最新!網(wǎng)頁(yè)設(shè)計(jì)趨勢(shì):視差
2016-08-14 分類: 網(wǎng)站建設(shè)
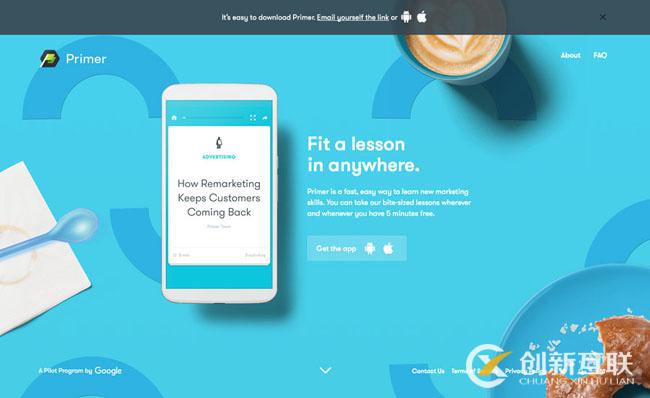
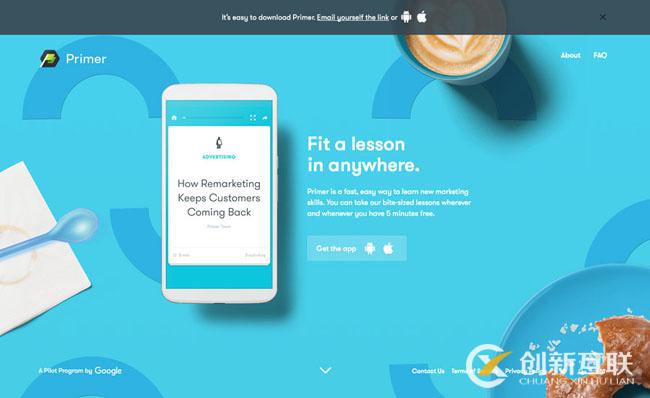
在網(wǎng)頁(yè)設(shè)計(jì)的最新趨勢(shì)中出露端倪的一個(gè)最新趨勢(shì)就是:視差。它涉及動(dòng)效元素,但它不是真正的動(dòng)畫(huà)。它包括很多偉大的顏色和物理元素。本趨勢(shì)包括吸引用戶的滾動(dòng)操作,新的視差成為吸引網(wǎng)站設(shè)計(jì)師的最新時(shí)尚。這是從我們過(guò)去見(jiàn)過(guò)的視差滾動(dòng)的趨勢(shì)不同,因?yàn)樵匾苿?dòng),無(wú)縫,流暢,你沒(méi)有看到圖層交互。在與過(guò)去的視差相反,用戶經(jīng)常看見(jiàn)彼此相互作用的元件的層。




常見(jiàn)元素
許多這些視差與扭曲的設(shè)計(jì)有一些共同的要素。
單頁(yè)設(shè)計(jì):為了大限度地提高該技術(shù)的影響,這些網(wǎng)站往往擁有一個(gè)單頁(yè)的設(shè)計(jì)。

大膽的版式:有趣的字體選擇是一種常見(jiàn)的因素。設(shè)計(jì)師們混合新奇字體并保持頁(yè)面的可讀性。
鮮艷的色彩:平面和材料設(shè)計(jì)的顏色是一種常見(jiàn)的因素。大,明亮,大膽的選擇是共通的。該調(diào)色板是相當(dāng)簡(jiǎn)單,但往往包含更多的色彩選擇,你會(huì)看到通常以方便背景色調(diào)的變化。
大圖:無(wú)論是設(shè)計(jì)人員使用插圖或照片,特別是在主頁(yè)上的圖像是超大的。

