CSS樣式的簡單概述
2023-01-17 分類: 網站建設
在早期的Web網站建設中,網頁完余由一些簡單排版的文本和圖像組成,HTML語言允許使用一些描述性的標簽來對網頁進行美化設計。然而隨著網頁技術的發展,簡單的HTML標簽己不能滿足人們對網頁美觀的要求。于是,W3C制訂了Css的技術規范,希望通過CSS來幫助網頁設計師們設計出各種精美的網頁。
CSS技術在網頁中主要用于布局和美化,與XHTML的有機結合可以使Web更加結構化、標準化。作為最重要的網頁布局與美化工具之一,CSS在近年普及得非常迅速。國內幾乎所有的大型商業網站都在使用CSS來為網頁布局,并對網頁的各種對象進行美化設計。
CSS (Cascading Style Sheet,層疊樣式表)是一種用于網頁設計的、無需編譯的、由網頁瀏覽器直接解析的標記語言。在網頁中,CSS的作用是對XHTML中的對象進行描述和定義,并通過這些描述和定義,控制網頁中的對象以及網頁整體樣式。
Dreamweaver擁有強大的CSS編輯功能。在Dreamweaver中編輯CSS,需要使用到CSS面板。通過CSS面板,可以為網頁添加、刪除、編輯CSS樣式代碼。

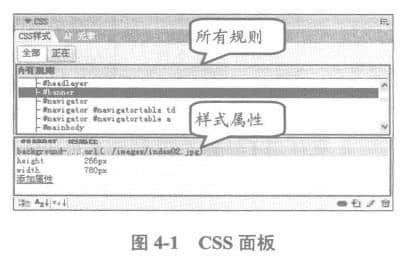
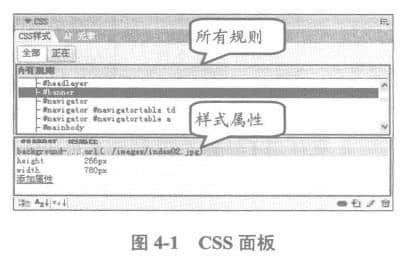
在Dreamweaver中執行[窗口]|[CSS樣式I命令(或按Shift+F11組合鍵),即可打開CSS面板。該面板分為兩個部分,即所有規則部分和樣式屬性部分。所有規則部分顯示當前網頁中的所有CSS樣式,而樣式屬性部分則列出當前選擇的Css樣式定義了哪些屬性,如圖4-1所示。

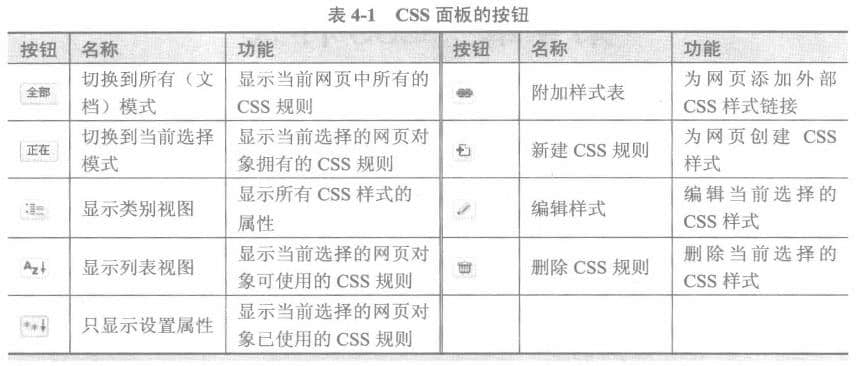
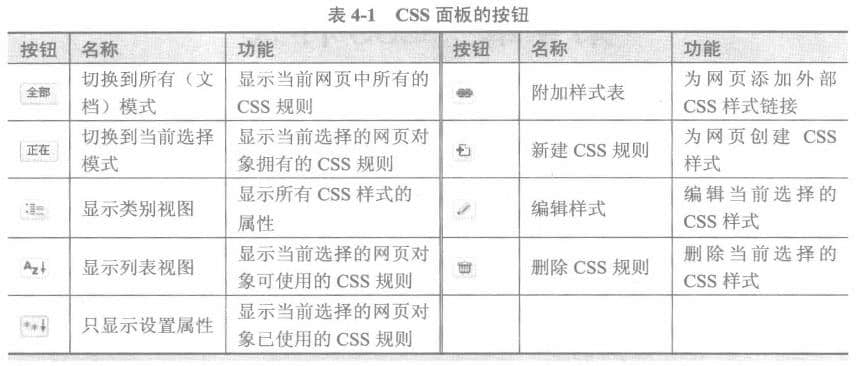
在CSS面板中,可以通過一些按鈕來對網頁的Css規則進行操作,如表4-1所示。
使用Dreamweaver為網頁創建Css規則,可以單擊【新建CSS規則】按鈕,在彈出的【新建CSS規則】對話框中設置新CSS規則的基本參數,如圖4-2所示。

