頁面反饋提示形式總結(jié)與設(shè)計(jì)要點(diǎn)
2022-06-18 分類: 網(wǎng)站建設(shè)
反饋提示對(duì)于產(chǎn)品而言,能夠很好給予用戶信息反饋,使得用戶對(duì)結(jié)果有一個(gè)很好的預(yù)判,減少等待焦慮,提升用戶體驗(yàn)。反饋提示的重要性不言而喻。

作為一只產(chǎn)品汪,當(dāng)然也是要了解一些交互設(shè)計(jì)知識(shí)的,今天所說到的反饋提示就屬于很重要的交互設(shè)計(jì)之一,什么情況使用什么反饋提示?怎么解決提示問題?別急,慢慢聽我道來。
反饋提示概念
反饋提示指當(dāng)用戶在系統(tǒng)內(nèi)進(jìn)行任務(wù)操作時(shí)的系統(tǒng)響應(yīng)。比如剛進(jìn)入蝦米時(shí)它用 toast 告訴你簽到成功,獲得5經(jīng)驗(yàn)值;比如你用360清理電腦垃圾時(shí),那個(gè)加速球不斷旋轉(zhuǎn)告訴你正在清理;再比如你要?jiǎng)h除iPhone 上的一個(gè)應(yīng)用時(shí),所有應(yīng)用都開始瑟瑟發(fā)抖,擔(dān)心自己被刪掉,這些都是系統(tǒng)感應(yīng)到我們的操作,給予我們的反饋。
反饋提示目的:優(yōu)化用戶體驗(yàn),提高產(chǎn)品轉(zhuǎn)化率,即讓用戶有心理預(yù)期,能確定自己的操作是否被執(zhí)行,是否被撤銷,執(zhí)行后會(huì)產(chǎn)生哪些影響,在哪里可以查詢結(jié)果,用戶該怎么解決等,從而提高用戶進(jìn)行下一步操作的轉(zhuǎn)化率。
反饋內(nèi)容分類
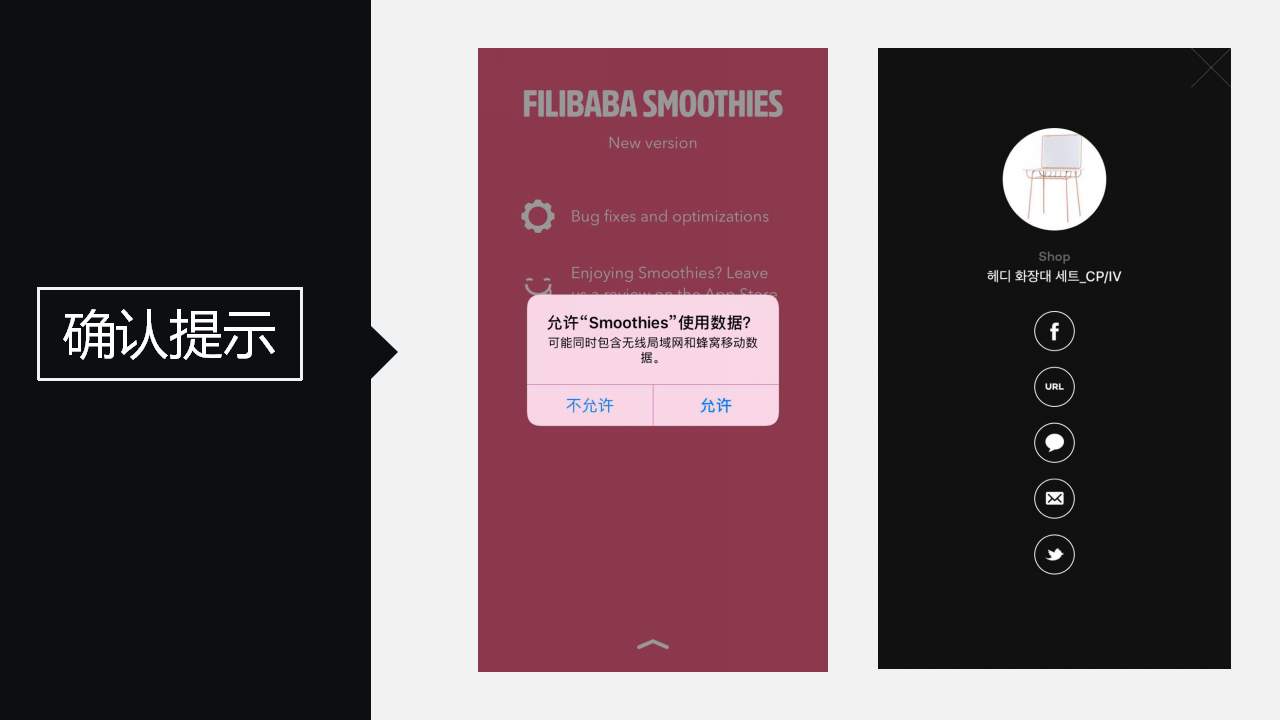
確認(rèn)
確認(rèn)是反饋提示當(dāng)中出現(xiàn)頻次高的內(nèi)容之一,包括讓用戶確定系統(tǒng)是否可獲取一些用戶權(quán)限,用戶的當(dāng)前操作是否是自己本意,用戶選擇分享等。

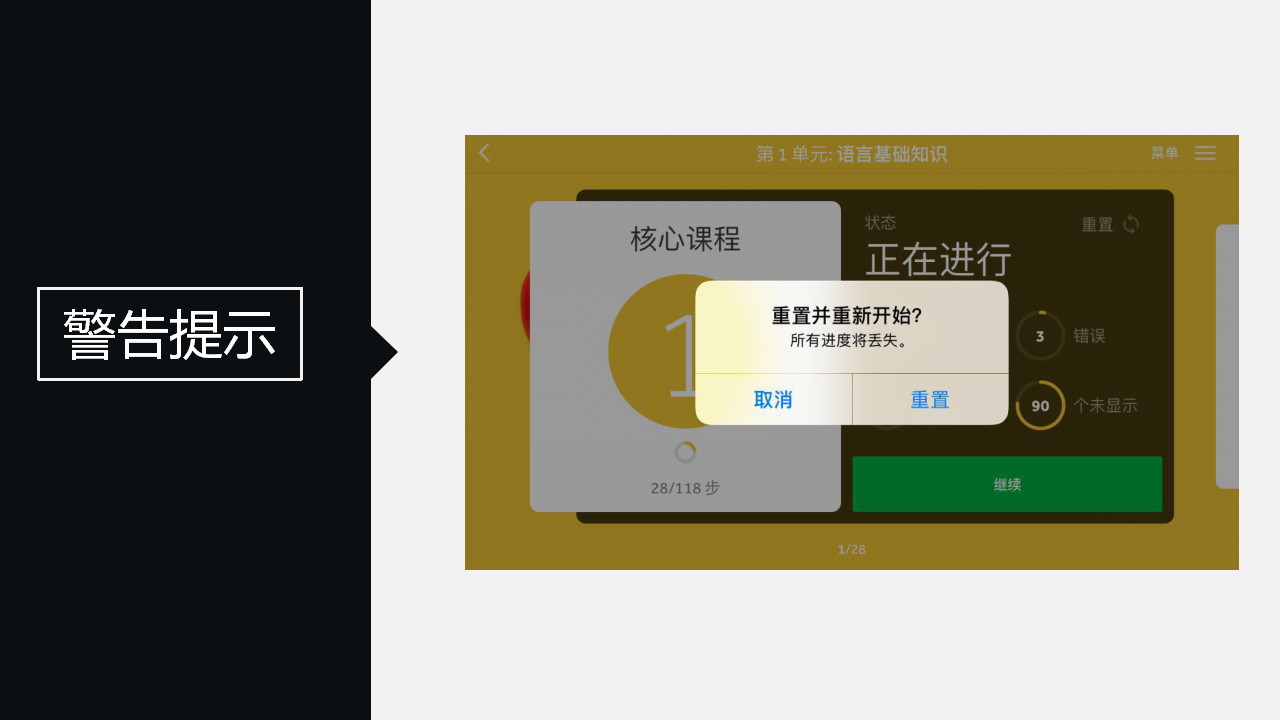
警告
提示當(dāng)前的用戶操作將造成重大影響,如購買某理財(cái)產(chǎn)品有風(fēng)險(xiǎn)確定購買?刪除這個(gè)APP將刪除它保存的所有數(shù)據(jù)確定刪除?關(guān)閉定位功能將不能準(zhǔn)確為您服務(wù)等都屬于警告提示,相較于確定提示,警告提示更多的突出當(dāng)前操作將會(huì)造成的影響,一般包括標(biāo)題(操作描述)、內(nèi)容(操作將會(huì)造成的影響)、選擇按鈕。
因此,警告提示最好為疑問語氣(最終還是要看場(chǎng)景的),且影響描述要簡單直接,避免引起用戶誤解,按鈕也要清晰明白,避免“是否”等說法。

