電商APP中消息按鈕該如何設計
2021-06-08 分類: 網站建設
在網上購物的過程中,發現不同 APP 中他們消息按鈕擺放的位置也不同,有的放在底部 tab,有的放在頁面頂部,他們這樣設計的原因是什么?有哪些設計細節?這篇文章就和大家分享一下電商 APP 中消息按鈕該的設計。
一、消息按鈕的作用
“消息”是 APP 中一個非常重要的功能,它的主要作用是讓用戶獲取消息和進行溝通交流。
在電商APP 中,用戶購買商品時經常要向賣家溝通產品的一些問題,并且商家和系統也會向用戶推送活動信息或通知,還有用戶最關心的物流信息,這些都囊括在消息功能中。
二、常見樣式
最常見的有底部 tab、頁面頂部兩種樣式,接下來分別介紹一下它們的使用場景、優缺點,以及為什么這樣設計。
1.底部 tab
這種樣式把消息按鈕放在底部 tab 的位置,常用在信息種類多、數量大,溝通頻率特別高,需要重點突出設計的場景中。
優點是:用戶點擊方便,可以快速進入消息頁面,看到物流信息,以及和商家的溝通內容。如下圖:
 以淘寶為例,由于淘寶的商家眾多且良莠不齊,價格和優惠策略多種多樣,用戶每次購物之前都要和店家進行溝通;
以淘寶為例,由于淘寶的商家眾多且良莠不齊,價格和優惠策略多種多樣,用戶每次購物之前都要和店家進行溝通;
其次不同商家和用戶之間的距離都不一樣,他們之間使用的快遞公司也不同,往往交易時間比較長,用戶需要經常查看物流進度;
多件商品的物流信息很多,再加上眾多的商家活動推送或系統的推送信息。信息種類多、數量大,且溝通頻繁,所以淘寶把消息按鈕放在的底部 tab 的位置。
2.頁面頂部
這種樣式把消息按鈕放在頁面的頂部,大多都是擺放在右上角,也有的 APP 擺放在左上角。它的使用場景和底部 tab 類似,不同的是它相對于底部 tab 在交流頻率沒有那么高,信息的數量也沒有那么多。
優點是:用戶既可以快速進入消息頁面中,又可以把底部 tab 的位置讓給其他重要的功能。
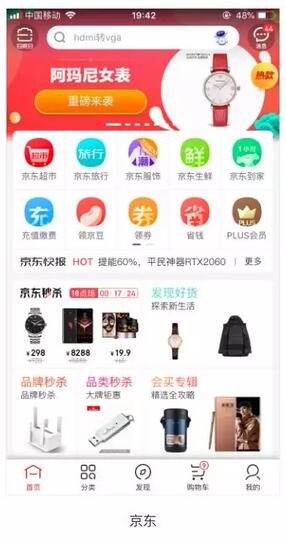
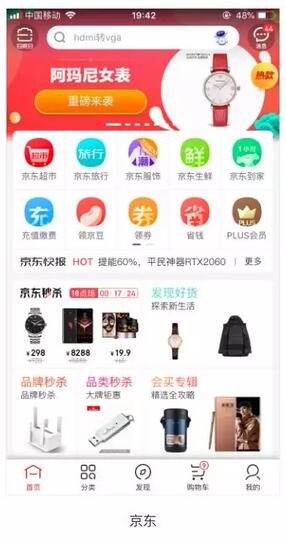
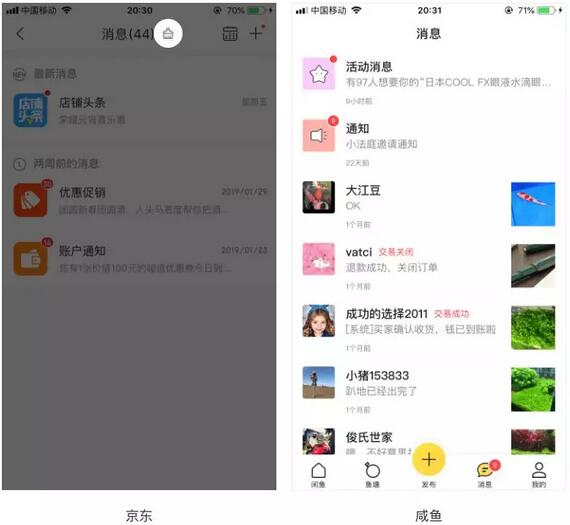
缺點是:放在右上角操作比較麻煩,不方便用戶點擊。如下圖:
 以京東為例,京東中的商品大多以自營為主,和一些官方旗艦店,商家沒有淘寶那么多,而且質量相比淘寶有保障,活動也是比較統一的官方活動,價格差異沒有那么大,所以用戶和商家之間溝通比較少。
以京東為例,京東中的商品大多以自營為主,和一些官方旗艦店,商家沒有淘寶那么多,而且質量相比淘寶有保障,活動也是比較統一的官方活動,價格差異沒有那么大,所以用戶和商家之間溝通比較少。
而且京東會使用距離用戶最近的倉庫發貨,快遞較為統一,交易時間比較短,不需要反復的查看物流消息。信息數量不是特別龐大,且溝通評率相對較低,所以京東把消息按鈕放在了頁面頂部的位置。
以上就是電商 APP 中最常見的兩種消息按鈕樣式,在工作中需要按照實際的需求選擇適合的方式,接下來說幾個其中的設計小細節。
三、設計細節
每當看消息頁面中那么多的小紅點,一鍵清除按鈕簡直是強迫癥的福音,但為什么有些 APP 并有設置這個功能?
