網站前端制作之css清除浮動和calc()函數
2023-02-20 分類: 網站建設
在網站的開發中,經常遇到的前端頁面的css樣式問題的一些記錄。 當子元素設置浮動的時候,父元素不設置高度的話,就會撐不開,那么父元素則需要清除浮動的;第一種方法是父元素設置overflow: hidden; 內容增加得多的時候,容易令內容被影藏,不能顯示溢出元素,例如子元素有設置box-shadow ,有一側的陰影則會被影藏掉了。
第二種方法,用clear:both;需要在最后一個浮動的子元素后面添加一個新的標簽,設置它為clear:both;即需要添加沒有意義的標簽。
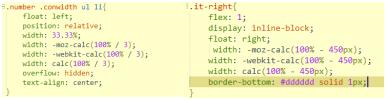
2.–calc,有時候網站內容有需要做幾個寬高相同的自適應內容盒子,例如三個,每個均等分,寬度33.33%的時候,還有0.01%間隙,這時可以用–calc,例如下圖:就能把100%均等分成三份。
第二種方法,用clear:both;需要在最后一個浮動的子元素后面添加一個新的標簽,設置它為clear:both;即需要添加沒有意義的標簽。

2.–calc,有時候網站內容有需要做幾個寬高相同的自適應內容盒子,例如三個,每個均等分,寬度33.33%的時候,還有0.01%間隙,這時可以用–calc,例如下圖:就能把100%均等分成三份。

在使用–calc需要注意在運算符的前面和后面都需要添加一個空格,如上圖。除了上圖的“/”、“-”, 還能用“+”的和“*”的,而且可以用圖上的百分比和像素作為單位,此外還能用em和rem。
標題名稱:網站前端制作之css清除浮動和calc()函數
本文地址:http://m.newbst.com/news0/238450.html
成都網站建設公司_創新互聯,為您提供微信公眾號、電子商務、網站策劃、外貿網站建設、定制網站、域名注冊
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 直播平臺或者電商直播如何開發? 2023-02-20
- 成都nofollow標簽的使用和外部鏈接 2023-02-20
- 百度智能小程序應該如何布局更美觀?小程序布局方法(4) 2023-02-20
- 曼朗策劃讓營銷型網站成為網絡營銷的起點和終點 2023-02-20
- 網絡推廣有哪些有優勢? 2023-02-20

- 學校教育行業網站版面布局的注意事項 2023-02-20
- 小程序商城系統的優勢 2023-02-20
- 什么是負面SEO?應該如何預防? 2023-02-20
- 成都一個優秀的官網設計一定不可或缺少這三步 2023-02-20
- 如何獲得外鏈資源的思路匯總 2023-02-20
- 成都網絡推廣公司哪家好? 2023-02-20
- SEOer做鏈輪的常見問題 2023-02-20
- 設計網頁怎么明確自己的方向 2023-02-20
- 無錫網站建設:網頁導航如何設計更有效果? 2023-02-20
- 我們對微信中的生意進行了一番梳理 2023-02-20
- 做網頁導致體驗不佳的原因 2023-02-20
- 雁塔網站建設教育機構:為什么做企業網站的同時還要移動網站建設? 2023-02-20
- 網站設計成功嗎?對照用戶體驗指標查驗! 2023-02-20
- 微信小程序的制作方法及流程有哪些 2023-02-20