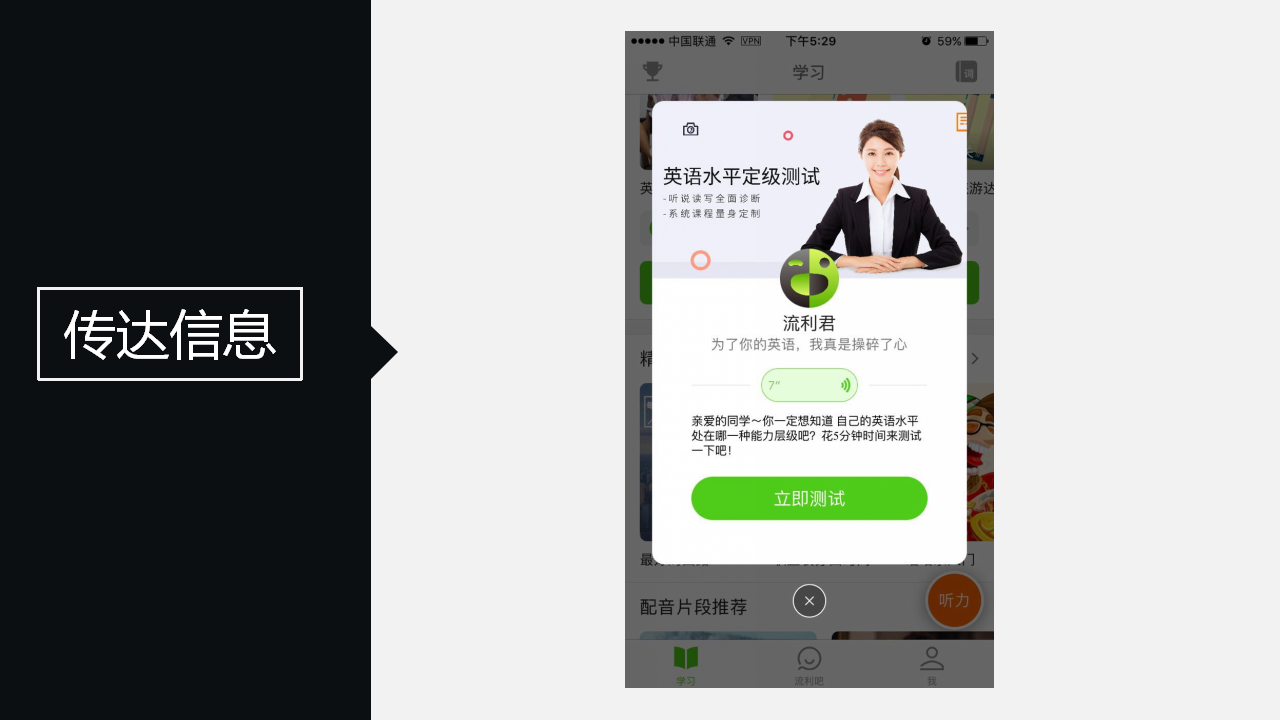
傳達(dá)信息
向用戶傳達(dá)系統(tǒng)升級(jí)、推薦、廣告等信息,如點(diǎn)開豆瓣,提示你今天的內(nèi)容已經(jīng)為你準(zhǔn)備好了;如最新版本增加了啥啥啥牛逼功能,問你要不要升級(jí);如 提示你,我們要搞個(gè)大活動(dòng)啦,你上去可以領(lǐng)取啥啥啥福利之類的等等。
傳達(dá)信息的頻次要適當(dāng),特別是一些非必要信息,否則容易引起用戶反感。

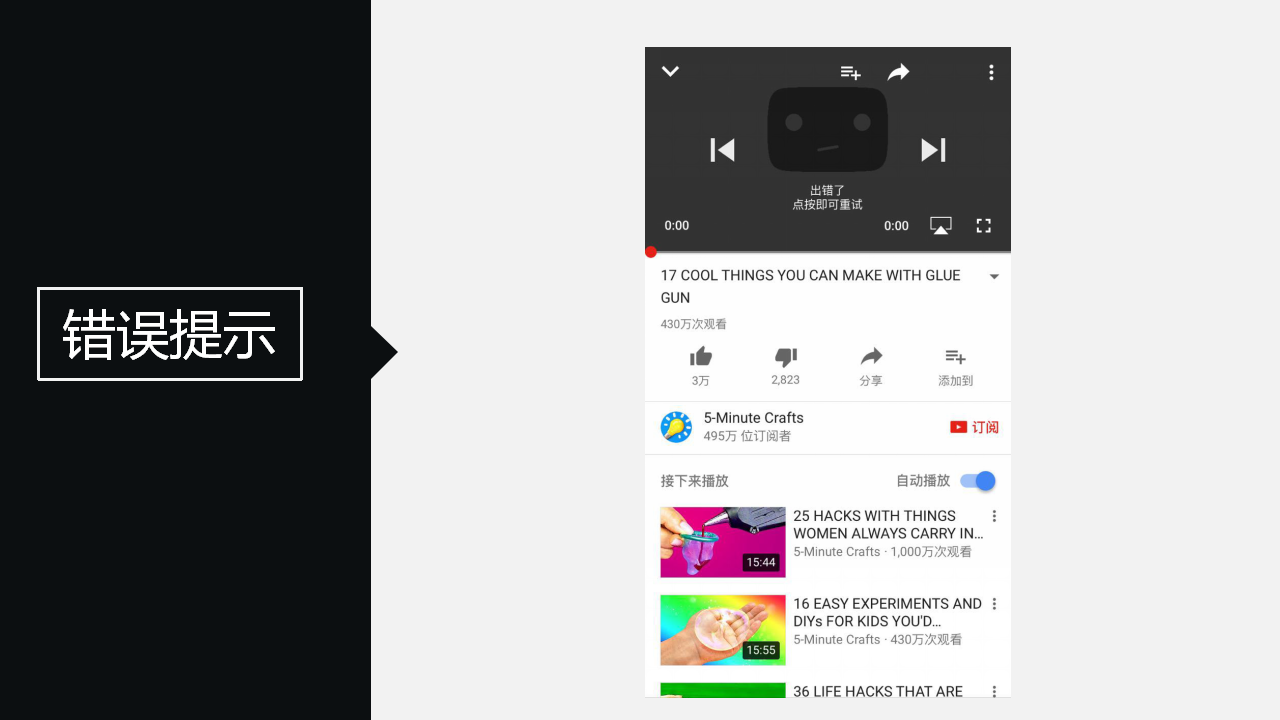
錯(cuò)誤
錯(cuò)誤也是反饋提示中出現(xiàn)較多的一種,主要是提示用戶的操作有什么問題,可以怎樣解決。如提示你連接不到網(wǎng)絡(luò),你該怎么檢查網(wǎng)絡(luò);如提示你填寫的這個(gè)密碼不對(duì),我們要求的是8~16個(gè)字符的;如提示你余額不足以支付,要不要換卡支付等等。
對(duì)于錯(cuò)誤提示,APP 和 網(wǎng)頁存在較多區(qū)別,如APP 更多用彈窗提示錯(cuò)誤,而網(wǎng)頁更多用標(biāo)簽提示錯(cuò)誤。大家需注意,這里就不多說了。

