網頁設計中網格的綜合介紹_成都網站建設_創新互聯
2022-12-11 分類: 網站建設
如果你從來沒有在設計中使用網格,那么這篇文章就是為你而寫。在其中,你將學習基本的術語、理論,并將通過真實網站的例子了解如何在環境中使用網格。
主題
在本指南中,我們將介紹相當多的內容,其中包括
?網格
?術語
?三分法
?12單位網格
?強調
?限制
?心理地圖
網格?
網格可以為你的設計創建一個基本結構,一個骨架。它們由“看不見”的線條組成,你的設計元素就放置在上面。這樣做可以把設計元素在一個整體的系統中聯系在一起,并且合理地支持你的構圖。
網格可以幫助你不費力氣地實現有效的對齊和一致性。依靠直覺的即興并不能很好地擴展。如果執行正確,你的設計將顯得周到、有組織性、整潔且結構合理。
優秀的對齊,像許多設計一樣,應該幾乎被用戶忽視。少即是多。在用戶的主要目標是搜索特定內容并快速消化時你最好不要假聰明,冒險分散他們的注意力。 你的焦點應該是 - 不通過你的設計技巧炫耀設計的美麗。甚至更糟糕的是,創造出新的不同方向的焦點。 這樣的設計很可能導致用戶缺乏信任 - 除非缺乏一致性,就是為了創造性的原因而進行的目標。
術語
單元
單位是每個網格的基本構建塊。多個單位構成整體網格。在下面的 BBC 的例子中,你會看到一個 12 個單位的網格。紫色條紋分別代表一個單位。
欄距
下圖中的窄黃色條紋代表分隔每個單位的欄距。欄距是較小空白的形態,給網格一些呼吸的空間。
欄
現在變得更有趣了。多個單位和欄距一起形成欄,這些欄是有效地將內容置于其中的容器。最初似乎不是這種情況,但在這樣的限制內工作可以解放。制約因素可以做出關于放置內容的位置更容易和更快速的決策。
