如何搞定APP中的“搜索”功能?
2022-11-04 分類: 網站建設
如果讓你獨立負責搜索功能,你需要干些什么呢?
可能大部分人的第一反應是我加一個搜索框和一個搜索結果頁,找一個搜索的算法團隊提供搜索算法,其他的交互抄抄競品,ok啦!
這種做法的問題是太!有!問!題!啦!那下面跟著我來看下一個正確的思考邏輯是什么吧!
首先我們看下“搜索”功能在電商APP中的定位是什么吧!

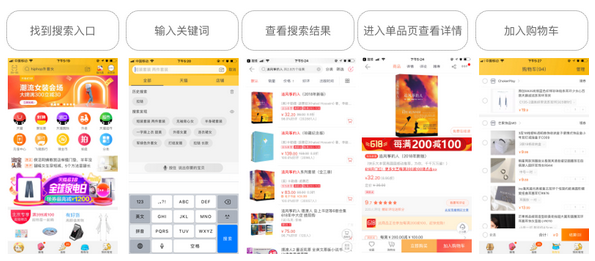
用戶訪問app動線
一個綜合電商的健康程度,可以從首頁“搜索框”的點擊率來略窺一二。
想一想,一個想買“追風箏的人”的用戶的購買轉化率和一個隨手打開APP的用戶的購買轉化率,必然前者要高很多很多啊。也就是說搜索入口點擊量越高,說明健康程度越高。一般電商的搜索欄的點擊比例可以達到1/ 2 以上。由此可見搜索功能的重要性。
不過,隨著消費升級和內容電商的崛起,這個定律也在變化,因為用戶的行為慢慢的產生了分離。原來用戶訪問電商的意愿更加傾向于buying,也就是單純的購買。現在用戶的buying和shoping的目的分離,用戶訪問電商app的目的不再僅僅是買東西,很多時候也是單純的逛一逛。
總之,搜索產品線滿足著“有明確購買意愿”場景,承載這電商app中最重的一部分流量。
搜索是很具有“工具屬性”的一個功能。
工具屬性:用戶有一個goal,需要一個工具來幫助他用最小的成本并最高效的達到這個goal。比如:用戶想從北京去成都,飛機、火車、自行車都是工具。
衡量工具是否好用的標準有好多,今天主要講使用成本。比如:坐飛機貴,那它的金錢使用成本高;比如:自行車慢,那它的時間成本高,等等。
那用戶“搜索”一個產品,他的使用成本有哪些呢?

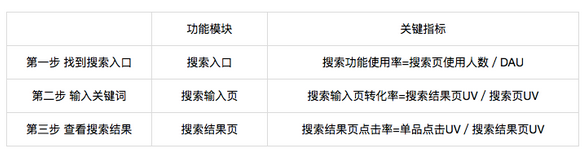
從上圖用戶的使用流程可以看到:用戶的搜索需求鏈可以粗分為 5 步。因為最后兩步“進入單品頁查看詳情”“加入購物車”和商品信息、單品頁展示相關,所以我們主要研究前 3 步。
前 3 步衡量的關鍵指標分別是:搜索功能的使用率、搜索輸入頁轉化率、搜索結果點擊率。
當然衡量指標不是唯一的,比如:在搜索結果頁的衡量指標可以是單品的點擊率,當然也可以是單品的購買率~