反饋提示的表現(xiàn)形式有哪些
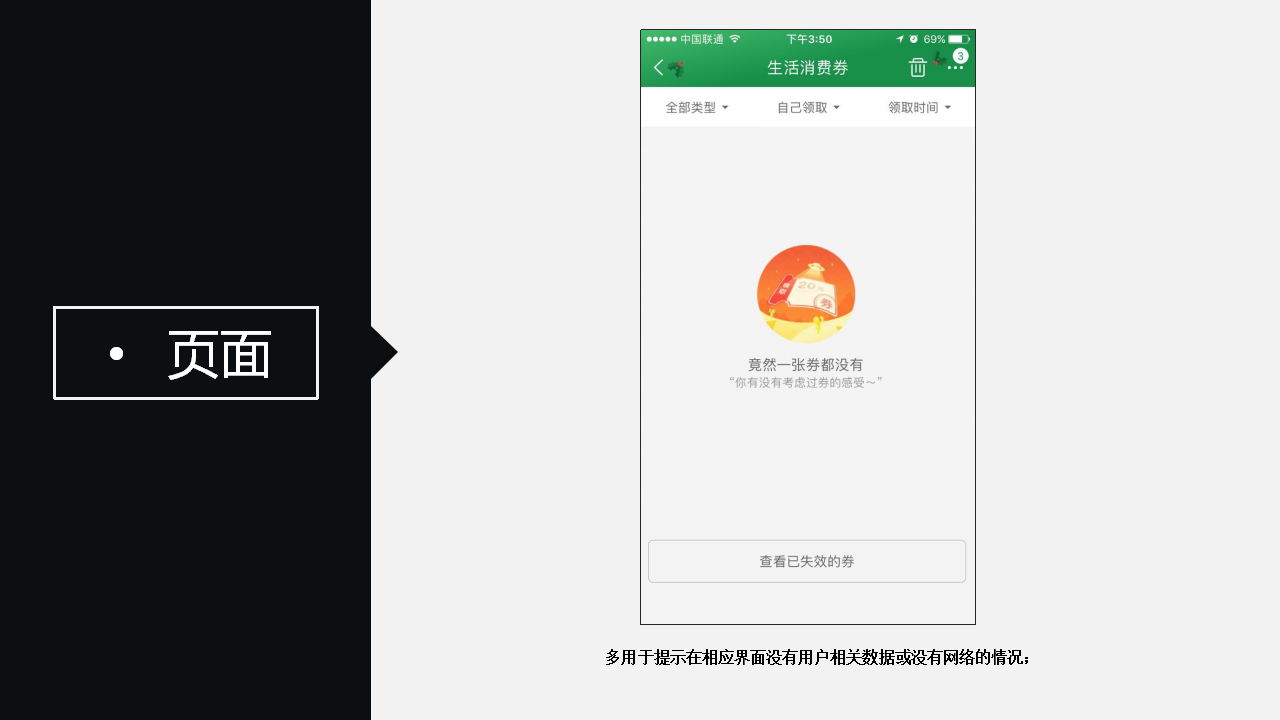
頁面
頁面提示是指用系統(tǒng)的整個(gè)單獨(dú)頁面來對(duì)用戶進(jìn)行提示,通常包含圖標(biāo)、提示內(nèi)容、處理方法等,出現(xiàn)最多的就是用戶在相應(yīng)功能頁沒有數(shù)據(jù)及連接不到網(wǎng)絡(luò)時(shí),一般還會(huì)加上功能按鈕,通過該按鈕,可引導(dǎo)用戶解決當(dāng)前頁面出現(xiàn)的問題。

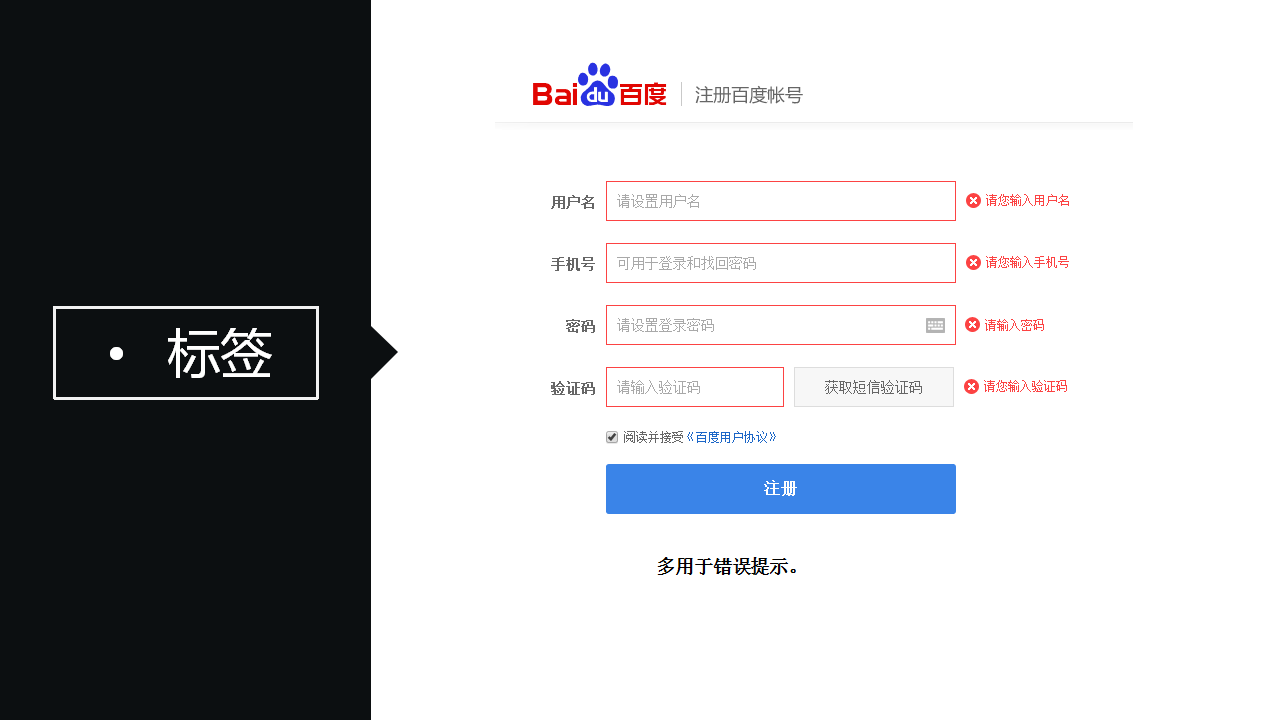
標(biāo)簽
多用于錯(cuò)誤提示,告之用戶哪些地方出現(xiàn)錯(cuò)誤,該如何解決;很多標(biāo)簽會(huì)在用戶重新聚焦選框時(shí)消失,但對(duì)于要求過多,用戶無法一時(shí)記住的情況,相比于用戶出錯(cuò)時(shí)的標(biāo)簽提示,在用戶出錯(cuò)前就明確好要求會(huì)更好。

