品牌運(yùn)營(yíng)設(shè)計(jì)的那些事
2022-06-21 分類: 網(wǎng)站建設(shè)
日常的運(yùn)維工作中為了經(jīng)營(yíng)和宣傳產(chǎn)品,會(huì)策劃很多專題運(yùn)營(yíng)活動(dòng),而根據(jù)不同的宣傳周期和不同的運(yùn)營(yíng)目的,可將活動(dòng)從本質(zhì)上進(jìn)行分類,總體來說可歸為兩大類:傳播主導(dǎo)型運(yùn)營(yíng)和營(yíng)銷主導(dǎo)型運(yùn)營(yíng)。從設(shè)計(jì)層面分類,就是品牌運(yùn)營(yíng)專題設(shè)計(jì)和活動(dòng)運(yùn)營(yíng)專題設(shè)計(jì)。
活動(dòng)運(yùn)營(yíng)專題
較為常見,他們的統(tǒng)一特性是生命周期短,主要是為了拉動(dòng)轉(zhuǎn)化率而策劃的即時(shí)性活動(dòng),基本網(wǎng)絡(luò)上所見到的大促、節(jié)日、福利方面的運(yùn)營(yíng)專題都屬于這一分類。
優(yōu)點(diǎn):活動(dòng)氛圍強(qiáng)勁、視覺沖擊力強(qiáng)、設(shè)計(jì)較為活潑、用色大膽鮮亮、設(shè)計(jì)元素夸張吸睛,適合to C用戶群,能夠有效的刺激購(gòu)買,大量導(dǎo)量,促進(jìn)購(gòu)買轉(zhuǎn)化率。
缺點(diǎn):元素繁多容易視覺疲憊 、不適合長(zhǎng)周期運(yùn)營(yíng),時(shí)效性短。
由于活動(dòng)類專題大家都已被電商掃盲了,所以就不重點(diǎn)說道了。
品牌運(yùn)營(yíng)專題
在設(shè)計(jì)風(fēng)格上相對(duì)更為簡(jiǎn)潔、大氣、不羅嗦,設(shè)計(jì)元素對(duì)比活動(dòng)類運(yùn)營(yíng)更沉穩(wěn)、規(guī)范一些。然而由于品牌類運(yùn)營(yíng)與小類風(fēng)格的企業(yè)官網(wǎng)相似而常常被混淆和忽略。但是品牌運(yùn)營(yíng)設(shè)計(jì)其實(shí)是不同于官網(wǎng)設(shè)計(jì)的,因?yàn)樗休d的信息量和轉(zhuǎn)化入口都比官網(wǎng)更有針對(duì)性,一般是對(duì)產(chǎn)品的某一性能或優(yōu)勢(shì)或政策方面進(jìn)行詳細(xì)剖析詮釋。就如同一間商店,官網(wǎng)裝載了這個(gè)品牌的所有系列和款式,而品牌運(yùn)營(yíng)只是針對(duì)其中特有的一個(gè)系列做專屬的櫥窗展示,指向性更明確。
優(yōu)點(diǎn):元素更為國(guó)際化,清晰有條理,適合長(zhǎng)周期的性能宣傳,適合to B用戶群,能帶動(dòng)品牌影響力;較適合當(dāng)下越發(fā)主流的響應(yīng)式網(wǎng)頁(yè)構(gòu)架
缺點(diǎn):運(yùn)營(yíng)氛圍相對(duì)弱一些(因重點(diǎn)在品牌宣傳而不在營(yíng)銷)
其實(shí)相對(duì)于公司to B的產(chǎn)品項(xiàng)目來說,拉動(dòng)轉(zhuǎn)化率固然重要,但是品牌的氛圍烘托和企業(yè)形象的包裝也是必不可少的,因品牌類運(yùn)營(yíng)頁(yè)面的設(shè)計(jì),能夠輔佐官網(wǎng),將首頁(yè)不能展示的優(yōu)勢(shì)單獨(dú)拎出來,重點(diǎn)詮釋,讓品牌形象得到更有力的傳播。烘托出企業(yè)的專業(yè)和實(shí)力,鞏固、加深用戶選擇公司產(chǎn)品的決心和對(duì)產(chǎn)品的信任感。
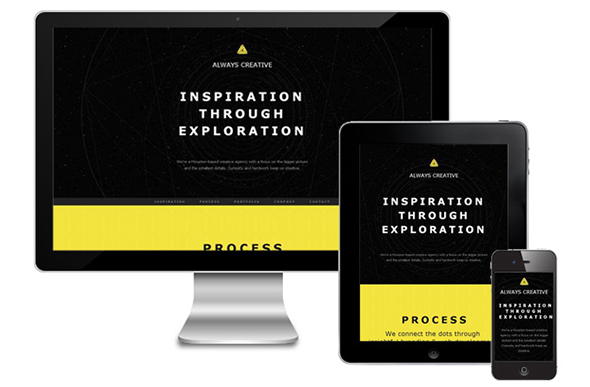
