充分利用網(wǎng)站設(shè)計(jì)中極簡主義
2015-09-21 分類: 網(wǎng)站設(shè)計(jì)
極簡主義都是在網(wǎng)絡(luò)上這些天,并有充分的理由。其輕量級(jí)的布局和低維護(hù)響應(yīng)使它靈活的設(shè)計(jì),及其自然優(yōu)雅的許多品牌和機(jī)構(gòu)。但升值“再現(xiàn)”和“簡約主義”是兩個(gè)不同的東西。






由于極簡主義的稀疏的元素,看起來容易復(fù)制樣式。然而,事實(shí)正好相反,因?yàn)樵O(shè)計(jì)師只有幾個(gè)元素,設(shè)計(jì)一個(gè)極簡主義的網(wǎng)站需要更多的思考和努力。

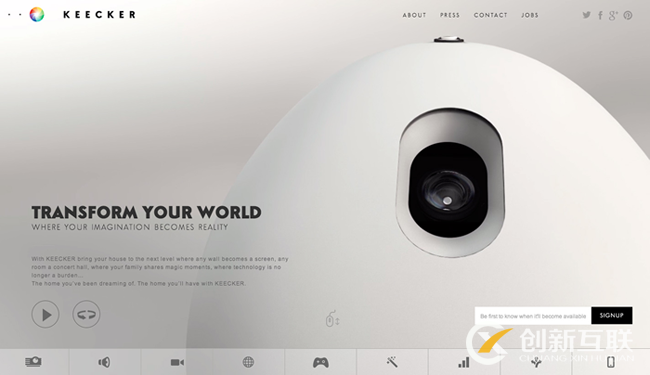
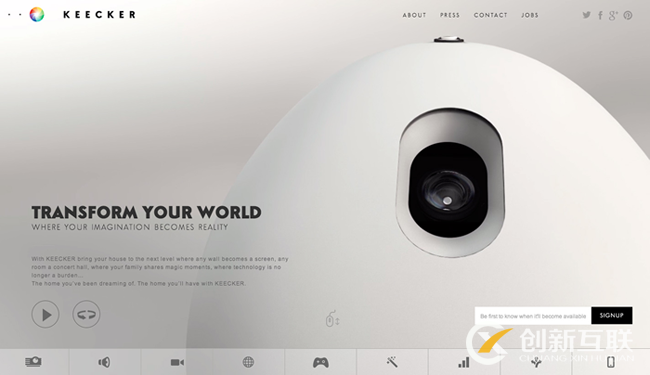
圖片來源:Keecker.
在本文中,我們將解釋如何使用極簡主義充分利用它。我們將從快速檢查是否風(fēng)格適合你的網(wǎng)站,然后深入的好實(shí)踐,因?yàn)橛懻摵喖s主義與其他技術(shù)合作。
將極簡主義工作,運(yùn)用到你的網(wǎng)站嗎?
