談思路!七個(gè)技巧幫你搞定響應(yīng)式網(wǎng)頁(yè)中的圖片設(shè)計(jì)
2021-03-03 分類: 網(wǎng)站建設(shè)
師也力圖做好這件事情。而網(wǎng)頁(yè)中的圖片和圖庫(kù)的響應(yīng)式設(shè)計(jì),也是其中的重點(diǎn)難點(diǎn)。它們是網(wǎng)頁(yè)中最常見(jiàn),也是最直觀可見(jiàn)的元素。打開(kāi)一個(gè)漂亮精致的網(wǎng)站,然而其中的圖片和圖庫(kù)看起來(lái)怎么都和頁(yè)面不匹配,這樣的情況恐怕是最讓人抓狂的了。
如果要設(shè)計(jì)好響應(yīng)式的圖片和圖庫(kù),今天接下來(lái)要聊的7個(gè)技巧,興許能給你提供一個(gè)明確而系統(tǒng)的思路。它們并不涉及到具體代碼實(shí)現(xiàn),更多牽涉到設(shè)計(jì)過(guò)程和處理手法,做好了這些工作,具體實(shí)現(xiàn)起來(lái)就不難了。
1、考慮高寬比

桌面端的圖片瀏覽體驗(yàn)和移動(dòng)端是完全不同的,這一點(diǎn)毋庸置疑。對(duì)于絕大多數(shù)的網(wǎng)站而言,圖片展示的位置都很相近,大同小異。而設(shè)計(jì)師的任務(wù),是要確保網(wǎng)站隨著屏幕和設(shè)備變化的時(shí)候,圖片的展示不會(huì)在頁(yè)面布局的伸縮變化過(guò)程中變得奇怪和失真。
這個(gè)時(shí)候,就要始終牢記圖片的高寬比,并且始終控制高寬比不會(huì)改變。
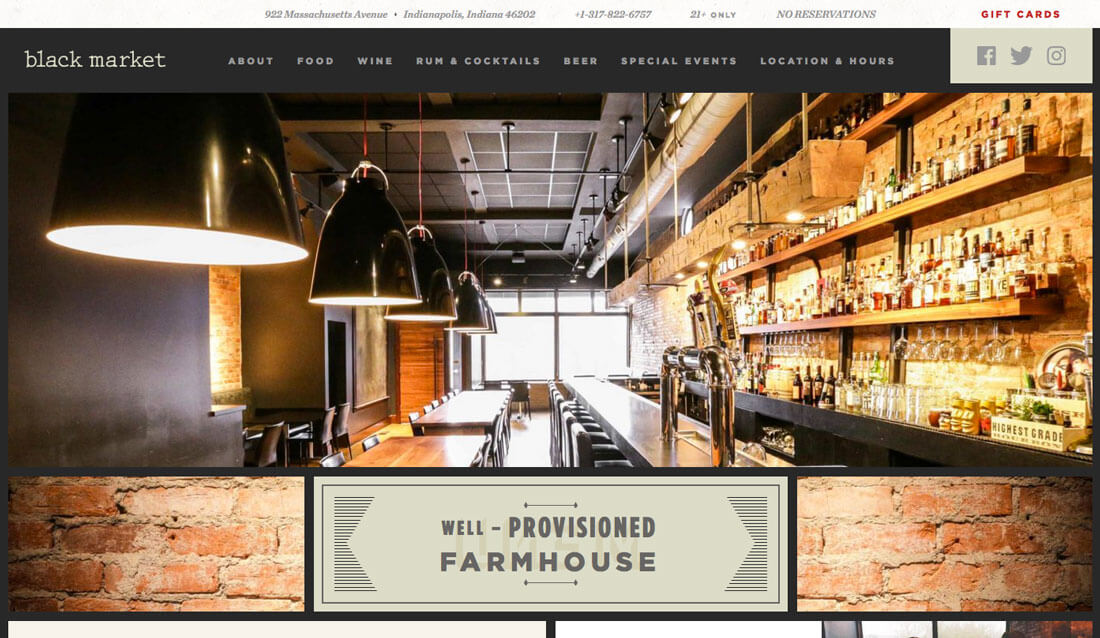
回到桌面端網(wǎng)頁(yè)中,大幅的背景圖或者置于頁(yè)面頂端的圖片看起來(lái)非常漂亮,可是當(dāng)它切換到移動(dòng)端設(shè)備中的時(shí)候,首先屏幕比例和方向就不同了,那么它是否還那么好看呢?圖片被縮小之后,信息的呈現(xiàn)是否會(huì)丟失?它是否會(huì)被拉伸?
