外貿獨立站商城之Stripe境外支付接口對接
2023-03-27 分類: 網(wǎng)站建設
外貿獨立站是做外貿的公司自己開設的獨立品牌商城,主要區(qū)別于商城平臺如亞馬遜、阿里巴巴等,優(yōu)點是自己的地盤自己說了算,缺點是需要自己推廣引流,適合有一定品牌的商家。
大部分外貿公司都是兩者都做,從商品平臺推廣獲客,然后把流量引入自己的品牌商城,打造自己的私域流量商城。
Stripe支付公司是由一對來自愛爾蘭的天才兄弟Collison Brothers一手創(chuàng)辦的,他們表示隨著美國大的民營金融科技公司進入小企業(yè)貸款領域,新一輪融資使其價值增加了一半以上。
KlipC分析稱,Stripe的商業(yè)模式主要是梳理目前有的支付方式,將不同的支付方式打包成一套SDK接口,通過整體接入,降低用戶的接入成本,以收取手續(xù)費或者服務盈利。目前在金融行業(yè),很多公司已經(jīng)采用了Stripe的支付通道,比起傳統(tǒng)通道,Stripe效率更高,成本更低。第一步:安裝類庫
composer require stripe/stripe-php
第二步后臺控制器:
functioncreate(){
\Stripe\Stripe::setApiKey($this->clientSecret);//私鑰
try{
$jsonStr=file_get_contents('php://input');
$jsonObj=json_decode($jsonStr);//獲取頁面參數(shù)
$arr=object_array($jsonObj);//轉換為數(shù)組
$order_id=$arr['items'][0]['order_id'];//訂單單號
$order=db('order')->where('order_id',$order_id)->find();//查找訂單
//訂單是否存在和支付狀態(tài)
if(empty($order)){
echo"can'tfindorder!";
exit();
}
if($order['pay_status']==20){
echo'Theorderwaspaid!';
exit();
}
$request=Request::instance();
$base_url=$request->domain();//獲取網(wǎng)址
$time=time();
//判斷支付訂單是不是已經(jīng)生成
if(!$order['stripe_pay']||$time-$order['stripe_time']>30*60){
$currency_list=ExchangeRateModel::getFront();
$currency=$currency_list['code'];
$total_amount_currency=$order['pay_price'];
$paymentIntent=\Stripe\PaymentIntent::create([
'amount'=>$total_amount_currency*100,//訂單金額
'currency'=>$currency,
'automatic_payment_methods'=>[
'enabled'=>true,
],
]);
$output=[
'clientSecret'=>$paymentIntent->client_secret,
];
$transaction=explode('_secret_',$paymentIntent->client_secret);//記錄生成的支付單號,單號后面會加‘單號_secret_安全碼’
$transaction_id=$transaction[0];
db('order')->where('order_id',$order_id)->update(['stripe_pay'=>$paymentIntent->client_secret,'stripe_time'=>$time,'transaction_id'=>$transaction_id]);//記錄單號
}else{
$output=[
'clientSecret'=>$order['stripe_pay'],
];
}
//CreateaPaymentIntentwithamountandcurrency
echojson_encode($output);
}catch(Error$e){
http_response_code(500);
echojson_encode(['error'=>$e->getMessage()]);
}
}
三,前端
<linkrel="stylesheet"href="__STATIC__/css/style.css">
<linkrel="stylesheet"href="__STATIC__/css/checkout.css">
<scriptsrc="https://js.stripe.com/v3/"></script>
<script>
varorder_id="{$order_id}"//訂單號
varURL="/home/Stripepay"
varkey="{$key}"
varbase_url="{$base_url}";
</script>
<scriptsrc="__STATIC__/js/checkout.js"defer></script>
<formid="payment-form">
<divid="payment-element">
<!--Stripe.jsinjectsthePaymentElement-->
</div>
<buttonid="submit">
<divclass="spinnerhidden"id="spinner"></div>
<spanid="button-text">Paynow</span>
</button>
<divid="payment-message"class="hidden"></div>
</form>
Checout.js
//ThisisyourtestpublishableAPIkey.
