網站配色漸變技巧
2022-06-19 分類: 網站建設
編者按:這兩年很流行用漸變色,不過新手想做出好看的漸變確實有難度,來看看今天這兩個神器,絕對能幫你輕松搞定。
CoolHue
這幾年大家都喜歡使用漸變色作為背景圖,有一些則會選用高畫質、高分辨率免費圖庫相片,相較于單色背景來說,漸層色看起來更有活力,且目前技術只要通過 CSS3 語法就能將漸層運用到網頁中,不會拖慢網頁載入速度,語法撰寫方式也很簡單,幾乎可以說一段語法就能快速套用背景。
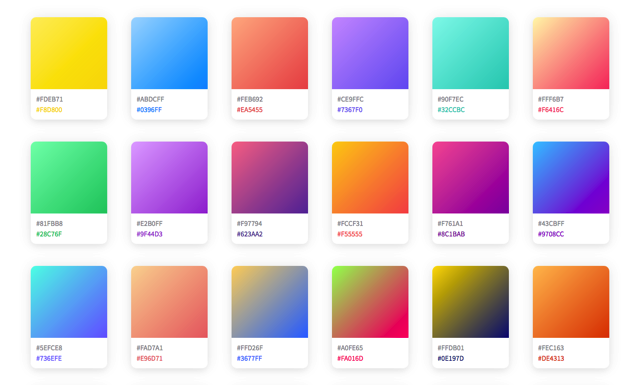
本文要推薦的「CoolHue」是一個相當實用的漸層背景網站,提供大約 30 種不同配色的漸層背景,可以免費下載為圖片格式或產生 CSS3 語法。只要把它加入網站樣式表,就能在任何區域套用漸層色彩。

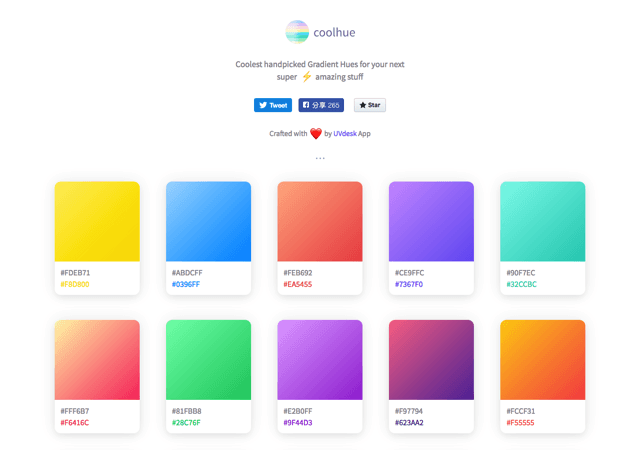
STEP 1
開啟 CoolHue 網站后可以看到這些漸層顏色,每個色塊左下角會有兩種顏色色碼。將鼠標游標移動到色彩上方,右下角會顯示「產生 CSS」及「下載圖片」圖標。

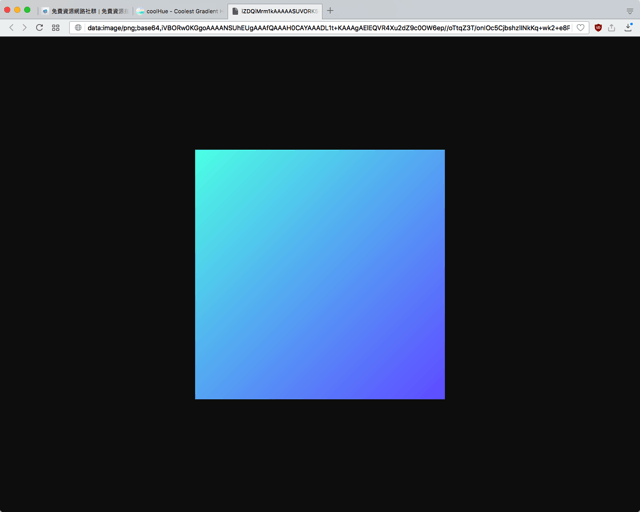
STEP 2
你可以使用傳統方式來下載圖片,獲取某個漸層色背景 500×500 大小的圖片,或者我推薦比較好的方法,直接將 CSS 語法放到網站樣式表就能使用了!一來不用額外下載圖片、減少流量,另一方面在使用或修改上也更為簡單。