這個(gè)時(shí)候,圖片的高寬比的控制就顯得特別重要了。控制原始圖片不被拉伸,同時(shí)讓圖片所展示出來(lái)的部分的高寬比能夠盡可能合理地匹配對(duì)應(yīng)的屏幕,這樣也就不必?fù)?dān)心響應(yīng)式斷點(diǎn)過(guò)多,導(dǎo)致你需要上傳過(guò)多的圖片。
2、尺寸和比例的一致性
響應(yīng)式設(shè)計(jì)就不能不說(shuō)斷點(diǎn)。為了照顧不同的屏幕,我們需要將圖片裁剪成不同比例不同尺寸的大小,而這也直接影響著整個(gè)設(shè)計(jì)與開(kāi)發(fā)的設(shè)計(jì)流程。
許多人僅僅只是將圖片上傳到CMS系統(tǒng)中,就希望它能以好的樣式呈現(xiàn)出來(lái)。這不現(xiàn)實(shí)。
每張圖片都應(yīng)當(dāng)被裁剪為合理的尺寸,并且放置在理想的位置上,確保它們會(huì)以用戶期望的樣子呈現(xiàn)出來(lái)。后端可能會(huì)在這件事情上花費(fèi)相當(dāng)?shù)臅r(shí)間和精力,但是這些努力是值得的。
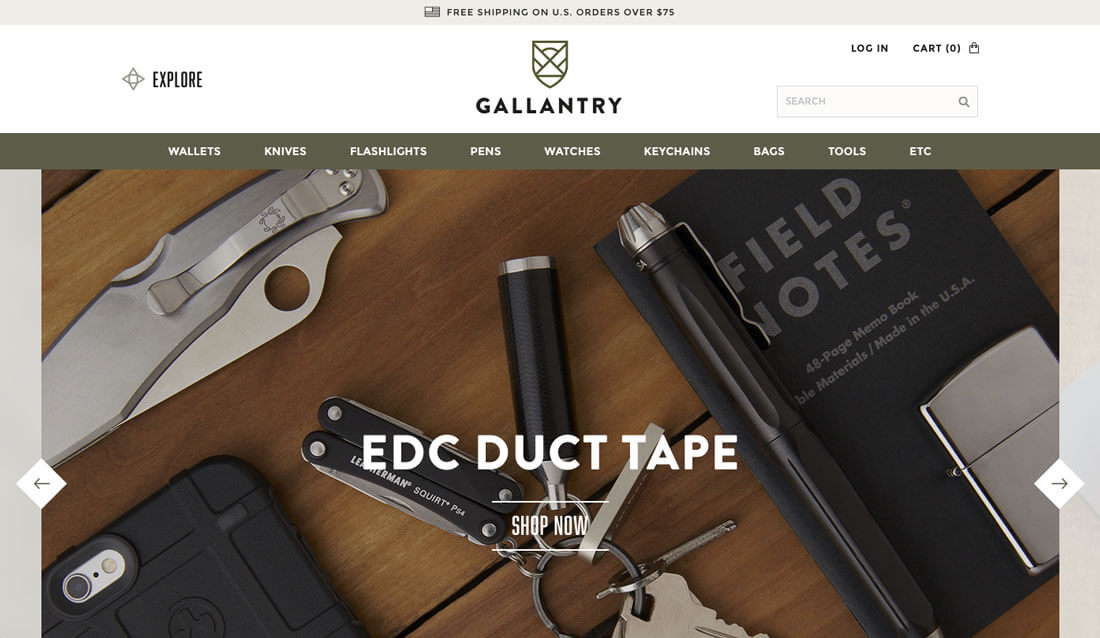
3、使用輪播圖或者圖庫(kù)

輪播圖控件和圖庫(kù)控件是網(wǎng)站中最常見(jiàn)的圖片載體,并且也可以更加自如的管理圖片。尤其是當(dāng)你使用了那些比較著名或者適配范圍比較廣的第三方控件的時(shí)候,控制圖片元素的粗活重活基本上都會(huì)被這些控件接手過(guò)去。
不過(guò),我們之前提到的圖片長(zhǎng)寬比和尺寸大小的控制同樣也是要注意的,否則一樣會(huì)讓網(wǎng)頁(yè)的展示效果變尷尬。
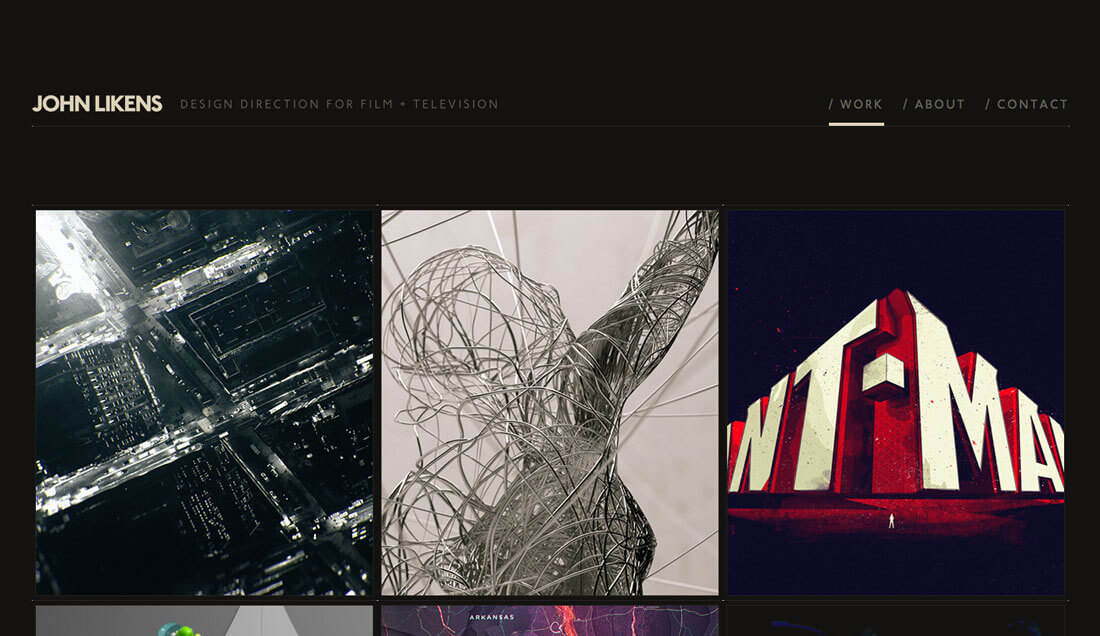
除此之外,你還需要什么場(chǎng)合使用什么樣的控件。如果你擁有若干高品質(zhì)的圖片或者需要推薦特定的文章和專題,那么你需要使用幻燈片輪播圖控件。如果你擁有大量有待展示的圖片,可以縮小展示也不存在可讀性問(wèn)題的話,不妨使用圖庫(kù)類的控件來(lái)展示。許多作品集類的網(wǎng)站常常會(huì)使用圖庫(kù)控件。
4、盡量避免使用圖片說(shuō)明(Captions)
雖然圖片說(shuō)明能夠讓你的圖片的信息更加豐富,但是它會(huì)非常直接地影響到網(wǎng)頁(yè)的運(yùn)作。盡量避免使用它們,如果實(shí)在是需要,盡量用其他的方式來(lái)呈現(xiàn)。
圖片的Caption屬性加入之后,確實(shí)能在桌面端擁有良好的渲染效果,但是小屏幕上常常問(wèn)題不斷。為了不讓這些細(xì)小的可用性的問(wèn)題影響用戶體驗(yàn),盡量避免使用就好了。因?yàn)檫@種小問(wèn)題而讓用戶無(wú)法忍受并且離去,并不劃算。
