長(zhǎng)滾動(dòng)網(wǎng)頁(yè)設(shè)計(jì)的技巧
2022-06-04 分類: 網(wǎng)站建設(shè)
創(chuàng)新互聯(lián)編者今天推出的是《長(zhǎng)滾動(dòng)網(wǎng)頁(yè)設(shè)計(jì)的技巧》。
長(zhǎng)滾動(dòng)頁(yè)面與無(wú)限滾動(dòng)式的網(wǎng)頁(yè)已經(jīng)成為了一種網(wǎng)頁(yè)設(shè)計(jì)的常規(guī)模式,他們之所以成為常規(guī)模式是由原因的。在客戶在我們的網(wǎng)站的頁(yè)面上,向下滾動(dòng)頁(yè)面時(shí),用戶所需的信息會(huì)自然的呈現(xiàn)出來(lái),在這個(gè)過(guò)程中通常不會(huì)涉及到額外的交互。
長(zhǎng)滾動(dòng)式的頁(yè)面優(yōu)勢(shì)
- 更為精簡(jiǎn)的導(dǎo)航
- 更易呈現(xiàn)故事,易吸引用戶
- 與移動(dòng)端設(shè)備的良好兼容性
長(zhǎng)滾動(dòng)頁(yè)面的流行和移動(dòng)端設(shè)備的廣泛普及有著直接的因果關(guān)系:屏幕越小,相同內(nèi)容所需要展現(xiàn)的頁(yè)面就越長(zhǎng)。
智能移動(dòng)端設(shè)備現(xiàn)在基本上是使用觸摸屏模式的,交互方式也是以觸摸和手勢(shì)為主。當(dāng)然了,長(zhǎng)滾動(dòng)式頁(yè)面也是有缺點(diǎn)的,下面的案例與實(shí)踐,將會(huì)助你在設(shè)計(jì)長(zhǎng)滾動(dòng)頁(yè)面的時(shí),盡可能的滿足用戶期望。