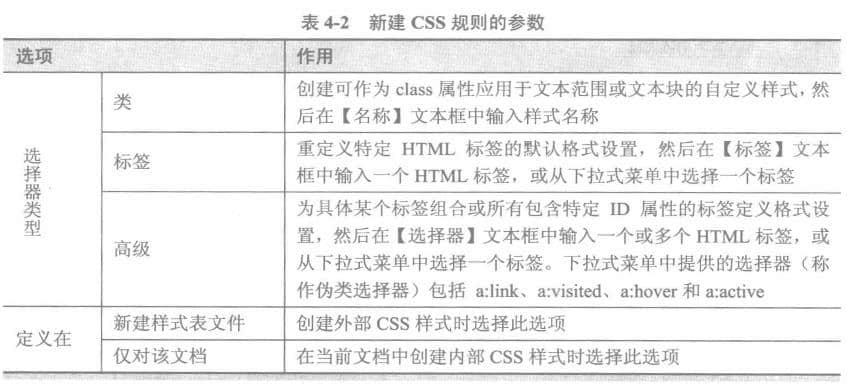
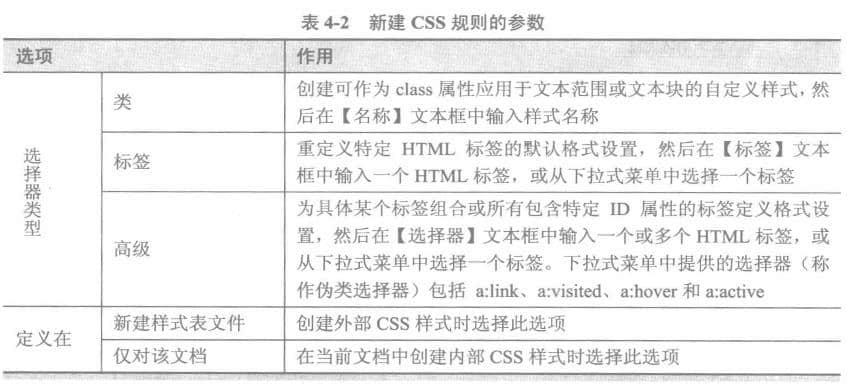
在該對話框中,可以創建不同類型的CSS樣式。其中,對話框中詳細參數的介紹如表4-2所示。
如果使用【新建CSS規則】對話框創建外部CSS樣式,Dreamweaver將提示保存外部CSS鏈接文件。并在保存該文件后將其自動打開,以提供給網頁設計者進行編輯。
CSS是一種非常重要的網頁設計工具。目前,幾乎所有的網頁設計都離不開CSS.因此,在設計網頁前有必要了解CSS的基本語法及其結構。
CSS的語句結構非常簡單,每段CSS代碼由兩個部分組成,即選擇器(Selector)

