做好網頁輪播區設計要點
2022-06-20 分類: 網站建設
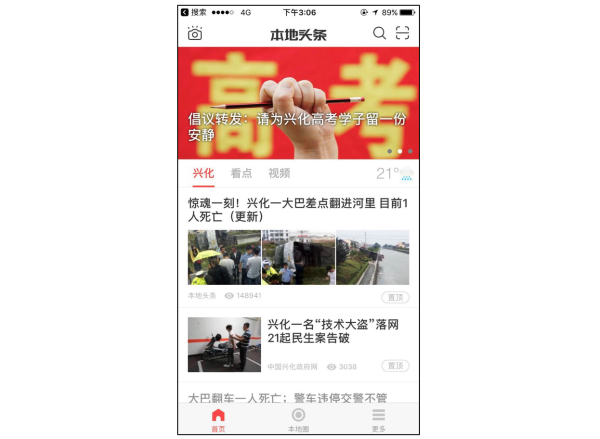
無論是內容類產品,還是電商類產品,一般首頁上都會有一個滾動的輪播區。運營妹子往往會在輪播區里放一些期望推給用戶看的內容。以我現在負責的本地頭條為例,我們就會把熱門的資訊文章放上來。


于是我們的前產品經理(為了鄙視他就叫他小中吧),直接根據需求做了這樣的后臺設計:

運營妹子可以從隔壁的文章庫里選擇文章,投放到這個輪播區。
放在當時的情景下,這樣的設計看起來自然,實際上卻成了后面所有坑的源頭。我們一一來細數。
1.保持獨立和開放
上述設計,其實是直接復用了文章的標題作為輪播的標題,文章的圖片作為輪播圖,這樣就產生了第一個問題:如果文章沒有圖,標題太長輪播區放不下,文章圖片丑,怎么辦?
答案是:解耦。解耦是架構師經常用的一個詞,意思是系統的各個部分保持靈活獨立,極端場景下可替換或丟棄。仔細看上面后臺的截圖,名義上它叫輪播區管理,但表格里面的每一行本質上是一篇文章,而我們期望它是一個“輪播素材”。輪播素材不可以沒有圖,有圖也不能丑,圖不丑標題還不能長。
輪播區要管理的實際上是一張圖一句話一個鏈接所構成的“輪播素材”,文章只是這個鏈接背后的一種類別而已。正因如此,一個輪播區首先要做到的是讓自己變得獨立,獨立之后是開放。解耦就是獨立,那開放是什么呢?
按照小中的設計,要把一篇文章投放到輪播區,需要先去文章庫,從那里投放過來。而在輪播區管理里面本身卻沒有任何入口。這會發生什么事情?
如果我想投放另外一種類型的素材比如活動報名,就需要在活動庫里去增加操作入口,極限情況下,如果活動模塊沒人維護了如何解決?
如果我想投放的只是一個外部合作頁面,你不能跑到合作方那里,在他的系統里加一個投放吧
答案也明顯:輪播區自己應該有一個“創建”按鈕,它所創建的就是它所管理的“輪播素材”,而且這種素材應該是極具開放性的,開放到只要求背后的是一個鏈接。 順便說一句,互聯網力量就在于開放,這種開放表現為一個個簡單到極致的超鏈接。
2.優雅快捷的投放彈窗
把一個素材(比如文章)投放到輪播區,從設計模式上來講,其實有兩種方式:
自上而下:先到輪播區管理界面,然后點擊“選擇文章”從下面的文章庫里選擇文章上來。
自下而上:先到文章庫管理界面,點擊“投放”,把文章投放到輪播區上去。
哪種方式好?應該說兩種方式各有各的場景。如果你現在考慮的是給輪播區找一篇熱文,你可能會第一時間想到自上而下的方式1。如果你現在是在文章庫里審核文章,看著一篇覺得合適,那你就會選擇自下而上的方式2。
我們的業務中更多的是第2種方式。在這種方式下,按照產品經理都熟悉的“最短路徑”原則,文章庫里每一篇文章的后面就會有一個“投放到輪播區”的按鈕。
要說的是,這個投放交互必須:
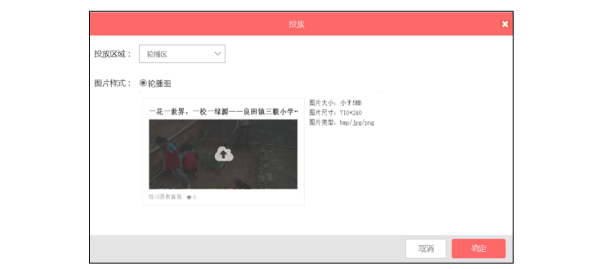
輕量,比如一個彈層,而不是和內容深深的糾結在一起(比如下圖)。
必須統一,在文章庫里,在活動庫里,投放的彈層都是同一個。
根據上下文設置好默認值,比如把文章的標題或活動的名稱自動作為輪播圖上的標題。這其實就是解耦基礎上的快捷設置。


