JavaScript為什么這么難?
2021-02-25 分類: 網(wǎng)站建設
只有真正的javascript程序員才知道javascript太難了。其他程序員都覺得javascript是門玩具語言。
難點
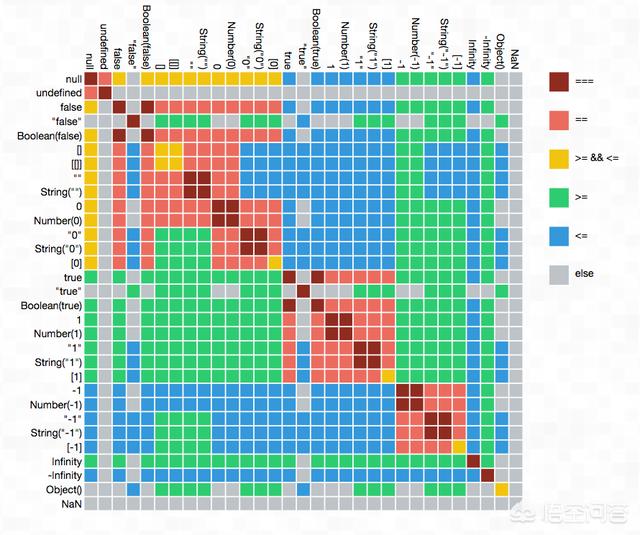
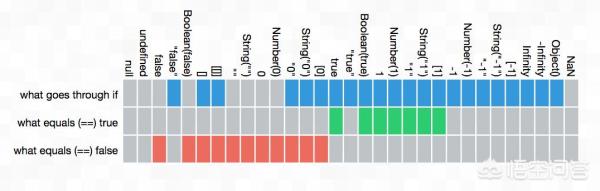
隱式轉換
javascript的真值表,可以體驗一下。


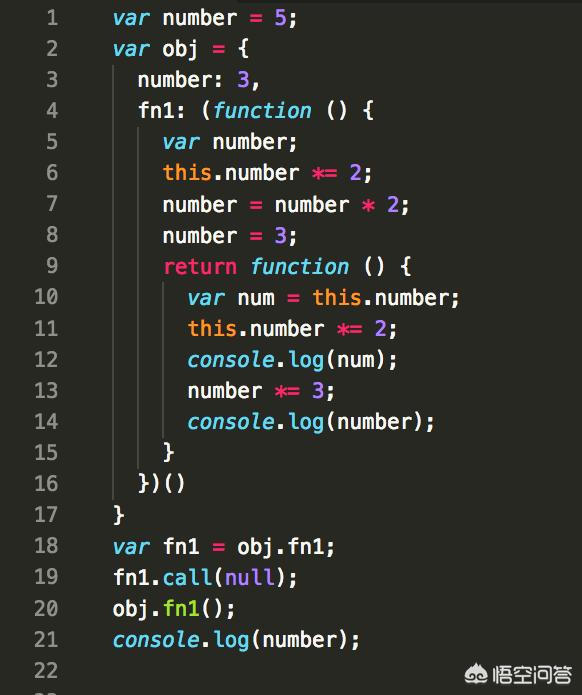
this指向問題
javascript中的this不是靜態(tài)綁定的,而是動態(tài)綁定的。而且可以人為改變指向。
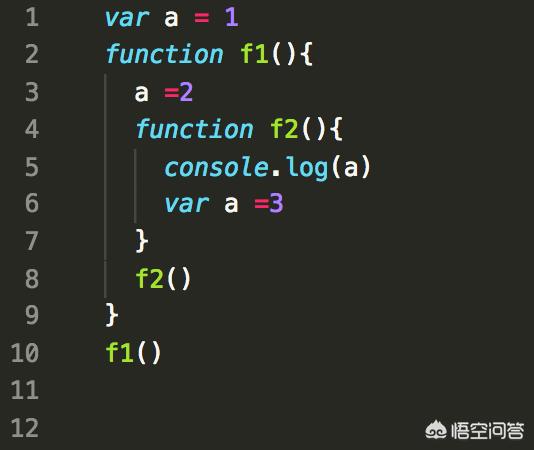
看看下面這個例子

控制臺將輸出什么?
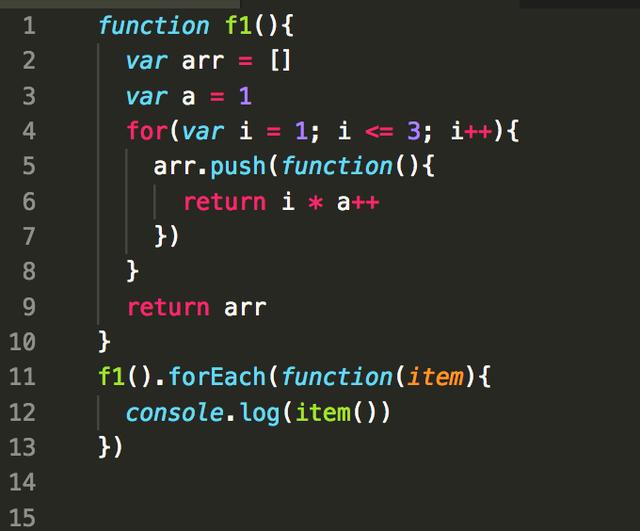
閉包
javascript中的作用域是可以通過向上查找的,通過閉包可以讓函數(shù)引用底層的作用域變量,可以在高層訪問底層的作用域。好象沒什么難得。
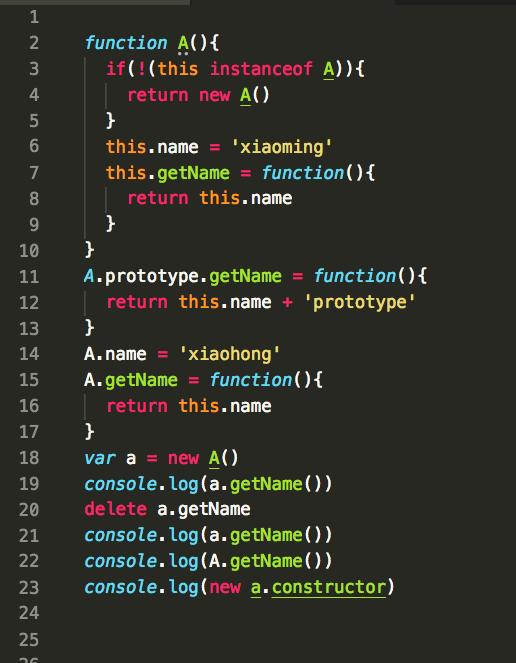
看看例子

