新聞?lì)惥W(wǎng)站設(shè)計(jì)五個(gè)特點(diǎn)
2022-06-21 分類: 網(wǎng)站設(shè)計(jì)
新聞?lì)?a href="http://m.newbst.com/" target="_blank">網(wǎng)站設(shè)計(jì)特點(diǎn)主要有以下五方面:
第一:戰(zhàn)略層設(shè)計(jì)
主要體現(xiàn)在兩方面:一是用戶核心需求的分析,二是網(wǎng)站商業(yè)的主要目的等。
第二:范圍層設(shè)計(jì)
主要體現(xiàn)在內(nèi)容需求和實(shí)現(xiàn)內(nèi)容的功能方式上。具體講是指從新聞事件的核心信息,周邊信息以及輻射信息三個(gè)層次深度挖掘內(nèi)容,從中組織相關(guān)文字,圖片以及音頻視頻資料。并確定內(nèi)容信息呈現(xiàn)的優(yōu)先級(jí), 即欄目設(shè)定及層次。
第三:結(jié)構(gòu)層設(shè)計(jì)
新聞網(wǎng)站的結(jié)構(gòu)層設(shè)計(jì)包含信息結(jié)構(gòu)和信息交互設(shè)計(jì)。
第四:框架層設(shè)計(jì)
框架層包括界面設(shè)計(jì)、信息設(shè)計(jì)等。
第五:表現(xiàn)層設(shè)計(jì)
主要指的是視覺設(shè)計(jì)。
其中戰(zhàn)略層和范圍層由于每個(gè)新聞網(wǎng)站的定位不同,所以也會(huì)不同。在這里全面梳理結(jié)構(gòu)層設(shè)計(jì),框架層設(shè)計(jì)和視覺設(shè)計(jì)。從各方面闡述如何設(shè)計(jì)新聞?lì)惥W(wǎng)站。
結(jié)構(gòu)層設(shè)計(jì)
新聞網(wǎng)站的結(jié)構(gòu)層體現(xiàn)在網(wǎng)頁(yè)的組織分類和導(dǎo)航設(shè)計(jì)上。目標(biāo)是要有足夠清晰的結(jié)構(gòu)來包含不同類別的新聞信息,讓受眾進(jìn)入網(wǎng)頁(yè)時(shí)就能明確地了解網(wǎng)站內(nèi)容,并輕松地選擇自己需要瀏覽的新聞?lì)悇e。
下面從創(chuàng)新互聯(lián)小編從七方面一一細(xì)致剖析。
1 內(nèi)容類別網(wǎng)站導(dǎo)航展示形式
就是否能引起用戶進(jìn)一步瀏覽網(wǎng)頁(yè)的欲望?
(1) 全局網(wǎng)站導(dǎo)航之 一:文字單元網(wǎng)站導(dǎo)航
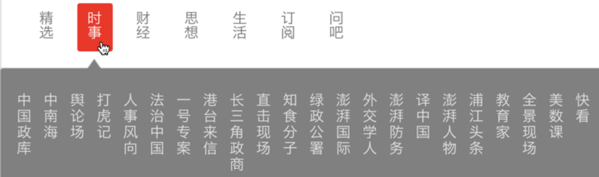
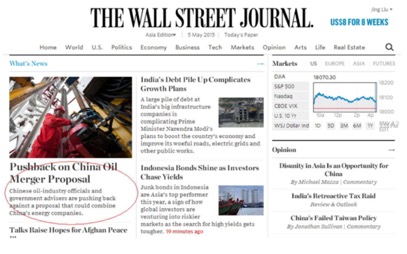
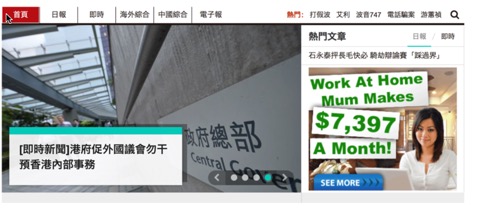
大部分傳統(tǒng)新聞網(wǎng)站使用這種形式。在網(wǎng)頁(yè)上方有分類十分廣泛的單元導(dǎo)航模塊,通過譬如國(guó)內(nèi)新聞/國(guó)際新聞/軍事/娛樂/財(cái)經(jīng)等諸多關(guān)鍵詞將網(wǎng)站信息進(jìn)行分類,在點(diǎn)擊任意單元后立即載入相關(guān)獨(dú)立網(wǎng)頁(yè)。
范例:

