怎樣開發小程序?
2023-03-18 分類: 網站建設
對于懂代碼的人士來說,小程序開發是蠻簡單的事,對那些都不知道代碼是什么東西的時候可能你們就要像其他的辦法了;
總結我自己知道的一些開發微信小程序的說明:
第一步:登錄 https://mp.weixin.qq.com ,就可以在網站的“設置”-“開發者設置”中,查看到微信小程序的 AppID 了,注意不可直接使用服務號或訂閱號的 AppID ,見下圖:

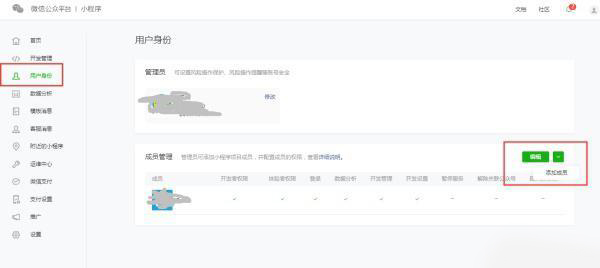
需要注意的是:如果要以非管理員微信號在手機上體驗該小程序,那么我們還需要操作“綁定開發者”。即在“用戶身份”-“開發者”模塊,綁定上需要體驗該小程序的微信號。本教程默認注冊帳號、體驗都是使用管理員微信號,下圖:

第二步:創建項目
我們需要通過開發者工具,來完成小程序創建和代碼編輯。
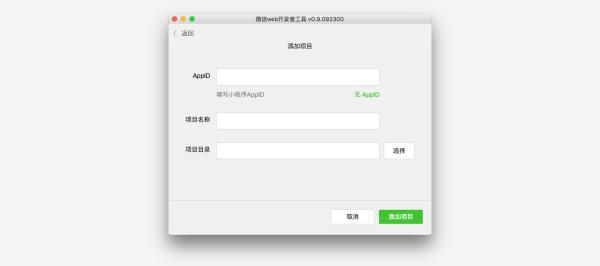
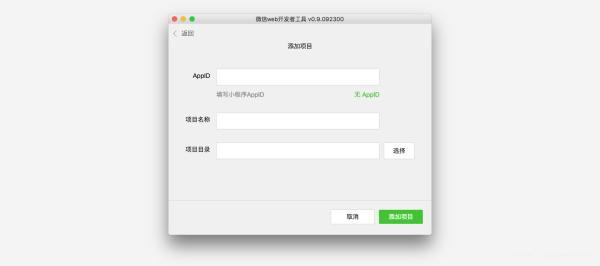
開發者工具安裝完成后,打開并使用微信掃碼登錄。選擇創建“項目”,填入上文獲取到的 AppID ,設置一個本地項目的名稱(非小程序名稱),比如“我的第一個項目”,并選擇一個本地的文件夾作為代碼存儲的目錄,點擊“新建項目”就可以了。
為方便初學者了解微信小程序的基本代碼結構,在創建過程中,如果選擇的本地文件夾是個空文件夾,開發者工具會提示,是否需要創建一個 quick start 項目。選擇“是”,開發者工具會幫助我們在開發目錄里生成一個簡單的 demo。
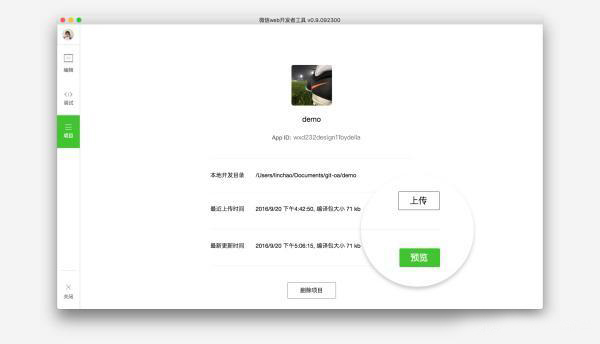
項目創建成功后,我們就可以點擊該項目,進入并看到完整的開發者工具界面,點擊左側導航,在“編輯”里可以查看和編輯我們的代碼,在“調試”里可以測試代碼并模擬小程序在微信客戶端效果,在“項目”里可以發送到手機里預覽實際效果。
第三步:編寫代碼
創建小程序實例
我們需要通過開發者工具,來完成小程序創建和代碼編輯。
開發者工具安裝完成后,打開并使用微信掃碼登錄。選擇創建“項目”,填入上文獲取到的 AppID ,設置一個本地項目的名稱(非小程序名稱),比如“我的第一個項目”,并選擇一個本地的文件夾作為代碼存儲的目錄,點擊“新建項目”就可以了。
為方便初學者了解微信小程序的基本代碼結構,在創建過程中,如果選擇的本地文件夾是個空文件夾,開發者工具會提示,是否需要創建一個 quick start 項目。選擇“是”,開發者工具會幫助我們在開發目錄里生成一個簡單的 demo。

