企業(yè)網(wǎng)站建設時字體樣式編輯的方法
2013-12-07 分類: 網(wǎng)站建設
在網(wǎng)站建設中,字體的處理其實和圖形、版式、顏色的處理一樣。字體的編排合理、漂亮,可以給人以賞心悅目的感覺,為網(wǎng)站做到畫龍點睛的作用。字體編排合理,也會吸引讀者在網(wǎng)站閱讀更多的內(nèi)容。那么,企業(yè)網(wǎng)站建設時字體樣式編輯的方法,下面就由創(chuàng)新互聯(lián)為大家介紹一下。
企業(yè)網(wǎng)站建設時字體樣式編輯的方法,創(chuàng)新互聯(lián)介紹以下幾點:
1.文字圖形化
文字圖形化就是將文字用圖片的形式來表現(xiàn),這種形式在頁面的子欄目里面最為常用,因為它具有突出,同時又美化了頁面,使頁面更加人性化加強了視覺效果,這是文字無法達到的。對于通用性的網(wǎng)站弊端就是擴展性不強。

2.強調(diào)文字
如果將個別文字作為頁面的訴求重點,則可以通過加粗、加下劃線、加大號字體、加指示性符號、傾斜字體、改變字體顏色等手段有意識地強化文字的視覺效果,使其在頁面整體中顯得出眾而奪目。這些方法實際上都是運用了對比的法則。如果在更新頻率低的情況下也可以使用文字圖形化。
3.合理設置行文本的長度
我們隨手拿起一本書或者一份報紙,數(shù)一數(shù)每行的文字,一般情況下都不會超過40個漢字。據(jù)國外研究所調(diào)查表明:當行文本太短時,用戶眼睛回轉(zhuǎn)的頻率增大了,閱讀節(jié)奏容易被打破。而當行文本太長時,又容易引起用戶閱讀疲勞(專注力下降),從而導致其喪失閱讀欲望。
因此,如果想要給用戶一個良好的閱讀體驗,網(wǎng)頁中的行文本長度最好控制在60個字符(約30個漢字)左右,這可以提高文本的可讀性。另外,如果是移動設備的話,行文本長度則以30-40個字符為。

4.合理的文字間距
通過設置間距,我們就可以控制文字的密度。如果每行間距太小,與文字過長一樣,讀者瀏覽文章時也容易串行;如果行距過寬,閱讀時就會感覺文章不夠連貫。
間距沒有固定的值,通常是根據(jù)字體大小來定義的。在word里我們常看到雙倍行距、單倍行距和1.5倍行距的選項。網(wǎng)頁上行距的單位常用em來表示,不管是中文網(wǎng)站還是英文網(wǎng)站,大家多喜歡用1.5em-1.8em的行距。以1.6em的行距為例,字號16px的字,行距就是25.6px。
1.5-1.8em的行距的確是非常適于閱讀的文字密度。
關(guān)于段距,我們要考慮一下具體實際情況。比如文章篇幅較短,就不需要很寬的段距;如果文章篇幅很長,特別是那些偏學術(shù)的比較枯燥的文章,就要多利用段距把握文章的節(jié)奏,給閱讀者喘息和思考的機會,且使文章更有層次和可讀性。
5.使用標準字體
字體分為襯線體(serif)與非襯線體(sans serif)。簡單的說,襯線體(serif)就是帶有襯線的字體,筆畫粗細不同并帶有額外的裝飾,開始和結(jié)尾有明顯的筆觸。常用的英文襯線體有Times New Roman和Georgia,中文即是我們在windows下最常見的中易宋體。
與襯線體相反,無襯線裝飾,筆畫粗細無明顯查差異的字體就是非襯線體(sans serif)。Arial、Helvetica、Verdanad都是我們熟悉的英文非襯線體,中文有微軟雅黑和mac下默認的中文-華文細黑。
在過去,普遍認為有筆觸裝飾的襯線體,可提高辨識度和閱讀效率,更適合做為閱讀的字體。多用于報紙、書籍等印刷品的正文。非襯線體飽滿醒目,常用做標題或者用于較短的段落。
另外,由于瀏覽器的“限制”,不是所有的字體都能與所有瀏覽器“兼容”,即有些能在Google Chrome中顯示的字體,也許到了火狐上就會顯示出錯,這樣容易影響到用戶的閱讀體驗。最保守的做法就是采用系統(tǒng)默認字體:比如 Arial、Calibri、Trebuchet等。
6.使用一種字體
正常情況下,頁面中采用一種字體就好了,因為當一個頁面中使用的字體超過3 種時,會給用戶帶來“不專業(yè)”、“沒有權(quán)威性”、“沒有層次結(jié)構(gòu)”之類的感覺。如果需要選用兩種字體的話,但也應該盡量把字體間的差異性降到最低,在視覺體驗上盡量和諧。
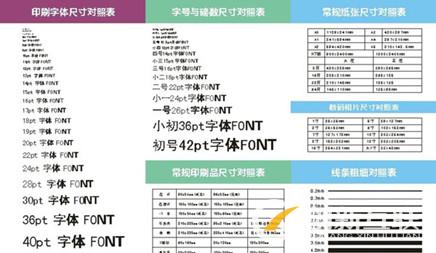
7.字體大小的選擇
網(wǎng)站建設中字體大小的選擇是用戶體驗中的一個重要部分,過大過小都會影響用戶體驗。在制作網(wǎng)頁的時候,我們可以根據(jù)文字在網(wǎng)頁中的不同位置和不同等級來分別使用不同大小的字體。相對來說,內(nèi)容標題可以使用較大的字體,而內(nèi)容小標題可以采用次一號的字體,而內(nèi)容正文則可以采用正常大小的字體。
對于不同的分辨率,不同的顯示器尺寸,不同的DPI,乃至不同的瀏覽器設置,都會對最終在瀏覽器上展現(xiàn)出來的文字大小帶來影響。最好的方式還是在網(wǎng)頁制作時根據(jù)用戶的分辨率給用戶一個比較美觀的默認字體大小。大多數(shù)專業(yè)的網(wǎng)站建設人員,都會習慣性的使用某一字體大小,比如14px或12px,因為12px和14px基本已經(jīng)成了大多數(shù)網(wǎng)站字體的標準大小,而11px、13px、15px等大小則涉及到一個鋸齒的問題,特別是在早期的顯示器中,往往不能很好的處理文字的鋸齒問題,使用單數(shù)的像素,極有可能造成鋸齒,所以通常采用偶數(shù)的大小。

