網絡錯誤的app界面設計
2022-05-27 分類: 網站建設
本文說的關于網絡異常的兩種情況以及五種設計形式并不是孤立的,也不是只能單獨使用,是可以配合使用的。

用戶在使用App時,除了正常的使用場景,還會碰到許多特殊場景:頁面內容為空(缺省頁面);網絡異常;信息輸入錯誤;App升級等。如何友好的設計特殊場景下的App頁面,對于用戶體驗至關重要。這也是互聯網產品設計人員的基本功。
前面幾篇文章介紹了注冊登錄頁、啟動頁、加載頁的設計,今天來講講“網絡異常時,APP該如何設計?”
網絡異常呈現在用戶面前有兩種情況,一種是網絡切換,即從WiFi狀態切換到3G/4G網絡;第二種是網絡中斷,APP與服務器的數據傳輸。
1.網絡切換
一些需要消耗大量流量的APP,用戶一般只會在WiFi的網絡狀態下運行(土豪用戶除外),像視頻APP,音樂APP,還有現在很火的直播APP。
當網絡狀態從WiFi切換到3G/4G時,為了防止用戶消耗流量,APP會采取一定的設計形式來告訴用戶,網絡狀態切換了,請小心。

QQ音樂&蝦米音樂
QQ音樂、蝦米音樂,不僅提示了用戶的網絡狀態切換了,還告訴了用戶這種情況下該怎么辦,是繼續用流量播放還是訂購免流量包。
告訴用戶發生了什么,遇到了什么問題,也給用戶提供解決問題的辦法和入口,這才是好的設計。
2.網絡信號不好或網絡中斷
網絡中斷或信號不好,APP無法與服務器交換數據,這時要分兩種情況考慮:無緩存數據時和有緩存數據。
(1)無緩存數據時
A.整頁提示:
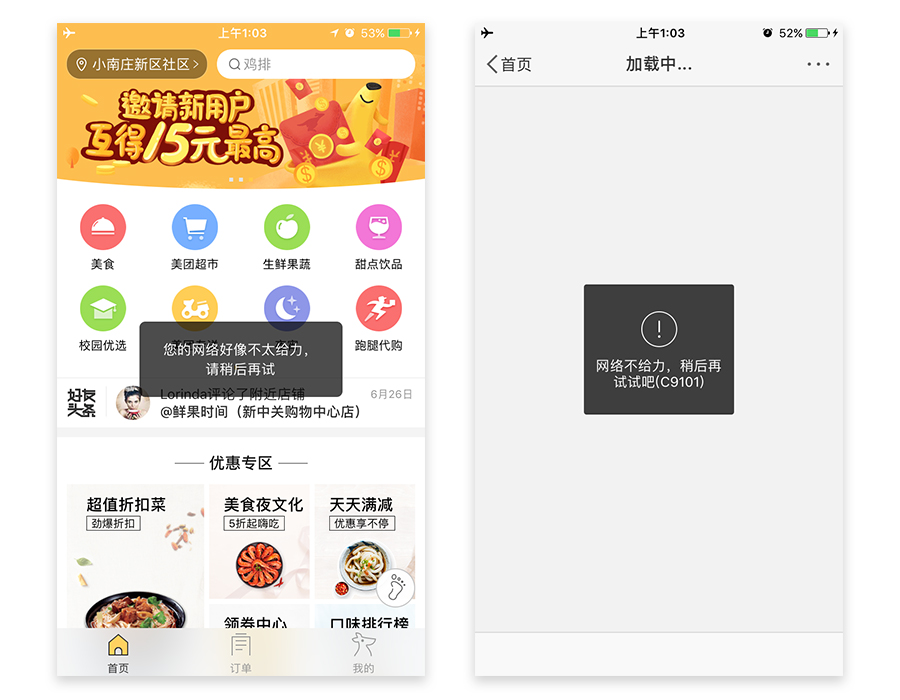
當整個頁面內容都因為網絡異常導致未加載成功,采用整頁提示的方式。