動(dòng)畫
多用于加載界面時(shí)緩解用戶的無聊,或在進(jìn)行某項(xiàng)需要時(shí)間處理的功能時(shí)告之處理的進(jìn)度,同時(shí),如出現(xiàn)新功能、新活動(dòng)時(shí),也會(huì)通過動(dòng)畫來吸引用戶關(guān)注。

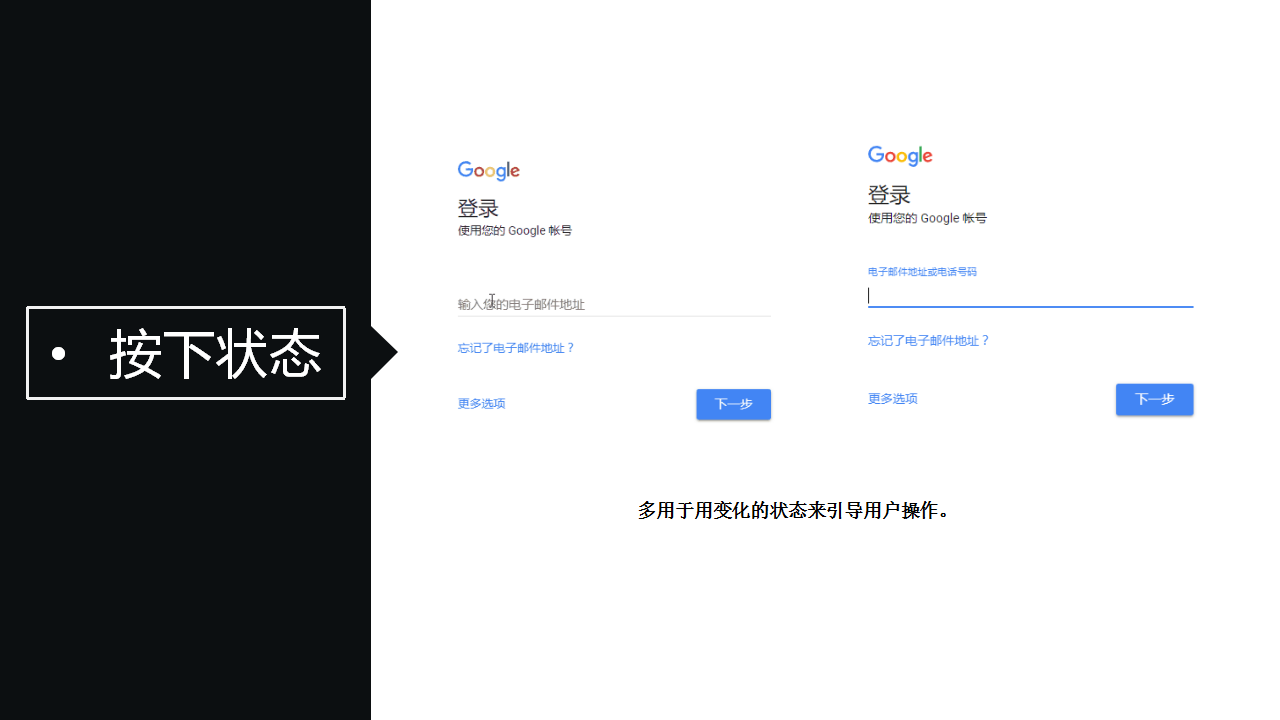
按下狀態(tài)
在按下和不按下時(shí)呈現(xiàn)不同的界面,不僅能引導(dǎo)用戶操作,而且能讓用戶得到一些超乎預(yù)期的體驗(yàn)。

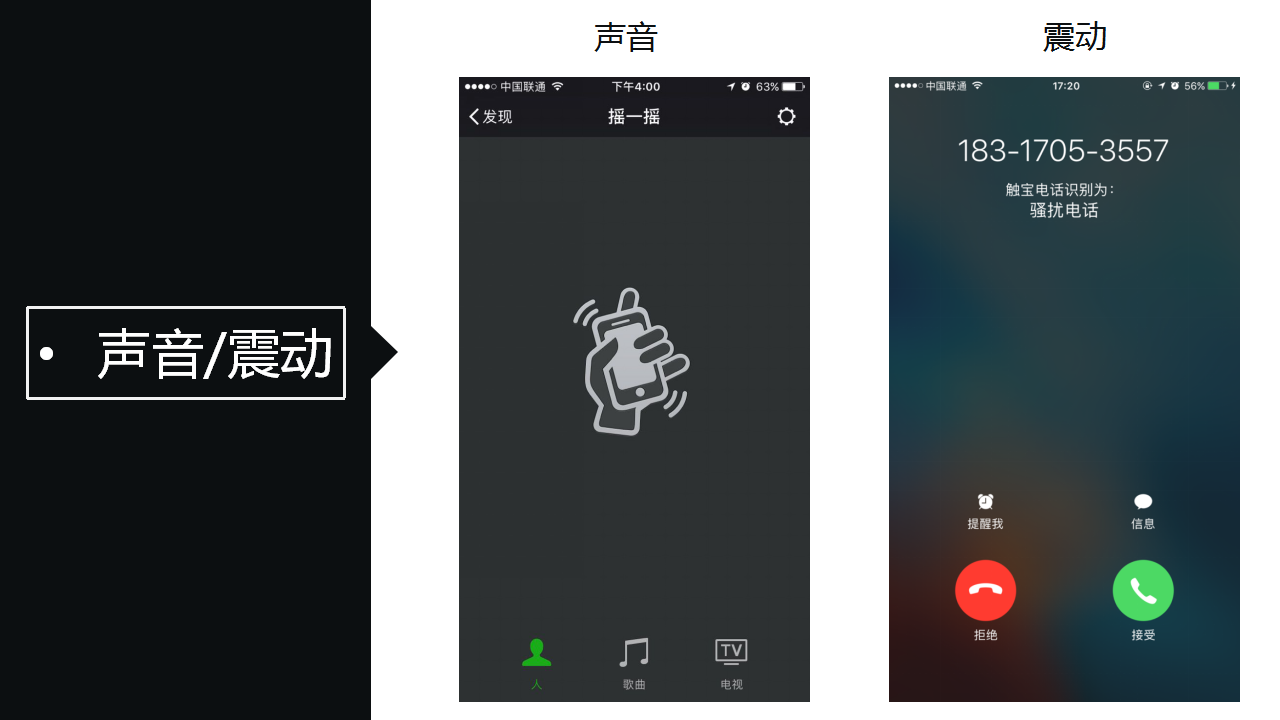
聲音/震動(dòng)
通過聲音/震動(dòng),能夠充分引起用戶的注意,讓場(chǎng)景具象化,合適的音樂還能增加用戶的愉悅感,一般在有重要通知或具有娛樂性的操作時(shí),如短信郵件通知,收款時(shí)有錢入袋的聲音等。