這個例子輸出什么?
作用域鏈
作用域鏈沒什么好說的,直接上代碼

為什么輸出的undefined,不懂的自己去找原因。
原型鏈
javascript使用一種非主流的對象機制,基于原型鏈的對象繼承機制。這需要我們拋棄很多語言的Class的思想。認真研究下這個原型鏈。

理解在對象構造器中this.getName,A.prototype.getName,和A.getName的區(qū)別。
EventLoop
javascript中代碼不像很多其他語言一樣,代碼是順序執(zhí)行的。不管是瀏覽器中還是Nodejs中都存在一個EventLoop。讓代碼編碼變得不可控。Nodejs中難度更是成倍增加。
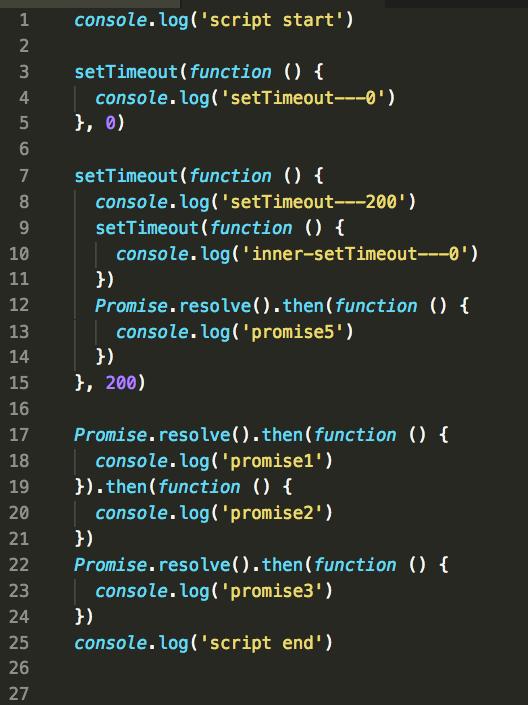
例子:

思考一下,運行結果是什么?
總結
javascript的難點還沒有全部一一列出。javascript是一門支持多范式的編程語言,說白了就是大多javascript都沒有統(tǒng)一規(guī)范,加上javascript高度靈活性,各種奇淫巧技,導致很多代碼難以閱讀。很多難點都是javascript本身自身缺陷造成的。很多優(yōu)秀實踐其實就是ES6,ES8,ES9...。
文章題目:JavaScript為什么這么難?
標題鏈接:http://m.newbst.com/news1/102951.html
成都網(wǎng)站建設公司_創(chuàng)新互聯(lián),為您提供網(wǎng)站內鏈、網(wǎng)站改版、服務器托管、App開發(fā)、域名注冊、品牌網(wǎng)站建設
聲明:本網(wǎng)站發(fā)布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經(jīng)允許不得轉載,或轉載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內容
- 中小企業(yè)做好SEO的必要性,中小企業(yè)如何做好SEO 2021-02-25
- 相當實用,這樣用Excel的程序員不加班 2021-02-25
- 物聯(lián)網(wǎng)正影響網(wǎng)絡營銷 2021-02-25
- 云計算與邊緣計算區(qū)別大了,統(tǒng)統(tǒng)告訴你! 2021-02-25
- 十大Kubernetes開源監(jiān)控工具 2021-02-25
- 實體店怎么玩社群營銷? 2021-02-25
- 淺談網(wǎng)站的設計與制作 2021-02-25

- 電商終局與生死局 2021-02-25
- 容器已成運維必備能力,你知道它是如何出現(xiàn)的嗎? 2021-02-25
- 云計算如何重新定義業(yè)務與IT之間的關系 2021-02-25
- 如何免費查詢商標?商標如何查詢是否近似? 2021-02-25
- 網(wǎng)站優(yōu)化SEO和百度競價SEM的優(yōu)勢和劣勢 2021-02-25
- 海報設計欣賞:如何平衡文字與圖片? 2021-02-25
- 出現(xiàn)這十種癥狀,說明你不適合做程序員 2021-02-25
- 新網(wǎng)店如何才能輕松獲取流量! 2021-02-25
- 加薪,首先要高效,Linux shell的12個巧妙技巧讓你運維高效 2021-02-25
- 如何搭建合理的積分體系? 2021-02-25
- 小程序生態(tài)隊伍擴大 資本聚焦應用場景 2021-02-25
- 站在不同角度上來看,小程序真的有那么多吸引力嗎? 2021-02-25