前端設計須知:基本的CSS技巧
2021-05-24 分類: 網站建設
1.定位
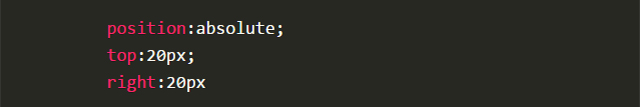
如果你想控制某個元素在我們網站上的位置,定位是實現這個目標的關鍵。如果你認為你的瀏覽器是一個大的包圍盒,定位允許你精確地控制那個盒子里的元素會停留在哪里。使用頂部、右、底部和左側,并帶有一個像素值來控制元素停留的位置。

上面的CSS設置了一個元素的位置,從瀏覽器的頂部和右邊緣保持20px。您還可以在div中使用定位。
2.選擇器
允許您選擇特定選擇器的所有元素。例如,如果您使用*p,然后添加CSS樣式,那么它將對文檔中的所有元素執行標記。這使得你可以很容易地將你的網站的各個部分作為目標。
3.覆蓋所有的風格
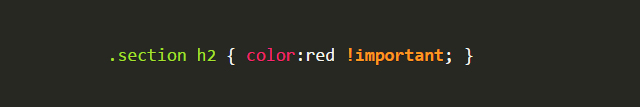
使用時需要謹慎,如果您想要為特定的元素覆蓋另一個CSS樣式,請使用!在css樣式之后很重要。如想要在一個網站的某個特定區域的H2標題為紅色而不是藍色,將使用以下CSS:

4.定心
定心是很棘手的,因為它取決于你想要集中的東西。讓我們看一下以內容為中心的項目的CSS。
文本
文本以文本對齊為中心;如果你想讓它左右兩邊,用左邊或者右邊而不是中心。
內容
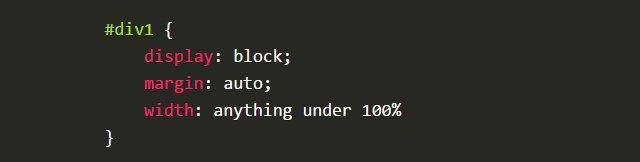
一個div(或任何其他元素)可以以添加塊屬性為中心,然后使用自動邊緣。CSS是這樣的:

所以把“”放在寬度上是因為如果它是寬的,那么如果它是全寬的,不需要定心。很好有固定的寬度,比如60%或550px等等。
5.垂直對齊
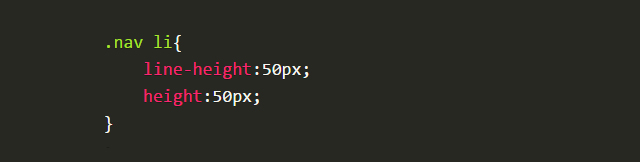
你會在CSS導航菜單中使用這個。關鍵是要使菜單的高度和文本的行高相同。當為客戶編輯現有的網站時,會經常看到這種技術。這里有一個例子:

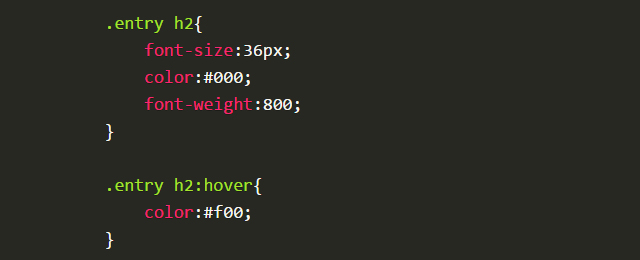
6.懸停效果
它用于按鈕、文本鏈接、站點的bock區域、圖標等等。如果你想改變顏色,當有人把鼠標懸停在它上面時,使用相同的CSS,但是添加:鼠標懸停在它上,改變樣式。這里有一個例子:

它會改變你的h2標簽從黑到紅的顏色當有人在它上面徘徊時。使用的好處是:如果它沒有改變,你不必再次聲明字體大小或重量了。它只會改變您指定的內容。
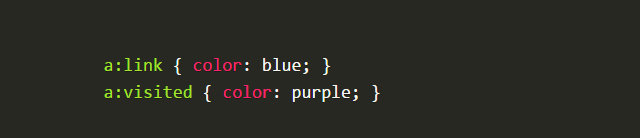
7.鏈接狀態
很多設計師都忽略了這些樣式,它確實會給訪問者帶來可用性問題。鏈接偽類控制所有尚未點擊的鏈接。訪問的pseudo類將處理您已經訪問過的所有鏈接的樣式。這告訴網站訪問者他們已經在你的網站上,以及他們還沒有探索的地方。

