一起來學學網頁設計中的視覺解剖
2022-06-24 分類: 網站建設
設計的骨架:視覺解剖
1983年蘋果官網的首頁設計,可以清晰的看到這種矩形塊狀的整形切割。
隨著網頁設計的發展,其骨架也慢慢漸隱,但它依然發揮著支撐起整個視線框架。這里,有人會與柵格系統聯系起來。網頁的柵格系統更多發揮的是對齊元素的作用,而骨架的功能會更加籠統。
頁面設計的骨架,針對的是每一頁面的骨架。每一個網站都會有不同的頁面,我們會把頁面分級為首頁——二級頁面——三級頁面。通常來說,首頁運用一個骨架,二級頁面、三級頁面也分別有一個骨架。首頁的骨架有時還會根據分屏展示的不同展示不同的骨架樣式。但無論有多少變化,一個網站的諸多頁面的骨架之間,都會存在一種內在的視覺統一。
首頁的視覺骨架尤其重要,因為首頁承擔著網頁的第一印象,還主導著整個網站的風格方向,因此確定好首頁的視覺骨架,是設計最初最難明確的問題。很多設計師在設計最初所耗費最多時間,用于實驗各種頁面版式的類型以期最好的效果展現,而事實上,最好其實是個偽命題,在有限的時間內,你需要做得就是找好自己的表達目標,每個頁面設置好一個視覺焦點,根據焦點來表達你的重點內容。換句話說,你最希望用戶了解什么?這個問題的答案應該是要無比清晰的在大腦中伴隨設計全過程。
十字準星式:瞄準期待
人的視線總是集中在頁面中心,因此將焦點設置在中心位置最迎合視線的做法。例如將網站的簡介放置于頁面中心,為了讓頁面更豐富,可以增加大圖的背景加強表達的維度。十字線條經過的地方即是視線引導的路徑,因此需要在線條的位置放上重要的元素。中心的位置其實也是一個期待點,瞄準視覺期待點,對設計師來說大的便利就是省力。
無論網頁的導航等其他元素放置于頁面的哪個位置(盡量圍繞線條經過的方向),這兩個頁面都是屬于十字準星型的骨架結構,焦點始終位于正中,導航無論居于哪里,都屬于次要的視覺地位。
正中的地位帶來絕對的穩定感,它也是設計師最容易做到的表達。這種骨架結構,相對比較穩定,因此在需要在細節上營造一些驚喜,來打破這種相對靜止的版式。
垂直雙欄式:雙面一體
將一個網頁分成兩欄并不意味著均分,它們是按照垂直方向形成了兩列的不同布局。常見的的確是平均分配的表現情況,網頁的焦點內容可以選擇任一側,另一側作為補充。簡稱雙面一體是因為,你不能制造兩個焦點,分兩個部分,它們也應該共同營造一個焦點。
雙欄式的頁面設計表現比較靈活,通常會有一偏倚輕重這,樣就能確立好視覺焦點,形成對比,制造情景沖突。視覺重點在某一側,利用背景色的不同加強視覺重量的對比。
兩列縮略圖垂直排列,讓版式活躍起來的方法就是增加某一處高度的不同,強調一點細微的變化。
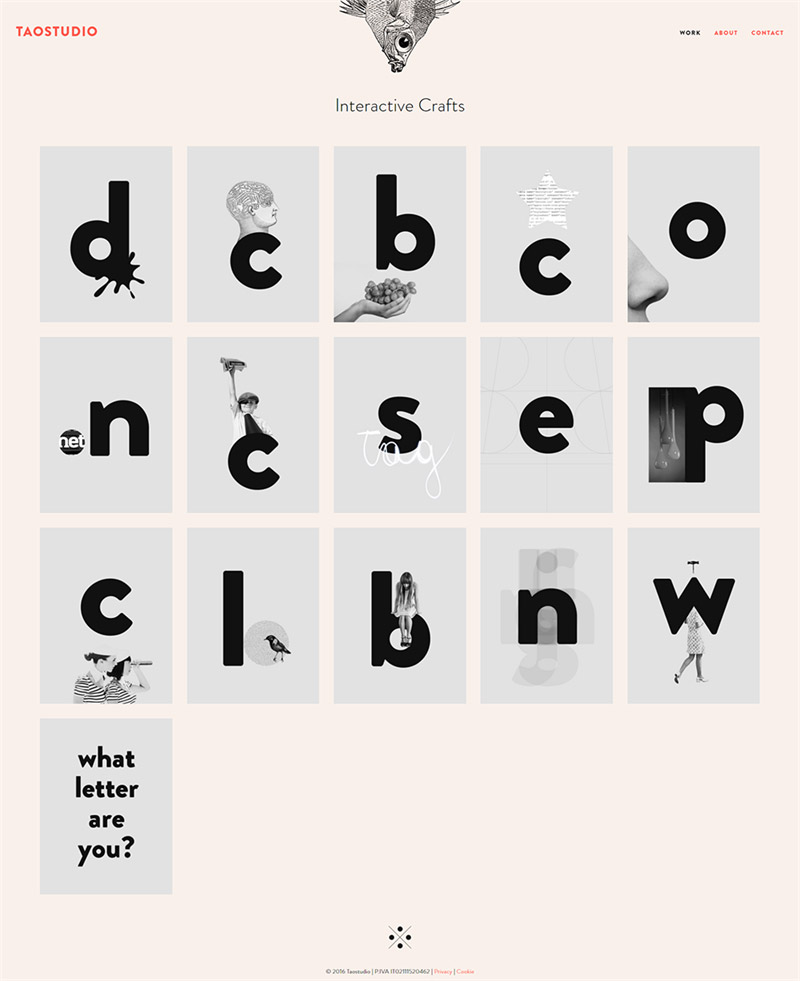
網格式:有序與無序
這種骨架樣式通常是基于某一個網格而搭建內容,網格的表現形式多樣,每個網格都用以展示不同的內容,可以是比較規范的網格,也可以是錯落有致……雖說每個網頁都可以基于網格而設計,但是網頁的表現未必要嚴格遵循網格本身。