這類的導(dǎo)航分類設(shè)計(jì)能區(qū)分出不同類別,結(jié)構(gòu)相對(duì)清晰,但當(dāng)欄目過多時(shí),較考驗(yàn)設(shè)計(jì)師水平。如容易因?yàn)樘珦頂D的文字讓用戶產(chǎn)生視覺疲勞,導(dǎo)致無(wú)法從導(dǎo)航中獲得繼續(xù)瀏覽網(wǎng)站的興趣。
(2)全局網(wǎng)站導(dǎo)航之二:二級(jí)菜單形式網(wǎng)站導(dǎo)航(推薦)
?級(jí)菜單形式。即首頁(yè)導(dǎo)航模塊數(shù)量盡可能少,設(shè)置為當(dāng)鼠標(biāo)移動(dòng)到某個(gè)導(dǎo)航目錄時(shí),自動(dòng)出現(xiàn)二級(jí)菜單,將目錄進(jìn)行更具體的分類。這樣在視覺上更簡(jiǎn)潔清晰,在視覺符號(hào)間有足夠的留白,能有效杜絕受眾產(chǎn)生生視覺疲勞。

(3) 全局導(dǎo)航之三:網(wǎng)頁(yè)地圖式導(dǎo)航
網(wǎng)頁(yè)地圖式導(dǎo)航可有可無(wú),一般在網(wǎng)頁(yè)底部展示,目的是讓新用戶立即對(duì)網(wǎng)站全部布局有直觀認(rèn)識(shí),且方便用戶瀏覽感興趣內(nèi)容。

2 網(wǎng)站導(dǎo)航位置
(1)通常網(wǎng)站導(dǎo)航都會(huì)放在頂部
導(dǎo)航通常放于頁(yè)?頂部,因?yàn)槿藗儠?huì)最先注意到這里?導(dǎo)航在上方的形式具體分為三種。
第?種,固定在頁(yè)?位置不動(dòng),隨頁(yè)面下拉,導(dǎo)航模塊消失在視野范圍內(nèi)。
第二種,導(dǎo)航標(biāo)簽懸浮在上方。
第三種,導(dǎo)航中的搜索/分享等始終懸浮在上方,但所有關(guān)鍵詞文本搜索聚焦到一處按鈕。

(2)垂直導(dǎo)航
最早的網(wǎng)站也采用垂直導(dǎo)航。如設(shè)計(jì)師在綜合考慮后,采?用垂直導(dǎo)航的話,建議放在左邊,更符合視覺規(guī)律。
(3) 地圖導(dǎo)航通常放在網(wǎng)站底部。
3 廣告位置
廣告不能隨便放在網(wǎng)頁(yè)上,一定要有固定位置?一般來說可放在左邊或右邊,頁(yè)眉和頁(yè)腳也是不錯(cuò)的選擇。也有一些Banner放在文章中間,但這樣做是把雙刃劍 : 它可以讓網(wǎng)站的廣告效果更好,但也會(huì)打斷閱讀體驗(yàn),引起用戶反感。
4 網(wǎng)站局部導(dǎo)航 , 即分類頁(yè)面導(dǎo)航
分類頁(yè)面導(dǎo)航指面包屑路徑,即當(dāng)用戶進(jìn)入子頁(yè)面時(shí) , 給予用戶提示,讓用?明?自己當(dāng)前所處位置。例如通常網(wǎng)站會(huì)顯示:

5 網(wǎng)站語(yǔ)境導(dǎo)航
語(yǔ)境導(dǎo)航指當(dāng)用戶到達(dá)某個(gè)深層頁(yè)面時(shí),根據(jù)該頁(yè)面語(yǔ)境給予用戶導(dǎo)航,例如“精彩推薦”“相關(guān)新聞”等。
共有三種形式。
第一種,純文字鏈接。