3.統一路由
好,現在已經把輪播區和文章解耦開,也可以投放文章、活動等類型的素材了。小中給每個類型的定義了類型值,然后讓客戶端程序猿支持這些類型。接著某個節日來了,運營妹子想把第3種類型“投票”放到輪播區,但是這個時候程序猿說:我們還不支持,要支持新類型得發版本。
這個問題怎么破?實踐中,我們的建議是提前建立一個統一的路由。
其實除了輪播區可能會到達各種頁面之外,push,消息等場景也會到達各種頁面。我們最好和團隊約定,每設計一種新類型的頁面,都應該把它加到這個統一的路由里(甚至首頁也應該這樣做,以我此前在阿里熟悉的電商業務而言,付款完成之后往往會引導用戶去首頁)。然后無論是輪播區還是push需要跳轉的時候,都使用這個統一的路由器,跳轉到對應的頁面去。一句話概括來說就是:哪里都能去。
如果從開發伊始就使用這種方案,那么輪播區自然也就支持各種類型頁面了。但是,老版本如何支持新的“投票”類型呢?
老版本如果不升級就沒有辦法像新版本那樣支持新功能,但是我們應該設計一種機制,可以做到優雅降級。這是不是說我們需要考慮為新老版本提供不同的輪播區數據呢?其實不用,訣竅都在統一路由里。一般app都支持webview,能打開url。實踐中我們建議將瀏覽器可訪問的url直接作為統一路由的路由參數,只不過在新版本里面可以解析出url跳轉到體驗更好的原生頁面,而老版本用的就是h5頁面。
總結一下
對于像輪播區這樣的資源位的設計
第一步要做到獨立和開放;
第二步,提供各種便捷的投放控件優雅地嵌入到各個業務中去;
第三步使用統一路由靈活支持跳轉且老版本可優雅降級。
這種設計方式其實是使用了著眼于中長期的最低成本的策略,說到策略大家可能想到了MVP(最小可行性產品)。比較而言,前者更適合相對穩定的業務環境,后者更適合初創。說起MVP,第一次了解是走在去支付寶大樓的萬塘路上,后來有一首歌《叔叔西湖怎么走》,轉眼幾年我也成公司運營妹子眼里的大叔了。
新聞名稱:做好網頁輪播區設計要點
網站網址:http://m.newbst.com/news13/169813.html
成都網站建設公司_創新互聯,為您提供定制網站、網站維護、網站排名、營銷型網站建設、用戶體驗、面包屑導航
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 網站推廣企業提升品牌“溫度” 融化消費者的心 2022-06-20
- 廣告狗敢看不敢轉的10個業內真相! 2022-06-20
- 合格的成都網絡公司應該有那些品質 2022-06-20
- 電商商品推薦系統產品設計 2022-06-20

- 為什么成都企業網站會石沉大海?這些優化方法和技巧你掌握了嗎? 2022-06-20
- Dreamweaver中級篇:不支持中文文件名解決方法 2022-06-20
- 白帽網絡優化要怎么做排名呢? 2022-06-20
- 日本美食網頁設計 2022-06-20
- 網站索引量暴跌有哪些原因 2022-06-20
- 網站優化排名哪個做的好? 2022-06-20
- 企業為什么都選擇創新互聯網建設營銷型網站 2022-06-20
- 網站友情鏈接必須堅持下去? 2022-06-20
- 通過SEO優化讓網站獲得持久排名的方法 2022-06-20
- 網站被降權有哪些原因? 2022-06-20
- 面向企業和個人互聯網草根工作者都是法律推廣 2022-06-20
- 『設計干貨分享』你知道字體的性格么? 2022-06-20
- 質量與服務并肩,網站推廣企業長遠征戰市場。 2022-06-20
- 創新互聯公司7大快速增加頁面收錄情況 2022-06-20
- 在Dreamweaver制作網頁中的13個技巧 2022-06-20