還有就是為什么有的消息界面讓人一眼就能看到重點,主次分明,而有些消息界面讓人瀏覽一番才能找到想要的信息呢?
1.一鍵清除
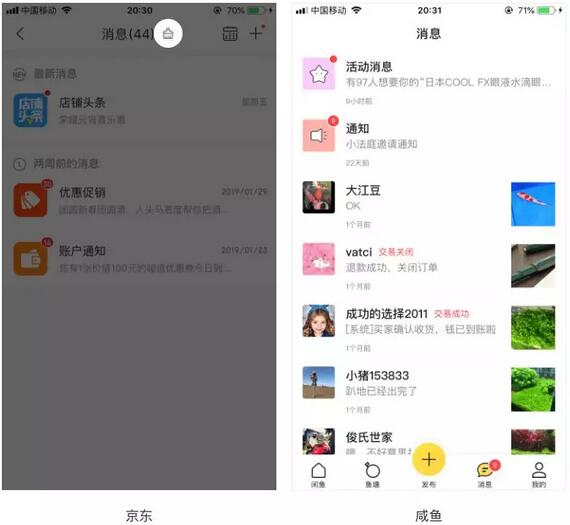
設置一鍵清除可以方便用戶快速消除所有的未讀信息,節省用戶的操作成本,但有時怕誤刪重要的消息,就不需要設置一鍵清除功能。如下圖:
 以京東和咸魚為例,京東的消息頁面中含有太多的活動推送以及促銷信息,其次用戶的問題商家都能及時回復,很多信息沒那么重要,而且滿屏幕的小紅點用戶看著煩,所以添加一鍵清除功能是比較合適的。
以京東和咸魚為例,京東的消息頁面中含有太多的活動推送以及促銷信息,其次用戶的問題商家都能及時回復,很多信息沒那么重要,而且滿屏幕的小紅點用戶看著煩,所以添加一鍵清除功能是比較合適的。
咸魚主要是用戶之間進行二手交易,其中的消息大多也都是用戶之間的交流,而且賣家一般都是兼職,不能及時回復消息,如果設置一鍵清除的話容易誤刪掉重要的信息,所以這里就不適合添加一鍵清除功能。
2.按層級排布消息
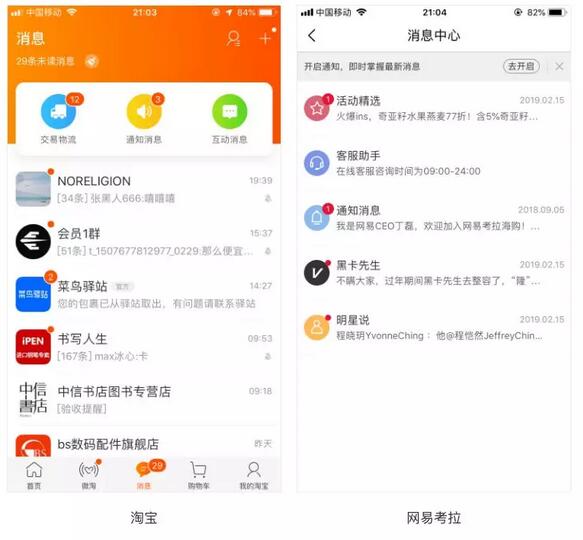
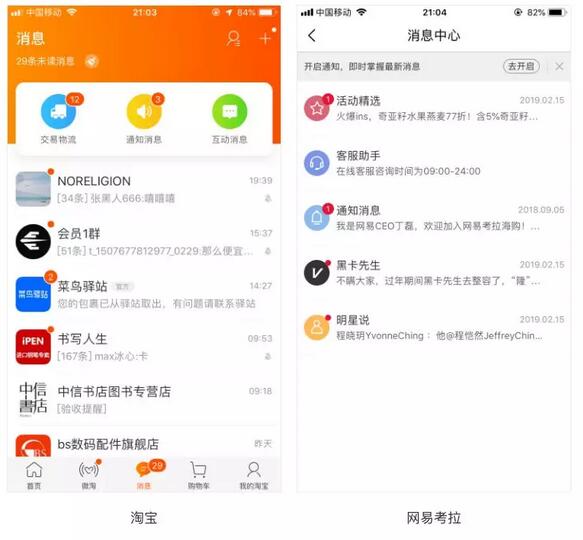
有的 APP 中根據消息的種類按照層級進行排列,這樣不同種類的消息之間對比明顯,能方便用戶瀏覽。而有的 APP 把所有種類的消息都并列在一起,這樣用戶瀏覽起來會比較困難。如下圖:
 以淘寶和網易考拉為例,上圖中淘寶把“交易物流、通知消息、互動消息”,單獨做了一個模塊放在了頁面頂部,而把群消息和通知放在了下面,形成了很鮮明的對比,用戶一般特別關心物流信息,這樣用戶一眼就能看到物流信息的入口。網易考拉則是所有的消息都并列排布,對比不是很明顯,用戶往往需要瀏覽一番才能找到自己想要的信息。
以淘寶和網易考拉為例,上圖中淘寶把“交易物流、通知消息、互動消息”,單獨做了一個模塊放在了頁面頂部,而把群消息和通知放在了下面,形成了很鮮明的對比,用戶一般特別關心物流信息,這樣用戶一眼就能看到物流信息的入口。網易考拉則是所有的消息都并列排布,對比不是很明顯,用戶往往需要瀏覽一番才能找到自己想要的信息。
四、總結
今天主要分享的內容是電商 APP 中消息按鈕該的設計,我總結了四點是:
1.“底部 tab”常用在信息種類多、數量大,溝通頻率特別高,需要重點突出設計的場景中。