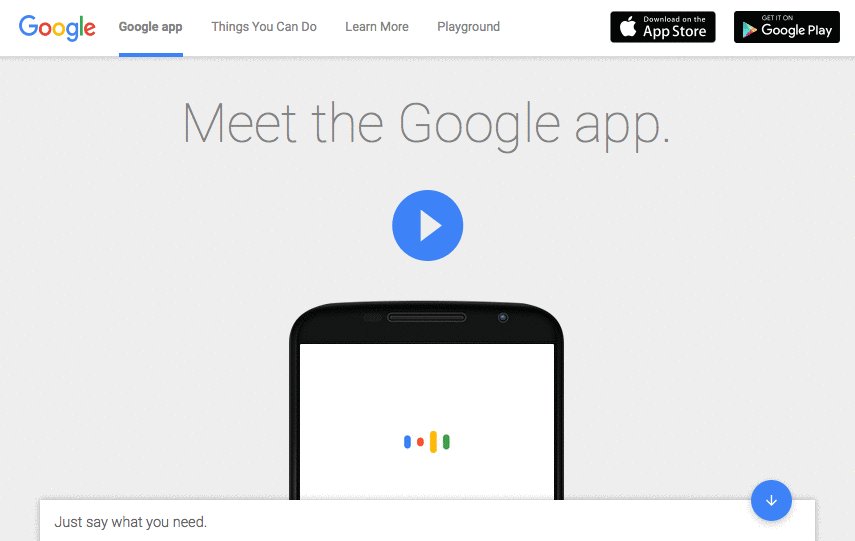
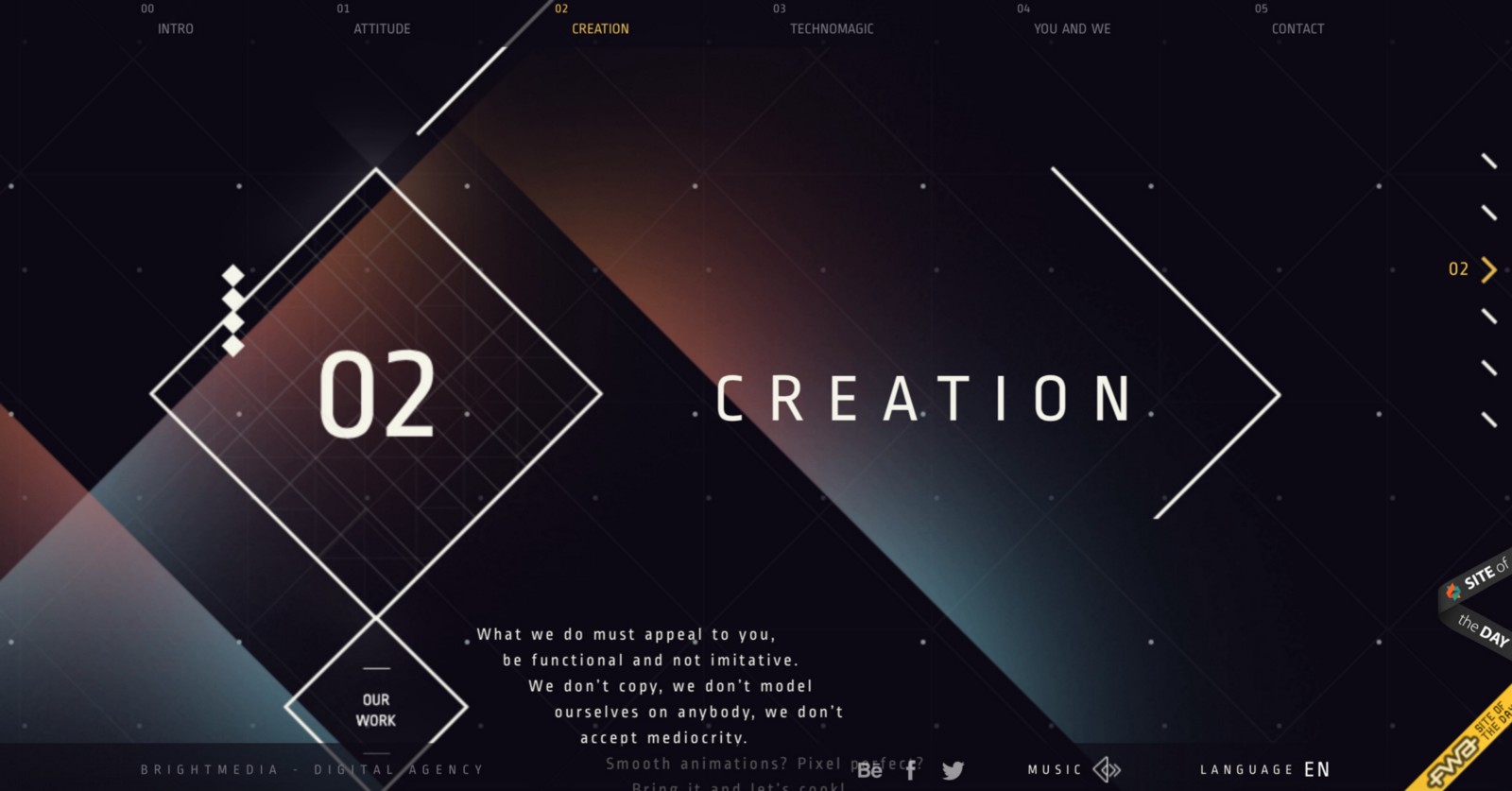
一、使用視覺(jué)線索
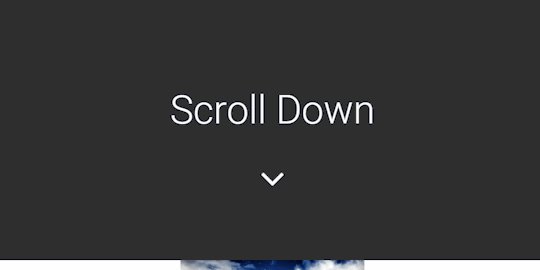
我們可以通過(guò)視覺(jué)線索暗示,來(lái)提醒用戶理解絕大部分的內(nèi)容都位于首屏。
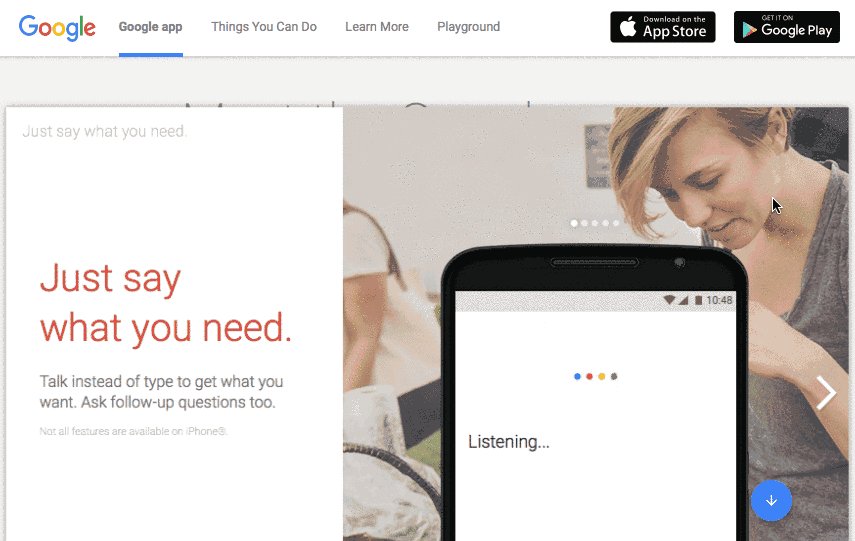
一個(gè)長(zhǎng)滾動(dòng)頁(yè)面要合理的運(yùn)用元素來(lái)呈現(xiàn)它的原理,使得用戶能迅速明白長(zhǎng)滾動(dòng)頁(yè)面的運(yùn)作方式。例如向下的箭頭是可用性良好的視覺(jué)線索。放于的位置是更多時(shí)候是放于內(nèi)容的正下方。

二、讓導(dǎo)航選項(xiàng)始終可見(jiàn)
用戶面對(duì)長(zhǎng)滾動(dòng)頁(yè)面大的障礙是,用戶容易在頁(yè)面瀏覽中迷失。這種情況的原因是,缺少導(dǎo)航、導(dǎo)航元素的混亂等因素,會(huì)讓用戶感到迷惑、煩躁。在創(chuàng)建長(zhǎng)滾動(dòng)頁(yè)面時(shí),可記住一點(diǎn),用戶是需要在瀏覽過(guò)程中保持“方向感”的,也就是說(shuō),需要導(dǎo)航來(lái)確定瀏覽的所在位置。