項目創建成功后,我們就可以點擊該項目,進入并看到完整的開發者工具界面,點擊左側導航,在“編輯”里可以查看和編輯我們的代碼,在“調試”里可以測試代碼并模擬小程序在微信客戶端效果,在“項目”里可以發送到手機里預覽實際效果。
第四步. 編寫代碼
創建小程序實例
點擊開發者工具左側導航的“編輯”,我們可以看到這個項目,已經初始化并包含了一些簡單的代碼文件。最關鍵也是必不可少的,是 app.js、app.json、app.wxss 這三個。其中,.js后綴的是腳本文件,.json后綴的文件是配置文件,.wxss后綴的是樣式表文件。微信小程序會讀取這些文件,并生成小程序實例。
下面我們簡單了解這三個文件的功能,方便修改以及從頭開發自己的微信小程序。
app.js是小程序的腳本代碼。我們可以在這個文件中監聽并處理小程序的生命周期函數、聲明全局變量。調用框架提供的豐富的 API,如本例的同步存儲及同步讀取本地數據。想了解更多可用 API,可參考 API 文檔
//app.js
App({
onLaunch() {
// 展示本地存儲能力
const logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
// 登錄
wx.login({
success: res => {
// 發送 res.code 到后臺換取 openId, sessionKey, unionId
}
})
// 獲取用戶信息
wx.getSetting({
success: res => {
if (res.authSetting['scope.userInfo']) {
// 已經授權,可以直接調用 getUserInfo 獲取頭像昵稱,不會彈框
wx.getUserInfo({
success: res => {
// 可以將 res 發送給后臺解碼出 unionId
this.globalData.userInfo = res.userInfo
}
})
}
}
})
},
globalData: {
userInfo: null
}
})
app.json 是對整個小程序的全局配置。我們可以在這個文件中配置小程序是由哪些頁面組成,配置小程序的窗口背景色,配置導航條樣式,配置默認標題。注意該文件不可添加任何注釋。更多可配置項可參考配置詳解
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
}
app.wxss 是整個小程序的公共樣式表。我們可以在頁面組件的 class 屬性上直接使用 app.wxss 中聲明的樣式規則。
/**app.wxss**/
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}
第五步.創建頁面
在這個教程里,我們有兩個頁面,index 頁面和 logs 頁面,即歡迎頁和小程序啟動日志的展示頁,他們都在 pages 目錄下。微信小程序中的每一個頁面的【路徑+頁面名】都需要寫在 app.json 的 pages 中,且 pages 中的第一個頁面是小程序的首頁。
每一個小程序頁面是由同路徑下同名的四個不同后綴文件的組成,如:index.js、index.wxml、index.wxss、index.json。.js后綴的文件是腳本文件,.json后綴的文件是配置文件,.wxss后綴的是樣式表文件,.wxml后綴的文件是頁面結構文件。
index.wxml 是頁面的結構文件:
第六. 手機預覽
開發者工具左側菜單欄選擇"項目",點擊"預覽",掃碼后即可在微信客戶端中體驗。

有些人想做小程序但是又看不懂,沒關系,有一種簡單,直接的方法;
微信終于不再"克制"小程序,在3天內發布了13項小程序的新能力,最后一項”小程序第三方平臺” 雖然只透露了一些風聲,但即將推出的小程序第三方平臺對廣大客戶而言卻是一個極大的利好。小程序授權后,第三方平臺將能夠進行配置服務器地址、代碼開發、上傳、提交與發布、模版消息、客服消息、微信登錄等操作。
微信小程序還新增數據接口,開發者可以通過接口獲取小程序數據,進行個性化數據分析。數據接口包含的數據項包括用戶訪問趨勢、用戶訪問分布、用戶訪問留存、頁面訪問數據。
行業人士表示,雖然官方不會代理小程序,但是從微信公眾平臺的最新公告來看,具有開發能力的第三方平臺能夠更方便的對接商家的開發需求。微信正在為小程序的后續發力做鋪墊。
第三方平臺可以幫助你管理微信小程序;可以幫助你開發和維護微信小程序;可以幫助你添加一些新的功能等等。
小程序第三方平臺開放后,可以讓商戶的微信小程序開發更省心,通過簡單小程序賬號授權動作,就可以獲得一個小程序,把技術開發這個事情變得更簡單。
網站標題:怎樣開發小程序?
當前地址:http://m.newbst.com/news11/245461.html
成都網站建設公司_創新互聯,為您提供網站改版、微信小程序、云服務器、自適應網站、網站內鏈、定制開發
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 如何制作網站 2023-03-18
- 現代人對于網站定制的要求 2023-03-18
- 北京網頁制作必須留意的關鍵點 2023-03-18
- 外貿網站建設開發不容忽視的因素與注意事項 2023-03-18
- 如何才能做出高端網站建設?這些技巧要掌握 2023-03-18
- 網上商城購物思維對營銷的幫助 2023-03-18

- 網站定制需滿足5點,你網站符合嗎 2023-03-18
- 網頁制作注意增強著陸頁的設計體驗度 2023-03-18
- 看企業網站如何在網站優化上勝人一籌 2023-03-18
- 手機網站的開發與建設要注意哪些要點 2023-03-18
- 建立外貿網站整體架構設計 2023-03-18
- 平臺門戶網站建設解決方案 2023-03-18
- 鄭州網站制作公司買個域名一般需要多少錢 2023-03-18
- 網站升級改版固然必要但不要把它扭歪了 2023-03-18
- 如何使公司網站開發達到理想的效果呢? 2023-03-18
- 網站的檢測要做到根本 2023-03-18
- 企業網站開發應當注意的幾點關鍵問題 2023-03-18
- 網站建設需要準備哪些材料 2023-03-18
- 服務器日志是什么?如何查看服務器日志? 2023-03-18