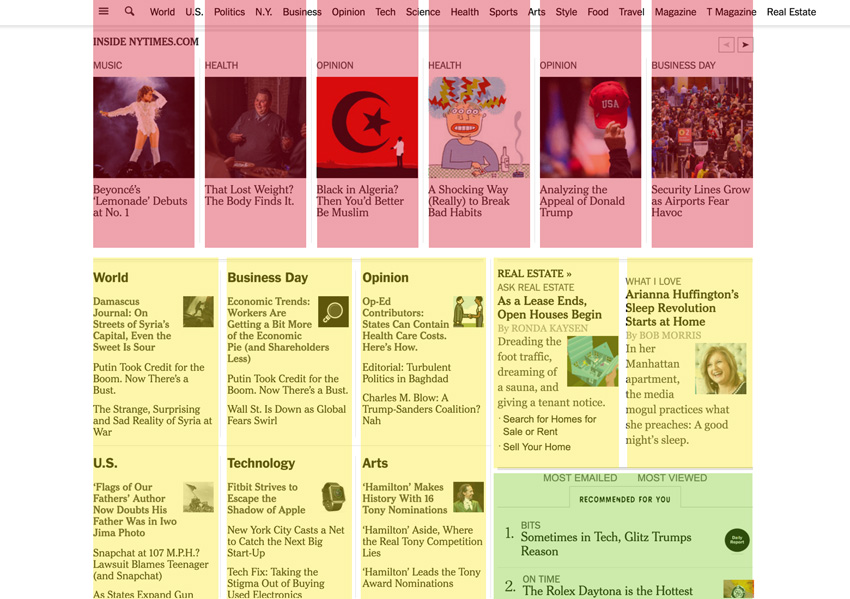
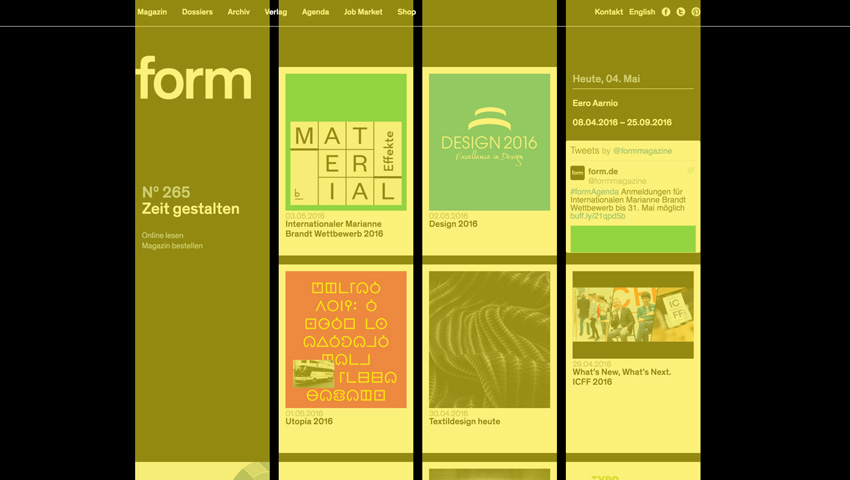
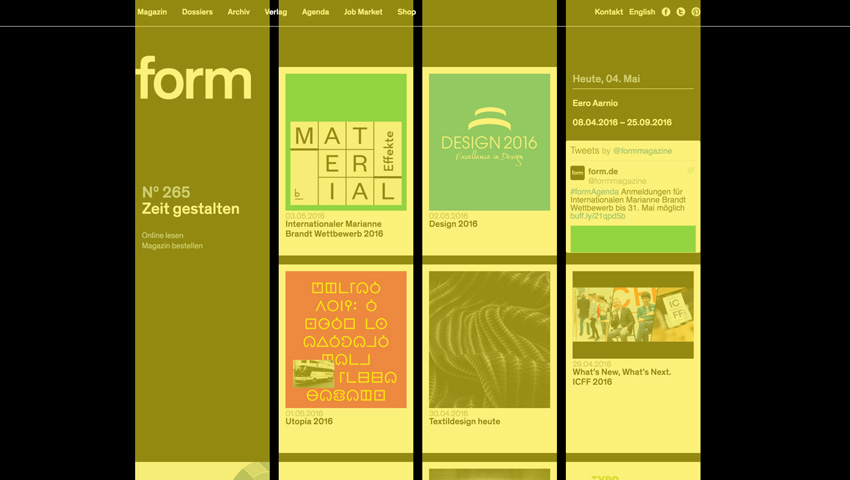
在下面的示例中,你可以在工作中看到三個不同的欄。每個欄的大小適合特定形式的內容或重點。
你可以看到,你可以選擇混合不同形式的內容和設計元素。你還可以觀察到,這些欄組成了一個堅固的結構,通過對齊來實現呼吸感的一致性和排序。設置幾條線和一些約束是一筆劃算的支出,不是嗎?
領域
內容欄的形式是頁面的橫向劃分的領域。堅持等高的欄來減少你的頁面不是一個壞主意。在實踐中,并不總是直接實現。如果你的欄最終達到相同的高度,它適用于你的設計,很好,如果不是,就繼續,在下一個地方實現等高。
三分法
“三分法”使用迷你網格,意味著當將內容放置在將內容分成三分之一的某些行上時,結果將更加令人滿意。 例如,這是攝影中經常使用的方法。雖然這可能是一個很好的起點,經常讓你大致正確,但我建議像捕捉一粒鹽一樣來放置【譯者注,大意是要更細致更精確】。

當人們談論應該幫助你放置設計元素在“神奇交叉點”時,我呼吁你深呼吸,考慮出錯的可能性。特別是因為遵循這個“規則”就像喝冷飲一樣簡單,特別是因為這個“規則”并不難,但是這并不是以數學或生物學的特別的任何方式,而且絕對不神奇。
不要忘記,我們并不是全都以同樣的方式感知世界。我們完全不同。 我們不是機器,在看世界時堅持一些數學上精確的視點。看看 Reddit 的例子。它看起來像是在關注神奇的交叉點嗎?
