網頁搜索框設計的8個技巧
2022-06-06 分類: 網站建設
許多人可能認為搜索框不需要設計,畢竟這只是兩個簡單的元素。然而,在內容繁雜的網站中,搜索框通常是最常用的設計元素。當用戶遇到相對復雜的網站時,他們會立即尋找搜索框,已達到最終目的。搜索框的設計及其可用性就顯得尤為重要。
兩種類型
1. 即時搜索:
結果立即顯示在用戶界面上,不需要按鈕,放大鏡僅顯示為一個圖標,輸入時立即搜索。
2. 常規搜索:
通過用戶點擊搜索按鈕后才開始執行搜索。
何時使用
1. 目標對象很難找到時
對象很多時;
可能的目標對象不在同一個位置時;如在磁盤中查找某類型文件時。
數據很難找到時;如在一篇長文本中搜索某個字符串時。
2. 需要查找特定的內容時;比如我們在淘寶中搜索匹配某種特征的商品時。
3. 需要的結果不能在5秒找到時。
設計理念
1. 它是界面的一部分,所以要放在一個顯眼的位置,要容易找到;
2. 在同一應用中,它們應該有統一的外觀;
3. 它的功能應該是有效的,它的結果應該是準確的,它的速度應該是盡可能快速的。
外觀特征
1. 不需要使用標簽,使用一個可選的提示;
2. 提示可以是一個指令(如搜索類型),或者一個范圍;
3. 提示語要簡短;
4. 即時搜索時,提示首字母大寫;常規搜索時,首字母小寫。
搜索框設計的8個技巧
1. 使用放大鏡圖標
根據定義,圖標是對象,動作或想法的可視化表示,并且有幾個圖標是用戶記憶最深刻的,也是通用的。放大鏡圖標就是其中之一。即使沒有文字標簽,用戶也可以識別放大鏡圖標的作用。

2. 將搜索框放在用戶希望找到的地方
如果搜索對于你的應用或網站來說是重要的功能,那么搜索框必須放在顯眼的位置,讓用戶一眼就能找到。
研究發現,搜索框放置的好位置是你網站上每個頁面的左上角或右上角,用戶可以使用常見的F形掃描模式輕松找到它。理想情況下,搜索框應該好匹配網站的整體設計,并在用戶需要時輕松展現。
3. 為搜索框提供搜索按鈕
搜索按鈕可以幫助人們了解還有額外的觸發操作 – 即使他們通常使用Enter鍵。
4. 將搜索框放在每一頁上
始終提供對每個頁面的搜索框的訪問權限,因為如果你的用戶找不到他們正在查找的內容,他們將會使用搜索功能,無論他們處于你網站的哪個位置。

5. 使搜索框簡單
如果你設計一個搜索框,請確保它看起來像一個搜索框,并盡可能簡單的使用。根據可用性研究,默認情況下沒有顯示高級搜索選項,這樣更加顯示用戶友好。高級搜索選項可能會混淆將嘗試使用它的用戶。
6. 自適應字段大小
輸入字段太短是設計人員常見的錯誤。當然用戶可以鍵入長查詢,但只有一部分文本可見,部分文字被隱藏,這意味著可用性差。因為用戶無法輕松查看和編輯其查詢。實際上,當搜索框能夠輸入的文本有限時,用戶被迫使用短的文本進行查詢,這樣就不能精確的查詢。如果輸入字段根據其預期輸入進行大小調整,那么它們更容易閱讀并給用戶提供良好的用戶體驗。
經驗法則是具有27個字符的文本輸入(它可以容納90%的查詢)。

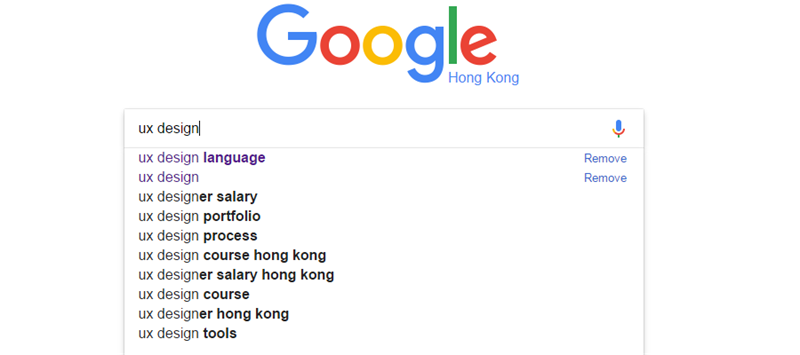
7. 使用自動建議機制
自動建議機制可以幫助用戶通過輸入的字符進行預測來找到正確的查詢。自動建議機制不是加快搜索過程,而是關于指導用戶并幫助他們構建搜索查詢。用戶在查詢配置方面非常差:如果在第一次嘗試時沒有獲得良好的結果,他們可能就放棄了。自動建議機制可以幫助用戶更好地表達他們需要的搜索查詢。
Google早在2008就掌握此項技術。由于用戶傾向于多次搜索相同的內容,通過記住搜索記錄,Google可以節省時間并創建更加便捷的體驗。
分享題目:網頁搜索框設計的8個技巧
網站地址:http://m.newbst.com/news13/163763.html
成都網站建設公司_創新互聯,為您提供網站策劃、做網站、服務器托管、網站建設、App設計、響應式網站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 關于響應式布局 2022-06-06
- 無線產品設計之“極簡之法” 2022-06-06
- 如何在交互設計中增加趣味性、提升愉悅度? 2022-06-06
- 網絡優化三字經 2022-06-06
- 成都網站推廣公司做企業網站運營具體都有哪些操作要點? 2022-06-06

- 網站優化經驗和步驟 2022-06-06
- 優化網站不容忽視的幾大誤區 2022-06-06
- 怎么優化網頁速度 2022-06-06
- 新站如何度過百度考察期 2022-06-06
- 網站怎么備案才能順利的通過審核呢?需要做好哪些準備? 2022-06-06
- 網絡營銷外包服務的項目都包含哪些?企業選擇時需注意什么? 2022-06-06
- 目前常用的10種網絡推廣方法 2022-06-06
- 網站優化-如何快速提升網站的排名 2022-06-06
- 企業如何有效的添加網站推廣鏈接?有這五個實用的方法就夠了! 2022-06-06
- 大型網站應該如何做優化? 2022-06-06
- 內部鏈接的定義是什么?內部鏈接的作用是什么? 2022-06-06
- 百度對外鏈和內鏈權重值是如何計算的? 2022-06-06
- 競品分析:作業幫vs小猿搜題 2022-06-06
- 現在Web前端開發員的前途如何?未來會面臨行業萎縮失業嗎? 2022-06-06