conststripe=Stripe(key);//公鑰
//Theitemsthecustomerwantstobuy
constitems=[{id:"xl-tshirt",order_id:order_id}];
letelements;
initialize();
checkStatus();
document
.querySelector("#payment-form")
.addEventListener("submit",handleSubmit);
//Fetchesapaymentintentandcapturestheclientsecret
asyncfunctioninitialize(){
const{clientSecret}=awaitfetch(URL+"/create",{
method:"POST",
headers:{"Content-Type":"application/json"},
body:JSON.stringify({items}),
}).then(res=>res.json());
elements=stripe.elements({clientSecret});
constpaymentElement=elements.create("payment");
paymentElement.mount("#payment-element");
}
asyncfunctionhandleSubmit(e){
e.preventDefault();
setLoading(true);
console.log(elements);
const{error}=awaitstripe.confirmPayment({
elements,
confirmParams:{
//Makesuretochangethistoyourpaymentcompletionpage
return_url:base_url+URL+"/successful.html",//成功后,回跳地址
},
});
//Thispointwillonlybereachedifthereisanimmediateerrorwhen
//confirmingthepayment.Otherwise,yourcustomerwillberedirectedto
//your`return_url`.ForsomepaymentmethodslikeiDEAL,yourcustomerwill
//beredirectedtoanintermediatesitefirsttoauthorizethepayment,then
//redirectedtothe`return_url`.
if(error.type==="card_error"||error.type==="validation_error"){
showMessage(error.message);
}else{
showMessage("Anunexpectederroroccured.");
}
setLoading(false);
}
//Fetchesthepaymentintentstatusafterpaymentsubmission
asyncfunctioncheckStatus(){
constclientSecret=newURLSearchParams(window.location.search).get(
"payment_intent_client_secret"
);
if(!clientSecret){
return;
}
const{paymentIntent}=awaitstripe.retrievePaymentIntent(clientSecret);
switch(paymentIntent.status){
case"succeeded":
showMessage("Paymentsucceeded!");
break;
case"processing":
showMessage("Yourpaymentisprocessing.");
break;
case"requires_payment_method":
showMessage("Yourpaymentwasnotsuccessful,pleasetryagain.");
break;
default:
showMessage("Somethingwentwrong.");
break;
}
}
//-------UIhelpers-------
functionshowMessage(messageText){
constmessageContainer=document.querySelector("#payment-message");
messageContainer.classList.remove("hidden");
messageContainer.textContent=messageText;
setTimeout(function(){
messageContainer.classList.add("hidden");
messageText.textContent="";
},4000);
}
//Showaspinneronpaymentsubmission
functionsetLoading(isLoading){
if(isLoading){
//Disablethebuttonandshowaspinner
document.querySelector("#submit").disabled=true;
document.querySelector("#spinner").classList.remove("hidden");
document.querySelector("#button-text").classList.add("hidden");
}else{
document.querySelector("#submit").disabled=false;
document.querySelector("#spinner").classList.add("hidden");
document.querySelector("#button-text").classList.remove("hidden");
}
}
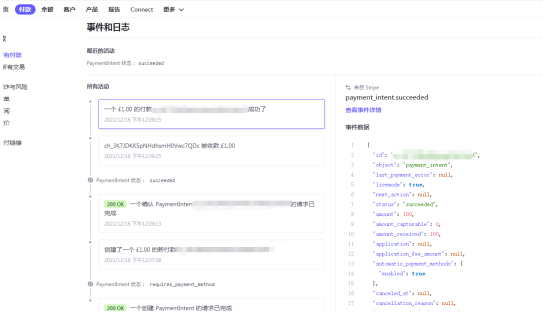
在平臺付款可以看到支付信息
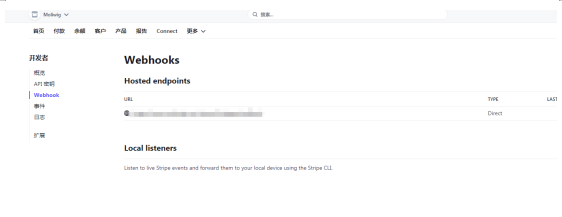
添加回調地址和事件
需要密鑰
五、獲取回調信息,控制器
publicfunctioncallback()
{
$endpoint_secret='密鑰';//;
$payload=@file_get_contents('php://input');
$sig_header=$_SERVER['HTTP_STRIPE_SIGNATURE'];
$event=null;
if($payload){
try{
$event=\Stripe\Webhook::constructEvent(
$payload,$sig_header,$endpoint_secret
);
}catch(\Stripe\Exception\SignatureVerificationException$e){
//Invalidsignature
http_response_code(400);
exit();
}
}
$log_name="notify_url.log";
$this->log_result($log_name,'pay-start|--'.$event->data->object->paymentIntent.'--|');
//Handletheevent
switch($event->type){
case'charge.succeeded':
$paymentIntent=$event->data->object;
//$payment=json_decode($paymentIntent);