對(duì)此,懸浮導(dǎo)航欄其實(shí)是一個(gè)很好的解決方案,它會(huì)顯示當(dāng)前的位置,并且始終懸浮在屏幕特定的位置,讓用戶看見(jiàn)。

若受限于屏幕空間,則無(wú)法添加導(dǎo)航欄,那你應(yīng)該優(yōu)先考慮跳轉(zhuǎn)式的導(dǎo)航設(shè)計(jì):

置于屏幕右側(cè)的跳轉(zhuǎn)鏈接
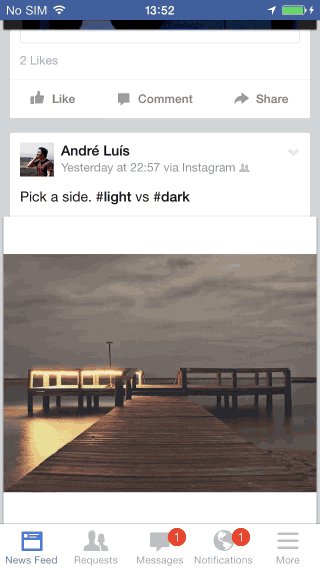
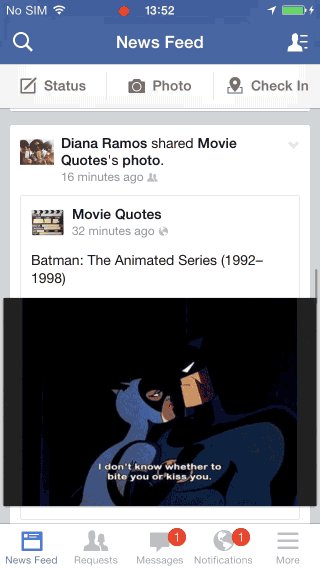
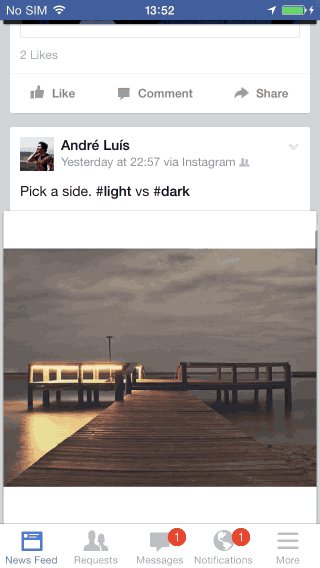
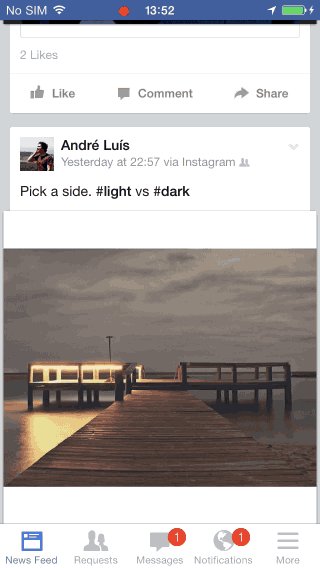
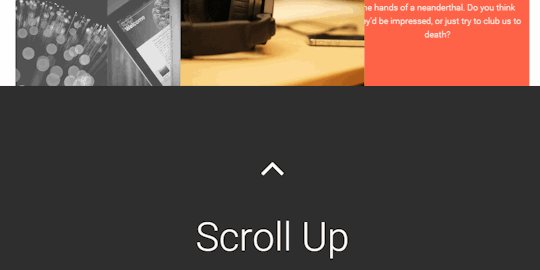
因?yàn)橐苿?dòng)端屏幕的尺寸現(xiàn)相對(duì)較小,固定的導(dǎo)航欄會(huì)占據(jù)屏幕較大的空間。所以,比較合理的設(shè)計(jì)是用戶向下瀏覽的時(shí)候隱藏導(dǎo)航,而當(dāng)用戶打算回到頂部、向上瀏覽的時(shí)候,讓導(dǎo)航欄展現(xiàn)。

Facebook 客戶端當(dāng)中,向下瀏覽的時(shí)候會(huì)隱藏導(dǎo)航,向上瀏覽則顯現(xiàn)。
三、設(shè)計(jì)屏幕尺寸分頁(yè)