2.“頁面頂部”常用在信息數量較少,溝通相對不那么頻繁的場景中。
3.一鍵清除可以方便用戶快速消除所有未讀信息,節省用戶的操作成本,但有時怕誤刪重要的消息,就不需要設置這個功能。
4.根據消息的種類按照層級排列,這樣不同種類的消息之間對比明顯,能方便用戶瀏覽。
(鄭重聲明:本文版權歸原作者海鹽社青山所有,轉載文章僅為傳播更多信息之目的,如有侵權,請聯系我們刪除;如作者信息標記有誤,請聯系我們修改。)
一、消息按鈕的作用
“消息”是 APP 中一個非常重要的功能,它的主要作用是讓用戶獲取消息和進行溝通交流。
在電商APP 中,用戶購買商品時經常要向賣家溝通產品的一些問題,并且商家和系統也會向用戶推送活動信息或通知,還有用戶最關心的物流信息,這些都囊括在消息功能中。
二、常見樣式
最常見的有底部 tab、頁面頂部兩種樣式,接下來分別介紹一下它們的使用場景、優缺點,以及為什么這樣設計。
1.底部 tab
這種樣式把消息按鈕放在底部 tab 的位置,常用在信息種類多、數量大,溝通頻率特別高,需要重點突出設計的場景中。
優點是:用戶點擊方便,可以快速進入消息頁面,看到物流信息,以及和商家的溝通內容。如下圖:

其次不同商家和用戶之間的距離都不一樣,他們之間使用的快遞公司也不同,往往交易時間比較長,用戶需要經常查看物流進度;
多件商品的物流信息很多,再加上眾多的商家活動推送或系統的推送信息。信息種類多、數量大,且溝通頻繁,所以淘寶把消息按鈕放在的底部 tab 的位置。
2.頁面頂部
這種樣式把消息按鈕放在頁面的頂部,大多都是擺放在右上角,也有的 APP 擺放在左上角。它的使用場景和底部 tab 類似,不同的是它相對于底部 tab 在交流頻率沒有那么高,信息的數量也沒有那么多。
優點是:用戶既可以快速進入消息頁面中,又可以把底部 tab 的位置讓給其他重要的功能。
缺點是:放在右上角操作比較麻煩,不方便用戶點擊。如下圖:

而且京東會使用距離用戶最近的倉庫發貨,快遞較為統一,交易時間比較短,不需要反復的查看物流消息。信息數量不是特別龐大,且溝通評率相對較低,所以京東把消息按鈕放在了頁面頂部的位置。
以上就是電商 APP 中最常見的兩種消息按鈕樣式,在工作中需要按照實際的需求選擇適合的方式,接下來說幾個其中的設計小細節。
三、設計細節
每當看消息頁面中那么多的小紅點,一鍵清除按鈕簡直是強迫癥的福音,但為什么有些 APP 并有設置這個功能?