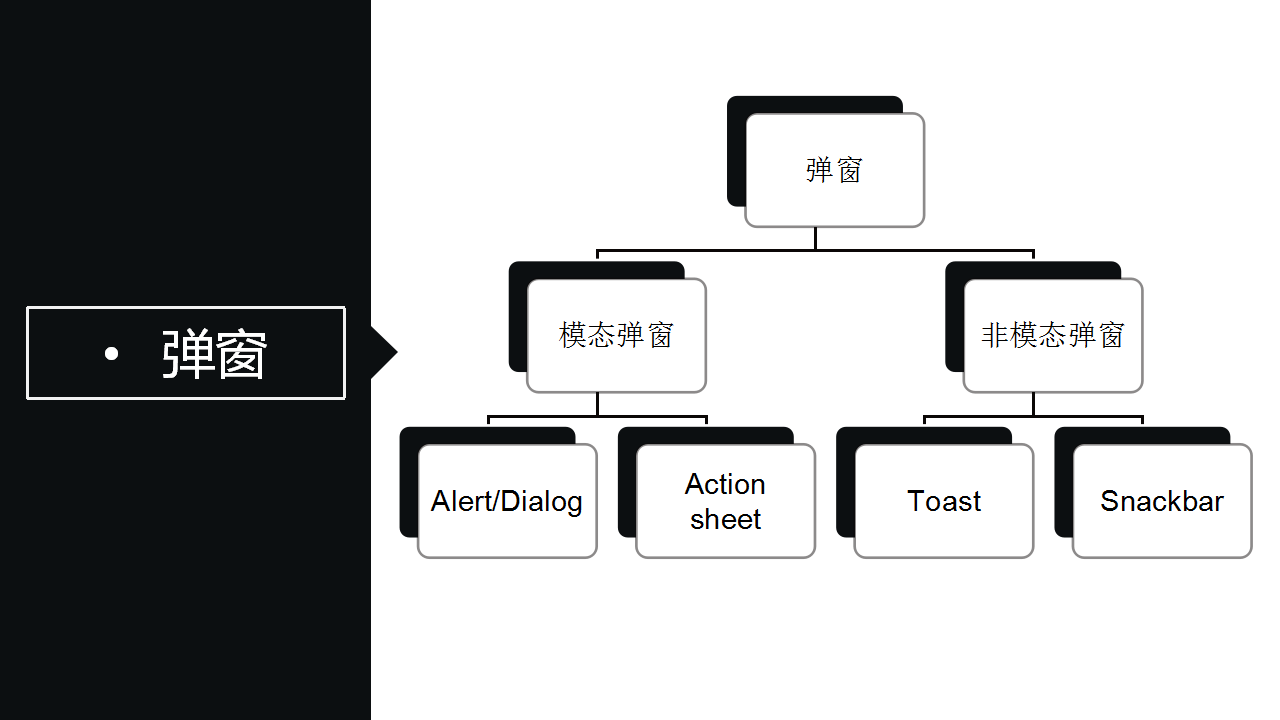
彈窗
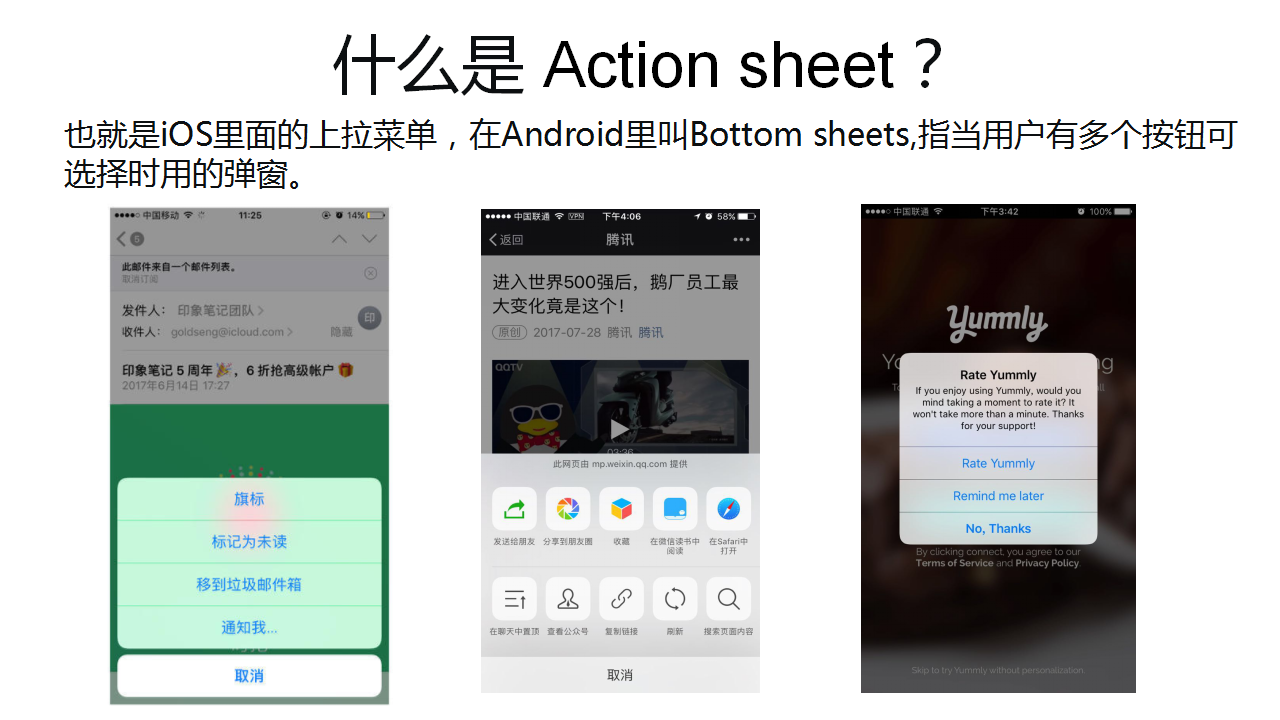
彈窗是最常用到的反饋提示,它主要分為模態(tài)彈窗和非模態(tài)彈窗,所謂模態(tài)彈窗就是系統(tǒng)與用戶需要發(fā)生交互,否則不能進(jìn)行下一步,而非模態(tài)彈窗是系統(tǒng)單獨(dú)的提示,不需要與用戶發(fā)生交互也可繼續(xù)進(jìn)行下一步操作。





