了解網(wǎng)站設(shè)計(jì)背后的創(chuàng)意流程
2019-02-07 分類: 網(wǎng)站建設(shè)
設(shè)計(jì)階段可以說(shuō)是Web項(xiàng)目最重要的階段之一。它通常涉及規(guī)劃階段中定義的所有信息。完成設(shè)計(jì)階段的主要可交付成果是網(wǎng)站的站點(diǎn)結(jié)構(gòu)和視覺表示。

網(wǎng)頁(yè)設(shè)計(jì)師不僅應(yīng)該在技術(shù)上精通網(wǎng)頁(yè)設(shè)計(jì)平臺(tái)和相關(guān)技術(shù),而且還可以開創(chuàng)性的創(chuàng)意人才。
所有網(wǎng)頁(yè)設(shè)計(jì)師都有不同的創(chuàng)作過程,使他們能夠?qū)崿F(xiàn)其設(shè)計(jì)目標(biāo)。但是,它的核心是每個(gè)成功設(shè)計(jì)師的創(chuàng)作過程都是一樣的。
通常,設(shè)計(jì)師會(huì)按照一步一步的創(chuàng)作過程。讓我們來(lái)看看你通過這個(gè)過程的5個(gè)指針:
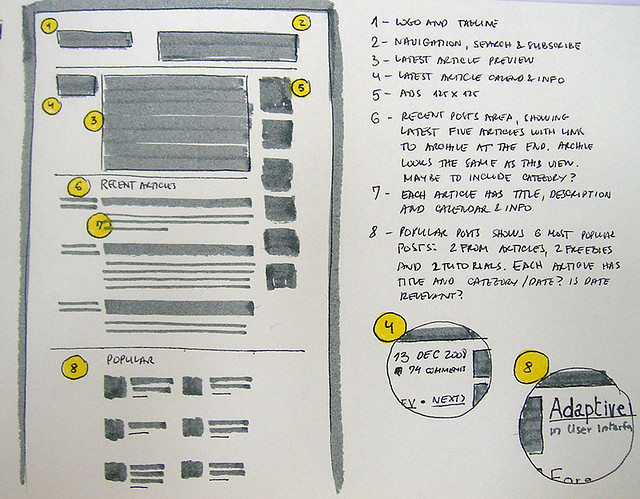
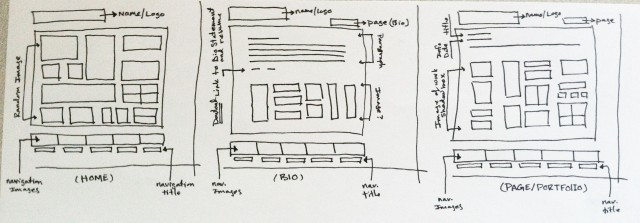
草圖/集思廣益的想法
一旦完成需求收集和分析,并且非常確定你知道有關(guān)該項(xiàng)目的所有知識(shí),現(xiàn)在是進(jìn)入創(chuàng)意區(qū)域的時(shí)候了。獲取鉛筆和紙張,并勾畫出您的創(chuàng)意!
草圖是開始任何設(shè)計(jì)的好方法。使用鉛筆和紙(或平板電腦)進(jìn)行素描,可以讓您從容易地從一個(gè)想法跳到另一個(gè)想法的獨(dú)特能力。
無(wú)論您是網(wǎng)站設(shè)計(jì)機(jī)構(gòu)還是自由職業(yè)者,能夠通過草圖將想法傳達(dá)給客戶至關(guān)重要,尤其是在項(xiàng)目初期階段。最好的做法是為您的想法繪制一些粗略的設(shè)計(jì),將其縮小到幾個(gè),讓客戶提供關(guān)于您是否正確的軌道的反饋。