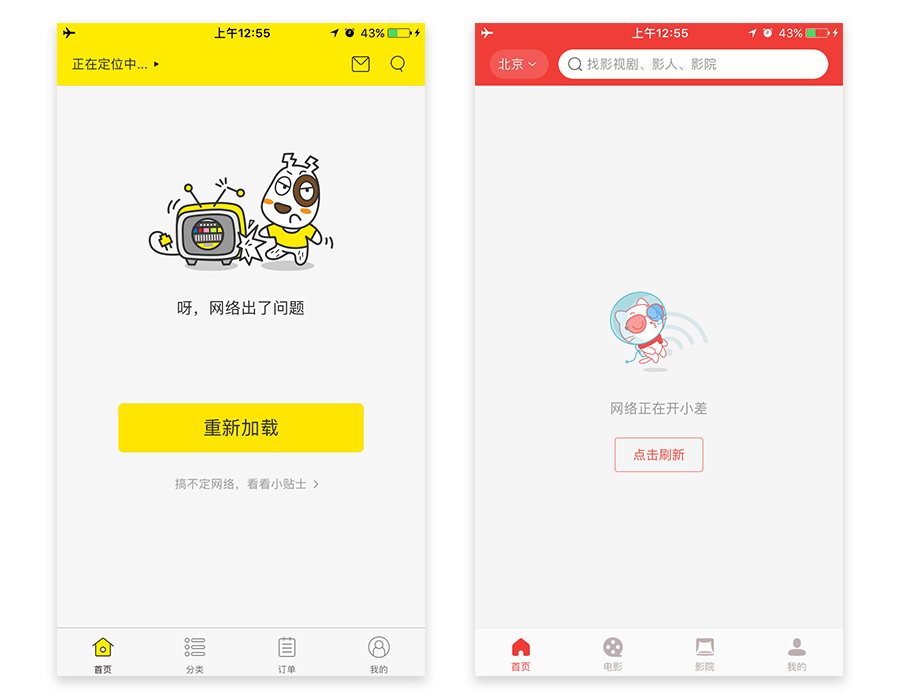
閃電購&貓眼
整頁異常的設計樣式包括三部分:icon或者插畫形式;網絡異常文案;重試或者前往WiFi設置的button(或者沒有button,直接點擊頁面空白區域)。
上面兩圖分別是閃電購和貓眼的整頁異常設計,都采用了品牌形象的插畫形式,不僅增添了趣味性還起到了強調品牌的作用,可謂一舉兩得。閃電購在button下還增加了一個入口:搞不定網絡,看看小貼士。因為有部分用戶可能并不清楚當前的網絡中斷是由于什么引起的,尤其對于小白用戶來說,添加一個下貼士的入口,幫助用戶解決問題。所以從用戶體驗的角度來看,閃電狗比貓眼做的更用心。
B.占位符提示:
此種情況多出現于采用native技術架構的頁面,頁面框架是直接呈現的,不需要聯網,APP只需要聯網獲取框架內的數據即可。所以頁面呈現出了框架,但是沒有內容的情況,這個時候會使用占位符替代未加載出來的圖片,用灰色塊替代未加載出來的文字。(可以參考上篇文章《特殊情況下的APP設計③:如何處理加載頁面?》)

