app注冊登錄頁設計
2022-06-10 分類: 網站建設
在滿足產品需求的前提下,讓注冊登錄有一個清晰的操作流程;良好的交互細節;美觀的視覺設計,是做好注冊登錄頁的葵花寶典。

作為產品的設計人員,每天都在考慮用戶需要什么,怎么樣的產品功能能解決用戶的需求,這個點很重要。但是我們也都知道,僅僅做到這點也是不夠的,因為用戶在使用產品時不止會遇到正常的流程。還會遇到沒網、沒內容、服務器異常、內容加載失敗、token失效、加載時間過長等等一系列的問題。這些只占產品20%的特殊情況,一旦處理不當,就會降低用戶體驗,從而影響到公司利益。這也是我決定要寫《特殊情況下的APP設計》系列文章的原因,想站在交互設計師的立場,以用戶體驗為設計為理念,來試圖系統性的解決這些問題。
第一篇寫的是如何設計注冊登錄頁。
朋友說某個APP不錯,下載后正準備好好體驗一番,卻被糟糕的注冊登錄頁面弄的精疲力竭,無奈最終只能放棄。注冊登錄流程能讓用戶扭頭就走,也能讓產品獲得新用戶的芳心。
一個合格的注冊登錄頁面,應該是具有清晰的操作流程,良好的交互細節和美觀的視覺設計。
一、清晰的操作流程
APP的注冊登錄有三種流程:
1.無需注冊登錄
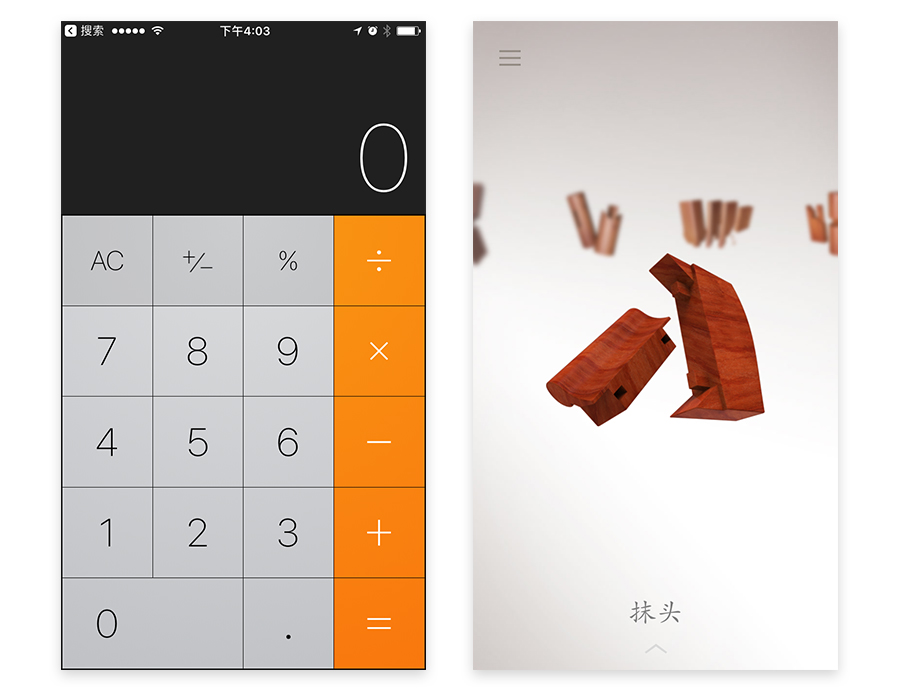
常見于系統自帶的工具類APP,像經常使用的鬧鐘、日歷、計算器等等;一些簡單的第三方APP:樂流,榫卯等。
這些APP的特點都是功能相對單一,比較“輕”,不需要記錄用戶信息或行為歷史。

計算器&榫卯
2.非強制登錄
有注冊登錄的流程,但是用戶不需要注冊登錄也能使用產品的部分功能,也就是所謂的支持游客模式。
內容類、購物類、娛樂類等都會使用這種形式。
非強制登錄又有兩種設計流程,一種是先展現出注冊登錄頁,但是允許用戶跳過。