如何避免不必要的提示
俗話說得好,防錯(cuò)在先,容錯(cuò)在后,所以要避免不必要的提示,就要盡量少犯錯(cuò),如果還是犯錯(cuò)了,那就通過優(yōu)化,來提高用戶解決問題的能力及解決問題過程中的體驗(yàn)。

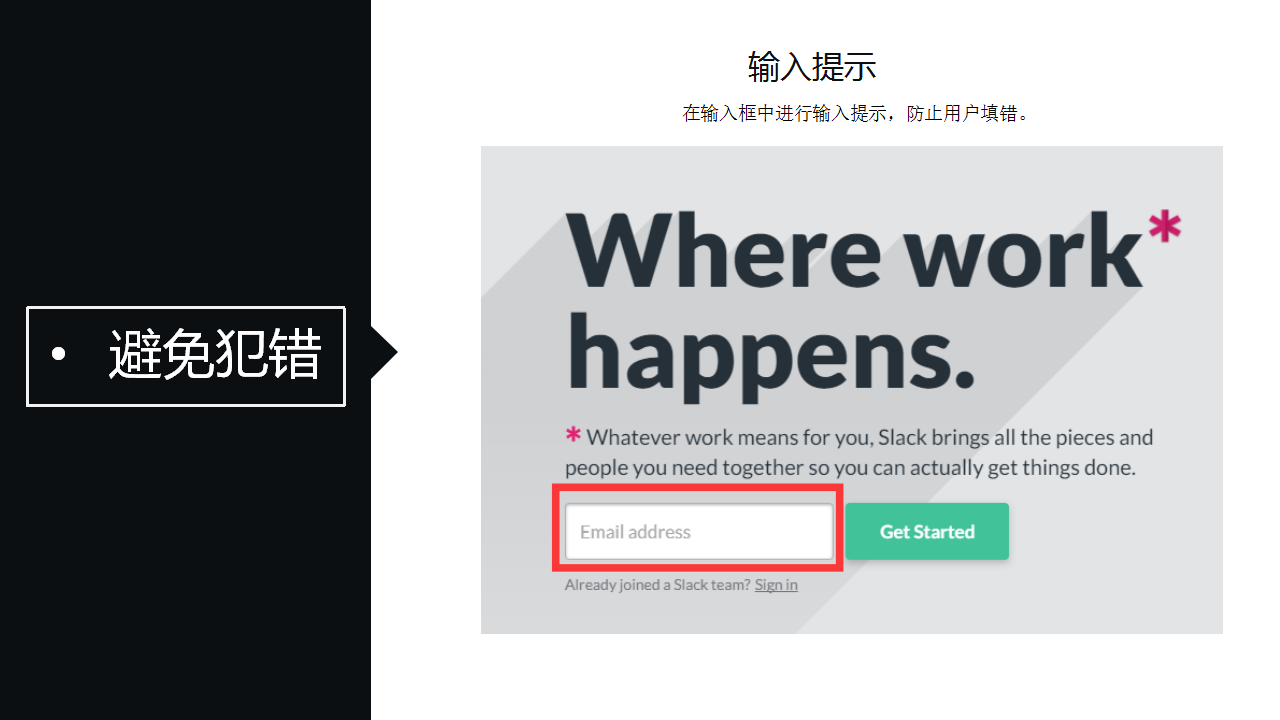
輸入提示
除了在選框附近提示,也可直接在選框中對(duì)用戶進(jìn)行提示,以防一進(jìn)入頁面就專心只填選框的人。

自動(dòng)完成
一方面減少用戶操作,另一方面減少用戶輸入錯(cuò)誤,通過選擇更快更好的確定目標(biāo)。

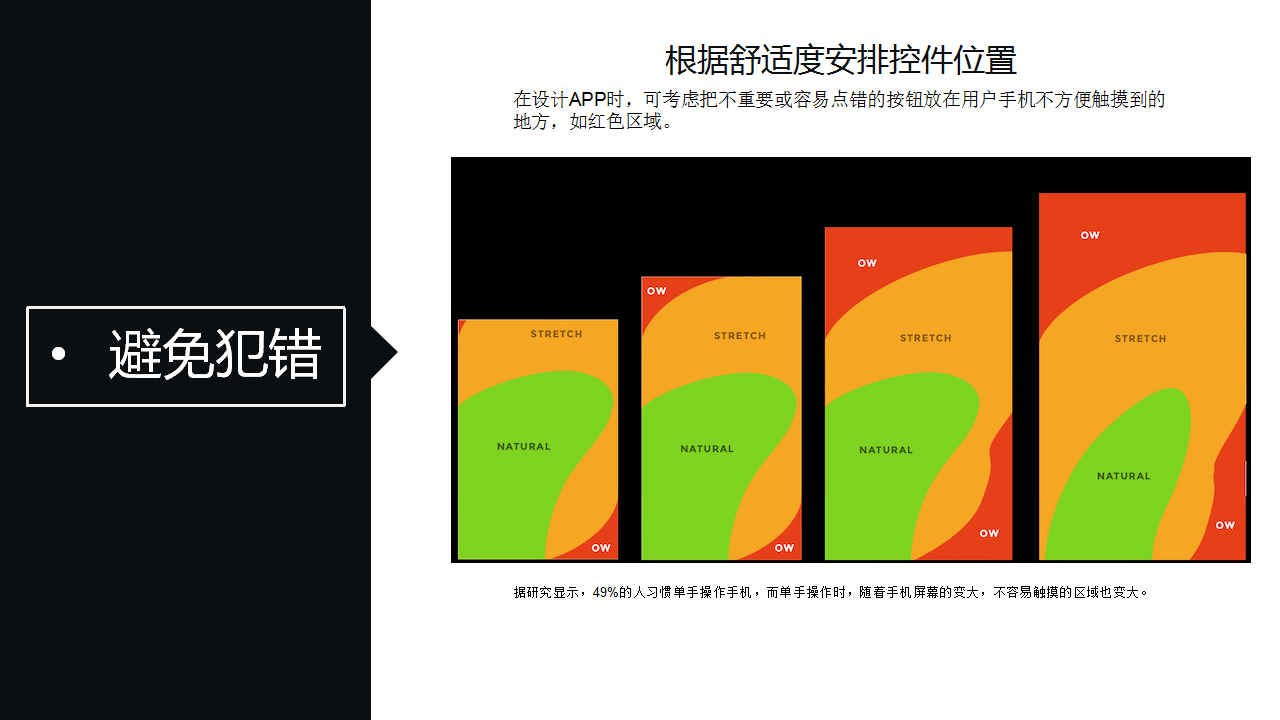
根據(jù)舒適度安排控件位置
總有些手殘黨不小心點(diǎn)到按鈕,導(dǎo)致不小心給人發(fā)信息呀,不小心刪除了某文件呀,不小心點(diǎn)錯(cuò)進(jìn)視頻之類的,所以為了解決這類問題,最好把一些不重要或使用頻次低的按鈕,放在人手不方便操作的地方,PC網(wǎng)頁一般放在邊角,手機(jī)則放在如下的紅色區(qū)域(據(jù)研究顯示,49%的人單手操作手機(jī),而單手操作手機(jī)時(shí),有三個(gè)大的操作區(qū)域:方便操作到的,不是很方便操作到的,難操作到的,而紅色區(qū)域就為難操作到的區(qū)域)。

