加了平滑的曲線,使整個插圖看起來是層次化的,上面的空白不再單調(diào),但仍保證了空間效果空白該站點的完整視覺體驗得到了改善,這種微妙的變化是好的。
平衡強硬路線
前面我們還說過,紋波曲線可以與幾個元素一起使用來協(xié)調(diào)和抵消。如果站點的線條太清晰,并且需要一些元素來平衡,請考慮圓弧曲線。
Ghafari網(wǎng)站智能地使用起伏曲線來協(xié)調(diào)整個站點。該網(wǎng)站的首頁通過硬線分為左右兩半,但這種劃分似乎并不那么鈍。這在很大程度上是由于網(wǎng)站上的圓弧曲線。這些起伏的曲線非常微妙,您應(yīng)該仔細觀察:左側(cè)的淺灰色曲線和右側(cè)的圖像底部的綠草曲線。盡管這些元素看起來很簡單,但是它們可以改善網(wǎng)站的表示方式并為用戶提供良好的體驗。這種設(shè)計技術(shù)也更易于學(xué)習(xí),我們可以將其正確移植到我們自己的設(shè)計中。

在圖層或卡片上實現(xiàn)效果
不僅矩形和尖圓會產(chǎn)生分層或卡形效果,而且還可以實現(xiàn)圓弧曲線。另外,平滑的圓弧曲線具有使分層或卡形效果較不剛性和不易形成的優(yōu)點。為此,通常必須將圓弧曲線與梯度結(jié)合使用。
Algolia網(wǎng)站是一個經(jīng)典的栗子,它使用曲線創(chuàng)建分層效果,將曲線和漸變結(jié)合在一起,使站點更加協(xié)調(diào)有趣。盡管此站點使用許多漸變,直線和曲線,但它不會加載導(dǎo)航和用戶閱讀,但它簡單易懂。
創(chuàng)建動畫效果
人們提到海浪時,常常會想到大海。這種自然的相關(guān)性會反饋到設(shè)計中,并成為我們今天看到的紋圓弧力學(xué)。考慮一下,起伏和運動曲線的組合確實非常自然。圓弧的動力常常模仿圓弧的節(jié)奏和節(jié)奏,營造出輕松和諧的氛圍。
“時間相對論”網(wǎng)站的設(shè)計方式是,在后臺流動的圓弧與網(wǎng)站的內(nèi)容無關(guān),但足以創(chuàng)建平靜自然的用戶體驗。
從上面的特定示例中,我們可以看到圓弧曲線具有均衡的設(shè)計,調(diào)整了氣氛,傳達了情感等,這可以使網(wǎng)站在視覺上更平滑。可以說,在大多數(shù)網(wǎng)站設(shè)計項目中,圓弧曲線都有其位置。當(dāng)然,網(wǎng)站上使用哪種設(shè)計元素主要取決于網(wǎng)站行業(yè)的特征和目標受眾的偏好。
名稱欄目:網(wǎng)站設(shè)計利用圓弧曲線可提升網(wǎng)站頁面更靈活
網(wǎng)頁網(wǎng)址:http://m.newbst.com/news/91439.html
網(wǎng)站建設(shè)、網(wǎng)絡(luò)推廣公司-創(chuàng)新互聯(lián),是專注品牌與效果的網(wǎng)站制作,網(wǎng)絡(luò)營銷seo公司;服務(wù)項目有網(wǎng)站設(shè)計等
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 網(wǎng)站設(shè)計時必須考慮后期如何做排名優(yōu)化 2020-11-27
- 專業(yè)網(wǎng)絡(luò)公司-高端網(wǎng)站設(shè)計怎么制作優(yōu)質(zhì)網(wǎng)站? 2020-11-27
- 重慶企業(yè)網(wǎng)站設(shè)計制作必知的細節(jié) 2020-11-27
- 網(wǎng)站設(shè)計的立體感如何實現(xiàn)? 2020-11-27
- 公司網(wǎng)站設(shè)計幾個要點必需掌握 2020-11-26
- 如何讓上海網(wǎng)站設(shè)計美觀又便捷? 2020-11-26
- 如何提高網(wǎng)站加載速度?上海網(wǎng)站設(shè)計制作公司教你三招 2020-11-25

- 網(wǎng)站設(shè)計發(fā)展趨勢你了解多少?高端網(wǎng)站建設(shè)方向 2020-11-27
- 哪些網(wǎng)站設(shè)計讓用戶體驗下滑,你網(wǎng)站中標了嗎? 2020-11-27
- 網(wǎng)站建設(shè)價格如何標準網(wǎng)站設(shè)計報價? 2020-11-27
- 制作精美的企業(yè)網(wǎng)站設(shè)計小竅門! 2020-11-26
- seo服務(wù):什么樣的網(wǎng)站設(shè)計類型有利于優(yōu)化? 2020-11-26
- 模板建站與定制型網(wǎng)站設(shè)計開發(fā),上海網(wǎng)站建設(shè)公司告訴你有何差別 2020-11-25
- 上海企業(yè)網(wǎng)站設(shè)計如何把握好用戶體驗? 2020-11-25
- 網(wǎng)站建設(shè)中掌握頁面排版元素,網(wǎng)站設(shè)計效果倍增! 2020-11-25
- 上海網(wǎng)站設(shè)計制作技巧有哪些? 2020-11-25
- 大氣的上海網(wǎng)站設(shè)計是怎樣制作成的? 2020-11-25
- 公司網(wǎng)站設(shè)計制作開始,企業(yè)品牌建設(shè)已經(jīng)悄然開始 2020-11-24
- 桐柏網(wǎng)站設(shè)計:制作漂亮的簡潔大氣網(wǎng)站 2020-11-24