頁(yè)面長(zhǎng)度的因素是你所提供的內(nèi)容決定的,不要為了要多長(zhǎng)多長(zhǎng)而添加內(nèi)容。
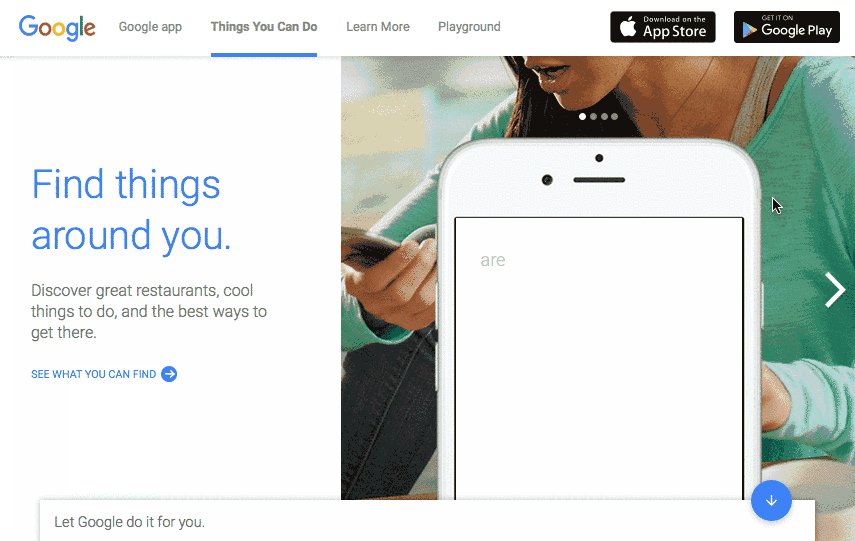
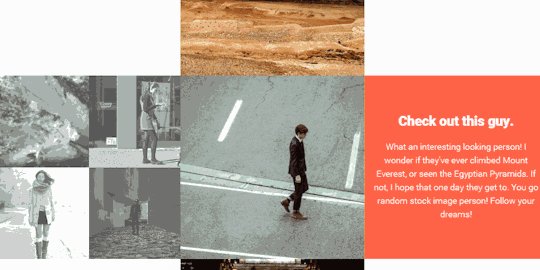
長(zhǎng)滾動(dòng)式的網(wǎng)頁(yè)與其他的網(wǎng)頁(yè)一樣,它可用來(lái)講述故事,而它所呈現(xiàn)出來(lái)的故事應(yīng)該更加平滑、線性。以往傳統(tǒng)的頁(yè)面當(dāng)中,頁(yè)面的框架下,不同的內(nèi)容被折疊起來(lái),隱藏在不同的鏈接和按鈕后面,用戶總能先看到整個(gè)頁(yè)面的組織架構(gòu)。而在長(zhǎng)滾動(dòng)頁(yè)面當(dāng)中,你需要的是將內(nèi)容以不同的頁(yè)面的形式呈現(xiàn)出來(lái),隨著用戶滾動(dòng)逐步展現(xiàn)。就像 Le Mugs 這個(gè)網(wǎng)站,每個(gè)分頁(yè)都包含了信息,這些內(nèi)容結(jié)合動(dòng)畫(huà)效果,隨著滾動(dòng)而觸發(fā),使長(zhǎng)滾動(dòng)網(wǎng)頁(yè)呈現(xiàn)的更加有趣。

小貼士:盡可能的降低分頁(yè)數(shù)量,這可以讓整個(gè)導(dǎo)航更加簡(jiǎn)化。即使是長(zhǎng)滾動(dòng)式的頁(yè)面,也不能夠包含100多個(gè)分頁(yè)吧?