是的,三分法是一個很好的指導方針 - 或者至少可以適合“對齊”圖像、設計或其他任何東西,但不要太嚴肅。只要有意義,就打破規則。在你的設計工作中,使用指導方針和技術,并跟隨你的直覺。在設計上 “存在即合理” - 引用一些不在上下文的尼采的話。在哲學上,這可以被認為是死亡,但在設計上,這代表了一個堅定的指導,探索你的創造力沒有“神奇”的限制。
去瘋狂,打破規則,玩的開心,如果你幸運,會找到新的疆界!
黃金比例?
雖然我們處于設計中的魔法世界,讓我對一些相關的事情持續一秒鐘:人們一直認為,使用黃金比例的“神圣”比例會產生一些特別的,神圣的和令人愉快的成果。有一些實驗,有很好的理由質疑這些“前現代”的假設。

我猜在這些問題上最后答案依然很遠,而且可能會很長一段時間,但是什么都不應該妨礙我們保持開放的心態來質疑這些傳遞的假設。 我們真的應該超越魔法思維。有一段時間,對我而言,“黃金分割”可能對我們人類來說是非常愉快的,因為在自然界中我們很好地被它包圍著。 但是再說一遍,令人信服的證據將會很好。也許不是,但這不是我想要的理由和依據。
十二單位網格
回到更實際的領域。我想討論一個非常萬能的網格,讓你開始一些具體的工作,使用第一個優秀的系統來構建你的布局。十二個單位格是你的朋友。
為什么十二個單位方便?對于初學者來說,因為它們很好地打破了三、四和六列,它們足夠靈活,可以很容易地處理各種內容。最重要的是,你可以使它們對稱或不對稱,這為你提供了很多選項,無論是播放安全還是創建一些超越簡單對稱的動態布局。
我們來看幾個使用這個網格提供的靈活性的布局。
四欄網格
四列網格的主要優點在于它的簡單性、平衡性,且非常可靠。這里的每一列都有三個單位。另一方面,它非常對稱,看起來有點無聊。
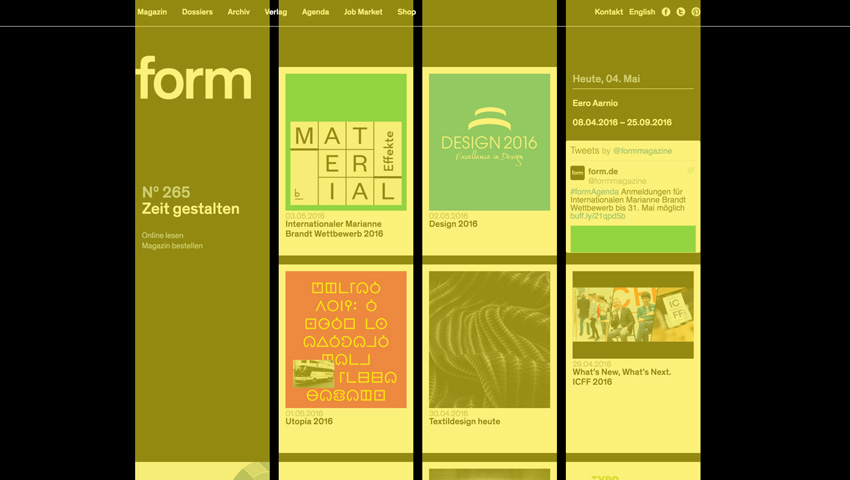
通常,你需要一個主要部分的強調內容,然后側邊欄的次要關注。在下面的第一個例子中,你可以看到第一列用于品牌宣傳,中間兩列是主要內容,而最后一列是針對不需要突出顯示的內容。

三欄網格
使用這個網格,每列跨越四個單位。由于這是一個不對稱的網格,所以多了一點變化,你需要更精明地找到你的設計中的平衡。 像這樣的不對稱布局通常被認為更加活躍,更加巧妙。當然可以而且應該有所爭議!
