網站設計師必看移動頁面設計核心知識
2022-11-13 分類: 網站設計
如果你曾仔細觀察過近些年來那些優秀移動端產品的交互設計,會發現它們都擁有一個共性:它們在基本的功能和設計上的執行都相當的。它們從基本的人類行為模式中汲取營養,然后通過優秀的設計和執行,為用戶悄無聲息地掃除了所有的障礙,這個時候,用戶會感受到其中驚艷的視覺效果和突出的互動體驗,其中尤為突出的就是瀏覽體驗。下面創新互聯詳細介紹:
有效的排版設計
不論你所設計的是網頁還是APP,其中的文本構建起了用戶和你的產品之間的明確關系,所有的文本都在幫助用戶抵達他們想要的那個目標。所以,排版設計在交互中扮演著相當關鍵的因素。
文本的大小和屏幕上的整體布局設計,對于用戶的閱讀體驗有著巨大的影響:當文本過小,而行間距和字間距也比較緊湊的時候,用戶需要更長的時間來對內容進行識別,而許多用戶干脆會跳過其中的許多內容。在移動端上出現這樣的問題之時,則顯得更加嚴重:過小的字體在一塊明亮的小屏幕上顯示,低下的識別度和炫光讓用戶更加頭疼。排版對于移動端用戶而言,影響更大。
移動端的文字排版的核心技巧在于,平衡易讀性和空間利用率。當你在為移動端界面設計文本排版的時候,需要選擇合理的字體尺寸和間距,這兩個因素是關鍵的影響因素。字體尺寸需要足夠大,確保絕大多數的用戶能夠識別,而足夠的間距則保證小界面上內容的呼吸感,不會讓人覺得局促。當然,這些是底線,字體和間距并非越大越好,適中而舒適才是終目的。
小貼士:為了確保移動端設備的可讀性,英文文本控制在每行30~40個字符,中文文本控制在20個字左右。如果是在桌面端,英文字符通常控制在60~75個字符之間,會讓人閱讀起來比較舒適。
簡單的配色方案
色彩是視覺設計中復雜的部分。太過繁復的色彩有時候會讓用戶感到不適,簡化配色方案往往能夠很好的提升整體的體驗。學會對復雜的配色方案說不吧。如果簡單的配色方案讓你的設計看起來略顯單調,不妨通過新增現有色彩同色系不同飽和度、明度的色彩,生成豐富而不至于繁復的配色方案。
下面的APP的設計案例采用的就是單色配色方案,通過同色系不同色調、飽和度的色彩來構成一個緊湊而不單調的配色方案。

 基于內容的卡片式導航模式
基于內容的卡片式導航模式
不管你想在你的應用或者網頁中呈現什么樣的內容,你總是希望你的用戶能夠僅可能方便、完整地體驗到它們。基于內容的導航模式的思路在于,盡量讓內容的概述和詳情兩種狀態能夠無縫地切換,而卡片式設計和這種設計模式為搭配,因為卡片式設計能夠統一而自由地組織內容,并且很容易消化大量不同類型的內容:
卡片將用戶劃分成更有意義的區塊,讓屏幕的利用率更高。就像不同的文本段落組成文章一樣,卡片式設計將不同類型的內容用卡片承載著,構成連貫的信息流。·卡片是為移動端觸摸交互而生的。用戶無需學習就能夠直觀而自然的點擊、滑動、翻轉卡片交互,這是基于現實世界的物理規則的設計。
層次與深度
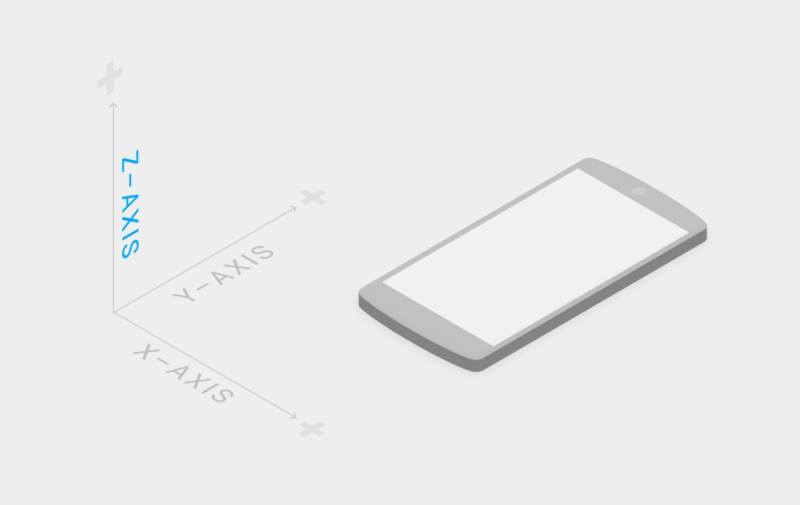
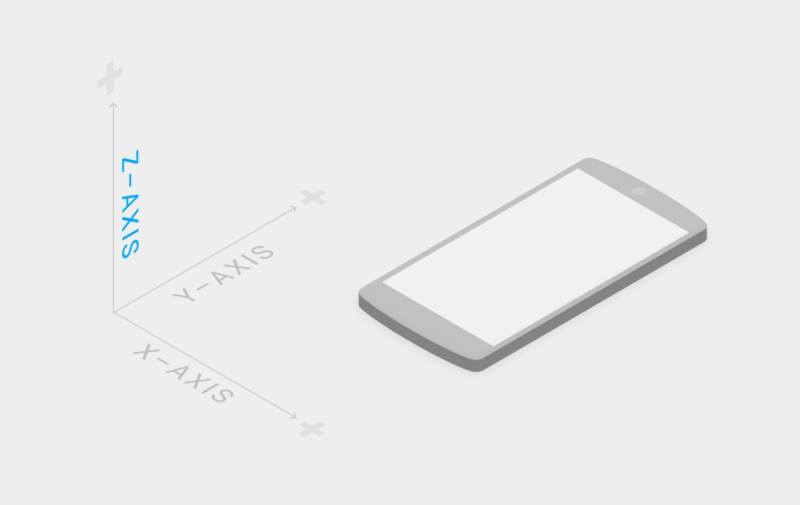
