網(wǎng)頁(yè)設(shè)計(jì)中的極簡(jiǎn)主義
2023-03-26 分類: 網(wǎng)站建設(shè)
在網(wǎng)頁(yè)設(shè)計(jì)的過(guò)程中,設(shè)計(jì)師應(yīng)該追求簡(jiǎn)約而不空洞,時(shí)尚而不過(guò)度修飾,善于使用空間、色彩和字體的組合,極簡(jiǎn)主義與粗陋原始的設(shè)計(jì),兩者只有一線之隔。
讓我們來(lái)看看網(wǎng)頁(yè)設(shè)計(jì)中的極簡(jiǎn)主義有哪些強(qiáng)烈的特征?簡(jiǎn)單明晰視覺(jué)作品中的元素越少,焦點(diǎn)就越有效,假如當(dāng)屏幕中只有一個(gè)元素的時(shí)候,就可以將這個(gè)信息傳達(dá)到用戶。留白
極簡(jiǎn)主義中最常見的元素是沒(méi)有元素,不管你習(xí)慣稱之為負(fù)空間還是留白,它是極簡(jiǎn)主義最重要的特征,它能引導(dǎo)你關(guān)注網(wǎng)頁(yè)的重要內(nèi)容,現(xiàn)在越來(lái)越多的大公司的企業(yè)官網(wǎng)都開始使用這種設(shè)計(jì)風(fēng)格。
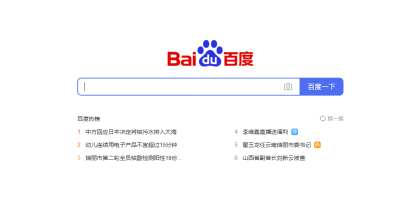
平時(shí)常用的搜索引擎百度,就是留白的典范,其它無(wú)關(guān)的元素全部去除,只留下搜索框
吸引用戶全部注意力,引導(dǎo)用戶輸入-回車-搜索,頁(yè)面的留白襯托出主體元素,相互依托

當(dāng)選擇的配色色彩較少的時(shí)候,能讓所選的色彩更具凝聚力,色彩的力量大化,用戶會(huì)更加容易被引導(dǎo)到特定的區(qū)域,比如交互按鈕(購(gòu)買、訂閱、了解)表現(xiàn)力特強(qiáng)的排版
簡(jiǎn)約的設(shè)計(jì)中,排版是最核心的元素之一,不僅可以為用戶呈現(xiàn)內(nèi)容,還可以強(qiáng)化視覺(jué)效果,除色彩以外,字體也是很重要的元素,能提升整個(gè)設(shè)計(jì)的體驗(yàn)感,傳遞情緒,字體的可讀性和易讀性是整個(gè)排版布局的基本要求。(圖片來(lái)自68設(shè)計(jì)作者彭友艷的作品)
突出的視覺(jué)元素
不會(huì)使用太多圖片,但是會(huì)選擇表現(xiàn)力比較強(qiáng)的,這樣用戶會(huì)注意到對(duì)的圖片,不用再對(duì)大量的信息篩選,單一的圖片所傳達(dá)的情緒不會(huì)被干擾。對(duì)比
好的對(duì)比度在整個(gè)視覺(jué)作品中的作用很明顯。比如:色彩的對(duì)比,形狀的對(duì)比,文字的對(duì)比以及位置,都是一些關(guān)鍵的對(duì)比。

網(wǎng)頁(yè)標(biāo)題:網(wǎng)頁(yè)設(shè)計(jì)中的極簡(jiǎn)主義
網(wǎng)站鏈接:http://m.newbst.com/news1/247851.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供建站公司、電子商務(wù)、虛擬主機(jī)、網(wǎng)站設(shè)計(jì)、面包屑導(dǎo)航、手機(jī)網(wǎng)站建設(shè)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 內(nèi)容是網(wǎng)頁(yè)設(shè)計(jì)過(guò)程的基本組成部分 2023-03-26
- 如何使用navicat軟件將mysql數(shù)據(jù)庫(kù)的兩個(gè)表導(dǎo)出成一個(gè)表 2023-03-26
- 企業(yè)怎么建設(shè)營(yíng)銷型網(wǎng)站? 2023-03-26
- 長(zhǎng)尾關(guān)鍵詞是什么?長(zhǎng)尾關(guān)鍵詞的三種形式 2023-03-26
- 8個(gè)有影響力的網(wǎng)頁(yè)設(shè)計(jì)元素,打造屬于我們的品牌網(wǎng)站 2023-03-26
- 網(wǎng)站優(yōu)化過(guò)程中常見的誤區(qū) 2023-03-26

- 網(wǎng)站的空間具體有哪些分類方法 2023-03-26
- 建設(shè)網(wǎng)站不能在哪些地方有所失誤 2023-03-26
- 北京APP軟件怎么開發(fā)?IOS開發(fā)流程是怎么樣的? 2023-03-26
- 成都如何對(duì)圖片優(yōu)化,使其友好與搜索引擎 2023-03-26
- 網(wǎng)站建成后圖片如何進(jìn)行優(yōu)化 2023-03-26
- 淮安企業(yè)建網(wǎng)站怎么制作網(wǎng)站才有一戰(zhàn)之力 2023-03-26
- 如何解決營(yíng)銷型網(wǎng)站推廣過(guò)程中收錄慢的問(wèn)題 2023-03-26
- 建企業(yè)官網(wǎng)網(wǎng)站需要什么基本步驟流程 2023-03-26
- 維護(hù)更新過(guò)度的解救辦法 2023-03-26
- 建設(shè)網(wǎng)站時(shí)影響轉(zhuǎn)化的幾個(gè)問(wèn)題 2023-03-26
- 企業(yè)建立微網(wǎng)站究竟要從哪些方面考慮 2023-03-26
- 品牌網(wǎng)站是怎么煉成的? 2023-03-26
- 做天津SEO優(yōu)化的考核指標(biāo)有哪些 2023-03-26