根據(jù)您的客戶的知識(shí)或期望,您可能希望跳過草圖,并進(jìn)入更詳細(xì)的線框或樣式圖塊。2.定義內(nèi)容并創(chuàng)建一個(gè)工作流
當(dāng)您的客戶端綠色表示一個(gè)想法或兩個(gè),創(chuàng)意過程的下一步是創(chuàng)建一個(gè)工作流。創(chuàng)建工作流程包括創(chuàng)建要包含在網(wǎng)站上的每個(gè)部分的列表,并顯示每個(gè)頁(yè)面上將顯示什么類型的內(nèi)容的簡(jiǎn)要信息。
向客戶端呈現(xiàn)大綱或工作流程,以便他們可以添加,刪除或調(diào)整任何部分或功能。與客戶共享工作流程給設(shè)計(jì)師創(chuàng)造空間,從而有助于創(chuàng)造出創(chuàng)新的設(shè)計(jì)理念,并使客戶始終處于循環(huán)中。
客戶需要在項(xiàng)目繼續(xù)之前批準(zhǔn)工作流程。這將有助于您制定預(yù)算和時(shí)間框架來(lái)構(gòu)建網(wǎng)站(不是創(chuàng)意過程的一部分,但重要的一樣)。
3.低保真線框
低保真線框?yàn)槟膭?chuàng)意設(shè)計(jì)提供了一個(gè)框架。這些線框是網(wǎng)站布局的簡(jiǎn)單線條圖,專注于元素的放置,而不是顏色和類型。他們?cè)敿?xì)描述了網(wǎng)站上的哪些功能,如用戶帳戶,社交網(wǎng)絡(luò)功能或簡(jiǎn)報(bào)注冊(cè)。低保真線框作為粗略草圖呈現(xiàn)給客戶端,無(wú)需圖形。
開發(fā)線框時(shí),設(shè)計(jì)師不應(yīng)該害怕實(shí)驗(yàn)。有時(shí)候,當(dāng)你填寫更多的細(xì)節(jié)時(shí),你可能會(huì)意識(shí)到原來(lái)的布局不正常。這就是線框過程的整體;制作盡可能多的藍(lán)圖,以縮小代表您所掌握的信息的好方式。
4.高保真線框
發(fā)布低保真線框,高保真線框在提供更實(shí)際的實(shí)際產(chǎn)品體驗(yàn)方面發(fā)揮關(guān)鍵作用,在這種情況下,您的網(wǎng)站。這些線框?yàn)楫a(chǎn)品提供了更好的輪廓;填寫低保真線框中遺漏的細(xì)節(jié)。這些線框定義了頁(yè)面的視覺層次結(jié)構(gòu),實(shí)際形式和交互元素,通常標(biāo)簽,教學(xué)文本和一些副本。
他們非常有幫助,因?yàn)樗麄兇_定什么內(nèi)容最值得關(guān)注的是他們可以在一個(gè)頁(yè)面上占據(jù)的空間百分比。它們可以按順序使用,以顯示如何在一系列屏幕中完成特定任務(wù)。這些線框突出了用戶友好和直觀的產(chǎn)品將是如何。
高保真線框包含與實(shí)際網(wǎng)頁(yè)設(shè)計(jì)密切相關(guān)的詳細(xì)程度,盡管它不應(yīng)該決定最終的設(shè)計(jì)或者UX。因此,在最終確定之前,您應(yīng)該嘗試使用線框信息設(shè)計(jì),導(dǎo)航設(shè)計(jì)和用戶界面設(shè)計(jì)的3個(gè)主要組件來(lái)嘗試不同的版本。最后,選擇最適合您客戶需求的。
視覺模擬
網(wǎng)頁(yè)設(shè)計(jì)師通過提供網(wǎng)站的視覺表示來(lái)為線框帶來(lái)生命(參見終極網(wǎng)頁(yè)設(shè)計(jì)工作區(qū))。該模型旨在為您的網(wǎng)絡(luò)客戶端提供在瀏覽器窗口中完成的網(wǎng)站的外觀之前Web開發(fā)人員花費(fèi)任何時(shí)間來(lái)構(gòu)建網(wǎng)頁(yè)。
Prolo網(wǎng)站設(shè)計(jì)
圖形模型是向客戶展示完成的網(wǎng)站將是什么樣子的好方法,因?yàn)樗梢燥@示近乎精確的顏色,字體大小的準(zhǔn)確表示以及網(wǎng)站上所有導(dǎo)航和內(nèi)容元素相對(duì)于彼此的精確放置。
為了在設(shè)計(jì)中實(shí)現(xiàn)令人敬畏的外觀和感覺,網(wǎng)站設(shè)計(jì)師應(yīng)該創(chuàng)造性地發(fā)揮設(shè)計(jì)元素和整體用戶體驗(yàn)。實(shí)驗(yàn)并選擇適合您正在設(shè)計(jì)的品牌和網(wǎng)站的顏色,字體和字體的正確組合。
這個(gè)想法是使用一些試驗(yàn)和錯(cuò)誤來(lái)設(shè)計(jì)獨(dú)特的,視覺吸引力的和高度功能的設(shè)計(jì)。這是可靠而有效的創(chuàng)意過程的標(biāo)志
名稱欄目:了解網(wǎng)站設(shè)計(jì)背后的創(chuàng)意流程
網(wǎng)址分享:http://m.newbst.com/news0/79150.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供網(wǎng)站收錄、ChatGPT、虛擬主機(jī)、定制開發(fā)、建站公司、網(wǎng)站策劃
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 論建設(shè)網(wǎng)站排版的重要性! 2019-02-06
- 企業(yè)建一個(gè)網(wǎng)站需要多少錢 2019-02-06
- 小企業(yè)如何利用自己的網(wǎng)站來(lái)競(jìng)爭(zhēng) 2019-02-05
- 明確客戶建立網(wǎng)站的目的是建設(shè)網(wǎng)站的重點(diǎn)! 2019-02-05
- 關(guān)于建設(shè)網(wǎng)站的慣例談?wù)摗?/a> 2019-02-04
- 站群對(duì)于seo優(yōu)化的先天優(yōu)勢(shì)是毋庸置疑 2019-02-03
- 其實(shí)建設(shè)網(wǎng)站都在不停的思考中! 2019-02-03
- 手機(jī)網(wǎng)站主要的特點(diǎn)就是方便快捷。 2019-02-02

- 找一個(gè)合適的網(wǎng)站設(shè)計(jì)師 2019-02-07
- 網(wǎng)站安全成為目前最要擔(dān)心的事情 2019-02-04
- 設(shè)計(jì)網(wǎng)站要建立清楚的視覺階層。 2019-02-04
- 論建設(shè)網(wǎng)站中名稱或網(wǎng)站標(biāo)志的重要性。 2019-02-03
- 設(shè)計(jì)網(wǎng)站時(shí)如何讓自己想的更多? 2019-02-03
- 一個(gè)網(wǎng)站的圖片會(huì)影響整體質(zhì)感這么多? 2019-02-02
- 錯(cuò)誤的設(shè)計(jì)耽誤你的網(wǎng)站轉(zhuǎn)換率。 2019-02-02
- 為新創(chuàng)業(yè)公司建設(shè)網(wǎng)站 2019-02-02
- 避免設(shè)計(jì)網(wǎng)站常見錯(cuò)誤的方法。 2019-02-01
- 關(guān)于HTML5建站未來(lái)的傳說(shuō)我們一一分析! 2019-02-01
- 企業(yè)建設(shè)網(wǎng)站的目的到底是什么? 2019-02-01