規范的網格通常比較傾向古典懷舊,它傳遞出一種相對嚴格的秩序之美。

動感傾斜式:墜落的騙局
傾斜的線條容易形成動感的張力,利用這一點所形成的視覺骨架就能很好表現與“運動”“沖擊力”等動感較強的內容頁面。
斜向的頁面所制造的墜落式的沖擊力應該和配圖樣式相關,因此對慎選斜向的配圖非常重要,尤其是當大部分圖片其實都只適合正向方向的展示。
這些所謂的骨架原理在于隱藏于表層下方的最基地的視覺結構,事實上,其他的元素通常并不嚴格局限于某個區域,這就讓頂層的枝葉更加豐富。
在我們著手進行頁面設計前,確定好一個視覺骨架的方向至關重要,這讓我們并不依賴于運氣去“撞”到某個好的表達,并且你也不需要單獨設定某個固定的骨架,還可以兩兩并用,一個網站有多個頁面,多個頁面都可以擁有不同的布局。同一個頁面,也會因為內容的不同采用不同的視覺結構表達。
下面這一個網頁里的多個頁面,每個頁面都根據不同的焦點表現形態選擇了不同的布局,骨骼總是為內容而服務的。
后記
始終要承認的是,內容應該是高于形式的,設計時的任何視覺骨架都是為內容而服務的,因此內容可以以任何外在的形式來表現。說了半天,盡管我們都在講“顏值”,其實還是那句“飽讀詩書氣自華”。
分享題目:一起來學學網頁設計中的視覺解剖
文章路徑:http://m.newbst.com/news13/171113.html
成都網站建設公司_創新互聯,為您提供關鍵詞優化、靜態網站、自適應網站、建站公司、網站制作、搜索引擎優化
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 知其然更要知其所以然,什么是ASP以及它的工作原理! 2022-06-24
- SEO優化的關鍵詞的流量分布,怎么去挖詞、選詞和布詞 2022-06-24
- 什么是實名網站認證? 2022-06-24
- 設計URL有哪些細節需要重視 2022-06-24
- 公司建設網站需要注意哪些要點? 2022-06-24
- 電子郵件營銷的優缺點 2022-06-24
- 網站推廣企業:要善于挽掘市場“興奮點” 2022-06-24
- 黑色網頁設計欣賞 2022-06-24
- 失去網絡后是一個怎樣的體驗 2022-06-24

- 成都網絡公司網站優化做內容重要嗎 2022-06-24
- 網絡營銷怎么才能提高成交率? 2022-06-24
- 企業SEO如何查詢網站被百度收錄提交的情況?有哪些辦法? 2022-06-24
- 創新互聯旅游文案應該怎么寫 2022-06-24
- gb2312編碼轉換到utf-8網頁編碼的方法 2022-06-24
- 做外鏈優化怎么選擇關鍵詞 2022-06-24
- 宋九九:SEO網站不收錄怎么辦?說說最近的百度快速收錄問題! 2022-06-24
- 外貿企業郵箱如何選擇需要注意什么? 2022-06-24
- 網站服務器的概念詳解 2022-06-24
- 動效設計基礎,運動曲線與緩動 2022-06-24