5、圖片和視頻混用要小心

如果網(wǎng)站中同時(shí)存在圖片和視頻類的多媒體,用戶和設(shè)計(jì)者應(yīng)該都是能夠接受的,甚至許多用戶已經(jīng)習(xí)慣了這樣的設(shè)計(jì)。
但是要注意的是,即便是在同一個(gè)頁(yè)面中,也盡量不要讓圖片和視頻同時(shí)存在于同一個(gè)控件或者區(qū)塊中。也許這樣看起來(lái)很炫酷,也許一部分圖片和視頻能夠搭配起來(lái),但是更多的視頻和圖片很難在尺寸上保持一致,導(dǎo)致總會(huì)有一部分圖片或者視頻會(huì)留下空白和間隙。
最好的方案還是將兩者分開(kāi)展示,避免了媒體屬性和尺寸上的差異與沖突。這幾乎適用于任何設(shè)計(jì)元素,而圖片和視頻尤甚。
6、削減不必要的元素
雖然輪播圖和圖庫(kù)控件非常好用,但是許多設(shè)計(jì)師常常會(huì)往其中添加許多垃圾的內(nèi)容,最常見(jiàn)的就是塞入一堆導(dǎo)航箭頭、按鈕、文本甚至行為召喚按鈕。這樣的例子不勝枚舉。
一般情況下,用戶其實(shí)是熟知如何同輪播圖這類控件進(jìn)行交互的。除非你的設(shè)計(jì)和我們的認(rèn)知有著巨大的差異,以至于必須使用其他的導(dǎo)航方式來(lái)引導(dǎo)用戶。
盡量只保留用戶需要的元素,把事情簡(jiǎn)單化,不要給予太多的選擇。其實(shí)簡(jiǎn)單化之后的設(shè)計(jì)可以提升你的轉(zhuǎn)化率。
7、只使用高素質(zhì)的圖片

雖然這個(gè)道理不言自明,但是它仍然必須反復(fù)提醒。如果你沒(méi)有高素質(zhì)的圖片,那么還不如干脆不要用圖片得了。現(xiàn)在,高素質(zhì)、高分辨率的圖片比以往任何一個(gè)時(shí)代都顯得必需和重要。用戶不會(huì)花費(fèi)時(shí)間去看一個(gè)圖片素質(zhì)低下的網(wǎng)站。大家的屏幕都已經(jīng)是視網(wǎng)膜屏幕了,低素質(zhì)的圖片在這樣的屏幕上顯得更加無(wú)法直視。既然大家都在追求頂尖的視覺(jué)效果,那么高素質(zhì)圖片無(wú)疑是必需品。
當(dāng)然,找圖片也是一項(xiàng)非常關(guān)鍵的技能,下面的文章應(yīng)該能幫你點(diǎn)滿找圖技能:
結(jié)語(yǔ)
我們都希望能夠搭建出讓用戶能夠操作、愿意使用的優(yōu)質(zhì)網(wǎng)站,而優(yōu)秀的圖片是其中最關(guān)鍵的元素,絕對(duì)不能疏忽。