$payID=$paymentIntent->payment_intent;
$order_no=db('order')->where('transaction_id',$payID)->value('order_no');
try{
$total_money=$event->amount/100;
//實例化訂單模型
$model=$this->getOrderModel($order_no,10);
//訂單信息
$order=$model->getOrderInfo();
if(empty($order)){
echo'Ordernotexist';
}
$update_data['transaction_id']=$payID;
$status=$model->onPaySuccess(20,$update_data);
$this->log_result($log_name,'order_no:'.$order_no.'pay|--'.$paymentIntent->payment_intent.'--|'.'status:'.$status);
if($status==false){
echo$model->getError();
}
}catch(Exception$e){
$this->error('PayError!','home/member/order');
//echo$e.',支付失敗,支付ID【'.$paymentId.'】,支付人ID【'.$PayerID.'】';
//exit();
}
break;
case'charge.attached':
$paymentMethod=$event->data->object;
$this->log_result($log_name,'pay-attached|--'.$event->type.'--|');
break;
//...handleothereventtypes
default:
$this->log_result($log_name,'pay-fail|--'.$event->type.'--|');
echo'Receivedunknowneventtype'.$event->type;
}
大部分外貿公司都是兩者都做,從商品平臺推廣獲客,然后把流量引入自己的品牌商城,打造自己的私域流量商城。
Stripe支付公司是由一對來自愛爾蘭的天才兄弟Collison Brothers一手創(chuàng)辦的,他們表示隨著美國大的民營金融科技公司進入小企業(yè)貸款領域,新一輪融資使其價值增加了一半以上。
KlipC分析稱,Stripe的商業(yè)模式主要是梳理目前有的支付方式,將不同的支付方式打包成一套SDK接口,通過整體接入,降低用戶的接入成本,以收取手續(xù)費或者服務盈利。目前在金融行業(yè),很多公司已經(jīng)采用了Stripe的支付通道,比起傳統(tǒng)通道,Stripe效率更高,成本更低。第一步:安裝類庫
composer require stripe/stripe-php
第二步后臺控制器:
functioncreate(){
\Stripe\Stripe::setApiKey($this->clientSecret);//私鑰
try{
$jsonStr=file_get_contents('php://input');
$jsonObj=json_decode($jsonStr);//獲取頁面參數(shù)
$arr=object_array($jsonObj);//轉換為數(shù)組
$order_id=$arr['items'][0]['order_id'];//訂單單號
$order=db('order')->where('order_id',$order_id)->find();//查找訂單
//訂單是否存在和支付狀態(tài)
if(empty($order)){
echo"can'tfindorder!";
exit();
}
if($order['pay_status']==20){
echo'Theorderwaspaid!';
exit();
}
$request=Request::instance();
$base_url=$request->domain();//獲取網(wǎng)址
$time=time();
//判斷支付訂單是不是已經(jīng)生成
if(!$order['stripe_pay']||$time-$order['stripe_time']>30*60){
$currency_list=ExchangeRateModel::getFront();
$currency=$currency_list['code'];
$total_amount_currency=$order['pay_price'];
$paymentIntent=\Stripe\PaymentIntent::create([
'amount'=>$total_amount_currency*100,//訂單金額
'currency'=>$currency,
'automatic_payment_methods'=>[
'enabled'=>true,
],
]);
$output=[
'clientSecret'=>$paymentIntent->client_secret,
];
$transaction=explode('_secret_',$paymentIntent->client_secret);//記錄生成的支付單號,單號后面會加‘單號_secret_安全碼’
$transaction_id=$transaction[0];
db('order')->where('order_id',$order_id)->update(['stripe_pay'=>$paymentIntent->client_secret,'stripe_time'=>$time,'transaction_id'=>$transaction_id]);//記錄單號
}else{
$output=[
'clientSecret'=>$order['stripe_pay'],
];
}
//CreateaPaymentIntentwithamountandcurrency
echojson_encode($output);
}catch(Error$e){
http_response_code(500);
echojson_encode(['error'=>$e->getMessage()]);
}
}
三,前端
<linkrel="stylesheet"href="__STATIC__/css/style.css">
<linkrel="stylesheet"href="__STATIC__/css/checkout.css">
<scriptsrc="https://js.stripe.com/v3/"></script>
<script>
varorder_id="{$order_id}"//訂單號
varURL="/home/Stripepay"
varkey="{$key}"
varbase_url="{$base_url}";
</script>
<scriptsrc="__STATIC__/js/checkout.js"defer></script>
<formid="payment-form">
<divid="payment-element">
<!--Stripe.jsinjectsthePaymentElement-->
</div>
<buttonid="submit">
<divclass="spinnerhidden"id="spinner"></div>
<spanid="button-text">Paynow</span>
</button>
<divid="payment-message"class="hidden"></div>
</form>
Checout.js
//ThisisyourtestpublishableAPIkey.