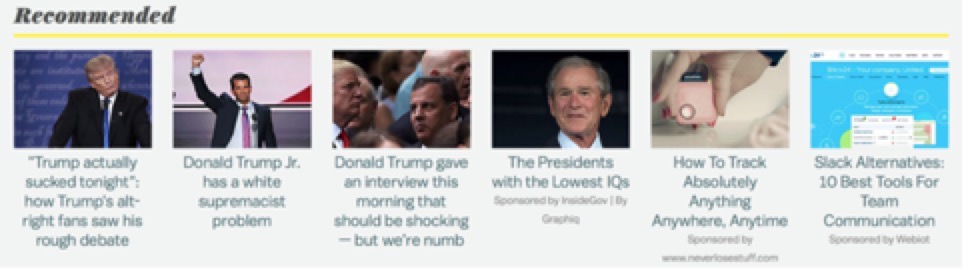
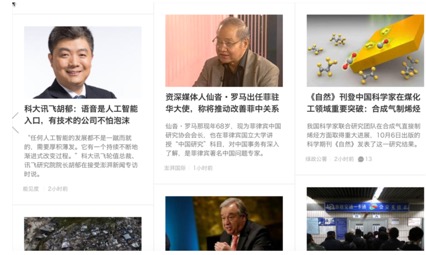
第?種 , 圖片+下方文字

第三種,圖片+圖片右邊文字

第四種,圖片+圖片上文字

推薦采用“圖片+圖片下方簡(jiǎn)短文字”的卡片式布局推薦。因?yàn)?/p>
第一,圖片在吸引用戶眼球和信息理解方面超過文字(下方框架設(shè)計(jì)時(shí)會(huì)講到)
第?,卡片式小布局比“圖片+圖片右方文字”的列表式形式更節(jié)省空間,也更易于用戶短時(shí)間內(nèi)接受整體信息,可在有限空間內(nèi)清晰地把所有推薦內(nèi)容展示出。
6 “分享 ”
“分享”是新聞?lì)惥W(wǎng)站的重要需求。很多研究都證明“,分享”按鈕只要在界?上引導(dǎo)得當(dāng),會(huì)大大提高用戶的分享概率。“分享” 有兩種形式:
第一,固定在文章底部或(和)開頭

第二 “分享”按鈕懸浮在?頁(yè)?面左側(cè)

? 框架層設(shè)計(jì)
框架層具體表現(xiàn)為網(wǎng)站頁(yè)面的整體布局,包括各個(gè)板塊在頁(yè)?上的布局,文本、圖?片等新聞信息的網(wǎng)頁(yè)區(qū)域安排等。
1 首頁(yè)信息布局。
首頁(yè)的整體版塊布局所承載的信息構(gòu)架十分重要。
以下是已有研究成果確定需要遵循的原則:
新聞網(wǎng)站首頁(yè)界面的視覺傳達(dá)設(shè)計(jì)及整體信息架構(gòu)中,每屏的架構(gòu)變化不能太多,主次內(nèi)容信息位置需保持一致,否則用戶每瀏覽到下面的頁(yè)面都需要重新理解架構(gòu),很不友好。
將圖片作為主要視覺元素, 這是未來網(wǎng)站設(shè)計(jì)的發(fā)展?向之一,?目前為止已有很多信息類網(wǎng)站首頁(yè)采用圖片作為主要視覺元素。所以建議在圖片不會(huì)加重帶寬負(fù)荷的前提下,采用以圖片為主要視覺元素的設(shè)計(jì)。
新聞?lì)惥W(wǎng)站需要在首頁(yè)用大幅板塊突出重大新聞,引起視覺注意。
一些研究表明,現(xiàn)代設(shè)計(jì)風(fēng)格更受用戶歡迎,具體體現(xiàn)在同樣的新聞標(biāo)題和內(nèi)容,如果設(shè)計(jì)是現(xiàn)代設(shè)計(jì)風(fēng)格,網(wǎng)站點(diǎn)擊率更高。
?前大部分網(wǎng)站采用以下幾種設(shè)計(jì)方式:
(1)整體布局 之一 —— 最為傳統(tǒng)的兩欄/三欄布局

(2 )整體布局之二——混合設(shè)計(jì)
網(wǎng)站三欄縮小成兩欄,然后縮小成一欄。這樣的網(wǎng)站設(shè)計(jì)更有利于網(wǎng)站的加載速度,使得用戶閱讀體驗(yàn)更流暢。但網(wǎng)站設(shè)計(jì)風(fēng)格不統(tǒng)一,造成用戶的認(rèn)知負(fù)荷。
(3) 內(nèi)部元素布局 —— 把新聞標(biāo)題、導(dǎo)語(yǔ)融入新聞圖片的卡片式布局。
這也是現(xiàn)在非常流行的網(wǎng)站設(shè)計(jì)手段,是一種將新聞信息加以視覺化的現(xiàn)代發(fā)展趨向,目前體現(xiàn)為三種方式。
第一,列表形式

