為什么別人就能設計出高大上的頁面?
2022-11-29 分類: 網站建設
網頁作品中出現了許多大背景設計,無論是landing-page頁面設計,還是App界面設計,這儼然已經成為網頁設計的一大趨勢,重要的是這種背景式頁面讓整個作品變得高大上,對于我們來說前提條件是自然是選好圖片,并適當進行二次設計調整。
想要作品像設計大神們一樣,處理圖片時你可以試試這幾個方法:
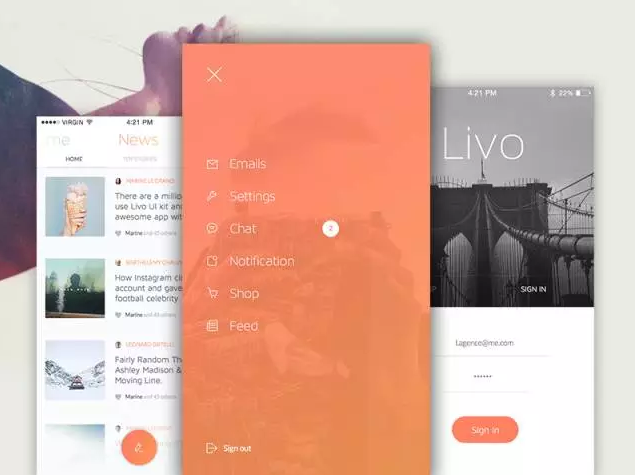
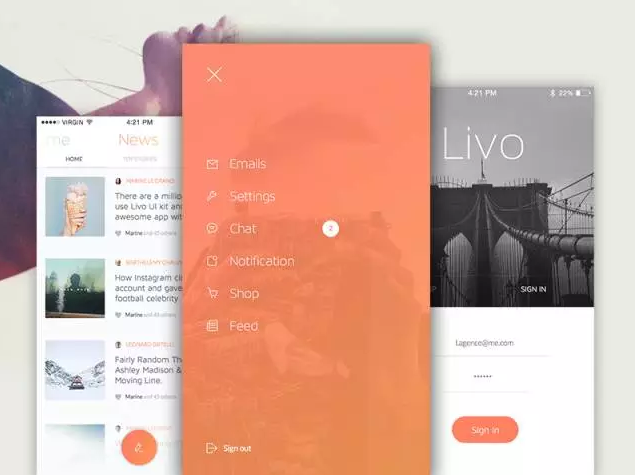
1.色彩疊加于圖片上
 先你可以簡單處理,選擇使用帶透明度的白色或黑色進行覆蓋,可以幫助你的文字與背景產生一定的對比。
先你可以簡單處理,選擇使用帶透明度的白色或黑色進行覆蓋,可以幫助你的文字與背景產生一定的對比。
另外一種處理方法是使用品牌主色,在選擇背景圖片時,可以適當選擇對比色系,這樣的話頁面既可以與品牌產生聯系,又能夠確保有足夠的色調差別,產生力量感,能夠加強品牌推廣。
記住要看看你的背景圖像的組成,找到理想的裁剪區域。確保您的文字覆蓋圖像在正確的地方(如海洋和土地在這種情況下)較淺的文字覆蓋較暗的區域,反之亦然,方便閱讀。
2.幾何圖形的強調形式
這種處理形式一般與背景模糊、色彩疊加等形式共存,在背景之上置于幾何圖形,無論是對比強烈或是同類色彩都能夠增加整個頁面的層次感和設計感,同時還會起到強調特定范圍的作用,引導用戶進行特定操作。
另外一種方法是使用幾何形對背景進行網頁切割,打破傳統的設計布局,能夠對網頁布局起到很好的再創意設計。
3.對圖片進行模糊化處理
模糊背景(blurred backgrounds)是一個很常見的設計手法,在網頁設計中屢見不鮮,模糊背景能使整個設計的基調看上去更加柔美。操作簡單,無論是整體模糊、漸變模糊,無需更多修飾,也能營造出干凈自然的視覺效果。
4.使用柵格化圖片背景
源于國際主義平面設計風格的柵格背景設計多用于展示產品圖片較多的網站,例如攝影網站、設計師作品網站等,使用這種構圖布局能夠使作品充滿秩序感和理性,勒·柯布西埃指出秩序是真正的生命之鑰,如果你覺得這種規范化的設計會讓作品呆板、沒有生機,可以通過個別的空白單元格或者局部空缺進行創意設計。
5.圖片的非對稱性處理
柵柵格化在設計中大量使用,或許你可以反其道而行之,對圖片使用非對稱性處理來吸引用戶的注意力。背景不必是的整體,可以只是其中的一個元素或者若干元素的組合,以某種排列形式與文字形成的平衡。
想要作品像設計大神們一樣,處理圖片時你可以試試這幾個方法:
1.色彩疊加于圖片上
 先你可以簡單處理,選擇使用帶透明度的白色或黑色進行覆蓋,可以幫助你的文字與背景產生一定的對比。
先你可以簡單處理,選擇使用帶透明度的白色或黑色進行覆蓋,可以幫助你的文字與背景產生一定的對比。另外一種處理方法是使用品牌主色,在選擇背景圖片時,可以適當選擇對比色系,這樣的話頁面既可以與品牌產生聯系,又能夠確保有足夠的色調差別,產生力量感,能夠加強品牌推廣。