滾動(dòng)說(shuō)明:對(duì)于任何新的東西,用戶如何繼續(xù)或與設(shè)計(jì)交互,往往需要一個(gè)線索,這些網(wǎng)站做到這一點(diǎn)。大多數(shù)有一個(gè)簡(jiǎn)單的指令滾動(dòng)或圖標(biāo)(經(jīng)常有一個(gè)簡(jiǎn)單的動(dòng)畫(huà)抓住用戶的注意力),告訴用戶做什么。創(chuàng)新互聯(lián)(http://m.newbst.com),專業(yè)網(wǎng)站建設(shè)、網(wǎng)站優(yōu)化、logo設(shè)計(jì)、品牌設(shè)計(jì)、印刷等產(chǎn)品服務(wù),歡迎新老顧客前來(lái)咨詢!咨詢熱線或QQ:1683211881
簡(jiǎn)單的語(yǔ)言:因?yàn)檫@個(gè)運(yùn)動(dòng)背景后面的框架是復(fù)雜的,它周圍的一切都趨于簡(jiǎn)單,包括網(wǎng)站本身的語(yǔ)言。這種復(fù)雜和簡(jiǎn)單的對(duì)比保持網(wǎng)站易于用戶理解。

設(shè)計(jì)正確的運(yùn)動(dòng)
這種視差與扭曲式的大設(shè)計(jì)效果的運(yùn)動(dòng)。設(shè)計(jì)師必須在創(chuàng)建動(dòng)畫(huà)時(shí)與頁(yè)面滾動(dòng)操作、屏幕上的其它運(yùn)動(dòng)等保持微妙的平衡。 太多的運(yùn)動(dòng)給用戶一種壓倒性的感覺(jué),有點(diǎn)類似于暈車。真正的平衡是使用動(dòng)畫(huà)效果和背景的運(yùn)動(dòng)保持一致。所以,你需要做的是滾動(dòng)期間停止所有其他運(yùn)動(dòng)部件。你如何看待這一趨勢(shì)?你可以試試?yán)靡暡顏?lái)設(shè)計(jì)自己網(wǎng)站。
分享題目:最新!網(wǎng)頁(yè)設(shè)計(jì)趨勢(shì):視差
新聞來(lái)源:http://m.newbst.com/news11/40611.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供自適應(yīng)網(wǎng)站、電子商務(wù)、網(wǎng)站策劃、ChatGPT、品牌網(wǎng)站制作、響應(yīng)式網(wǎng)站
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 網(wǎng)頁(yè)設(shè)計(jì)中如何巧用負(fù)空間 2016-08-14
- 上海品牌建站:如何通過(guò)企業(yè)網(wǎng)站推廣品牌? 2016-06-21
- 網(wǎng)頁(yè)設(shè)計(jì)制作中這樣編排頁(yè)面文字? 2016-08-13
- 網(wǎng)站優(yōu)化之怎樣判斷友情鏈接的質(zhì)量 2016-06-21
- 高檔模板網(wǎng)站與普通模板網(wǎng)站有何區(qū)別? 2016-05-30
- 這10個(gè)網(wǎng)頁(yè)設(shè)計(jì)的視覺(jué)錯(cuò)誤一定避開(kāi)! 2016-08-13
- Dell更換新標(biāo)志了,看看新舊標(biāo)志設(shè)計(jì)有何不同 2016-08-13
- 標(biāo)志設(shè)計(jì)的4個(gè)最重要的規(guī)則 2016-08-13
- 有必要翻譯你的商業(yè)網(wǎng)站嗎? 2016-05-29
- 創(chuàng)意新穎的標(biāo)志logo設(shè)計(jì) 2016-08-13

- 如何申請(qǐng)好的域名?域名去哪里注冊(cè)好? 2016-05-29
- 怎樣才能為企業(yè)設(shè)計(jì)出高級(jí)又獨(dú)特的LOGO? 2016-08-13
- 將愚公移山精神運(yùn)用到網(wǎng)站優(yōu)化將無(wú)往不利 2016-06-21
- 如何做好網(wǎng)站優(yōu)化的關(guān)鍵詞布局 2016-08-13
- 提高頁(yè)面顯示速度的秘技 2016-05-29
- 醫(yī)療機(jī)構(gòu)logo設(shè)計(jì) 2016-08-13
- 在網(wǎng)頁(yè)設(shè)計(jì)中使用一個(gè)概念 2016-08-13
- 企業(yè)網(wǎng)站如何選擇長(zhǎng)尾關(guān)鍵詞競(jìng)爭(zhēng) 2016-06-21
- 網(wǎng)頁(yè)設(shè)計(jì)中看不見(jiàn)的力量:間距和形狀 2016-08-13