電子商務(wù)網(wǎng)站設(shè)計案例
2013-05-30 分類: 電子商務(wù)
電子商務(wù)移動網(wǎng)站設(shè)計將線下購物轉(zhuǎn)變?yōu)榫哂袃?yōu)秀體驗的線上商店已經(jīng)成為不可逆轉(zhuǎn)的趨勢,特別是在全球智能手機用戶數(shù)量持續(xù)上升的情況下。而由于受移動屏幕尺寸的限制,設(shè)計師必須努力思考,以使購物應(yīng)用網(wǎng)站的UI更加簡單,直觀并具有視覺吸引力。
在這里,我們?yōu)槟鷾蕚淞司赖碾娮由虅?wù)應(yīng)用網(wǎng)站設(shè)計集合。

服裝移動網(wǎng)站設(shè)計
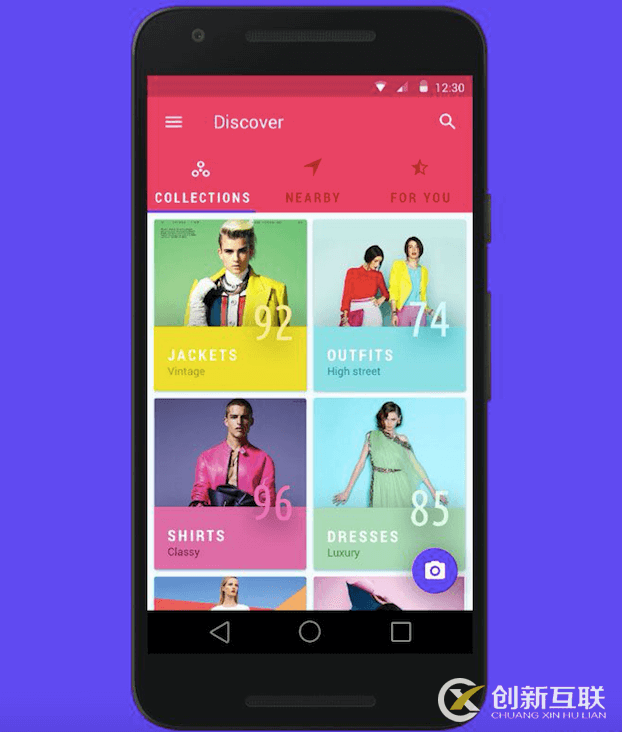
1.服裝網(wǎng)站設(shè)計
突出顯示:顏色匹配,漫反射陰影
這個應(yīng)用網(wǎng)站設(shè)計的亮點是顏色匹配非常大膽,組合非常豐富。同時,配色App界面采用目前最流行的漫影效果,其風(fēng)格為Android Material設(shè)計風(fēng)格。
毫無疑問,這種色彩豐富的App設(shè)計不僅能夠快速吸引用戶的注意力,還能在掃描時提供愉悅的體驗。

家庭Iteams移動應(yīng)用網(wǎng)站設(shè)計
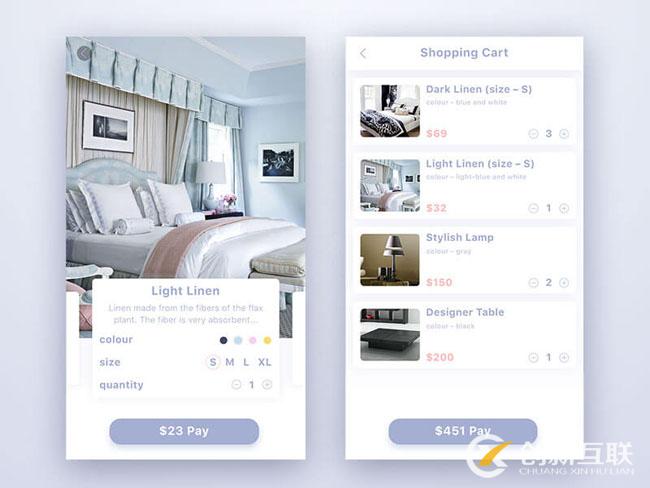
2.家居用品系列
亮點:平面設(shè)計,簡約
這個應(yīng)用網(wǎng)站設(shè)計的特點是它的簡潔和布局,給人的第一印象是它干凈,給人一種舒適和放松的感覺。這是一個典型的簡單平面風(fēng)格的App界面設(shè)計,右側(cè)的細節(jié)頁面以卡片風(fēng)格顯示,清晰而優(yōu)雅。