桌面端和移動端之間明顯的差異大概就是屏幕尺寸的大小了。由于移動端設備屏幕尺寸上的局限,越來越多的移動端APP設計開始試圖在界面層次和深度上做文章,讓界面擁有“厚度”,在原有的平面上增加一個“Z軸”。
 分層式的界面設計甚至成為了Google的Material Design的核心設計原則,它參考了現實世界中人們同不同的物體進行交互的方式,將這些物理法則融入到界面交互當中。表層和投射在背景中的陰影則在界面層次中起到了重要的作用,它將不同控件和元素分隔為不同的層。
分層式的界面設計甚至成為了Google的Material Design的核心設計原則,它參考了現實世界中人們同不同的物體進行交互的方式,將這些物理法則融入到界面交互當中。表層和投射在背景中的陰影則在界面層次中起到了重要的作用,它將不同控件和元素分隔為不同的層。
有效的排版設計
不論你所設計的是網頁還是APP,其中的文本構建起了用戶和你的產品之間的明確關系,所有的文本都在幫助用戶抵達他們想要的那個目標。所以,排版設計在交互中扮演著相當關鍵的因素。
文本的大小和屏幕上的整體布局設計,對于用戶的閱讀體驗有著巨大的影響:當文本過小,而行間距和字間距也比較緊湊的時候,用戶需要更長的時間來對內容進行識別,而許多用戶干脆會跳過其中的許多內容。在移動端上出現這樣的問題之時,則顯得更加嚴重:過小的字體在一塊明亮的小屏幕上顯示,低下的識別度和炫光讓用戶更加頭疼。排版對于移動端用戶而言,影響更大。
移動端的文字排版的核心技巧在于,平衡易讀性和空間利用率。當你在為移動端界面設計文本排版的時候,需要選擇合理的字體尺寸和間距,這兩個因素是關鍵的影響因素。字體尺寸需要足夠大,確保絕大多數的用戶能夠識別,而足夠的間距則保證小界面上內容的呼吸感,不會讓人覺得局促。當然,這些是底線,字體和間距并非越大越好,適中而舒適才是終目的。
小貼士:為了確保移動端設備的可讀性,英文文本控制在每行30~40個字符,中文文本控制在20個字左右。如果是在桌面端,英文字符通常控制在60~75個字符之間,會讓人閱讀起來比較舒適。
簡單的配色方案
色彩是視覺設計中復雜的部分。太過繁復的色彩有時候會讓用戶感到不適,簡化配色方案往往能夠很好的提升整體的體驗。學會對復雜的配色方案說不吧。如果簡單的配色方案讓你的設計看起來略顯單調,不妨通過新增現有色彩同色系不同飽和度、明度的色彩,生成豐富而不至于繁復的配色方案。
下面的APP的設計案例采用的就是單色配色方案,通過同色系不同色調、飽和度的色彩來構成一個緊湊而不單調的配色方案。

小貼士:從零開始創建配色方案有很多技巧,本身并不復雜,如果現有的配色方案本身比較單調,或者整體偏中性,那么不妨增加一種明亮的色彩,讓它能夠更好的吸引用戶的注意力,簡單又不失個性。
 基于內容的卡片式導航模式
基于內容的卡片式導航模式不管你想在你的應用或者網頁中呈現什么樣的內容,你總是希望你的用戶能夠僅可能方便、完整地體驗到它們。基于內容的導航模式的思路在于,盡量讓內容的概述和詳情兩種狀態能夠無縫地切換,而卡片式設計和這種設計模式為搭配,因為卡片式設計能夠統一而自由地組織內容,并且很容易消化大量不同類型的內容:
卡片將用戶劃分成更有意義的區塊,讓屏幕的利用率更高。就像不同的文本段落組成文章一樣,卡片式設計將不同類型的內容用卡片承載著,構成連貫的信息流。·卡片是為移動端觸摸交互而生的。用戶無需學習就能夠直觀而自然的點擊、滑動、翻轉卡片交互,這是基于現實世界的物理規則的設計。
層次與深度
桌面端和移動端之間明顯的差異大概就是屏幕尺寸的大小了。由于移動端設備屏幕尺寸上的局限,越來越多的移動端APP設計開始試圖在界面層次和深度上做文章,讓界面擁有“厚度”,在原有的平面上增加一個“Z軸”。
 分層式的界面設計甚至成為了Google的Material Design的核心設計原則,它參考了現實世界中人們同不同的物體進行交互的方式,將這些物理法則融入到界面交互當中。表層和投射在背景中的陰影則在界面層次中起到了重要的作用,它將不同控件和元素分隔為不同的層。
分層式的界面設計甚至成為了Google的Material Design的核心設計原則,它參考了現實世界中人們同不同的物體進行交互的方式,將這些物理法則融入到界面交互當中。表層和投射在背景中的陰影則在界面層次中起到了重要的作用,它將不同控件和元素分隔為不同的層。
網站欄目:網站設計師必看移動頁面設計核心知識
文章起源:http://m.newbst.com/news0/213250.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有網站設計等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 單頁網站設計頁面有哪些效果 2022-11-13
- 怎么做好企業網站設計? 2022-11-13
- 手機網站設計必知的技巧點 2022-11-13
- 企業網站設計在網站建設中有多重要 2022-11-13
- 網站設計優化方案 2022-11-13
- 要想讓網站鶴立雞群請先從改善網站設計開始 2022-11-13
- 如何讓別人認可你的設計-佛山網站設計分享 2022-11-13
- 企業網站設計需要明確哪些問題-廣州網站設計分享 2022-11-13
- 佛山網站設計用戶體驗需注意哪些方面 2022-11-13

- 佛山網站設計網站診斷常用技巧 2022-11-13
- 電商網站設計六要素-佛山網站設計 2022-11-13
- 張家港企業網站設計應該注意哪些? 2022-11-13
- 怎么快速提高網站設計水平 2022-11-13
- 如何利用網站設計來幫助企業? 2022-11-12
- 四種網站設計囊括所有類型網站 2022-11-12
- 網站設計的基本思路有哪些? 2022-11-12
- 扁平化網站設計有哪些要素,適合哪些行業 2022-11-12
- 廣東網站設計中易忽視的5大方面 2022-11-12
- 盤點優秀的網站設計都兼備哪些特質 2022-11-12