六欄網格
在這個例子中,每列跨兩個單位,使事情比三列網格更具挑戰性。它將三列網格的每列分成兩列。六列網格為你提供了更多的選擇和機會來調整較小的細節。如果你在內容豐富的網站上工作,需要放置大量信息,則六列網格可能是實驗的明智起點。既然它可能是一個先進的網格,我也許不會建議你在第一個項目上開始使用它。

組合
你也可以在你的設計中組合網格,這就是為什么十二個單位網格系統非常方便。它很容易讓你整合三,四和六列的塊。

強調
平衡和簡單的布局通常比過于復雜的布局更舒適。另一方面,你必須小心,不要玩得太安全,所有的時間和風險看起來無聊。 為了強調,你可以通過組合多個列來脫離網格或突出顯示某些設計元素的大小。這可以創建視覺興趣,并在你的主要設計元素中建立更好的層次結構。
打破網格來創造重點可以大大提高你的設計,突出重要的部分,或者它可以看起來真的很愚蠢。壁紙從四列中突破出色,并強調他們想要觀看的視頻。


但是,你需要小心,打破網格的節奏太頻繁,導致布局看起來很壞,或過分強調太多的部分,所以沒有什么可以突出。
限制
經常出現的一個問題是什么時候在設計中使用網格?總是!網格是實現平衡、層次結構、對齊和一致性的好方法。
總是有爭論認為網格限制了設計工作。但是,這是一件好事,因為網格實際上可以促進你的創造力,并以建設性的方式指導你的決策。這樣的限制可以成為你工作的良好起點。所以當你有常數,比如客戶給你的廣告的大小,你有一個起點,圍繞它來構建你的設計。你的網格的大小可以并且應該注意這樣的限制。
在“華爾街日報”的下面的例子中,你可以看到,以綠色標記的廣告尺寸決定了設計決策,來構建具有此維度的網格的一部分。
心理地圖
如果你的成功,你的網格將有助于建立你的網站及其各個頁面的心理模型。這也意味著你的頁面的結構不應該完全不同 - 調整到每個頁面的可用性的共同特征應該是你的計劃的一部分。
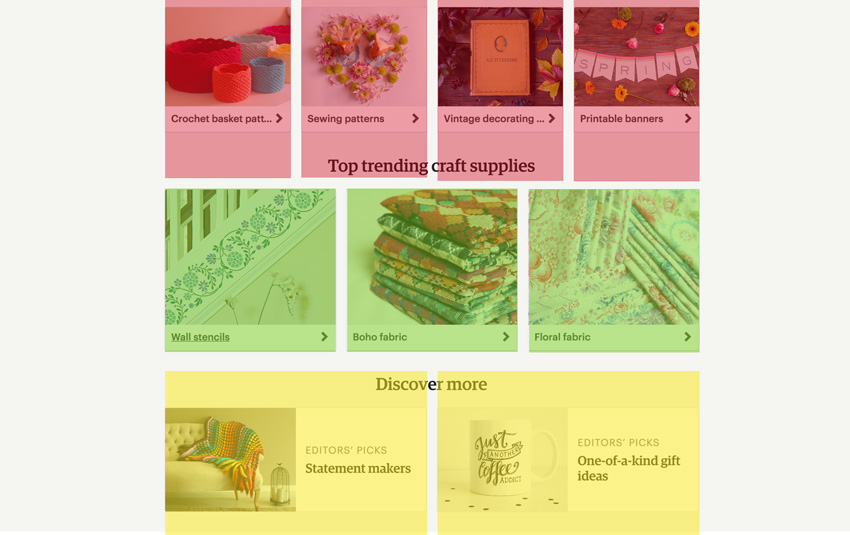
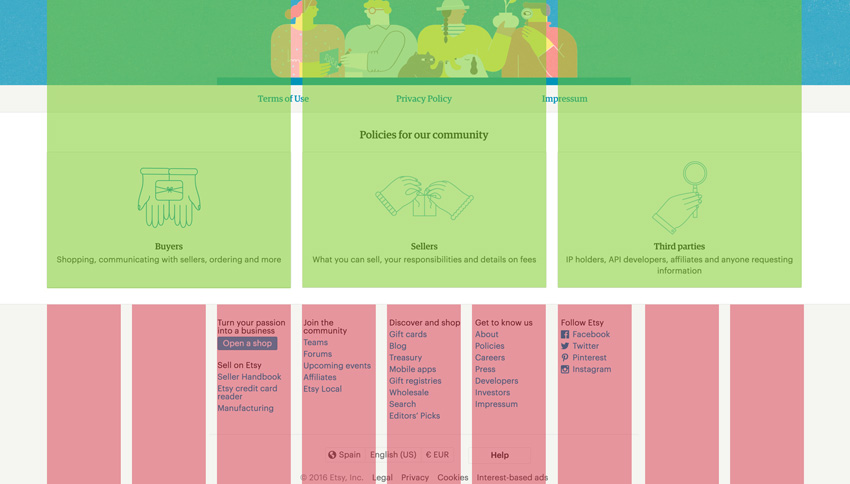
讓我們再來看看 Etsy 如何成功解決這個問題的幾個例子。只有這個時候,讓我們關注他們的網格如何支持他們不同的內容需求,以及如何將它們從一頁到另一個組合起來。在我看來,他們做了一個很好的工作,保持一定的一致性,創造出一個統一的印象,把頁面整齊地捆綁在一起。因此,它們引導用戶通過內容,并且用戶知道期望什么。他們的心理地圖是完整的,沒有可能會在結構上破壞用戶體驗的驚喜。