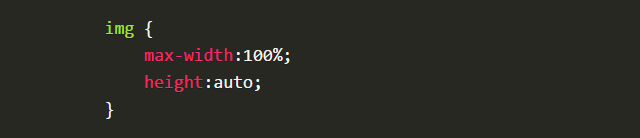
8.輕松調整圖像大小以適應
有時,你會在縮放比例的情況下,在圖像需要符合一定寬度的情況下進行縮放。一個簡單的方法是使用很大寬度來處理這個。這是一個例子:

這意味著很大的圖像可能是,并且高度是根據圖像寬度自動計算的。在某些情況下,你可能還必須指定寬度為。
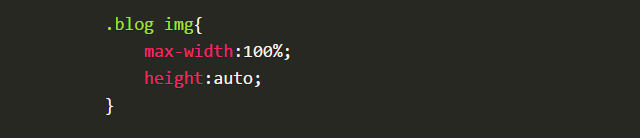
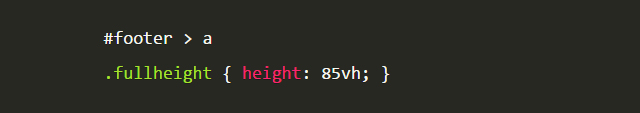
9.控制部分的元素
使用上面的圖像示例,如果您只想針對某個部分的圖像(比如您的博客),使用一個類作為blog部分,并將其與實際的選擇器相結合。這將使你只選擇博客部分的圖像,而不是其他圖像,例如您的徽標,或社交meia圖標,或站點其他任何部分的圖像,如側邊欄。下面是CSS的外觀:

10.垂直高度
有時你想要一個部分填充整個屏幕,不管屏幕大小是多少。您可以使用vh或視圖高度來控制它。在它之前的數字是一個百分比,所以如果你想讓它地填充瀏覽器,你會把它設置為100。您可以將其設置為85%,以適應固定的導航菜單。

為容器創建一個類,并應用您希望它擁有的vh的數量。你可能需要調整的一件事是特定屏幕的媒體查詢值,或者像豎屏模式的手機那樣的朝向。
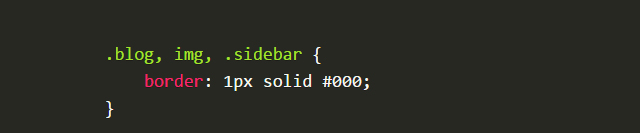
11.將CSS應用于多個類或選擇器
假設您想在所有圖片、博客區和側邊欄中添加一個相同的邊框。你不需要寫出相同的CSS 3次。把那些項目列出來,用逗號隔開。這是一個例子:

不管你是多年的網頁設計師,還是剛剛起步,學習如何正確地建立網站,一定要多學習。一旦你縮小了你想學的語言,你必須學習和提高你的技能。無論你學什么,CSS都是必不可少的。
網站欄目:前端設計須知:基本的CSS技巧
文章URL:http://m.newbst.com/news10/114860.html
成都網站建設公司_創新互聯,為您提供商城網站、做網站、小程序開發、虛擬主機、App開發、定制開發
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 做多個網站會影響SEO性能嗎? 2021-05-24
- 互聯網互助計劃風險不容小覷 2021-05-24
- “網絡盲道”未來建設——任重而道遠 2021-05-24
- 互聯網醫療爆發夠——線下零售藥店迎來春天 2021-05-24
- 企業網站中的網站地圖是什么? 2021-05-24
- 不要你覺得,我要我覺得,網頁設計要這樣做 2021-05-24
- 網站開發大數據賦能“互聯網+垃圾分類” 2021-05-24

- 建立網頁注意事項及一些價值性的建議 2021-05-24
- 未來5G技術將賦能“醫療”產業發展 2021-05-24
- 互聯網大紅利消退下的另一個風口 2021-05-24
- 記敘客戶的第一次做站經驗 2021-05-24
- 深圳企業網站如何做好站內優化 2021-05-24
- 在企業創新發展背景下企業網站存在的問題 2021-05-24
- 互聯網+擺攤火了——后浪新出路? 2021-05-24
- 百度為什么最近很難收錄文章? 2021-05-24
- 建網站需要什么備案資料標準 2021-05-24
- 頁腳部分對網站設計的重要性 2021-05-24
- 電子商城從策劃到上線運營的詳細流程 2021-05-24
- 建站必須知道的四大重要因素 2021-05-24