下面我們將針對三大功能模塊“搜索入口”、“搜索輸入頁”、“搜索結果頁”來分別討論PM的設計要點。
“搜索入口”設計要點搜索入口的關鍵指標是這個功能的使用率,目前搜索入口欄的視覺樣式已經趨同,設計時候采用search bar/單獨的search icon已經比較主流了。
在這種情況下,提高搜索入口的使用率,有兩個要點:
錯誤方式:我在所有的賣場頁面都加上,有比沒有好吧,讓用戶想搜就搜,還符合尼爾森一致性的原則呢。
搜索入口有兩種模式:
模式一:普通型,搜索模塊是對所有商品進行搜索;
模式二:指定型,搜索模塊只針對指定分類、或賣場內的商品進行搜索。
所以思考這個問題時候需要考慮你的頻道或者賣場的特性,然后選擇符合的搜索入口模式。
如果你的賣場商品數量較多,并且品類綜合,采用普通型搜索模塊。一般這種綜合型的賣場流量大,用戶意向分散,使用普通型搜索模塊即可。比如:首頁、比如大促落地頁等。
如果你的賣場商品數量較多,并且品類單一,采用指定型搜索模塊。指定類目的賣場,比如:生鮮賣場、圖書館等,需要在搜索模塊上增加類型。也就是說用戶在圖書館里面的任何搜索,都應該是書籍相關的。又或者是滿 100 減 10 的賣場中,搜索到的商品也應該是滿足這個促銷條件的。
如果你的賣場商品數量較少,不要使用搜索模塊。比如:榜單、少商品的賣場等,如果用戶搜索后召回的商品數量極少,簡直是搜索體驗的噩夢。有這個模塊還不如沒有哇,真是的。
如果你的賣場品類用戶無法感知,不要使用搜索模塊。推薦清單就是一個例子,用戶無法感知到這個集合是什么樣子的。可能這個用戶A比較喜歡圖書、女裝,換了一個用戶后,品類卻完全不同。
要點2:增加單頁面內搜索入口的曝光次數這個要點需要在交互層面注意,不要讓你的搜索模塊僅僅出現在首屏。在用戶下滑瀏覽過程中也需要看到搜索入口,可以采用一個吸頂的搜索欄,或者在用戶下滑過程中將搜索欄縮小到某一個位置。總之,要保證實時可見。
“搜索輸入頁”設計要點搜索輸入頁有兩個狀態,一個是剛進入時候的默認狀態,另外一個是用戶已經開始輸入時候的輸入狀態。
要點1:“搜索輸入頁”的默認狀態默認狀態承載了兩個任務:
(1)對于用戶:幫助用戶快速輸入
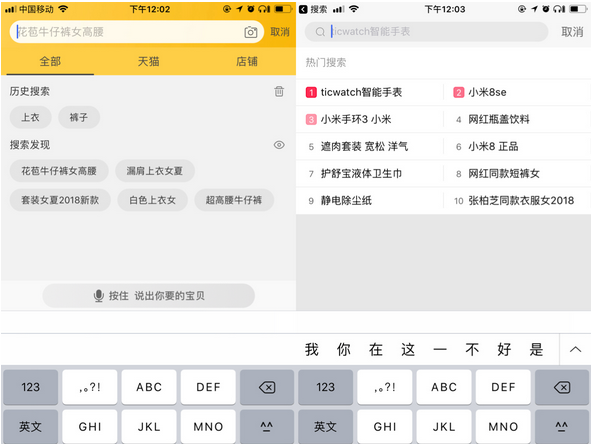
用戶進入搜索輸入頁,應該立即鍵盤彈出并且輸入框是focus狀態,保證用戶無需其他點擊,直接輸入即可。另外需要增加快捷搜索詞入口,展示5~ 10 個歷史搜索詞,方便用戶快速鍵入。
(2)對于業務:增加cross sale
進入搜索輸入頁的用戶,都具有比較明確的購買意圖,可以在搜索頁增加一些模塊,提高相關性購買。比如:熱門搜索模塊、比如推薦搜索詞模塊等。

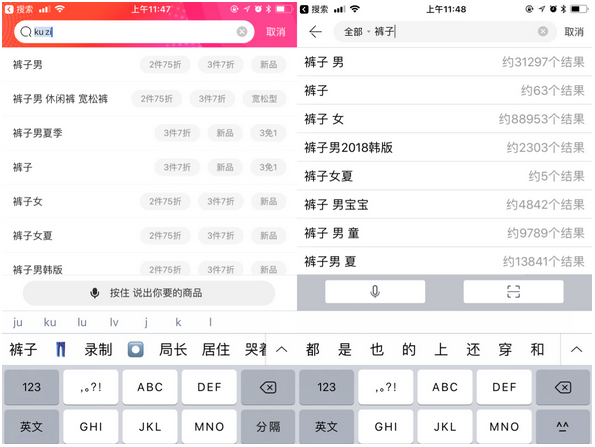
在輸入狀態下,需要節省用戶的輸入時間,快速進入搜索結果頁。
所以需要有如下功能:
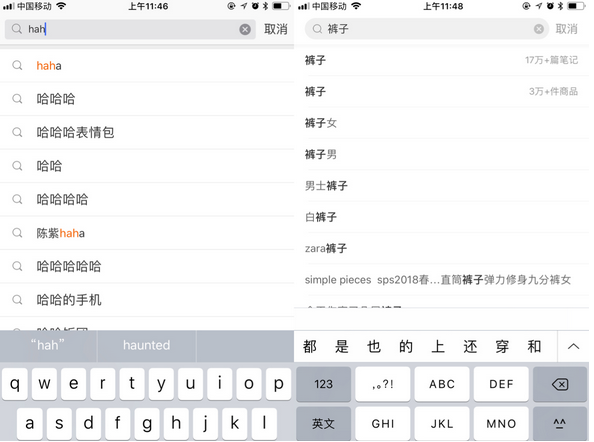
(1)搜索詞匹配:
比如:輸入英文“hah”可以轉換成中文“哈哈”,并且識別出我的關鍵詞是哈哈哈。搜索建議功能是滿足用戶只記得部分關鍵詞等的模糊搜索場景,這一個部分主要是技術同學主R的~
PM更加注意在交互和視覺上進行命中態和非命中態的區分,比如:上文中的“hah”就應該展示成命中態。另外如果搜索詞完全命中和部份命中,也應該在樣式上進行區分。