3c筆記本移動應(yīng)用網(wǎng)站設(shè)計
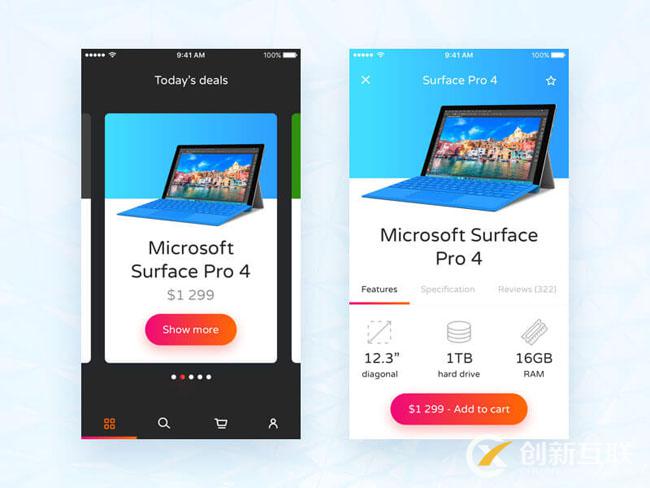
3. 3C筆記本設(shè)計系列
突出顯示:漸變
梯度可以是設(shè)計師最常用的設(shè)計方法之一,當(dāng)然它已廣泛用于移動設(shè)計。此應(yīng)用網(wǎng)站旨在與漸變顏色很好地工作,允許用戶單擊“顯示更多”按鈕或直接購買輕松。我們不得不說漸變的使用是App設(shè)計師增強設(shè)計的重要方法之一。

產(chǎn)品展示移動應(yīng)用設(shè)計
4.產(chǎn)品展示購物系列
亮點:黑白匹配
值得注意的是,大多數(shù)電子商務(wù)應(yīng)用網(wǎng)站或網(wǎng)站都將黑色和白色作為主要背景顏色,因為它具有對比度和可讀性。
同時,它整潔的外觀允許用戶自由瀏覽網(wǎng)站,讓他們更容易找到他們需要的高滿足度。這個應(yīng)用網(wǎng)站設(shè)計基于黑色和白色的顏色與灰色漸變,沒有任何視覺噪音。
美食訂單移動應(yīng)用網(wǎng)站設(shè)計
5.美食訂購系列
亮點:對比度,白色空間
似乎大多數(shù)此類應(yīng)用網(wǎng)站喜歡使用高飽和度和對比色的界面來讓食物看上去更加誘人。該應(yīng)用網(wǎng)站設(shè)計為粗體顏色,但同時具有適當(dāng)?shù)目瞻讌^(qū)域,為重要內(nèi)容(如定價)提供足夠的空間。
此外,App的節(jié)奏間距控制良好,頁面整體外觀透明。它不僅為用戶提供了思考和想象的空間,還為用戶提供了良好的指導(dǎo),以獲得流暢的視覺體驗。
從上面的電子商務(wù)應(yīng)用網(wǎng)站設(shè)計示例中,我們可以看到那些優(yōu)秀的應(yīng)用網(wǎng)站設(shè)計非常注重布局和顏色匹配。但是根據(jù)應(yīng)用網(wǎng)站的不同目的,他們面對的用戶組和應(yīng)用網(wǎng)站中的不同頁面(例如主頁,關(guān)于,產(chǎn)品,購物車,聯(lián)系和故事等),特定設(shè)計中將需要不同的重點。以上是我們根據(jù)我們的長期研究和許多用戶評論為您的電子商務(wù)移動應(yīng)用網(wǎng)站設(shè)計靈感精心挑選的示例。
網(wǎng)頁題目:電子商務(wù)網(wǎng)站設(shè)計案例
網(wǎng)頁網(wǎng)址:http://m.newbst.com/news11/7511.html
網(wǎng)站建設(shè)、網(wǎng)絡(luò)推廣公司-創(chuàng)新互聯(lián),是專注品牌與效果的網(wǎng)站制作,網(wǎng)絡(luò)營銷seo公司;服務(wù)項目有網(wǎng)站設(shè)計、電子商務(wù)等
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- B2B電子商務(wù)平臺對中小企業(yè)有什么作用 2013-06-21
- 外貿(mào)電子商務(wù)轉(zhuǎn)型可行性分析 2013-06-17
- 如何快速獲得新的電子商務(wù)網(wǎng)站優(yōu)化排名方法! 2014-02-16
- 電子商務(wù)網(wǎng)站怎么做SEO優(yōu)化? 2013-11-15
- 電子商務(wù)網(wǎng)站SEO優(yōu)化方案分享 2013-11-15
- 增加電子商務(wù)網(wǎng)站SEO流量的5種方法 2013-09-01
- SEO優(yōu)化電子商務(wù)網(wǎng)站的15個基本操作 2013-06-29

- 電子商務(wù)網(wǎng)站推廣有哪些方法 2014-04-03
- 運營電子商務(wù)需要做的事情 2014-04-02
- 電子商務(wù)網(wǎng)站如何進行SEO優(yōu)化? 2013-11-15
- 電子商務(wù)seo,如何用技巧擴充自然搜索流量? 2013-11-15
- 如何設(shè)計才算是一個好的電子商務(wù)網(wǎng)站? 2023-05-02
- 突破電子商務(wù)網(wǎng)站SEO優(yōu)化瓶頸的優(yōu)化策略 2023-04-22
- 電子商務(wù)網(wǎng)站SEO優(yōu)化是什么? 2023-04-14
- 透視電子商務(wù)B2C轉(zhuǎn)型到B2B的seo優(yōu)化方案的擬定需求 2023-04-04
- 在建設(shè)電子商務(wù)網(wǎng)站中注意事項 2023-04-02
- 電子商務(wù)SEO的五個策略 2023-04-01
- 成都電子商務(wù)與網(wǎng)絡(luò)營銷的區(qū)別有哪些 2023-03-27
- 如何提高電子商務(wù)網(wǎng)站的轉(zhuǎn)化率 2023-03-26