極簡主義不是每個(gè)網(wǎng)站的好選擇。雖然這項(xiàng)技術(shù)適合于簡單的企業(yè)與機(jī)構(gòu)站點(diǎn)和創(chuàng)造性的組合,對(duì)更復(fù)雜的網(wǎng)站變得棘手。

讓我們來看看一些常見的網(wǎng)站遇到的問題,當(dāng)運(yùn)用極簡主義:
● 太多的內(nèi)容——Ebay和亞馬遜等網(wǎng)站需要一個(gè)詳細(xì)的接口以支持內(nèi)容類別,所以并不是最approrpiate簡約的界面。然而,即使這些網(wǎng)站應(yīng)用的一些極簡主義的原則,比如隱藏內(nèi)容,直到需要。
● 太多的廣告——一般來說,外部廣告和極簡主義不一起去好了。簡約是精確細(xì)致,如果你無法控制來自廣告服務(wù)器,您的整個(gè)設(shè)計(jì)可以通過一些瑣碎的小事生氣喜歡廣告的顏色。即使廣告預(yù)設(shè),它仍然是一個(gè)元素為盡可能少的元素設(shè)計(jì)方案。
● 兒童和年輕成人網(wǎng)站——年輕觀眾的注意力使極簡主義遇到無聊。他們希望網(wǎng)站有更多的視覺刺激(甚至音頻)。
特別是相比其他的風(fēng)格,極簡主義有一個(gè)非常特定的標(biāo)準(zhǔn)才能工作。在申請(qǐng)之前仔細(xì)考慮。
極簡主義的好實(shí)踐
看看這些有價(jià)值的指導(dǎo)方針,極簡主義:
1.著陸頁只能有害——元素的缺乏對(duì)某些內(nèi)容豐富的網(wǎng)站。在這些情況下,一個(gè)更好的選擇可能會(huì)創(chuàng)建一個(gè)極簡主義者的著陸頁,導(dǎo)致一個(gè)更復(fù)雜的網(wǎng)站。