第二,卡片形式 :圖片+圖片下方文字

第三,卡片形式 : 圖片+圖片上標(biāo)題

總結(jié):以圖片為主要視覺元素的新聞首頁(yè)能獲得更高點(diǎn)擊率,因此建議采用圖片卡形式。而具體采用哪種類型的圖片卡形式和下?第四點(diǎn)的選擇相關(guān)聯(lián)。
(4)分類如何布局/標(biāo)簽如何打 —— 目前有以下幾種形式:
第一:瀑布流。
相似但不同的分欄布局可以有不同的寬度,但應(yīng)注意內(nèi)容的?度,更寬的分欄可容納更多文字。網(wǎng)頁(yè)滑動(dòng)到底后自動(dòng)加載新內(nèi)容,且無(wú)明顯標(biāo)線分隔,如要打標(biāo)簽,只能采用打在“卡片”內(nèi)的形式。移動(dòng)端更適合瀑布流。

第二, 圖片卡設(shè)計(jì)+縱向排版

第三,圖片卡設(shè)計(jì)+橫向排版

5)首頁(yè)突出重要新聞 —— 目前有以下幾種形式。
網(wǎng)站的首頁(yè)上要有個(gè)大版頭,用于放置當(dāng)天最重要新聞,可能是一個(gè),也可能是兩個(gè)。這片區(qū)域通常會(huì)配有報(bào)道相關(guān)的一張大圖。
其他內(nèi)容的占地面積?定比這部分小,且基于網(wǎng)格分布在網(wǎng)頁(yè)的其他地方。這讓人會(huì)把很多精力集中在重要的新聞上,這些新聞也要引導(dǎo)用戶分享到SNS網(wǎng)站。
此部分有以下幾種形式:
第一,網(wǎng)站 主要視覺區(qū)域(大圖)在左邊,右邊是和大圖報(bào)導(dǎo)相關(guān)連的一系列報(bào)導(dǎo)的文字導(dǎo)航。

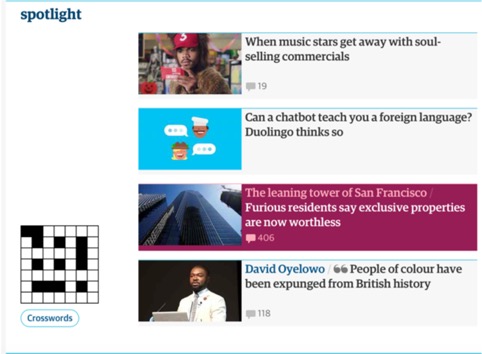
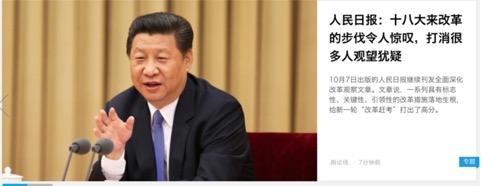
第二,主要視覺區(qū)域(大圖)位于中間

例子:衛(wèi)報(bào)
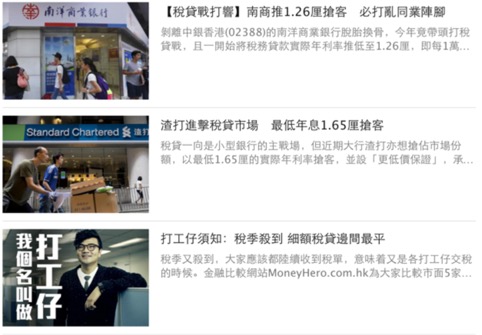
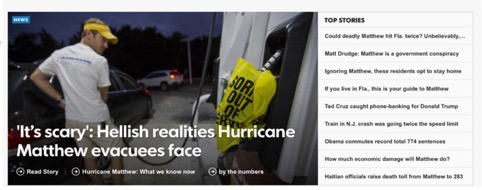
第三,主要視覺區(qū)域(大圖)在左邊,右邊是熱門文章列表(帶小圖片)

