成都網站建設中圖片排版技巧總結
2022-08-24 分類: 網站建設
圖片是成都網站建設中必不可少的元素,在網站頁面中適當插入圖片可以增加網站視覺體驗,提高用戶對網站瀏覽興趣。對網站圖片進行不同規則的排列可以表現出不同的視覺效果,不同的頁面,不同的情形,不同地方使用不同的排版方式,可以有效增加網站整體用戶交互性。網站中圖片的排版可分為多圖綜合排版、多圖單張排版、最近訪客排版、最新動態排版四種模式,下面我們詳細的介紹一些它們之間的區別是什么。

①、最常見規則圖片列表頁排版
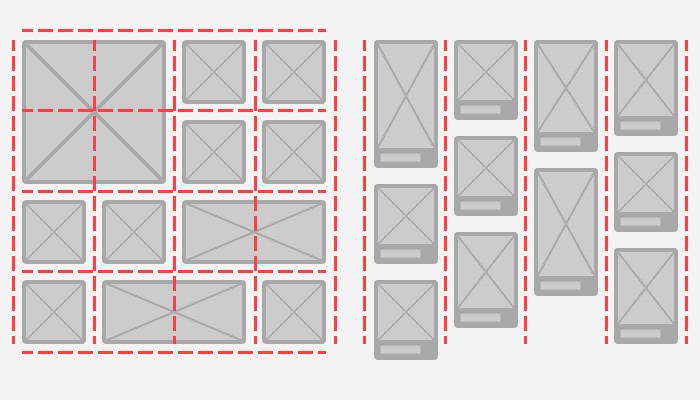
最常見的多圖綜合排版是將網站的圖片的大高度和大寬度一固定的像素進行平鋪循環,通過圖片與圖片間距大小體現出不同的風格,再在每個圖片的下面加入相關文字說明,可使用戶一眼收集到非常多的信息,并快速定位到自己喜歡的圖片,進行繼續二次點擊。這屬于最常見的多圖綜合排版方式,在實際的網站建設中也可以為圖片設置鼠標滑動效果,當鼠標滑動到圖片上時,可顯示圖片的詳細介紹,在一定程度上增加了圖片的交互性。

②、不規則圖片列表或瀑布流式排版
還有一種最近幾年比較流行的不規則圖片的展示,比如瀑布流式的網站圖片展示模式,雖然在視覺上這種模式比傳統規則圖片展示模式要絢麗的多,但不規則圖片展示,很難讓用戶準確收集到所有圖片的信息,而且很容易忽略到很多圖片。再加上由于圖片的大量加載,很消耗服務器的資源,如果用戶網速比較慢,或者網站服務器聯通率比較慢的話,很容易造成網站圖片一直加載的情況,那樣連看都看不到圖片,更不用說什么用戶體驗和視覺沖擊力了。

多個圖片以不同的時間,一張一張展示給用戶,可以讓用戶清楚的了解圖片要傳遞的意思是什么,明確圖片主題。適當增加多圖輪換顯示的動態效果,可增加用戶交互性,往往一個比較好看或個性的圖片輪換方式可吸引用戶點擊不同圖片的輪換按鈕,或等待圖片輪換完成,再去繼續瀏覽網站其他部分。常見于網站的輪播模塊,將需要展示的圖片大化呈現,一目了然,目的明確。

最近訪客的圖片展示形式,多以微博訪客、QQ空間訪客、博客訪客為主,在這些不同的產品中訪客的展示方式基本相同,以訪客頭像的小圖并列排序展示給用戶,一目了然,并在訪客頭像下面加入來訪時間,可告知用戶這些訪客是什么時間進行訪問的,當鼠標移動至這些頭像上之時,圖片淡去,顯示出訪客的詳細屬性,增加訪客交互性,并可延伸互動,增加用戶點進去的欲望。

常見好友最新動態圖片排版,以不同尺寸的圖片進行展示,首張圖片占用大的空間,然后是首張圖片尺寸1/4、2/4尺寸進行圖片排版。圖片展示形式具有動態效果,減少用戶瀏覽圖片視覺疲勞。當用戶點擊某個圖片的時候,圖片自動放大至實際尺寸大小,網頁背景以半透明黑色顯示,在圖片中增加上一張、下一張按鈕,提高用戶好奇心,進一步增加了最新動態圖片的交互性。

網站建設中圖片的排版技巧要根據實際情況,不同的頁面,不同的產品,進行不同的展示形式。成都網站建設公司也需要在為客戶建設網站的時候,站在客戶的角度出發,設計網站圖片應該如何進行排版,也許有時候會超出我們以上說的四點排版技巧,不過設計師們可以發揮自己的設計水平,創造出更多,更驚奇的圖片交互體驗,讓我們拭目以待吧。
網頁題目:成都網站建設中圖片排版技巧總結
當前路徑:http://m.newbst.com/news0/192800.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有網站建設等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 成都網站建設之影響關鍵詞排名的原因有哪些? 2022-08-24
- 網站建設中導航優化設置很重要 2022-08-24
- 成都網站建設價格真的是一分錢一分貨嗎 2022-08-24
- 網站建設的好壞影響著網站的優化推廣 2022-08-24
- 建網站需要多少錢?為什么不要選擇便宜的網站建設? 2022-08-24
- 網站建設中哪些因素影響用戶好感度 2022-08-24
- 網站建設丨如何通過網站的訪問統計數據看結果? 2022-08-24

- 網站建設中站點地圖(Sitemap)重要性 2022-08-24
- 網站建設核心之事件處理基礎 2022-08-24
- 北京營銷型網站建設哪家建站公司好 2022-08-24
- 長沙網站建設哪家好 2022-08-24
- 一個優秀的營銷型網站建設體現在哪里? 2022-08-24
- 企業網站建設流程是什么?應如何選擇網站建設公司? 2022-08-24
- 企業網站建設5大要素,你知多少? 2022-08-24
- 外貿網站建設多少錢? 2022-08-24
- 網站建設的后期推廣方法介紹 2022-08-24
- 四川網站建設公司一般的人員配置 2022-08-24
- 網站建設的快速響應設計 2022-08-24
- 「網站建設」企業網站搭建過程中這些地方你要了解 2022-08-24