還有就是為什么有的消息界面讓人一眼就能看到重點,主次分明,而有些消息界面讓人瀏覽一番才能找到想要的信息呢?
1.一鍵清除
設置一鍵清除可以方便用戶快速消除所有的未讀信息,節省用戶的操作成本,但有時怕誤刪重要的消息,就不需要設置一鍵清除功能。如下圖:

咸魚主要是用戶之間進行二手交易,其中的消息大多也都是用戶之間的交流,而且賣家一般都是兼職,不能及時回復消息,如果設置一鍵清除的話容易誤刪掉重要的信息,所以這里就不適合添加一鍵清除功能。
2.按層級排布消息
有的 APP 中根據消息的種類按照層級進行排列,這樣不同種類的消息之間對比明顯,能方便用戶瀏覽。而有的 APP 把所有種類的消息都并列在一起,這樣用戶瀏覽起來會比較困難。如下圖:

四、總結
今天主要分享的內容是電商 APP 中消息按鈕該的設計,我總結了四點是:
1.“底部 tab”常用在信息種類多、數量大,溝通頻率特別高,需要重點突出設計的場景中。
2.“頁面頂部”常用在信息數量較少,溝通相對不那么頻繁的場景中。
3.一鍵清除可以方便用戶快速消除所有未讀信息,節省用戶的操作成本,但有時怕誤刪重要的消息,就不需要設置這個功能。
4.根據消息的種類按照層級排列,這樣不同種類的消息之間對比明顯,能方便用戶瀏覽。
(鄭重聲明:本文版權歸原作者海鹽社青山所有,轉載文章僅為傳播更多信息之目的,如有侵權,請聯系我們刪除;如作者信息標記有誤,請聯系我們修改。)
當前名稱:電商APP中消息按鈕該如何設計
文章源于:http://m.newbst.com/news10/116860.html
成都網站建設公司_創新互聯,為您提供品牌網站設計、網站導航、虛擬主機、網站策劃、網站制作、定制網站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 網頁設計漢字設計注意事項!視錯覺 2021-06-08
- 這5個方法,教你找對零售商店類小程序生成工具 2021-06-08
- 搭建外貿網站要注意哪些事項? 2021-06-08
- 外鏈有幾種存在形式 2021-06-08

- 建設網站應注重些什么 2021-06-08
- 分享解決網站的漏洞問題 2021-06-08
- 我們憑借經驗說明一下地方性分類信息網站 2021-06-08
- 企業營銷型網站需要哪些基本功能呢? 2021-06-08
- forward動作 2021-06-08
- 小型企業應該建什么樣的網站? 2021-06-08
- 怎么讓網站的訪問速度更快 2021-06-08
- 價格決定品質 2021-06-08
- 建設購物性網站必須具備的條件 2021-06-08
- 網站上線以后需要維護哪幾項 2021-06-08
- 網站代碼使用方法介紹之A標簽(鏈接使用) 2021-06-08
- 如何針對搜索引擎來SEO 2021-06-08
- 網站備案與不備案的區別 2021-06-08
- 品牌與Logo之間的區別 2021-06-08
- 什么是域名證書,如何下載? 2021-06-08