記住要看看你的背景圖像的組成,找到理想的裁剪區域。確保您的文字覆蓋圖像在正確的地方(如海洋和土地在這種情況下)較淺的文字覆蓋較暗的區域,反之亦然,方便閱讀。
2.幾何圖形的強調形式
這種處理形式一般與背景模糊、色彩疊加等形式共存,在背景之上置于幾何圖形,無論是對比強烈或是同類色彩都能夠增加整個頁面的層次感和設計感,同時還會起到強調特定范圍的作用,引導用戶進行特定操作。
另外一種方法是使用幾何形對背景進行網頁切割,打破傳統的設計布局,能夠對網頁布局起到很好的再創意設計。
3.對圖片進行模糊化處理
模糊背景(blurred backgrounds)是一個很常見的設計手法,在網頁設計中屢見不鮮,模糊背景能使整個設計的基調看上去更加柔美。操作簡單,無論是整體模糊、漸變模糊,無需更多修飾,也能營造出干凈自然的視覺效果。
4.使用柵格化圖片背景
源于國際主義平面設計風格的柵格背景設計多用于展示產品圖片較多的網站,例如攝影網站、設計師作品網站等,使用這種構圖布局能夠使作品充滿秩序感和理性,勒·柯布西埃指出秩序是真正的生命之鑰,如果你覺得這種規范化的設計會讓作品呆板、沒有生機,可以通過個別的空白單元格或者局部空缺進行創意設計。
5.圖片的非對稱性處理
柵柵格化在設計中大量使用,或許你可以反其道而行之,對圖片使用非對稱性處理來吸引用戶的注意力。背景不必是的整體,可以只是其中的一個元素或者若干元素的組合,以某種排列形式與文字形成的平衡。
本文題目:為什么別人就能設計出高大上的頁面?
分享路徑:http://m.newbst.com/news11/217761.html
成都網站建設公司_創新互聯,為您提供建站公司、小程序開發、企業建站、網站導航、網站建設、面包屑導航
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 如何讓網站脫穎而出不妨這樣優化 2022-11-29
- 怎樣制作網站效果會更好? 2022-11-29
- 通用手機端網站建設開發方案 2022-11-29
- 網絡公司細說如何分析診斷網站 2022-11-29
- 網站的域名如何設計注意事項有哪些 2022-11-29
- 移動設計指南!如何利用視覺元素有效傳達信息? 2022-11-29
- 網站怎么才能滿足品牌宣傳同時具備營營銷推廣? 2022-11-29

- 網站做好用戶體驗的目的就是為了交易?方向錯了 2022-11-29
- 企業網站如何設計才更具吸引力 2022-11-29
- 淺析不利于網站優化和搜索收錄的幾種情況 2022-11-29
- 網站要通過哪些流程去優化 2022-11-29
- 互聯網正在衰退的幾個跡象 2022-11-29
- 剛建設的新網站做優化排名14個步驟 2022-11-29
- 網站公司建網站有那些步驟 2022-11-29
- 佛山做企業網站哪個公司好 2022-11-29
- 電商發展新趨勢個性化和去中心化 2022-11-29
- 佛山知名的網絡公司是哪家?佛山的網絡公司是哪家公司? 2022-11-29
- 寫什么內容的文章更能讓用戶點擊 2022-11-29
- 微信朋友圈H5廣告營銷效果分析 2022-11-29