2.清爽的復(fù)制,而“省略不必要的詞”是偉大的寫作建議一般情況下,在極簡主義更有用。像海明威寫作時(shí)你的副本。
3.頭重腳輕——根據(jù)用戶瀏覽習(xí)慣,將高級(jí)內(nèi)容與充足的負(fù)空間在屏幕的頂部,然后增加內(nèi)容密度隨著滾動(dòng)的加深。

4.保持有趣的,無聊是極簡主義的威脅,因此改變你的布局,進(jìn)一步吸引用戶。交替布局沿z字形閱讀模式能幫上忙。
5.每頁一個(gè)概念——簡單的精神,每個(gè)頁面/屏幕應(yīng)該專注于只有一個(gè)概念,圍繞一個(gè)視覺。
6.五個(gè)或更少的部分,內(nèi)容應(yīng)優(yōu)先在不超過五部分。如果有更多的脂肪。
7.從簡單的開始設(shè)計(jì)——一個(gè)有用的方法是開始一個(gè)黑色和白色的線框圖,然后添加繁榮以后喜歡的顏色。這有助于讓你基于什么是必要的,什么不是。
如果你是新極簡主義,保留哪些扔可以是一個(gè)艱難的選擇。下面我們?yōu)槌鯇W(xué)者快速列表:
● 要點(diǎn),標(biāo)志,導(dǎo)航選項(xiàng),正文內(nèi)容,聯(lián)系信息。
● Throw-aways——社交媒體鏈接、圖標(biāo)、頁腳、部件(尤其是列表,即“頂帖”)。
光明的一面,在極簡主義工作越多,越可以減少你開發(fā)你的直覺。分離是必要的和額外的翻譯是一種技能,可以對(duì)所有的設(shè)計(jì)(更不用說你的風(fēng)格工作以外的生活).
極簡主義與其他風(fēng)格
簡約之美的部分原因是它如何與其他樣式一起工作。極簡主義看作可以添加或合并其他款式和工藝,突出的優(yōu)勢(shì)或劣勢(shì)減輕屬性。