當(dāng)你的網(wǎng)站還處于想框圖繪制階段的時(shí)候,最好將多種設(shè)備的展示效果都納入考慮中來(lái),雖然這樣看起來(lái)有點(diǎn)麻煩,但是會(huì)讓后期省心很多,從長(zhǎng)遠(yuǎn)來(lái)看是相當(dāng)值得的。
網(wǎng)站題目:談思路!七個(gè)技巧幫你搞定響應(yīng)式網(wǎng)頁(yè)中的圖片設(shè)計(jì)
網(wǎng)站路徑:http://m.newbst.com/news1/104051.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供外貿(mào)網(wǎng)站建設(shè)、App設(shè)計(jì)、網(wǎng)站設(shè)計(jì)公司、ChatGPT、微信小程序、品牌網(wǎng)站制作
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 互聯(lián)網(wǎng)躺賺新模式,做個(gè)視頻和軟文廣告主賺錢原來(lái)這么簡(jiǎn)單 2021-03-03
- 5G在物聯(lián)網(wǎng)應(yīng)用中的意義 2021-03-03
- 如何讓外鏈質(zhì)量更有效果 2021-03-03
- “新零售”的本質(zhì)就是定義效率 2021-03-03
- IPv6如何逐步取代IPv4 2021-03-03
- 抖音小程序來(lái)了! 2021-03-03
- 六位數(shù)買下新域名 做出這個(gè)決定只用了15分鐘 2021-03-03
- 如何利用互聯(lián)網(wǎng)建立品牌影響力?提升企業(yè)業(yè)績(jī)? 2021-03-03

- 茶業(yè)"新零售"的經(jīng)營(yíng)之道 2021-03-03
- 讓AI賦能數(shù)據(jù),金融業(yè)準(zhǔn)備好了嗎? 2021-03-03
- 微信公眾號(hào)營(yíng)銷如何提升粉絲滿意度? 2021-03-03
- 域名投資有什么指南?新手如何進(jìn)行域名投資? 2021-03-03
- 云計(jì)算釋放出巨大紅利,企業(yè)上云已成為大勢(shì)所趨 2021-03-03
- 小程序變現(xiàn)需考慮這些問(wèn)題 2021-03-03
- 未來(lái)小程序的重點(diǎn):為平臺(tái)創(chuàng)造價(jià)值 2021-03-03
- 云主機(jī)彈性表現(xiàn)的三個(gè)方面 2021-03-03
- C語(yǔ)言的(.c和.h),圈起來(lái) 2021-03-03
- 互聯(lián)網(wǎng)運(yùn)營(yíng)推廣的10大渠道 2021-03-03
- top/net/cc等后綴域名對(duì)SEO優(yōu)化的影響及分析 2021-03-03