他們為他們的網頁創造了一個很好的節奏,他們的網格看起來很優雅,因為他們看起來很簡單。
最后的想法
總體來說,系統地對齊內容是從整個話題的關鍵。沒有什么比一致的網格線更能有效地將各種形式的內容捆綁在一起了。 創建一個強大的軸線,用戶可以跟隨方向和引導他們的眼睛和動作,如視覺錨。 這通常更強的關系,將你的工作綁定在一起,并創造凝聚力。把事情簡單化!你的設計將更容易維護和建立。
文章標題:網頁設計中網格的綜合介紹_成都網站建設_創新互聯
網站URL:http://m.newbst.com/news0/221500.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有網站建設等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 廣州網站開發:網站建設流程及如何建設高品質、高轉化率網站 2022-12-11
- 網站建設技巧(自檢篇) 2022-12-11
- 廣州手機網站建設的必要性是什么? 2022-12-11
- 網站建設前務必有一定的策略 2022-12-11
- 中小型企業網站建設要點 2022-12-11
- 品牌網站建設怎樣做才能更出彩 2022-12-10

- 網站建設中這么做將有助于后期 2022-12-11
- 【成都網站建設公司】怎樣做好網站建設設計? 2022-12-11
- 9套UI圖標免費下載!-創新互聯成都網站建設 2022-12-11
- 網站建設公司創新互聯對前端開發的看法 2022-12-11
- 30個精美絕倫的電影海報-創新互聯成都網站建設 2022-12-11
- 電商網站建設的特點都有哪些? 2022-12-11
- 有價值的廣州網站建設是怎樣的? 2022-12-11
- 營銷網站建設的重點是什么 2022-12-10
- 廣州手機網站建設需要注意的問題是什么? 2022-12-10
- 找創新互聯做網站建設的理由有哪些? 2022-12-10
- 手機網站建設需要什么內容? 2022-12-10
- 企業網站建設常見的三個誤區 2022-12-10
- 網站建設套用模板后該如何做到出類拔萃? 2022-12-10