尤其是在當(dāng)今流行的移動(dòng)設(shè)備和重載動(dòng)畫,極簡主義提供了一種降低網(wǎng)站的維護(hù),而不降低其質(zhì)量。因?yàn)檫@個(gè)原因和其他人來說,極簡主義往往是結(jié)合使用這些其他的風(fēng)格:
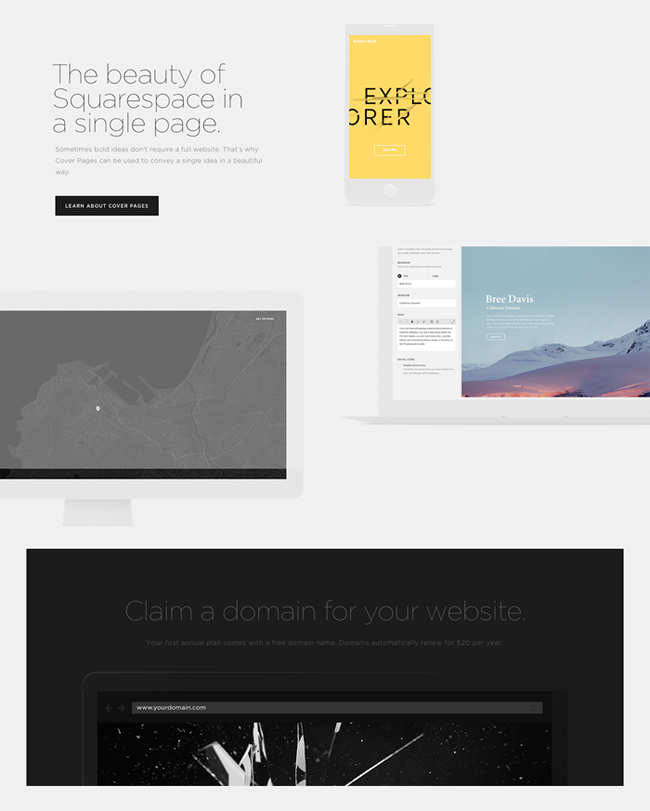
1.平面設(shè)計(jì)

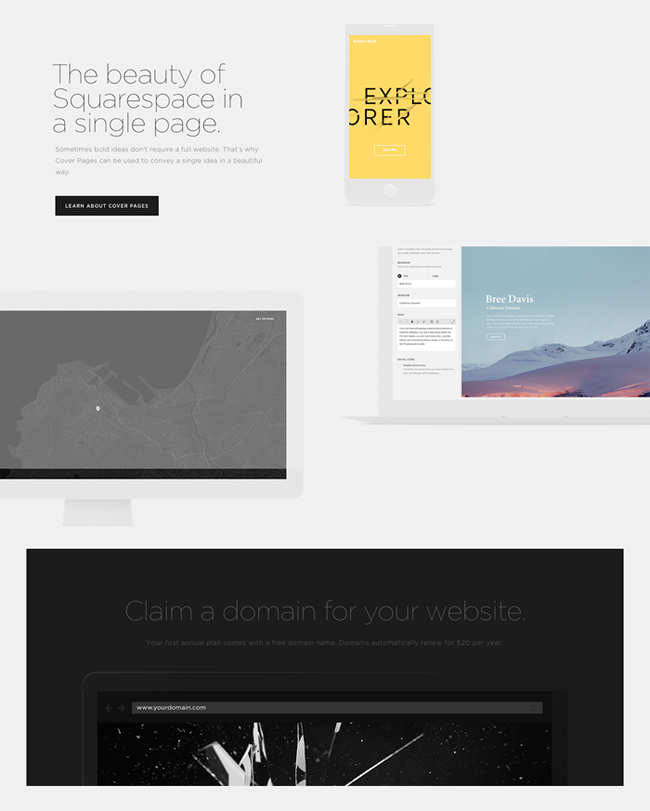
極簡主義和平面設(shè)計(jì)一起去非常好,因?yàn)樗麄児餐瑥?qiáng)調(diào)簡單性。放棄設(shè)計(jì)技巧來關(guān)注內(nèi)容,和基本的平面設(shè)計(jì)風(fēng)格,簡約。
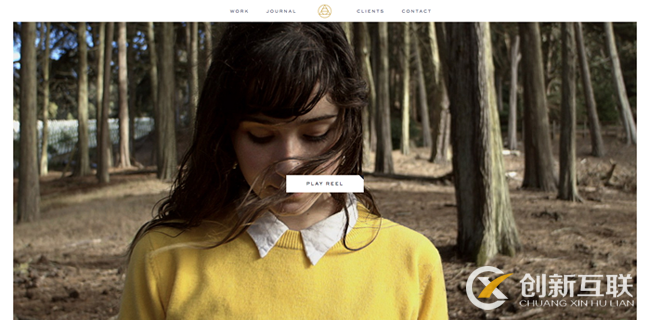
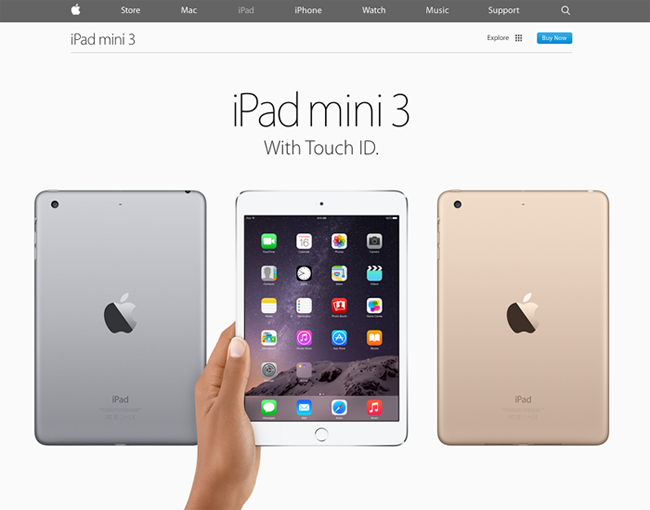
2.英雄標(biāo)題和圖像

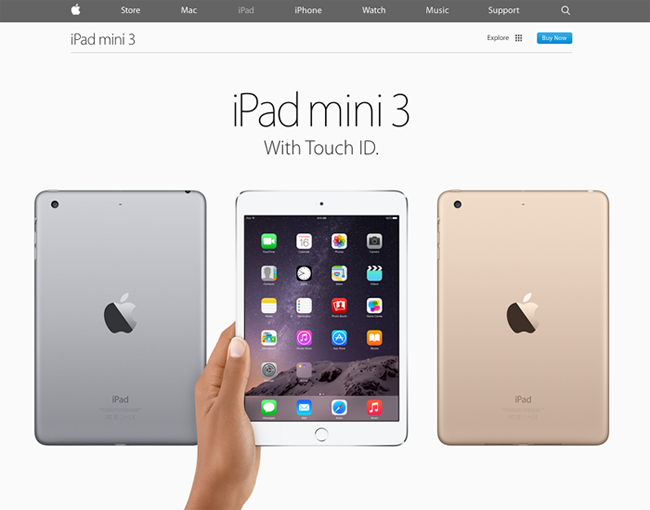
離開鮮明的世界平面設(shè)計(jì)大規(guī)模的、現(xiàn)實(shí)的照片和圖片是越來越受歡迎。這些大規(guī)模的和有吸引力的自然圖像在屏幕上的注意,耦合與極簡主義是有意義的,以避免爭奪用戶的關(guān)注。
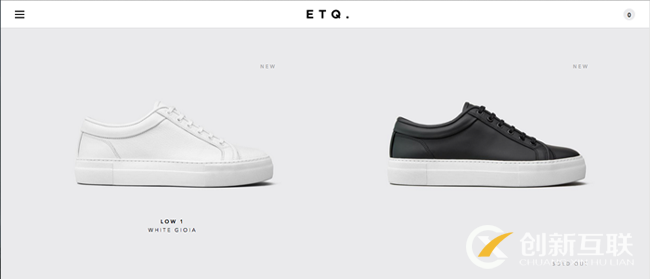
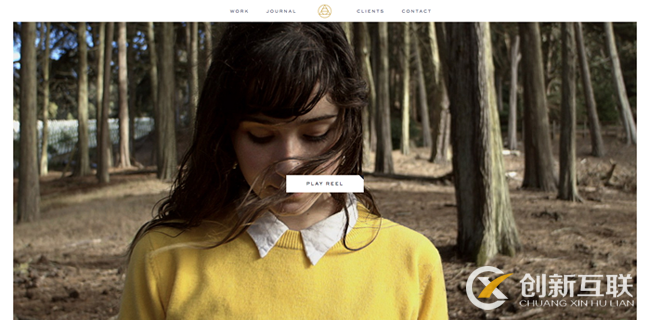
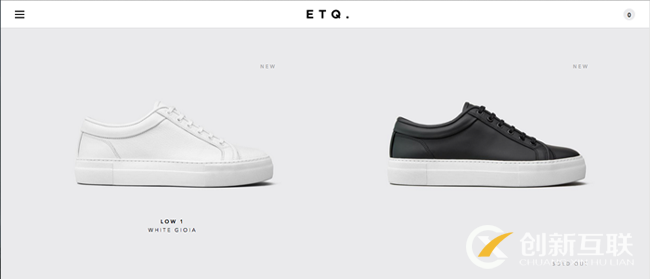
3.簡單的導(dǎo)航

圖片來源:ETQ.