只能選擇可選項(xiàng)
總有人會(huì)在輸入數(shù)字的界面會(huì)輸入字母,也有人會(huì)在選擇旅行時(shí)間時(shí)選擇到已過去的時(shí)間,針對(duì)這些,在設(shè)計(jì)時(shí)應(yīng)盡量引導(dǎo)用戶選擇可選項(xiàng),過去的日期就勾選不上,在輸入數(shù)字密碼時(shí)只顯示數(shù)字鍵盤等。

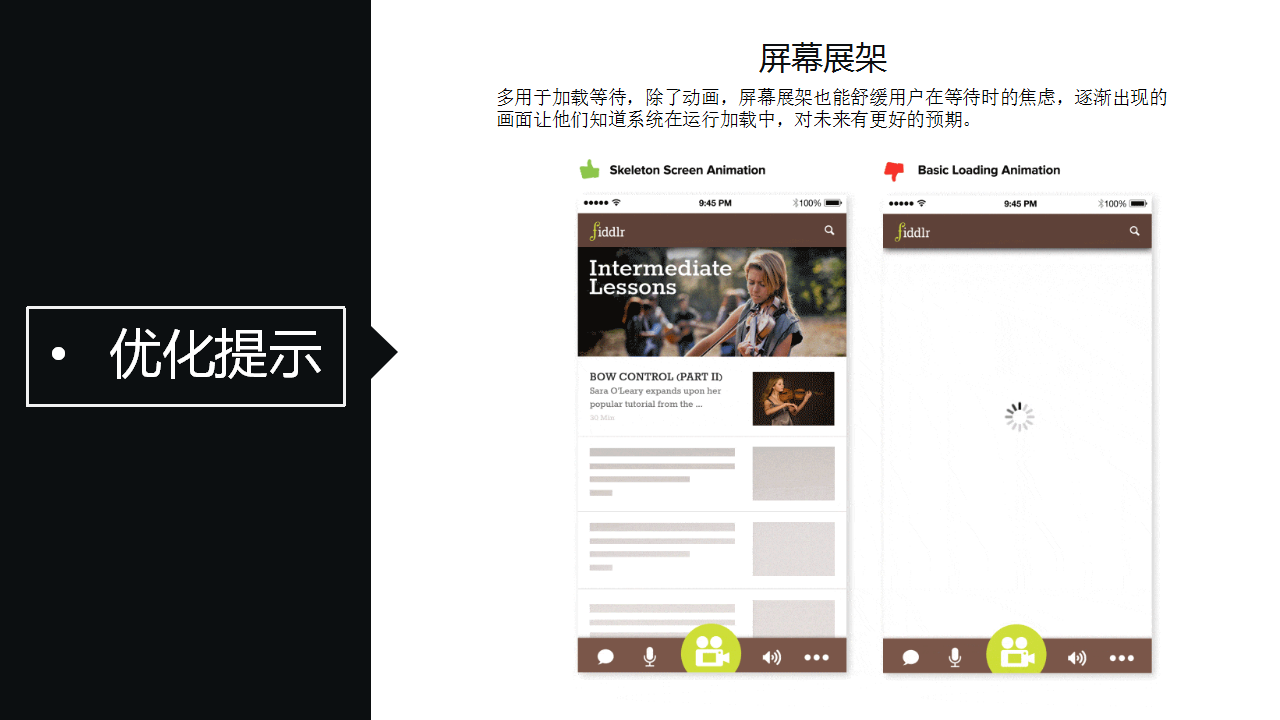
屏幕展架
屏幕展架是優(yōu)化提示的一種方式,它指在展示頁面時(shí),如遇到網(wǎng)絡(luò)不暢或加載緩慢等問題時(shí),依次展現(xiàn)內(nèi)容,而不是等到內(nèi)容全部全部加載完才顯示。這種方式能讓用戶知道系統(tǒng)是在運(yùn)作的,減少用戶焦慮。

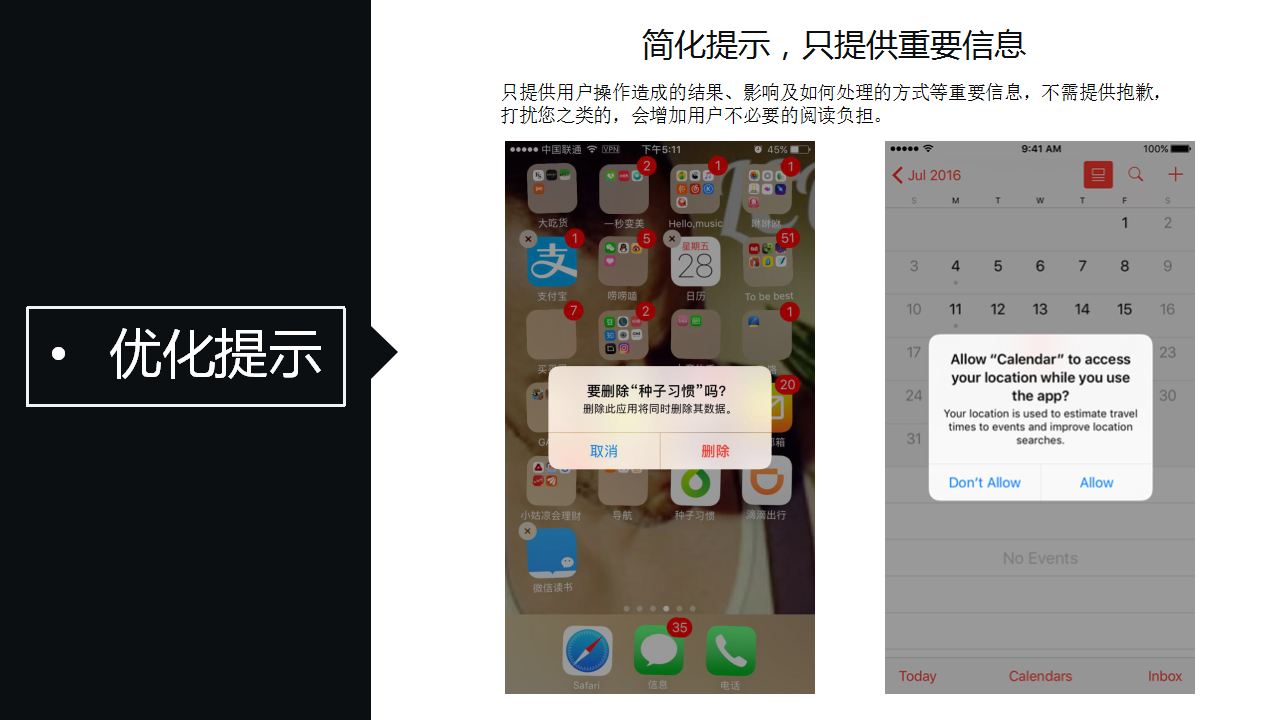
簡化提示
只提供重要信息是我們的宗旨,至于對(duì)不起呀,我們因?yàn)橄到y(tǒng)剛才崩了下導(dǎo)致啥啥啥了,需要你重新刷新一下啥啥啥的一堆廢話,用戶是不想知道也不需要知道的,我們只提供核心問題,影響及簡短的解決方案。