uiGradients
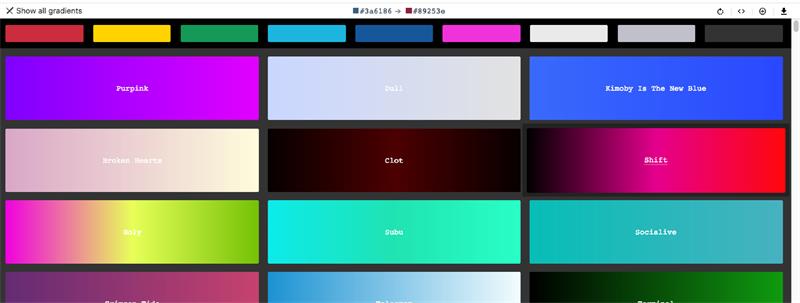
@崔嘎的兔子牙牙樂 :漸變色用得好往往事半功倍,但如果配色難看,做成漸變只會起到雪上加霜的效果,所以本周的設計神器就安利一個在線分享漸變色的網站——uiGradients!全是已經配好的漸變色,每個都很好看,搬來就用,節約了多少一個一個顏色試的時間!
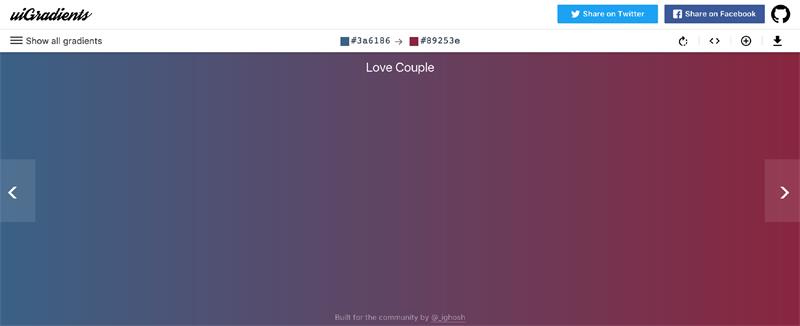
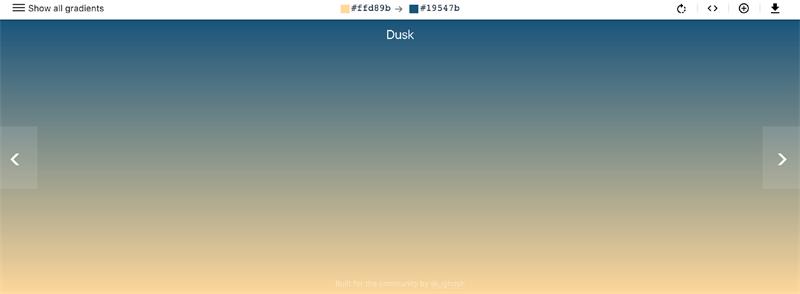
首頁就很養眼有木有:

首頁的顏色是隨機的,點擊左右即可切換。還貼(多)心(余)的給每套顏色取了名字… …比如上圖的藍紫漸變就叫Love Couple(愛的CP?)。不是很懂歪果仁的命名方式,有興趣的朋友可以說說你們的理解,說不定和我們的五彩斑斕黑好有一比!

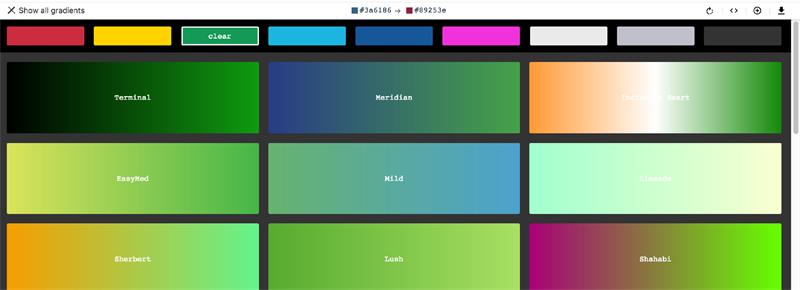
點擊左上角即可瀏覽所有顏色,多的數不過來~
更重要的是,它能根據需要的色系進行篩選!從上方的導航欄中選中一個顏色,就顯示出該色系下的所有配色,對于經常需要有針對性尋找顏色的設計師來說是很人性化的功能。