上面提到品牌專題的優(yōu)勢(shì)是比較適合響應(yīng)式網(wǎng)頁(yè)構(gòu)架,是因?yàn)檫@類專題的設(shè)計(jì)元素簡(jiǎn)潔、內(nèi)容不繁雜,當(dāng)適配在不同終端時(shí)亦能夠不影響視覺效果,達(dá)到水準(zhǔn)要求。當(dāng)然,響應(yīng)式在各式終端橫行的社會(huì)潮流下也將慢慢成為頁(yè)面設(shè)計(jì)的硬性審查標(biāo)準(zhǔn),不能好在移動(dòng)終端上顯示的頁(yè)面將會(huì)慢慢不再被垂青。(試問你真的能長(zhǎng)時(shí)間忍受手機(jī)上看web網(wǎng)頁(yè),完全不匹配的框架布局,頁(yè)寬字小的痛苦嗎?響應(yīng)式的構(gòu)架才能真正照顧到用戶使用不同終端時(shí)的體驗(yàn),才是王道啊~)

品牌類設(shè)計(jì)風(fēng)格如今也是新興的小黑馬,就如同當(dāng)初的扁平設(shè)計(jì)風(fēng)潮一般,能夠在短時(shí)間內(nèi)就被不同階層的用戶接受和親耐。
下面是通過對(duì)品牌類頁(yè)面的設(shè)計(jì)搜集、總結(jié)的一些設(shè)計(jì)規(guī)律,希望能對(duì)大家在進(jìn)行這類型的相關(guān)設(shè)計(jì)時(shí)起到大綱提醒的作用。
品牌運(yùn)營(yíng)專題設(shè)計(jì)規(guī)律
1.首屏大圖時(shí)代
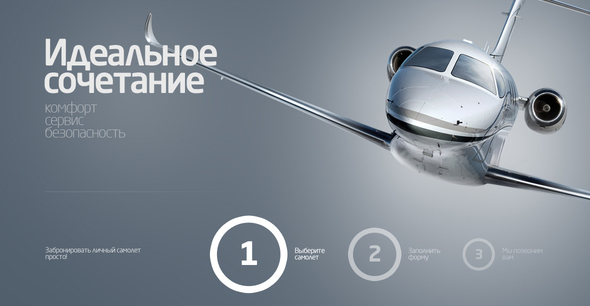
絕大部分品牌類運(yùn)營(yíng)專題還是比較容易辨別的,因?yàn)樗麄兊氖灼烈话愣紩?huì)選用差不多占據(jù)首屏的大尺寸配圖或大篇幅的背景底色來吸引用戶眼球。并且這樣也可以充分考慮到響應(yīng)式構(gòu)架,讓它在任何終端上都占據(jù)首屏的顯示。

2.簡(jiǎn)易的配色(≤ 三個(gè)配色)
之所以說品牌運(yùn)營(yíng)相對(duì)于活動(dòng)運(yùn)營(yíng)更適用于to B用戶群,很大程度也是取決于元素簡(jiǎn)潔這一點(diǎn)。簡(jiǎn)潔顧名思義就是干凈、干練,所以紛彩的活動(dòng)運(yùn)營(yíng)用色在這里就不再適用了。品牌類設(shè)計(jì)的品牌統(tǒng)一性很重要,所以如果可以的話盡量用標(biāo)準(zhǔn)色,如果較為特別的頁(yè)面,也會(huì)適當(dāng)脫離標(biāo)準(zhǔn)色,但用色基本都會(huì)控制在三個(gè)以內(nèi)。
3.慣用透明按鈕
網(wǎng)絡(luò)上也被稱為“幽靈按鈕”,顧名思義就是在設(shè)計(jì)網(wǎng)頁(yè)中的按鈕時(shí),不再設(shè)計(jì)復(fù)雜色彩、樣式和紋理,而是僅以線框示意輪廓,內(nèi)里只用文字示意功能,背景透出,與整個(gè)頁(yè)面/背景合為一體。透明按鈕的大特色是薄和透,不設(shè)底色不加紋理,形成纖薄的視覺美感。達(dá)到真正不羅嗦的設(shè)計(jì)理念,讓用戶清晰的看到必要的信息。
4.大字號(hào)的運(yùn)用(特別在Banner部分)
由于首屏都被大篇幅的背景圖覆蓋了,那這時(shí)怎么樣在image的吸引下拉回用戶的眼球,讓他們關(guān)注到產(chǎn)品同學(xué)精心設(shè)計(jì)的的品牌文案呢,這就很考驗(yàn)設(shè)計(jì)師的設(shè)計(jì)功底了,因?yàn)閳D片大篇幅存在時(shí)基本和背景暗紋沒有區(qū)別了,你完全可以把它歸類為純文字的排版設(shè)計(jì)。怎么樣才能真正突出宣傳點(diǎn),避開配圖信息的干擾呢?想想,大字號(hào)的標(biāo)題排版也不失為聚睛的妙招。


5.延用原有的品牌設(shè)計(jì)規(guī)范
