移動應(yīng)用程序相關(guān)的10條交互設(shè)計
2021-04-06 分類: 網(wǎng)站建設(shè)
交互設(shè)計是移動設(shè)計中的一個小細(xì)節(jié),但可以對應(yīng)用程序的總體用戶體驗(yàn)產(chǎn)生巨大的影響。在過去的幾年里,它已經(jīng)成為任何移動設(shè)計過程中不可分割的一部分。交互通常是通過點(diǎn)擊或滑動或其他交互動作來實(shí)現(xiàn)的。交互包含了各種點(diǎn)擊的效果,點(diǎn)擊界面上浮動操作按鈕的效果,點(diǎn)擊菜單從頂部滑出效果各種。在這篇文章中,我們將會看到ios和android上的10個有意思的移動交互設(shè)計。
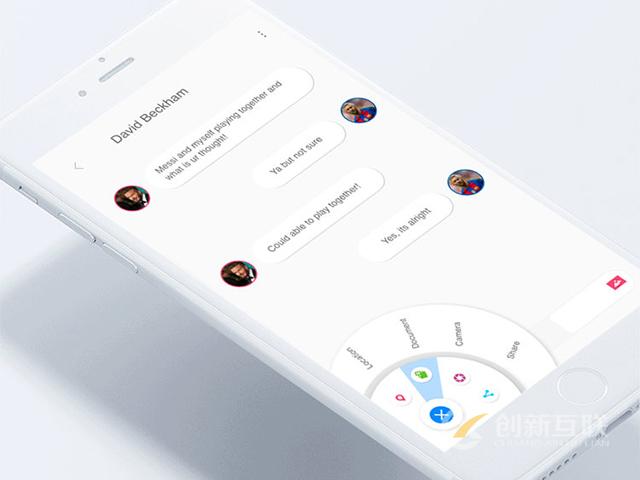
聊天交互

在這個例子中,一個獨(dú)特的交互被應(yīng)用到左下方的浮動動作按鈕。一旦點(diǎn)擊,一組四個選項擴(kuò)展到用戶的手容易達(dá)到的范圍內(nèi)。
事件卡ios交互
這個事件應(yīng)用程序設(shè)計通過添加一些動畫和過渡效果來瀏覽事件卡,進(jìn)一步提升了美麗的用戶界面。視覺效果上非常吸引人,使用起來非常直觀。
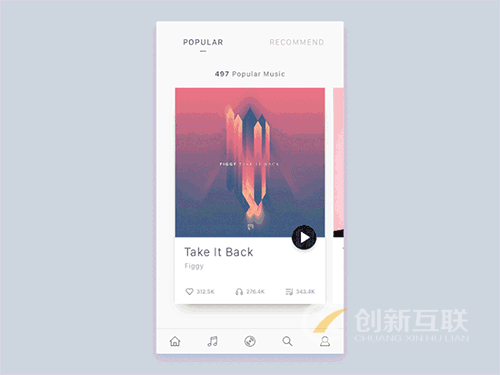
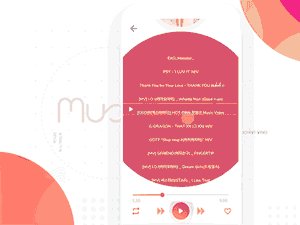
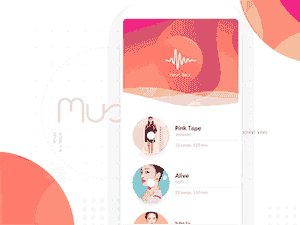
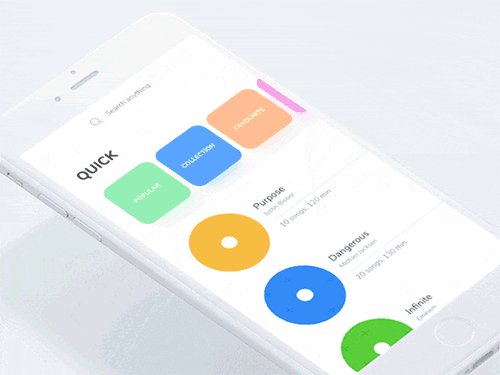
音樂應(yīng)用程序ui和交互

這個音樂應(yīng)用程序包含了一些美麗的交互動畫,以在流行音樂和正在播放之間轉(zhuǎn)換。
果凍按鈕iinteraction
這個更復(fù)雜的設(shè)計包括交互設(shè)計的多個實(shí)例。展開圖標(biāo),滑塊,性別插圖和技能集過濾器都使用細(xì)微的動畫和過渡來呈現(xiàn)精致的用戶界面。
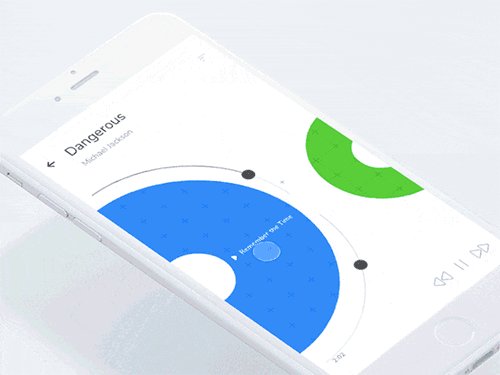
相冊徑向交互