conststripe=Stripe(key);//公鑰
//Theitemsthecustomerwantstobuy
constitems=[{id:"xl-tshirt",order_id:order_id}];
letelements;
initialize();
checkStatus();
document
.querySelector("#payment-form")
.addEventListener("submit",handleSubmit);
//Fetchesapaymentintentandcapturestheclientsecret
asyncfunctioninitialize(){
const{clientSecret}=awaitfetch(URL+"/create",{
method:"POST",
headers:{"Content-Type":"application/json"},
body:JSON.stringify({items}),
}).then(res=>res.json());
elements=stripe.elements({clientSecret});
constpaymentElement=elements.create("payment");
paymentElement.mount("#payment-element");
}
asyncfunctionhandleSubmit(e){
e.preventDefault();
setLoading(true);
console.log(elements);
const{error}=awaitstripe.confirmPayment({
elements,
confirmParams:{
//Makesuretochangethistoyourpaymentcompletionpage
return_url:base_url+URL+"/successful.html",//成功后,回跳地址
},
});
//Thispointwillonlybereachedifthereisanimmediateerrorwhen
//confirmingthepayment.Otherwise,yourcustomerwillberedirectedto
//your`return_url`.ForsomepaymentmethodslikeiDEAL,yourcustomerwill
//beredirectedtoanintermediatesitefirsttoauthorizethepayment,then
//redirectedtothe`return_url`.
if(error.type==="card_error"||error.type==="validation_error"){
showMessage(error.message);
}else{
showMessage("Anunexpectederroroccured.");
}
setLoading(false);
}
//Fetchesthepaymentintentstatusafterpaymentsubmission
asyncfunctioncheckStatus(){
constclientSecret=newURLSearchParams(window.location.search).get(
"payment_intent_client_secret"
);
if(!clientSecret){
return;
}
const{paymentIntent}=awaitstripe.retrievePaymentIntent(clientSecret);
switch(paymentIntent.status){
case"succeeded":
showMessage("Paymentsucceeded!");
break;
case"processing":
showMessage("Yourpaymentisprocessing.");
break;
case"requires_payment_method":
showMessage("Yourpaymentwasnotsuccessful,pleasetryagain.");
break;
default:
showMessage("Somethingwentwrong.");
break;
}
}
//-------UIhelpers-------
functionshowMessage(messageText){
constmessageContainer=document.querySelector("#payment-message");
messageContainer.classList.remove("hidden");
messageContainer.textContent=messageText;
setTimeout(function(){
messageContainer.classList.add("hidden");
messageText.textContent="";
},4000);
}
//Showaspinneronpaymentsubmission
functionsetLoading(isLoading){
if(isLoading){
//Disablethebuttonandshowaspinner
document.querySelector("#submit").disabled=true;
document.querySelector("#spinner").classList.remove("hidden");
document.querySelector("#button-text").classList.add("hidden");
}else{
document.querySelector("#submit").disabled=false;
document.querySelector("#spinner").classList.add("hidden");
document.querySelector("#button-text").classList.remove("hidden");