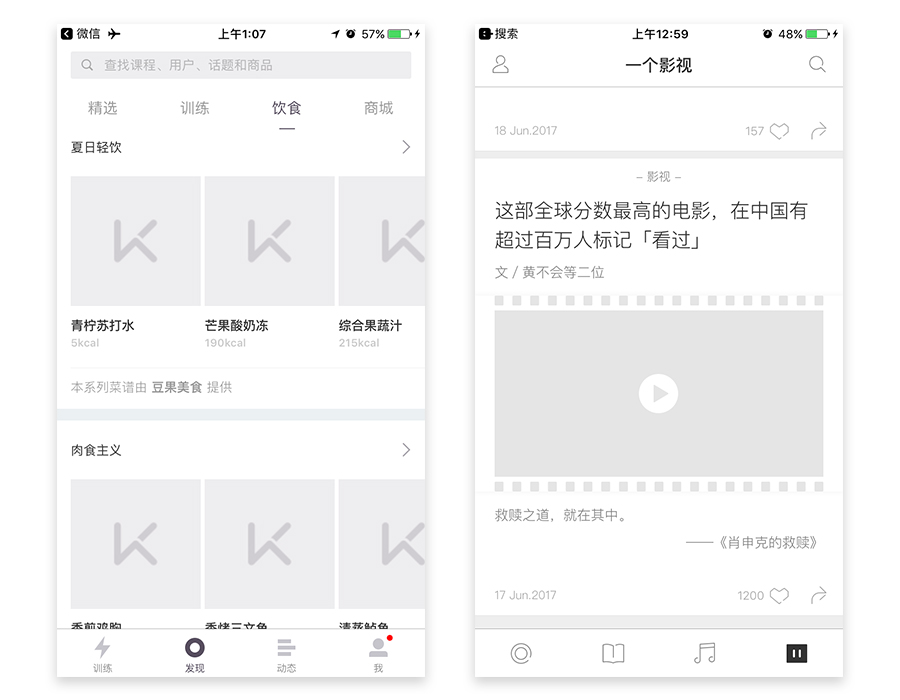
keep&一個
這種設計形式有一個大的好處就是當網絡中斷時間很短時,用戶幾乎察覺不到網絡中斷,APP就已經恢復正常了。這就是利用設計技巧,不給用戶帶來額外操作成本和認知負擔。
此外,占位符的方式也可以作為loading的解決方案。
(2)有緩存數據時
A.列表提示:
當頁面有緩存數據時,可以用list的設計形式,來提示用戶,網絡異常,請前去檢查網絡設置。

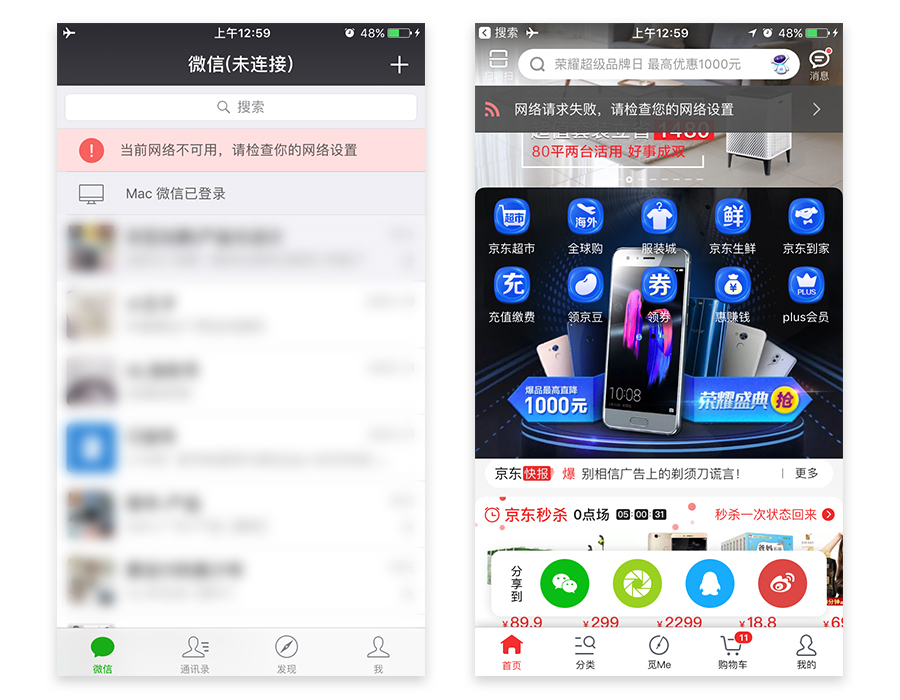
微信&京東
B.dialog提示:
除了上述list的提示形式,還有的APP采用了dialog的形式來提示用戶。