網易云音樂&豆瓣
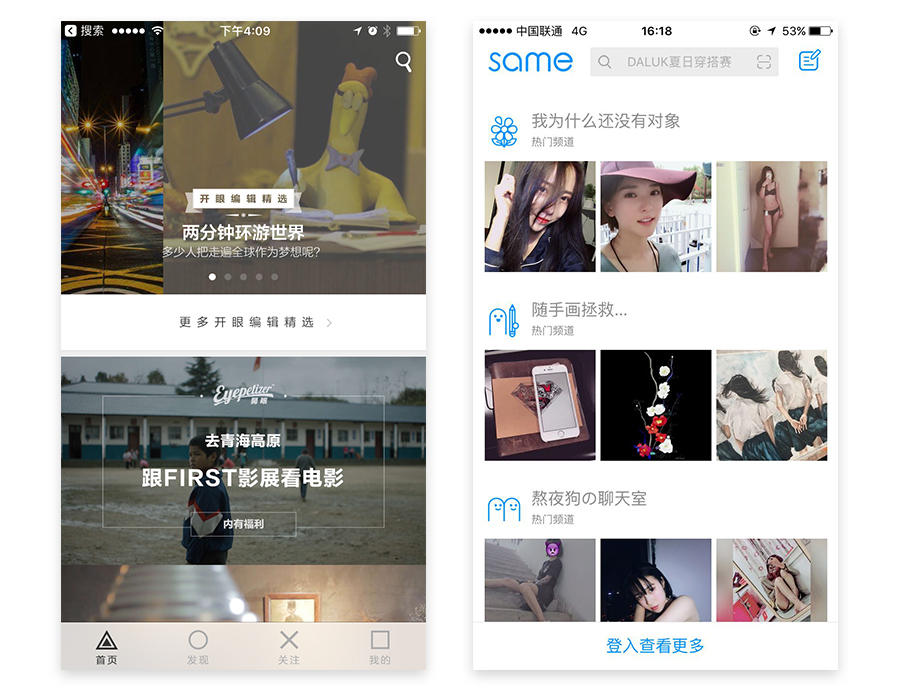
另一種是直接展示產品功能,當用戶想深入使用某些功能時用戶得選擇注冊登錄。

開眼&same
3.強制登錄
用戶必須先進行注冊登錄,才能正常使用產品功能。社交類、2B類、工作類的產品會使用這種流程。
強制注冊登錄的流程會影響用戶的轉化率,所以產品不是嚴重依賴于賬號系統的話,盡量采用非強制登錄的方式。

path&企業微信
二、不同的注冊登錄方式
1.郵箱
最開始的時候注冊登錄是基于PC的,也就是基于網頁,PC時代的互聯網產品多使用郵箱作為唯一ID。所以郵箱注冊成為主流,而且注冊過程中需要驗證郵箱也很方便,用戶直接在PC端就可以完成所有操作。
現在很多APP依然保持著郵箱注冊的方式。
2.手機號
隨著移動互聯網的到來,人們觸網的主要設備已經從PC逐漸轉移到智能手機。
加上手機號碼的實名制、全球通業務的普及,使得手機號碼也具有了唯一標示性。而且在移動互聯網時代,用手機號碼作為登錄ID,并用短信驗證碼的形式來驗證ID,這些操作流程都基于手機端,特別方便快捷。所以手機號碼逐漸取代郵箱成為APP注冊登錄的主流方式。
3.用戶名
早期用戶名注冊登錄還很常見,但是隨著第三方登錄的普及,以及用戶名登錄自身的缺陷:“只能區別用戶的ID,并不能獲取到用戶的聯系信息”,用戶名注冊登錄的方式已經退出主流。目前很多產品會將用戶名作為昵稱來用,而不是作為注冊登錄的ID來使用。
4.第三方賬號
郵箱、手機號、用戶名,都屬于自建賬號體系的方式,除此之外還有一種方式:第三方賬號登錄。用戶不需要輸入注冊登錄信息,直接選擇第三方賬號就能完成登錄。國內常見的第三方賬號有微博、微信、QQ、豆瓣、人人等,國外常見的第三方賬號有Facebook,Twitter,Google等。
現在國內除了超級APP之外的APP基本都支持第三方賬號登錄,這樣能簡化用戶注冊登錄的流程,提高APP的用戶轉化率。
這四種方式各有優劣,但總的來講,通過手機號注冊登錄會更方便,通過獲取驗證碼輸入四位或六位數字就能完成注冊登錄。
三、注重交互細節
APP的優秀與否,由很多因素決定,而良好的交互細節是每一個優秀APP的共同品質。只有從用戶場景出發,并從用戶的視角來思考產品,才能設計出打動人心的APP。
1.用顯示/隱藏icon代替輸入兩遍密碼
為了確保密碼輸入正確,很多APP需要用戶輸入兩遍密碼來確定密碼輸入無誤,但這無疑增加了用戶的工作量。替代方案是在密碼輸入框右側增加一個“顯示/隱藏icon”,讓用戶在輸入完一遍密碼后可以選擇點開“顯示/隱藏icon”來確保密碼輸入無誤,減少用戶的工作量。