換句話說,你可以用一個(gè)按鈕像簡化導(dǎo)航漢堡的圖標(biāo),揭示了完整的導(dǎo)航菜單只有當(dāng)點(diǎn)擊或徘徊。
雖然策略以飽滿的聲音是最快的路要走簡約,不推薦給每個(gè)網(wǎng)站——這種簡化減少導(dǎo)航項(xiàng)的可發(fā)現(xiàn)性,所以它不會(huì)工作在吸引用戶新的或不熟悉的頁面。
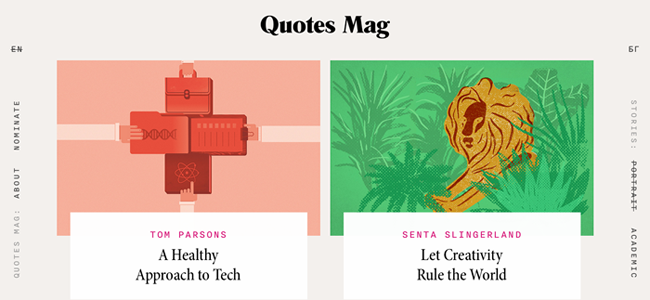
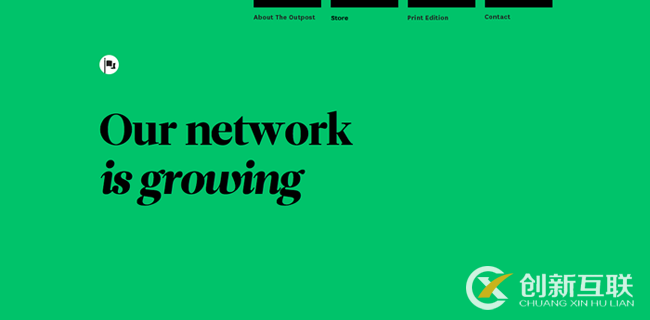
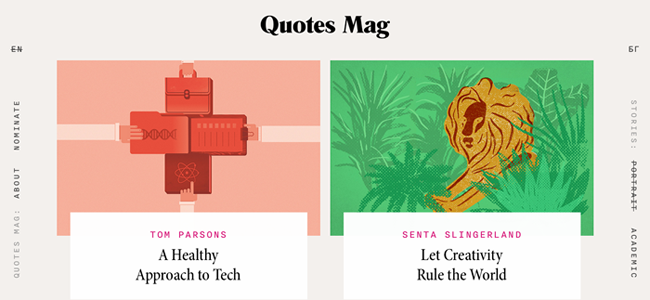
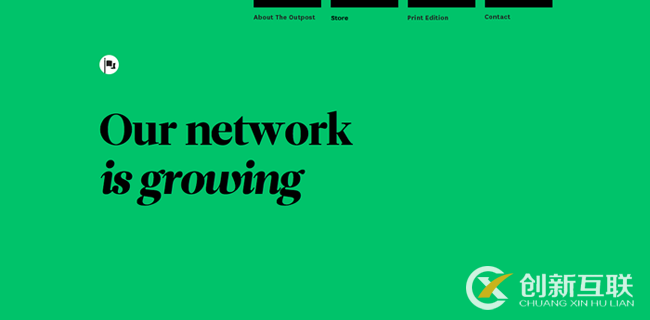
4.戲劇性的排版

因?yàn)閱卧~幾乎都是必需品屏幕上一個(gè)極簡主義者的一部分,字體呈現(xiàn)一個(gè)全新的重要性。它成為為數(shù)不多的方式留給一個(gè)極簡主義者網(wǎng)站描述其個(gè)性和創(chuàng)造氣氛。
結(jié)論
與所有的實(shí)際利益以及極簡主義,如減少加載時(shí)間和容易響應(yīng)設(shè)計(jì),極簡主義風(fēng)格,至少值得調(diào)查。如果你的網(wǎng)站滿足所有的標(biāo)準(zhǔn)我們上面提到的,試著重新設(shè)計(jì)你的網(wǎng)站,即使只是作為練習(xí)。你會(huì)發(fā)現(xiàn)所有你曾經(jīng)認(rèn)為這些元素基本不會(huì)被錯(cuò)過了如果你擺脫他們。
分享文章:充分利用網(wǎng)站設(shè)計(jì)中極簡主義
轉(zhuǎn)載來于:http://m.newbst.com/news10/32910.html
網(wǎng)站建設(shè)、網(wǎng)絡(luò)推廣公司-創(chuàng)新互聯(lián),是專注品牌與效果的網(wǎng)站制作,網(wǎng)絡(luò)營銷seo公司;服務(wù)項(xiàng)目有網(wǎng)站設(shè)計(jì)等
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 高端網(wǎng)頁設(shè)計(jì)公司4個(gè)簡單的網(wǎng)頁技巧 2015-09-14