在其中一個更新穎的例子中,這個音樂應(yīng)用程序使用動畫來復(fù)制傳統(tǒng)唱機(jī)的視覺效果。藝術(shù)品旋轉(zhuǎn)緩慢,產(chǎn)生一個非常有吸引力和令人滿意的用戶界面
注冊交互
這種注冊表單在點(diǎn)擊主按鈕和填寫數(shù)據(jù)之間使用了一些細(xì)微但非常有效的過渡效果。
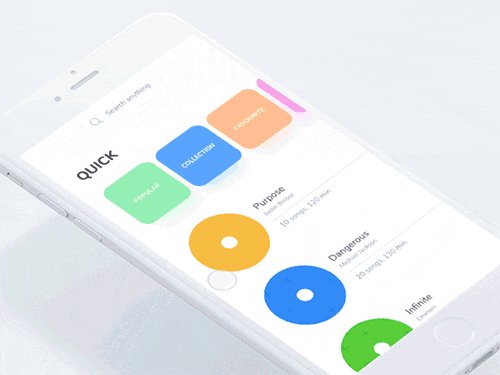
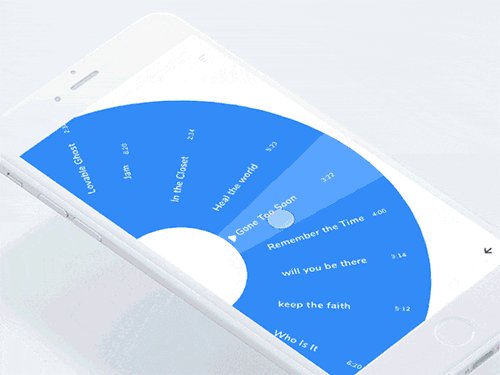
播放列表徑向交互

這個音樂應(yīng)用程序使用交互設(shè)計來探索一些可供選擇的瀏覽播放列表。結(jié)果是創(chuàng)新和高度可視化的菜單始終保持在用戶的拇指觸及范圍內(nèi)。
登錄交互
這個移動登錄屏幕使用了一些好的執(zhí)行的轉(zhuǎn)折紙動畫效果,因?yàn)槊總€步驟都完成了字段。
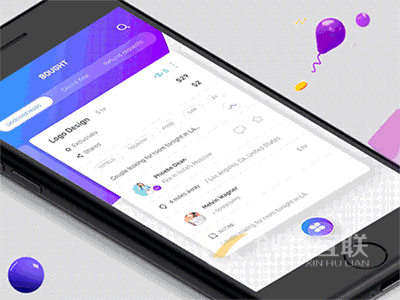
自由職業(yè)者應(yīng)用程序交互

這個交互式的導(dǎo)航概念圍繞著屏幕底部的一個圓點(diǎn)。從那里徑向菜單被擴(kuò)大,并且個別的屏幕也被擴(kuò)大,具有很好的視覺效果。
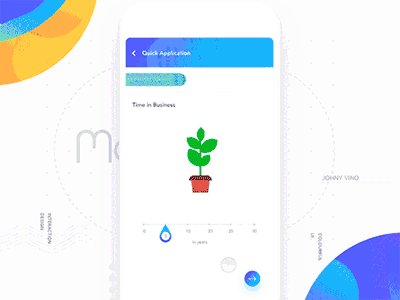
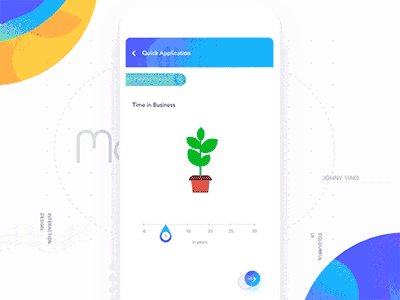
應(yīng)用程序交互

這個應(yīng)用程序展示了最微妙的交互設(shè)計可以產(chǎn)生最令人滿意的結(jié)果。隨著時間滑塊的增加,工廠發(fā)光變大,并為用戶提供視覺反饋。
文章名稱:移動應(yīng)用程序相關(guān)的10條交互設(shè)計
網(wǎng)站地址:http://m.newbst.com/news10/106560.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供ChatGPT、關(guān)鍵詞優(yōu)化、網(wǎng)站導(dǎo)航、電子商務(wù)、Google、虛擬主機(jī)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 人工智能已出現(xiàn)種族和性別偏見 2021-04-06
- 做品牌營銷不能犯的5個錯誤 2021-04-06
- 讓頁面布局變得簡單 2021-04-06
- 平淡無奇的設(shè)計終將會給淹沒,只有創(chuàng)新能屹立不倒 2021-04-06
- 網(wǎng)站頁面布局的差異,可能會毀掉你的心血 2021-04-06

- 建網(wǎng)站對于剛起步的企業(yè)是很有必要的 2021-04-06
- 網(wǎng)站網(wǎng)頁中按鈕設(shè)計的注意知識點(diǎn) 2021-04-06
- 企業(yè)要建網(wǎng)站的原因 2021-04-06
- 關(guān)于創(chuàng)新互聯(lián)招聘網(wǎng)站程序員的相關(guān)要求 2021-04-06
- 網(wǎng)站運(yùn)營之必備精神有哪些? 2021-04-06
- 產(chǎn)品介紹文案到底該怎么寫?這些技巧你知道嗎? 2021-04-06
- 學(xué)會用這些工具,升職加薪不是夢 2021-04-06
- 如何才能做出一個"牛逼哄哄"的網(wǎng)站? 2021-04-06
- 小看文字排版,那對你的網(wǎng)站來說是致命的 2021-04-06
- 網(wǎng)站運(yùn)行時間久了后該如何 2021-04-06
- 制作—制作常犯的十個錯誤 2021-04-06
- 真相:你與運(yùn)營大師只差十招 2021-04-06
- 商城類網(wǎng)站優(yōu)惠券的靈活設(shè)計,讓你銷量嗖嗖網(wǎng)上漲 2021-04-06
- 讓搜索引擎認(rèn)為多篇文章相關(guān)性,會提升網(wǎng)站的 2021-04-06