創(chuàng)新互聯(lián)是一家技術(shù)開發(fā)型的網(wǎng)站建設公司,致力于商城網(wǎng)站建設、高端品牌網(wǎng)站建設、營銷型網(wǎng)站建設、APP開發(fā)、微信公眾平臺開發(fā)等各種建站、開發(fā)領(lǐng)域,為企業(yè)在互聯(lián)網(wǎng)的發(fā)展提供強大的網(wǎng)站建設公司術(shù)支持以及優(yōu)質(zhì)的服務。
溫馨提示:以上是對“企業(yè)網(wǎng)站建設時字體樣式編輯的方法”的相關(guān)介紹,其次,如果你需要企業(yè)網(wǎng)站建設請來電咨詢創(chuàng)新互聯(lián)。
網(wǎng)頁標題:企業(yè)網(wǎng)站建設時字體樣式編輯的方法
網(wǎng)頁地址:http://m.newbst.com/news/9863.html
網(wǎng)站建設、網(wǎng)絡推廣公司-創(chuàng)新互聯(lián),是專注品牌與效果的網(wǎng)站制作,網(wǎng)絡營銷seo公司;服務項目有網(wǎng)站建設等
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 企業(yè)網(wǎng)站建設時產(chǎn)品資料應該怎么加? 2013-12-07
- 企業(yè)網(wǎng)站建設如何制作才能夠提高網(wǎng)站效果? 2013-12-06
- 企業(yè)網(wǎng)站建設你最應該知道的事 2013-12-06
- 企業(yè)網(wǎng)站建設流程圖,讓網(wǎng)站建設更輕松 2013-12-05
- 企業(yè)網(wǎng)站建設將面臨怎樣的發(fā)展趨勢呢? 2013-12-05
- 企業(yè)網(wǎng)站建設分為幾種類型特點? 2013-12-05
- 企業(yè)網(wǎng)站建設方案應該怎么做及包含哪些內(nèi)容 2013-12-04

- 企業(yè)網(wǎng)站建設上線后需要做哪些事 2013-12-06
- 企業(yè)網(wǎng)站建設前期,企業(yè)官網(wǎng)怎樣定位? 2013-12-06
- 企業(yè)網(wǎng)站建設那家好?企業(yè)建站為什么選創(chuàng)新互聯(lián)? 2013-12-06
- 企業(yè)網(wǎng)站建設可以給企業(yè)帶來一些什么呢? 2013-12-05
- 企業(yè)網(wǎng)站建設后上線,如何提高企業(yè)網(wǎng)站的排名 2013-12-05
- 企業(yè)網(wǎng)站建設分成幾類種類? 2013-12-04
- 企業(yè)網(wǎng)站建設方案如何做以及包含什么內(nèi)容 2013-12-04
- 企業(yè)網(wǎng)站建設對于企業(yè)形象宣傳中的作用 2013-12-04
- 企業(yè)網(wǎng)站建設對企業(yè)的根本作用是什么 2013-12-04
- 企業(yè)網(wǎng)站建設的意義有哪些? 2013-12-03
- 企業(yè)網(wǎng)站建設的一般要素有哪些? 2013-12-03
- 企業(yè)網(wǎng)站建設的需求應該如何表述 2013-12-03