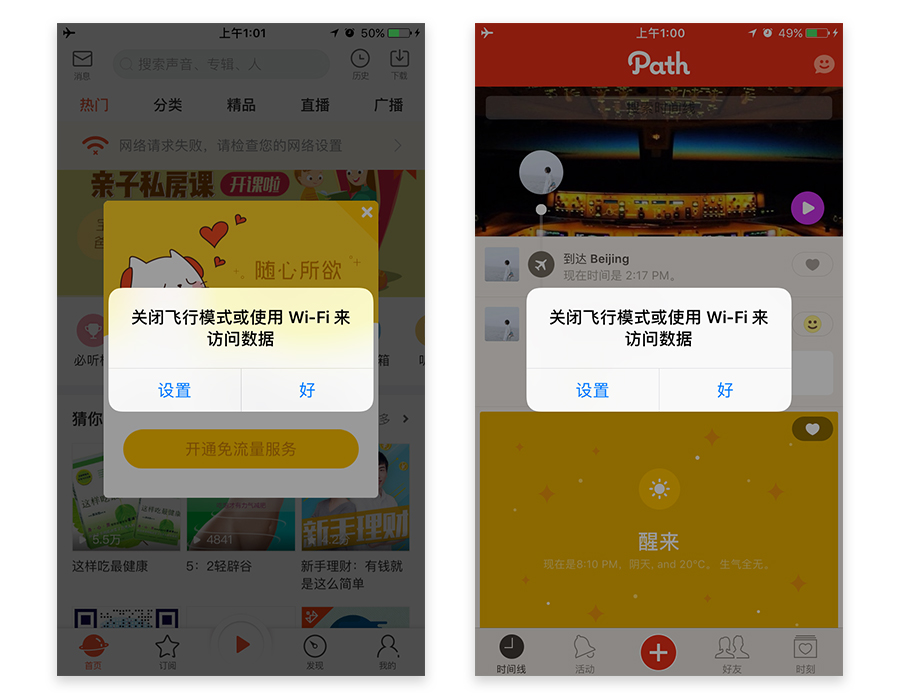
喜馬拉雅&path
上面兩個頁面都使用了dialog來提示用戶網絡異常,采用dialog不僅僅可以提示用戶網絡異常,還能給出“設置”的入口,讓用戶直接前往WiFi界面設置網絡。如果僅僅是提示用戶網絡異常,直接用toast的會更好,因為toast不會獲得用戶焦點,并且不會中斷用戶的操作。
C.toast提示:
當網絡信號不好或網絡中斷時,用戶還在繼續操作APP,為了提示用戶,會在用戶每次觸發操作時利用toast提示用戶網絡異常。讓用戶的行為即使在網絡異常時也能得到反饋。

閃電購&微博
上圖的閃電購和微博都采用了toast的形式提示用戶網絡異常。
總結一下,本文說的關于網絡異常的兩種情況以及五種設計形式并不是孤立的,也不是只能單獨使用,是可以配合使用的。喜馬拉雅的首頁即采用了list方式提示用戶,同時采用了dialog的形式。記住:設計形式是可以千變萬化,但總歸是為了服務功能,而功能又立足于用戶和產品需求。
新聞名稱:網絡錯誤的app界面設計
轉載注明:http://m.newbst.com/news12/159862.html
成都網站建設公司_創新互聯,為您提供服務器托管、營銷型網站建設、定制網站、網站設計、外貿網站建設、做網站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 網站SEO排名讓人大失所望?這些網絡推廣技巧來拯救! 2022-05-27
- Web標準是什么?為什么所有的web開發和應用都要遵守它? 2022-05-27
- 中小網站推廣借勢發展,贏得市場還需多方努力。 2022-05-27
- Seo咨詢顧問主要的工作是什么?具體是怎么收費的? 2022-05-27
- 優化移動Web產品的四個要點 2022-05-27
- 制作主頁的五十個秘密 2022-05-27
- 百度DSP平臺評測方法 2022-05-27

- 百度站長工具提交數據三種方式的區別 2022-05-27
- 頁面訪問慢是網站公認的死穴,網頁加載對訪問的影響 2022-05-27
- 網站布局要設計得簡潔合理 2022-05-27
- 新手站長該怎么有效利用博客進行Seo營銷?有什么優化技巧? 2022-05-27
- 網站的價值體現在用戶的滿足和需求上 2022-05-27
- 網站SEO寫網站文章按照什么思路能提升百度快照排名? 2022-05-27
- 網站優化還需要外鏈做輔助嗎? 2022-05-27
- 從交互設計角度,聊聊Web網站和移動App的六大差異 2022-05-27
- 30個簡潔的網頁設計欣賞 2022-05-27
- 新浪UED:教你快速制作Icon Font 2022-05-27
- 網站要改版,對于網站設計人員應該要考慮哪些重要因素? 2022-05-27
- 如何保證網站建設運行速度 2022-05-27