issuu&in
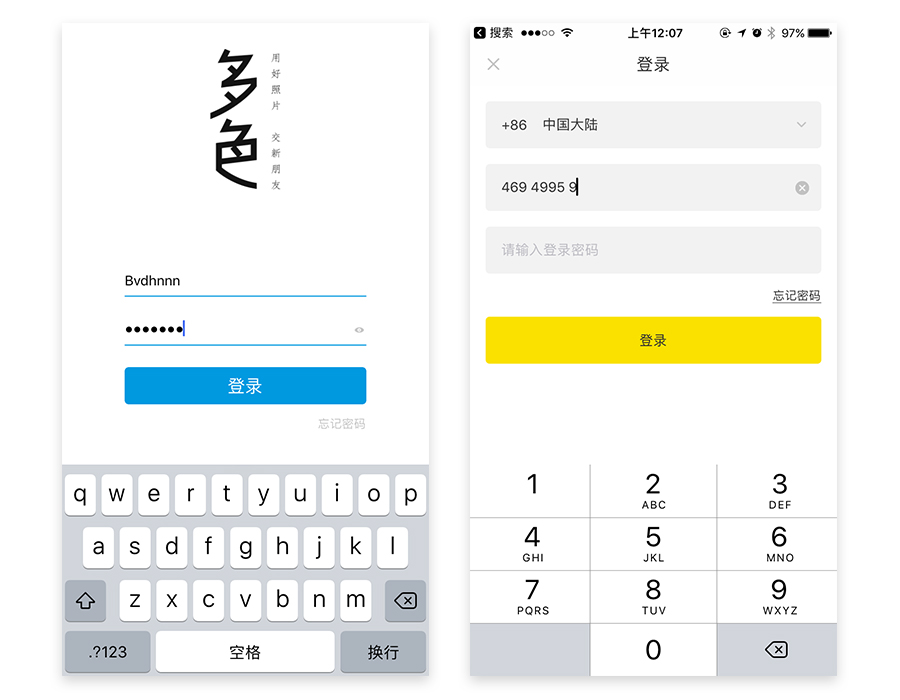
2.彈出相對應的輸入鍵盤
點開郵箱輸入框,彈出帶有@的英文輸入鍵盤。
點開手機號輸入框,彈出九宮格數字輸入鍵盤。
點開密碼輸入框,彈出英文輸入鍵盤。
這是很小的細節,雖然用戶可能不知道哪里不對,但是他能體會到好不好用。一個APP注意了這點,那用戶就會覺得這個APP好用。而另一個APP沒有做到這點,無論點擊哪個輸入框彈出的都是九宮格中文輸入鍵盤,用戶就會覺得這個APP不太好用。
作為設計師,要知道用戶覺得不好用的原因是什么,這樣才能對癥下藥,改善用戶體驗。
3.對手機號碼進行3 4 4的分布
這個規則不僅適用于手機號碼,包括銀行賬號、轉賬金額等等。
這是因為人的短期記憶是有限的,即一次只能記住有限的東西,如果強制記住很長的東西,短期記憶就很容易出錯。
所以將數字以4或者3為單位分組,有利于用戶閱讀、編輯、校對手機號碼。