- 顏色搭配在網(wǎng)站設(shè)計(jì)中占領(lǐng)相當(dāng)重要的位置 2015-09-13
- 營銷型網(wǎng)站建設(shè)div+css布局 2015-09-10
- 網(wǎng)頁設(shè)計(jì)幾種方式確保網(wǎng)站具有動(dòng)態(tài)內(nèi)容 2015-09-05
- 網(wǎng)站設(shè)計(jì)頁面的3種布局 2015-09-03
- 網(wǎng)站設(shè)計(jì)需要精雕細(xì)琢的幾個(gè)細(xì)節(jié) 2015-09-02
- 網(wǎng)站設(shè)計(jì)過程中需要注意的12個(gè)設(shè)計(jì)問題 2015-09-01

- 好的客戶反饋是網(wǎng)站設(shè)計(jì)的指南 2015-09-19
- 營銷型網(wǎng)站建設(shè)之網(wǎng)頁設(shè)計(jì)原則 2015-09-11
- 網(wǎng)頁設(shè)計(jì)師在進(jìn)行網(wǎng)站設(shè)計(jì)時(shí)需要注意哪些問題 2015-09-08
- 網(wǎng)站設(shè)計(jì)頁面的網(wǎng)頁規(guī)劃 2015-09-03
- 網(wǎng)站設(shè)計(jì)頁面不可缺少的幾個(gè)地方 2015-09-02
- 網(wǎng)站設(shè)計(jì)需要注意哪幾點(diǎn)細(xì)節(jié)才能讓網(wǎng)站達(dá)到高端標(biāo)準(zhǔn)? 2015-09-02
- 網(wǎng)站設(shè)計(jì)軟件一般有哪些類型 2015-09-01
- 網(wǎng)站設(shè)計(jì)的重中之重就是主色調(diào)的把握 2015-09-01
- 網(wǎng)站設(shè)計(jì)的邏輯和部分設(shè)計(jì)原則 2015-08-31
- 網(wǎng)站設(shè)計(jì)的時(shí)候應(yīng)該怎么調(diào)控色彩搭配的問題 2015-08-31
- 網(wǎng)站設(shè)計(jì)的原則有哪些? 2015-08-31
- 網(wǎng)站設(shè)計(jì)注意事項(xiàng) 2015-08-30