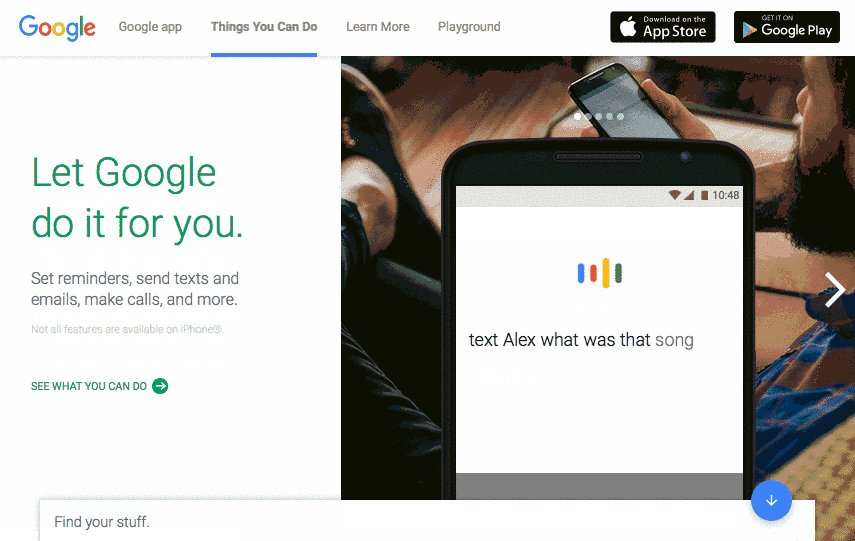
四、結(jié)合動(dòng)畫(huà)效果
有趣的動(dòng)畫(huà)效果是讓你的設(shè)計(jì)同用戶產(chǎn)生情感聯(lián)系的重要手段。長(zhǎng)滾動(dòng)頁(yè)面的設(shè)計(jì)可以復(fù)雜也可以簡(jiǎn)單,好的交互能夠讓長(zhǎng)滾動(dòng)特效化腐朽為神奇,而動(dòng)效則是最重要的粘合劑。動(dòng)畫(huà)效果讓用戶可以讓整個(gè)網(wǎng)站顯得更有吸引力,增加了用戶探索過(guò)程中的樂(lè)趣,提升整體的體驗(yàn)。
比如,長(zhǎng)滾動(dòng)式頁(yè)面當(dāng)中能夠加入視差滾動(dòng)的動(dòng)畫(huà)特效,或者加入滾動(dòng)觸發(fā)式的動(dòng)效,讓滾動(dòng)瀏覽本身成為一個(gè)有趣的東西,讓用戶知道接下來(lái)會(huì)發(fā)生什么。

五、用視差特效來(lái)講故事
視差滾動(dòng)一般情況下,是讓前景和背景的元素之間產(chǎn)生速度差,從而營(yíng)造出動(dòng)態(tài)的視覺(jué)效果。視差的效果本身并不復(fù)雜,但涉及到不同的元素,帶上不同運(yùn)動(dòng)方式、速度帶來(lái)的不同效果,視差滾動(dòng)能夠帶來(lái)的效果各式各樣,各不相同。當(dāng)你使用長(zhǎng)滾動(dòng)頁(yè)面來(lái)講述故事的時(shí)候,中間適時(shí)適當(dāng)?shù)丶尤胍暡顫L動(dòng)特效,能夠讓整個(gè)敘事更加平滑自然,最重要的是,它會(huì)強(qiáng)化用戶的參與感。

視差滾動(dòng)可創(chuàng)造出一種迷人的3D的視覺(jué)體驗(yàn)。
六、長(zhǎng)滾動(dòng)網(wǎng)頁(yè)設(shè)計(jì)結(jié)語(yǔ)
在這個(gè)內(nèi)容為王的時(shí)代,長(zhǎng)滾動(dòng)頁(yè)面提供了更加沉浸式的用戶體驗(yàn),它讓UI設(shè)計(jì)更好的服務(wù)于內(nèi)容,并且將許多新的技術(shù)、思路都納入到設(shè)計(jì)當(dāng)中來(lái),更加專注于用戶的目標(biāo),讓網(wǎng)頁(yè)兼顧到內(nèi)容的直接性、豐富性和多樣性。
創(chuàng)新互聯(lián)編者還為你提供更多設(shè)計(jì)文章,比如網(wǎng)頁(yè)設(shè)計(jì)基礎(chǔ)知識(shí)、圣誕元旦網(wǎng)頁(yè)設(shè)計(jì)案例、mbe風(fēng)格設(shè)計(jì)資訊、數(shù)學(xué)與設(shè)計(jì)、APP界面設(shè)計(jì)最新資訊。都可在官網(wǎng)中預(yù)覽。