第四,主要視覺區(qū)域(大圖)在左邊,右邊是相關(guān)標(biāo)題和導(dǎo)語(yǔ)。

第五,主要視覺區(qū)域(大圖)在左邊,右邊是登錄注冊(cè)和廣告,以圖片的形式呈現(xiàn)。

二 子頁(yè)面信息布局
新聞?lì)惥W(wǎng)站的子頁(yè)面要注意以下四點(diǎn):
1 子頁(yè)面應(yīng)有面包屑導(dǎo)航,讓用戶知道目前所在位置。
2 新聞網(wǎng)站的“分享”是個(gè)重要需求,并且內(nèi)容帶有自傳播屬性,有利于產(chǎn)品推廣。所以在設(shè)計(jì)上應(yīng)強(qiáng)化“分享”,可考慮在文章開頭和結(jié)尾都放置“分享”按鈕或?qū)ⅰ胺窒怼卑粹o懸浮在網(wǎng)頁(yè)上的固定位置。
3 “評(píng)論”也是新聞?lì)惥W(wǎng)站子頁(yè)?的常見需求。設(shè)計(jì)方式上應(yīng)引導(dǎo)用戶主動(dòng)評(píng)論。
4 子頁(yè)面布局
新聞?lì)惥W(wǎng)站的子頁(yè)面會(huì)根據(jù)產(chǎn)品定位和內(nèi)容的不同而不同,由此有很大的發(fā)揮和創(chuàng)新空間。
下面以新聞專題類內(nèi)容為例,舉例說明可采用的子頁(yè)面布局。
新聞專題類報(bào)道,指網(wǎng)站就某一個(gè)新聞話題,采集一系列相關(guān)文章。這種內(nèi)容布局很適合卡片設(shè)計(jì)。卡片模式可在某種程度上窮盡某一新聞話題的所有細(xì)節(jié),通過新聞卡片的運(yùn)用,還可將新聞信息精煉為讀者容易接受和閱讀的內(nèi)容。另外,卡片庫(kù)里每張卡片的標(biāo)題內(nèi)容都可在新聞網(wǎng)頁(yè)中看到,這就很方便用戶隨意查看他們所關(guān)注的這一話題的某個(gè)具體內(nèi)容。這種設(shè)計(jì)方式有較個(gè)性化的閱讀體驗(yàn),同時(shí)卡?化設(shè)計(jì)也更適合在移動(dòng)媒體中推廣。
另外,當(dāng)某一專題的文章特別多時(shí),卡片設(shè)計(jì)也可以解決問題。如某個(gè)專題,有200條相關(guān)信息,依照傳統(tǒng)?式,將信息?條條羅列出,那網(wǎng)站下方內(nèi)容很容易被用戶忽視, 但卡?可以全面?直接地呈現(xiàn)給讀者有趣內(nèi)容。此外,對(duì)于?型長(zhǎng)篇報(bào)道計(jì)劃?言,讀者不可能?次性看完所有卡?,通過設(shè)計(jì),讀者已閱讀過的卡片可變?yōu)榛?,這樣就很容易分辨出讀者讀過的內(nèi)容。
三 表現(xiàn)層設(shè)計(jì)
網(wǎng)站表現(xiàn)層是指用?點(diǎn)開網(wǎng)頁(yè)后呈現(xiàn)在屏幕上的網(wǎng)頁(yè)的樣貌,是以上四個(gè)層級(jí)之于視覺呈現(xiàn)的最終效果。包括網(wǎng)站色彩、標(biāo)題、圖像(圖片與視頻) 等多個(gè)元素。
(1)整體設(shè)計(jì)風(fēng)格
整體設(shè)計(jì)風(fēng)格?定要和產(chǎn)品的定位相符合。比如,定位是針對(duì)中產(chǎn)階級(jí)的嚴(yán)肅媒體,則在選擇網(wǎng)站的版式和交互方式,顏色等時(shí)都可傾向于更沉穩(wěn);而如定位是針對(duì)年輕?的新聞網(wǎng)站,則可設(shè)計(jì)為活潑,互動(dòng)性強(qiáng)。另外,注意新聞?lì)惥W(wǎng)頁(yè)的設(shè)計(jì)最好要有留白。在網(wǎng)站分欄與網(wǎng)站分欄間,側(cè)邊和底部都需要留白,這樣讀者才會(huì)感覺有思考的空間留給自己,而不是通篇?眼望不到頭的文字。此外,還要注意文本行與行,字與字之間的空白以及內(nèi)容周圍的空白。適當(dāng)留白可讓網(wǎng)站看起來更簡(jiǎn)潔,更易閱讀。
在網(wǎng)站整體設(shè)計(jì)風(fēng)格的創(chuàng)新上,網(wǎng)站水墨設(shè)計(jì)風(fēng)格較適合中國(guó)新聞網(wǎng)站,有興趣的網(wǎng)站設(shè)計(jì)師不妨可以試下。
(2)顏色和文字
根據(jù)網(wǎng)站的定位不同,網(wǎng)站的色調(diào)選擇也會(huì)變的不同。另外注意細(xì)節(jié)網(wǎng)站色調(diào),譬如選中button的顏色色調(diào)等。
另外,新聞?lì)惥W(wǎng)站的文字需要注意文字顏色和底色對(duì)比度。 白色或略帶灰色的紙張上印刷著黑色的文字,對(duì)人類眼睛來說這樣的組合很舒適,可讀性很高,這也是為什么傳統(tǒng)媒體采用用這樣配色方案的原因。
另可以選擇紋理底色來增強(qiáng)網(wǎng)站個(gè)性,但紋理有可能分散讀者的注意力,要謹(jǐn)慎使用,例如紋理可出現(xiàn)在背景,按鈕處,不一定要大面積使?在內(nèi)容區(qū)。
(3)導(dǎo)航
網(wǎng)站導(dǎo)航菜單有時(shí)需用陰影或發(fā)光特效來裝飾,但裝飾的顏色與主色調(diào)對(duì)比度不要太?。這樣可讓導(dǎo)航更明確,給用戶更好的視覺體驗(yàn)。
但天氣是次要信息,導(dǎo)航是主要信息,這個(gè)網(wǎng)站頁(yè)面十分突出天氣,這點(diǎn)上不值得借鑒
在實(shí)際應(yīng)用中,應(yīng)根據(jù)新聞網(wǎng)站的不同定位,采取不同的方案。
新聞名稱:新聞?lì)惥W(wǎng)站設(shè)計(jì)五個(gè)特點(diǎn)
網(wǎng)頁(yè)URL:http://m.newbst.com/news1/170251.html
網(wǎng)站建設(shè)、網(wǎng)絡(luò)推廣公司-創(chuàng)新互聯(lián),是專注品牌與效果的網(wǎng)站制作,網(wǎng)絡(luò)營(yíng)銷seo公司;服務(wù)項(xiàng)目有網(wǎng)站設(shè)計(jì)等
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 淺談電子商務(wù)網(wǎng)站設(shè)計(jì)的發(fā)展現(xiàn)狀 2022-06-21
- 深圳網(wǎng)站設(shè)計(jì)公司談攻擊Web應(yīng)用程序時(shí)最有可能遇到的狀態(tài)碼及相關(guān)的原因短語(yǔ) 2022-06-21
- 英文網(wǎng)站設(shè)計(jì)原則 2022-06-21
- 網(wǎng)站設(shè)計(jì)如何做好需求分析 2022-06-21