品牌運(yùn)營(yíng)雖說屬于專題運(yùn)營(yíng),但是它的特殊性在于輔佐官網(wǎng)品牌,所以必然要求在用色、軟文、視覺風(fēng)格上與官網(wǎng)品牌搭靠,雖然不會(huì)像控件系統(tǒng)般嚴(yán)厲要求,但至少不能大相徑庭,否則自成一體就脫離了品牌宣傳的初衷了。
THE END
說到專題設(shè)計(jì),所有的設(shè)計(jì)師都不會(huì)陌生,并且一定也有自己引以為傲的設(shè)計(jì)心得,設(shè)計(jì)中針對(duì)不同生命周期、目的、用戶群來區(qū)分不同的專題設(shè)計(jì),真正做到差異化設(shè)計(jì),這一點(diǎn)我想也是可以列入設(shè)計(jì)師們專題設(shè)計(jì)的自檢標(biāo)準(zhǔn)里面的。而上文中提到的品牌類設(shè)計(jì)風(fēng)格元素和規(guī)律,相對(duì)于B2B的產(chǎn)品線來說,是可以有效提升產(chǎn)品影響力和企業(yè)實(shí)力氛圍的,面對(duì)企業(yè)用戶的品牌宣傳運(yùn)營(yíng)可以更多的嘗試這類設(shè)計(jì)風(fēng)格喲!
本文題目:品牌運(yùn)營(yíng)設(shè)計(jì)的那些事
鏈接分享:http://m.newbst.com/news0/170200.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供網(wǎng)站排名、自適應(yīng)網(wǎng)站、關(guān)鍵詞優(yōu)化、網(wǎng)站收錄、企業(yè)建站、響應(yīng)式網(wǎng)站
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 打破規(guī)則,讓你設(shè)計(jì)更加有趣味性 2022-06-21
- 域名知名注冊(cè)服務(wù)商有哪些? 2022-06-21
- 如何設(shè)計(jì)一款成功的電商App 學(xué)懂這9招 2022-06-21
- 網(wǎng)站優(yōu)化結(jié)構(gòu)技巧 2022-06-21
- 為什么要開發(fā)電子雜志APP? 2022-06-21

- 在官網(wǎng)制作時(shí),都需要注意什么問題? 2022-06-21
- 互聯(lián)網(wǎng)產(chǎn)品找到最具影響力的用戶,讓用戶在你的平臺(tái)得到成長(zhǎng) 2022-06-21
- 設(shè)計(jì)規(guī)則不是用來遵守,而是用來打破的 2022-06-21
- 最新平面設(shè)計(jì)師技能基本要求 2022-06-21
- 攝影網(wǎng)頁(yè)設(shè)計(jì)欣賞 2022-06-21
- 外鏈必須堅(jiān)持的三大原則 2022-06-21
- 成都網(wǎng)絡(luò)公司好的網(wǎng)站都有什么特征 2022-06-21
- 如何做好企業(yè)網(wǎng)站的設(shè)計(jì)布局 2022-06-21
- 租戶眾里尋房千百度,如何設(shè)計(jì)房產(chǎn)網(wǎng)站讓它就在燈火闌珊處? 2022-06-21
- 利用投票調(diào)查功能來改進(jìn)和優(yōu)化網(wǎng)站 2022-06-21
- 網(wǎng)站不被百度搜索引擎收錄的原因是什么?離不開這些錯(cuò)誤操作! 2022-06-21
- 什么是sitemap網(wǎng)站地圖?sitemap網(wǎng)站地圖文件格式怎么寫? 2022-06-21
- 企業(yè)開展網(wǎng)站推廣的好處都有哪些?未來的發(fā)展前景如何? 2022-06-21
- 字體的性格——優(yōu)秀的字體能傳遞情感! 2022-06-21