分享標(biāo)題:長(zhǎng)滾動(dòng)網(wǎng)頁(yè)設(shè)計(jì)的技巧
文章源于:http://m.newbst.com/news13/163113.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供營(yíng)銷(xiāo)型網(wǎng)站建設(shè)、全網(wǎng)營(yíng)銷(xiāo)推廣、App開(kāi)發(fā)、網(wǎng)站排名、軟件開(kāi)發(fā)、服務(wù)器托管
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 交換友情鏈接的高招! 2022-06-04
- 外貿(mào)是個(gè)戰(zhàn)場(chǎng) 你準(zhǔn)備好作戰(zhàn)了嗎 2022-06-04
- 網(wǎng)站推廣牢記發(fā)展初心,才能夠?qū)崿F(xiàn)宏圖霸業(yè) 2022-06-04
- 網(wǎng)絡(luò)用戶最希望看到網(wǎng)站的內(nèi)容和功能是什么? 2022-06-04
- 如何做好網(wǎng)站優(yōu)化效果,找對(duì)網(wǎng)站優(yōu)化公司很重要。 2022-06-04
- 企業(yè)網(wǎng)站優(yōu)化對(duì)網(wǎng)絡(luò)營(yíng)銷(xiāo)會(huì)起到什么樣的作用? 2022-06-04
- 網(wǎng)站網(wǎng)頁(yè)登錄界面可以怎么設(shè)計(jì)? 2022-06-04
- 3+3法則!教你六步創(chuàng)造超酷的幾何感設(shè)計(jì) 2022-06-04
- Dw技巧篇:如何查找與替換 2022-06-04

- 做好網(wǎng)站優(yōu)化是上排名的關(guān)鍵 2022-06-04
- 網(wǎng)站外鏈建設(shè)策略及效果和影響外鏈價(jià)值的因素 2022-06-04
- 結(jié)構(gòu)化消息專為大屏而設(shè)計(jì) 2022-06-04
- 網(wǎng)站推廣要點(diǎn) 2022-06-04
- 最難實(shí)現(xiàn)的頁(yè)面交互方式如何設(shè)計(jì) 2022-06-04
- 怎樣去建設(shè)一個(gè)專業(yè)的網(wǎng)站 2022-06-04
- 網(wǎng)站優(yōu)化關(guān)鍵是標(biāo)題的優(yōu)化,標(biāo)題優(yōu)化好很重要 2022-06-04
- 原創(chuàng)不能完全代表網(wǎng)站優(yōu)化好 2022-06-04
- 網(wǎng)站備案是否對(duì)網(wǎng)站優(yōu)化有影響 2022-06-04
- 精細(xì)化運(yùn)營(yíng)包括哪些 2022-06-04