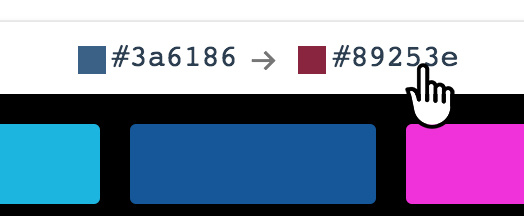
顏色取用也超級簡單,顏色的色值都在上方導航欄里顯示了,點一下就復制了!(看見我的小手手了嗎)

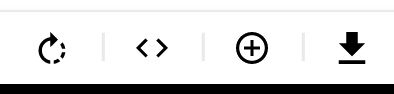
除此之外右上角的導航欄還提供很多real貼心的功能:

改變漸變的方向:

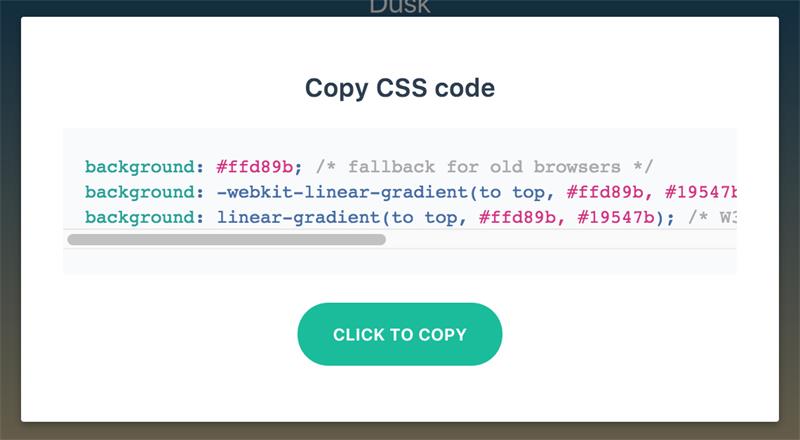
查看顏色源代碼,只需點擊綠色按鈕,同樣一鍵復制,從細微處省去了不必要的時間。

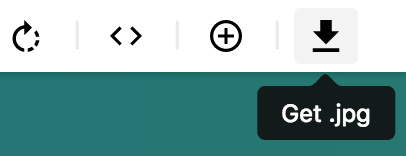
還能一鍵下載為jpg格式。
相比其他配色網站,uiGradients質量好的同時,使用體驗也更加人性化,實用性非常高哦。
而且網站無權限!不用搭梯子!
網站標題:網站配色漸變技巧
文章出自:http://m.newbst.com/news11/169011.html
成都網站建設公司_創新互聯,為您提供面包屑導航、動態網站、搜索引擎優化、做網站、移動網站建設、網站維護
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 企業上網的二十好處! 2022-06-19
- 如何做好營銷型網站,才能為企業帶來收益 2022-06-19
- 正常的網站都必須具備的幾個重要文件 2022-06-19
- 黑帽SEO和白帽SEO有著本質區別 2022-06-18
- 傳統的O2O企業不要破壞這些法則 2022-06-18
- 企業網站安全維護-網頁木馬防范 2022-06-18

- SEO等于排名嗎? 2022-06-19
- 如何區分合法微信三級分銷與傳銷 2022-06-19
- 網頁設計退出彈窗代碼詳解,退出彈窗代碼 2022-06-19
- 搞定小屏!5大黃金準則幫你設計移動端郵件 2022-06-18
- 作為一名設計師,你要怎樣才能避免平庸? 2022-06-18
- 北京建設網站需要多少錢? 2022-06-18
- 成都網絡公司網站的字體重要嗎 2022-06-18
- 成都打車系統開發,成都打車系統制作 2022-06-18
- 移動互聯網時代如何做好營銷? 2022-06-18
- 網站增加外鏈的9種不錯的方法 2022-06-18
- 網站推廣企業技能革新與綠色增長有助突破瓶頸期。 2022-06-18
- 深度解讀英特爾虛擬化技術 2022-06-18
- 企業微信公眾平臺訂閱號運營的10個技巧 2022-06-18