淘寶&Facebook
4.登錄時增加一鍵清空icon
在登錄的時候偶爾會出現輸入錯誤,如果沒有這個清除的icon,用戶只能按鍵盤中的清除按鈕,需要一直按住直到輸入框為空。
一個是只需要點一次就能清空,一個需要長按一段時間或者連續按多次才能清空,孰優孰劣可想而知。

dosnap&nice
5.清晰的錯誤反饋
當用戶輸入錯誤信息時,最好利用臨時框的形式提示用戶。而不是不做反應讓用戶自己去猜到底是怎么回事。
臨時框也有兩種形式,一種是下圖左側的對話框形式,這需要用戶點擊確認才能進行下一步操作。一種是toast的形式,彈出一兩秒后自動消失。個人更傾向于第二種形式,因為第一種形式相當于強制中斷了用戶的操作,用戶需要點擊確認才能回到原來的操作流程。而toast則起到了提示的效果,并且沒有打擾到用戶。下圖右側的airbnb,在用戶輸錯密碼時,不光有底部的臨時框提示,還將整個登錄頁面的背景色油綠色變為醒目的橙色,這種設計在提示用戶的前提下,還做到了賞心悅目,是個不錯的設計思路。

QQ&airbnb
4.美觀的視覺設計
緊密:通過元素的遠近將相似元素分為一組。
對齊:通過對齊,規范元素的排版 。
簡約:注冊登錄頁面的背景盡量簡約,從而讓主體信息更加突出。
對比:將重要的內容放大,增加色塊背景;將相對次要的內容縮小,降低明度等從而使得信息層級清晰。
均衡:注冊登錄頁面幾乎都是沿著中心線左右對稱的,信息是左右均衡擺放的。否者會導致頁面不平衡。
品牌調性和產品定位:視覺風格要能體現出品牌調性,也要做到符合產品的定位。
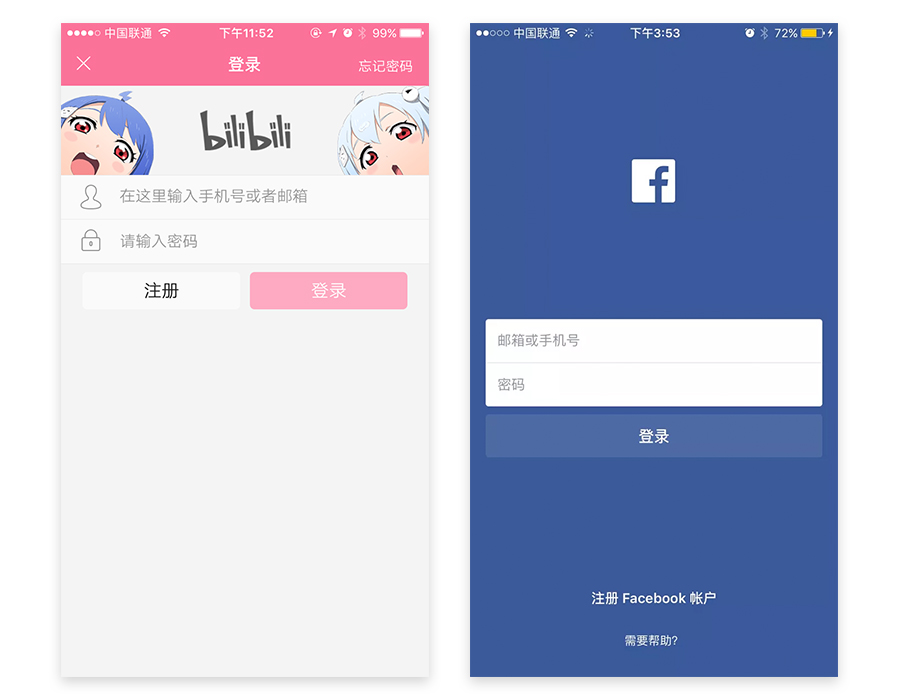
平時收藏的一些視覺不錯的注冊登錄頁面:

bilibili&facebook

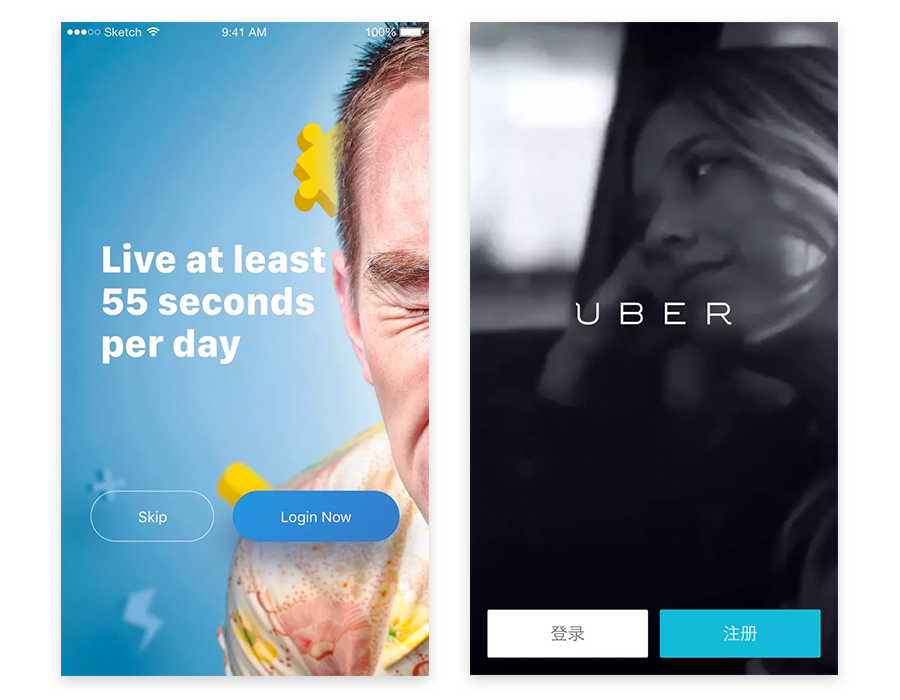
未知&UBER
總結
早期互聯網產品多使用郵箱或用戶名登錄,這是PC時代人圍繞設備走的特性決定的,而現在是移動互聯網時代,是設備圍繞人走,手機號自然成了主流的注冊登錄方式。而現在,如果你的產品沒有自建賬號系統的需求,請直接使用第三方登錄的方式,其快捷簡單的操作,無疑是成本最小的注冊登錄方式。
如果之前是郵箱注冊登錄的產品,建議后期加入綁定手機號碼功能,在允許用戶使用郵箱登錄的前提下,也提供手機號快捷注冊登錄的方式,還可以增加第三方登錄的方式。畢竟注冊登錄屬于產品需求,并不是用戶需求,盡可能降低用戶在注冊登錄時的成本,能提高新用戶的轉化率,幫助產品成功。
在滿足產品需求的前提下,讓注冊登錄有一個清晰的操作流程;良好的交互細節;美觀的視覺設計,是做好注冊登錄頁的葵花寶典。
網站名稱:app注冊登錄頁設計
分享路徑:http://m.newbst.com/news1/165901.html
成都網站建設公司_創新互聯,為您提供關鍵詞優化、網頁設計公司、營銷型網站建設、ChatGPT、網站設計、靜態網站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 記一次sql查詢慢的坑 2022-06-10
- 微信營銷需注意的一些問題 2022-06-10
- 企業如何刷百度下拉關鍵詞快速的提高網站的搜索引擎排名? 2022-06-10
- GOV.CN域名審核標準 2022-06-10
- 百度搜索引擎是通過什么來判斷文章質量的? 2022-06-10
- 網站地圖怎么做seo優化? 2022-06-10
- 如何讓你的網站被百度快速收錄方法 2022-06-10

- 營銷型的企業網站要具備那些特點? 2022-06-10
- 搜索引擎分詞算法 2022-06-10
- 網站優化站內關鍵詞部署五大技巧 2022-06-10
- 怎么提高微商營銷的推廣能力? 2022-06-10
- 淺析要想提高搜索流量必須要做好以下幾個細節 2022-06-10
- 怎樣才能更好地提高網站流量 2022-06-10
- 網站上線售后服務 2022-06-10
- 極簡風格在設計中的運用 2022-06-10
- 網站標題問題點匯總 2022-06-10
- seo中怎么做好自己想要做的關鍵詞? 2022-06-10
- 【內容運營】如何寫產品軟文 2022-06-10
- 友情鏈接的錨文字選取 2022-06-10