}
}
在平臺付款可以看到支付信息


添加回調地址和事件

需要密鑰
五、獲取回調信息,控制器
publicfunctioncallback()
{
$endpoint_secret='密鑰';//;
$payload=@file_get_contents('php://input');
$sig_header=$_SERVER['HTTP_STRIPE_SIGNATURE'];
$event=null;
if($payload){
try{
$event=\Stripe\Webhook::constructEvent(
$payload,$sig_header,$endpoint_secret
);
}catch(\Stripe\Exception\SignatureVerificationException$e){
//Invalidsignature
http_response_code(400);
exit();
}
}
$log_name="notify_url.log";
$this->log_result($log_name,'pay-start|--'.$event->data->object->paymentIntent.'--|');
//Handletheevent
switch($event->type){
case'charge.succeeded':
$paymentIntent=$event->data->object;
//$payment=json_decode($paymentIntent);
$payID=$paymentIntent->payment_intent;
$order_no=db('order')->where('transaction_id',$payID)->value('order_no');
try{
$total_money=$event->amount/100;
//實例化訂單模型
$model=$this->getOrderModel($order_no,10);
//訂單信息
$order=$model->getOrderInfo();
if(empty($order)){
echo'Ordernotexist';
}
$update_data['transaction_id']=$payID;
$status=$model->onPaySuccess(20,$update_data);
$this->log_result($log_name,'order_no:'.$order_no.'pay|--'.$paymentIntent->payment_intent.'--|'.'status:'.$status);
if($status==false){
echo$model->getError();
}
}catch(Exception$e){
$this->error('PayError!','home/member/order');
//echo$e.',支付失敗,支付ID【'.$paymentId.'】,支付人ID【'.$PayerID.'】';
//exit();
}
break;
case'charge.attached':
$paymentMethod=$event->data->object;
$this->log_result($log_name,'pay-attached|--'.$event->type.'--|');
break;
//...handleothereventtypes
default:
$this->log_result($log_name,'pay-fail|--'.$event->type.'--|');
echo'Receivedunknowneventtype'.$event->type;
}
}
分享名稱:外貿獨立站商城之Stripe境外支付接口對接
當前鏈接:http://m.newbst.com/news0/248250.html
成都網(wǎng)站建設公司_創(chuàng)新互聯(lián),為您提供網(wǎng)站維護、動態(tài)網(wǎng)站、外貿建站、云服務器、微信公眾號、商城網(wǎng)站
聲明:本網(wǎng)站發(fā)布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經(jīng)允許不得轉載,或轉載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內容
- 網(wǎng)站域名備案及備案時間的介紹 2023-03-27
- 怎么讓用戶信任一個網(wǎng)站呢提高網(wǎng)站信任度的方法 2023-03-27
- 創(chuàng)新互聯(lián)教你如何使用百度搜索官網(wǎng)保護工具 2023-03-27
- 談談做維護更新比較鐘情于萬網(wǎng)M3型云主機的幾個原因 2023-03-27
- 小譚營銷網(wǎng)站開發(fā):網(wǎng)頁設計應該注意什么? 2023-03-27
- 為什么你的網(wǎng)站留不住用戶? 2023-03-27
- 首頁nofollow掉的頁面還參加排名嗎 2023-03-27
- 企業(yè)為什么要建立手機網(wǎng)站,建立手機網(wǎng)站需要注意什么 2023-03-27

- 哪些問題在建網(wǎng)站中會經(jīng)常出現(xiàn)? 2023-03-27
- 成都什么是營銷型網(wǎng)站 2023-03-27
- 網(wǎng)站配色規(guī)律技巧 2023-03-27
- 優(yōu)化和競價推廣哪個好 2023-03-27
- 開發(fā)小程序要了解的一些事情 2023-03-27
- 石家莊網(wǎng)站推廣整合營銷傳播的方式有哪些? 2023-03-27
- 網(wǎng)站描述里面需要寫幾個關鍵詞 2023-03-27
- 網(wǎng)站開發(fā)之對接阿里云視頻點播 2023-03-27
- 做個網(wǎng)站大概要多少錢? 2023-03-27
- 如何通過企業(yè)slogan策劃網(wǎng)站? 2023-03-27
- 成都成熟的企業(yè)如何制作經(jīng)典的品牌網(wǎng)站 2023-03-27