網頁制作與尼爾森可用性原則
2021-05-22 分類: 網站建設
一、狀態可見原則
用戶在網頁上的任何操作,不論是單擊、滾動還是按下鍵盤,頁面應即時給出反饋。“即時”是指,頁面響應時間小于用戶能忍受的等待時間。
二、環境貼切原則
網頁的一切表現和表述,應該盡可能貼近用戶所在的環境(年齡、學歷、文化、時代背景),而不要使用第二世界的語言。《iPhone人機交互指南》里提到的隱喻與擬物化是很好的實踐。此外,還應該使用易懂和約定俗成的表達。

△ 使用用戶熟悉的表述和名詞
三、撤銷重做原則
為了避免用戶的誤用和誤擊,網頁應提供撤銷和重做功能。

△ 撤銷也要保存用戶曾經的信息
四、一致性原則
同一用語、功能、操作保持一致。(這個原則已經深入骨髓了,這里就不用搬出實例了….)
五、防錯原則
通過網頁的設計、重組或特別安排,防止用戶出錯。
六、易取原則
好記性不如爛筆頭。盡可能減少用戶回憶負擔,把需要記憶的內容擺上臺面。動作和選項應該是可見的。

△ 不應該讓用戶記住操作路徑和目標位置
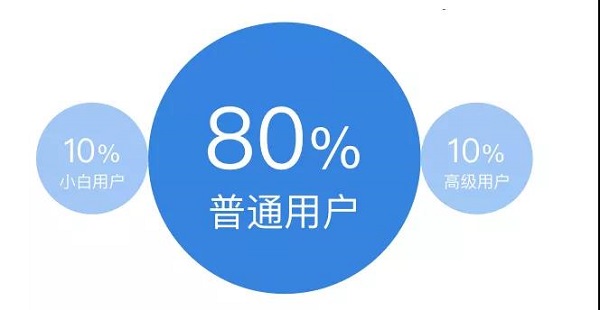
七、靈活高效原則中級用戶的數量遠高于初級和高級用戶數。為大多數用戶設計,不要低估,也不可輕視,保持靈活高效。

△ 為大多數用戶設計,兼容少部分特殊用戶
八、易掃原則
互聯網用戶瀏覽網頁的動作不是讀,不是看,而是掃。易掃,意味著突出重點,弱化和剔除無關信息。九、容錯原則
幫助用戶從錯誤中恢復,將損失降到最低。如果無法自動挽回,則提供詳盡的說明文字和指導方向,而非代碼,比如404。

△ 如果用戶“反悔”,可以直接在回收站恢復內容。
幫助性提示最好的方式是:1、無需提示;2、一次性提示;3、常駐提示;4;幫助文檔。

新聞名稱:網頁制作與尼爾森可用性原則
網站路徑:http://m.newbst.com/news13/114663.html
成都網站建設公司_創新互聯,為您提供微信小程序、網站設計、網頁設計公司、品牌網站建設、建站公司、App開發
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 網站制作長尾關鍵詞快速達標方法有哪些 2021-05-22
- 建設網站不會做效果圖應該怎么辦? 2021-05-22
- 深入設置網站TDK標簽,著手布局關鍵詞進階 2021-05-22
- 如何才能把app網上商城做成主流營銷渠道 2021-05-22
- 致敬互聯網曾經的“青春期” 2021-05-22
- 移動端網站開發你必須知道的四點事項 2021-05-22

- 什么是適合移動設備的網站建設? 2021-05-22
- 網站接入服務器緊急通告 2021-05-22
- 電子商城制作價格及年費續費價格 2021-05-22
- 怎樣理解北京建網站的時候對軟文的需求? 2021-05-22
- 勇手創新的網頁設計你的網站才可以輕松的脫穎而出 2021-05-22
- 你想要的素材網站都在這里,讓靈感成為必然! 2021-05-22
- 注意以下幾點降低網站被降權的可能 2021-05-22
- 如何寫好一篇吸引人的引流方法型推廣軟文 2021-05-22
- 怎樣根據網站SEO提升讓搜索引擎排名 2021-05-22
- 醫藥建網站的目標和要點分析 2021-05-22
- 刷流量能提高網站關鍵詞排名嗎? 2021-05-22
- 如何讓自己的網站盡快被搜索引擎收錄? 2021-05-22
- 網頁設計費大概需要多少? 2021-05-22