- 成都網(wǎng)站設(shè)計(jì)的三個(gè)原則提升網(wǎng)站轉(zhuǎn)化率 2022-06-21
- 【如何做網(wǎng)站設(shè)計(jì)以及網(wǎng)頁(yè)設(shè)計(jì)的小竅門】 2022-06-21
- 成都網(wǎng)站設(shè)計(jì)過程中使用哪些技巧優(yōu)化圖片能提升頁(yè)面視覺效果? 2022-06-21
- 10個(gè)高效的方法提高網(wǎng)站流量 2022-06-21
- 深圳網(wǎng)站設(shè)計(jì)公司談扁平化設(shè)計(jì) 2022-06-21
- 營(yíng)銷型網(wǎng)站設(shè)計(jì)務(wù)必重視三個(gè)一 2022-06-21
- 網(wǎng)站設(shè)計(jì)之巧用色彩為卡片式設(shè)計(jì)加分 2022-06-21
- 成都網(wǎng)站設(shè)計(jì)網(wǎng)站改版要注意什么? 2022-06-21
- 網(wǎng)站設(shè)計(jì)師靈感來源于不斷積累 2022-06-21
- 深色系風(fēng)格的網(wǎng)站設(shè)計(jì)需注意什么? 2022-06-21
- 網(wǎng)站設(shè)計(jì)未來的發(fā)展趨勢(shì)? 2022-06-21
- 深圳網(wǎng)站建設(shè),深圳網(wǎng)站設(shè)計(jì),深圳網(wǎng)站制作,網(wǎng)站建設(shè)公司,深圳網(wǎng)站建設(shè)公司 2022-06-20
- 成都網(wǎng)站設(shè)計(jì)要避免哪些禁忌問題? 2022-06-20
- 網(wǎng)站設(shè)計(jì)在建設(shè)網(wǎng)站中有什么作用呢? 2022-06-20
- 上海網(wǎng)站設(shè)計(jì)制作軟件都有哪些? 2022-06-20