CSS技術在網頁中主要用于布局和美化,與XHTML的有機結合可以使Web更加結構化、標準化。作為最重要的網頁布局與美化工具之一,CSS在近年普及得非常迅速。國內幾乎所有的大型商業網站都在使用CSS來為網頁布局,并對網頁的各種對象進行美化設計。
CSS (Cascading Style Sheet,層疊樣式表)是一種用于網頁設計的、無需編譯的、由網頁瀏覽器直接解析的標記語言。在網頁中,CSS的作用是對XHTML中的對象進行描述和定義,并通過這些描述和定義,控制網頁中的對象以及網頁整體樣式。
Dreamweaver擁有強大的CSS編輯功能。在Dreamweaver中編輯CSS,需要使用到CSS面板。通過CSS面板,可以為網頁添加、刪除、編輯CSS樣式代碼。

在Dreamweaver中執行[窗口]|[CSS樣式I命令(或按Shift+F11組合鍵),即可打開CSS面板。該面板分為兩個部分,即所有規則部分和樣式屬性部分。所有規則部分顯示當前網頁中的所有CSS樣式,而樣式屬性部分則列出當前選擇的Css樣式定義了哪些屬性,如圖4-1所示。

在CSS面板中,可以通過一些按鈕來對網頁的Css規則進行操作,如表4-1所示。
使用Dreamweaver為網頁創建Css規則,可以單擊【新建CSS規則】按鈕,在彈出的【新建CSS規則】對話框中設置新CSS規則的基本參數,如圖4-2所示。

在該對話框中,可以創建不同類型的CSS樣式。其中,對話框中詳細參數的介紹如表4-2所示。
如果使用【新建CSS規則】對話框創建外部CSS樣式,Dreamweaver將提示保存外部CSS鏈接文件。并在保存該文件后將其自動打開,以提供給網頁設計者進行編輯。
CSS是一種非常重要的網頁設計工具。目前,幾乎所有的網頁設計都離不開CSS.因此,在設計網頁前有必要了解CSS的基本語法及其結構。
CSS的語句結構非常簡單,每段CSS代碼由兩個部分組成,即選擇器(Selector)

和聲明(Declaration)。聲明又包括屬性以及屬性值兩部分,這兩部分必須寫在大括號“{}”內。Css代碼書寫格式如下所示。
當前題目:CSS樣式的簡單概述
鏈接URL:http://m.newbst.com/news12/230762.html
成都網站建設公司_創新互聯,為您提供網站改版、網站設計、域名注冊、企業建站、App開發、移動網站建設
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 一篇優化軟文是怎么寫的 2023-01-17
- 如果提高網站的實用性,提高客戶的體驗度 2023-01-17
- 德州SEO頁面描畫的內容主題有關性與搜索優化 2023-01-17
- 棗莊百度快照推廣其實編程語言對付網站優化影響甚少,主要抉擇因素是網站文章的獨創性 2023-01-17
- 菏澤網站優化團結百度要害詞籌劃師溫順時seo及時查,實現精準流量詞的挖掘 2023-01-17
- 東營競價托管如何有效操作seo優化中的黃金時間? 2023-01-17
- 創新互聯-網站為什么會被降權? 2023-01-17
- [成都網站制作]B/S軟件體系結構 2023-01-17

- 如何打造精美的服裝網站這些技能要具備 2023-01-17
- 行業網站優化思路 2023-01-17
- 個人如何免費制作網站 2023-01-17
- 威海百度快照推廣吉林seo_該什么成長 2023-01-17
- seo未來發展的前景 2023-01-17
- 新環境下網站優化需要新思維 2023-01-17
- 東營信息發布網站設置內鏈雷區你知道有哪些? 2023-01-17
- 微信公眾號如何留住用戶? 2023-01-17
- 威海信息發布沈陽seo參謀,網站反鏈對SEO優化的浸染 2023-01-17
- SEOER的你是否每天只為外鏈而忽略了站內 2023-01-17
- 什么樣的內容用戶和搜索引擎都喜歡 2023-01-17