優(yōu)化操作步驟
減少不必要的操作從而減少提示也是一種優(yōu)化提示的方式,如支付寶之前在支付時(shí)需要再點(diǎn)擊確認(rèn)付款,現(xiàn)在只要輸入密碼或指紋之后就直接支付了,減少了操作步驟的同時(shí)也減少了與用戶的交互提示。

避免頻繁,只在必要情況下出現(xiàn)
現(xiàn)在很多APP會(huì)頻繁的推送通知或在用戶進(jìn)入界面后不斷提示,很大程度上造成用戶厭煩,所以盡量避免頻繁給不必要的提示,對(duì)于部分有必要提示,還可告知用戶在哪里可以關(guān)閉提示或當(dāng)前窗口就可選擇不再提示。

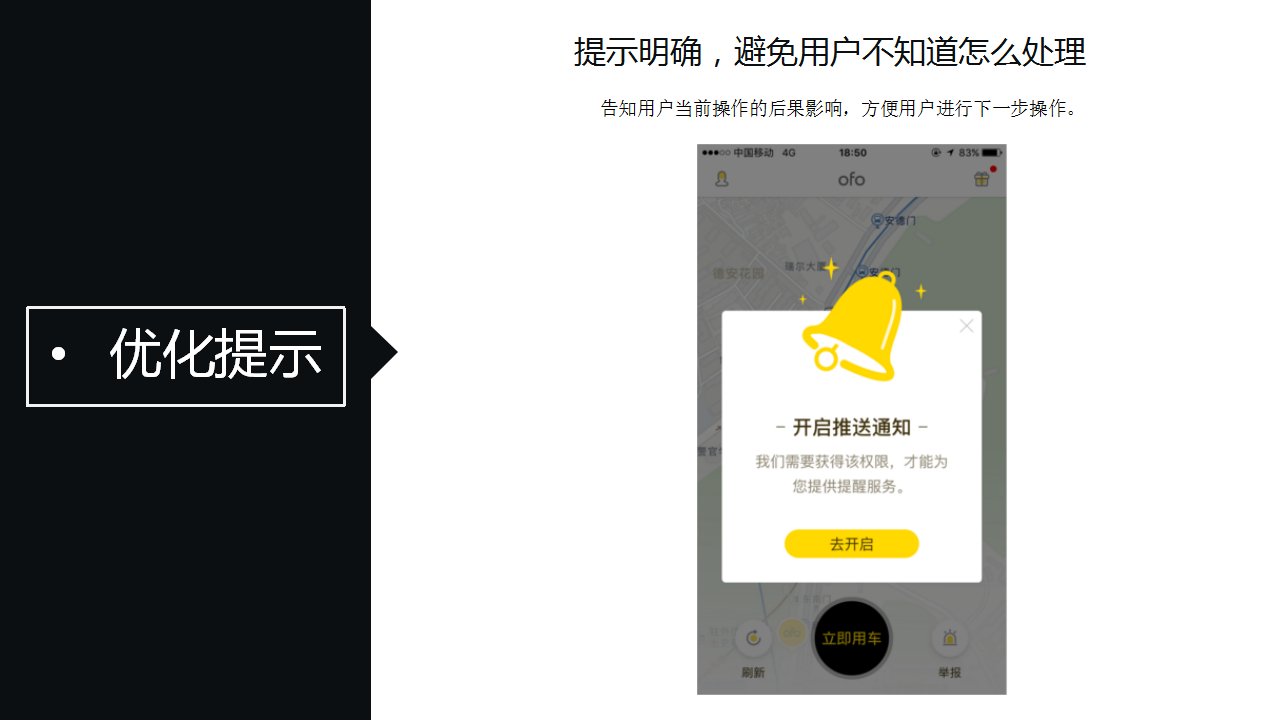
提示明確
明確的提示可讓用戶清晰的知道當(dāng)前操作的結(jié)果,讓用戶按照自己需求選擇合理選項(xiàng),減少錯(cuò)誤操作后造成的不良影響。

小結(jié)
反饋提示是產(chǎn)品設(shè)計(jì)中的重要一環(huán),但切記不要濫用,不要復(fù)雜化,最好從場(chǎng)景中來到場(chǎng)景中去,根據(jù)不同場(chǎng)景選擇適合的提示方式,當(dāng)然也要遵守不同設(shè)計(jì)的規(guī)范。
不過規(guī)范是官方給的,我們是要活用的,就像在 iOS 里面是沒 toast 提示,有HUD 提示,但兩個(gè)是極其相似的,只是叫法不同而已,所以有時(shí)不同設(shè)計(jì)的規(guī)范之間互用也并不是不行的,只是要考慮到場(chǎng)景及系統(tǒng)適應(yīng)性等等問題,總之我們的大目標(biāo)是優(yōu)化用戶體驗(yàn),提高產(chǎn)品轉(zhuǎn)化率,只要能達(dá)到目的,借用下其他合理規(guī)范又有何不可呢。
分享名稱:頁面反饋提示形式總結(jié)與設(shè)計(jì)要點(diǎn)
文章出自:http://m.newbst.com/news13/168613.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供網(wǎng)站設(shè)計(jì)、App開發(fā)、全網(wǎng)營銷推廣、商城網(wǎng)站、服務(wù)器托管、域名注冊(cè)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 網(wǎng)站推廣企業(yè)需考慮拓展銷售渠道 2022-06-18
- 企業(yè)網(wǎng)絡(luò)營銷方案中如何有效的利用推廣軟件提高用戶轉(zhuǎn)化? 2022-06-18
- 網(wǎng)站關(guān)鍵詞SEO優(yōu)化排名突然下降怎么做才能快速恢復(fù)? 2022-06-18
- 設(shè)計(jì)的本質(zhì)是為用戶解決產(chǎn)品的結(jié)構(gòu)問題 2022-06-18
- 網(wǎng)頁設(shè)計(jì)完美型設(shè)計(jì)10條規(guī)則 2022-06-17
- 網(wǎng)站建站完成后如何測(cè)試 2022-06-17
- 解決win2008服務(wù)器提示密碼過期的問題 2022-06-17
- 營銷規(guī)則二十條,你了解多少? 2022-06-17

- 身為現(xiàn)代前端人員,不懂響應(yīng)式怎么行? 2022-06-18
- XHTML2 & HTML5之間不得不說的故事 2022-06-18
- 網(wǎng)絡(luò)營銷的八個(gè)發(fā)展趨勢(shì),營銷的發(fā)展勢(shì)不可擋 2022-06-17
- 外貿(mào)企業(yè)SEO內(nèi)容有哪些技巧 2022-06-17
- 守護(hù)袁昆:互聯(lián)網(wǎng)營銷之全網(wǎng)SEO優(yōu)化怎么玩? 2022-06-17
- 手機(jī)產(chǎn)品交互體驗(yàn)評(píng)估方法 2022-06-17
- 作為交互設(shè)計(jì)師工作的這兩年 2022-06-17
- 高性能的“流水線技術(shù)”網(wǎng)頁 2022-06-17
- 關(guān)于盒子理論與網(wǎng)頁設(shè)計(jì) 2022-06-17
- html的發(fā)展,網(wǎng)頁基礎(chǔ)html的發(fā)展過程 2022-06-17
- 網(wǎng)站優(yōu)化:網(wǎng)站的外部鏈接消失等導(dǎo)致關(guān)鍵詞排名下降的問題解析! 2022-06-17