(2)幫助用戶快速定位搜索詞
提供搜索詞相關的信息:比如顯示搜索結果數量、商品數量等。
搜索結果信息前置從而縮小結果范圍: 比如搜索詞屬性、標簽等。


消費者購買決策 5 階段模型
在介紹搜索結果頁之前,我們來看下知識點,消費者購買決策 5 階段模型(誰的小眼睛還沒有看老師丷哈~):
問題認知:天氣熱了,看到同事穿了條破洞牛仔褲,小王看了看自己褲子有點low,那想就換一條吧。
信息搜索:小王為了買褲子,看了各種褲子,黃色、白色、大牌的、便宜的。
方案評估:經過對比,小王覺得褲子A、B、C不錯。
購買決策:考慮到工資還沒發,房貸還沒還,小王選擇了最便宜的C褲子。
購后行為:C褲子收貨之后,特別好看,不穿很平凡穿上吳亦凡~小王將褲子推薦給小李,并給商家一個五星好評,贊贊贊。
在搜索結果頁中,主要幫助用戶完成決策模型中的2、3、 4 三個階段(哦呼,任務有點重呢)
那應該如何做呢?
要點一:信息搜索——用戶使用的是中心路徑還是邊陲路徑呢?中心線索(中心路徑):與目標直接相關的線索,一般基于判斷分析。比如:手機的中心線索是CPU主頻、屏幕大小、輕薄程度、外觀如何……通過此路徑的態度轉變和思考有關。消費者對最重要的產品和服務信息,認真分析和思考。在消費者有充分的動機、能力和機會時,才會使用中央路徑。
外周線索(邊陲路徑):和目標無關,但是可能帶來間接證明。比如:手機的外周線索是哪個國家產的呀、誰代言的、買的人多不多等等。通過此路徑的態度轉變和思考無關。
所以我們知道,用戶在進行信息匯總的時候,有兩種方式:一種是中心線索,一種是外周線索。
采用哪種方式,和用戶的畫像、動機、購買的品類是有很大關系的~比如:一個女性顧客在購買手機時候,可能更加偏向于外周線索,如:誰代言的、誰在用、外形好不好看等。而并不會去仔細研究一個手機的各種復雜的參數。
這就要求PM在設計搜索結果頁的時候,要同時兼顧到用戶的中心路徑還有邊陲路徑,并且根據不同的品類,進行兩個路徑的權重分配。
所以可以知道,搜索其實是一個精細化運營的事情,不同品類的決策方式會有差別。
那回到搜索結果頁的設計上,有哪些通用的方法論么?
(1)信息廣度:商品的數量、召回準確度
用戶輸入一個query,召回的商品準確性,是一個技術指標,需要推動技術從策略上進行不斷優化。除此之外,在場景上,也有擴充信息廣度的方法。

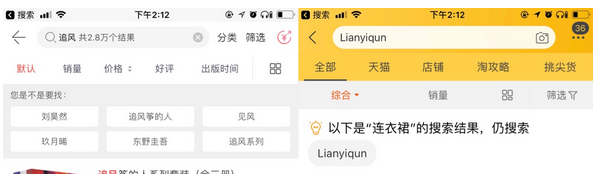
1)搜索無結果情況
混合詞:“啦啦啦啦啦啦啦連衣裙”就是一個無結果的搜索詞。針對這樣的搜索詞可以進行拆詞處理,拆解出有意義的“連衣裙”,并在搜索結果展示“連衣裙”的商品。
錯誤詞:“鏈衣群”就是一個意圖明確,但是輸入錯誤的詞,需要聯合技術團隊進行糾錯處理。糾正道正確的“連衣裙”。
無網絡情況…
2)搜索結果過少情況
結果不足:增加“你是不是要找”模塊,幫助用戶進行關聯搜索。
缺貨、斷貨…
總之,定位到各種無結果/少結果的情況,進行信息廣度的擴充。
(2)信息優先級:商品排列順序
在搜索信息頁中可以承載了很多模塊,比如:商家廣告、推薦模塊。所以搜索頁的信息架構很關鍵。
1)信息直達:分析用戶意圖,給用戶快速通道
信息直達是指可以分析出用戶的意圖,并給出快捷入口。比如:用戶搜索“魔鬼經濟學”,如果通過數據分析,絕大多數搜索這個詞的用戶都是購買“魔鬼經濟學1~3”套裝書,而不是某一本書的話,那就可以直接在頂部增加一個信息直達模塊。
2)廣告、推薦:和廣告部門、推薦部門聯動
電商中廣告、推薦的策略分別有相應的部門負責。一般和搜索產品線合作的方式是:搜索產品線負責人預留對應的廣告位feed和推薦位feed,廣告部門和推薦部門為feed內的策略和結果負責。
3)大促流量承接
包含促銷營銷位的展示、優惠券的領取、促銷快速搜索等……這些模塊都是凌駕在單品feed之上的。
(3)信息聚合維度:商品匯總的維度
搜索的目的是獲得信息,所以不應該只禁錮在搜索就是為了獲得商品維度。可以在電商的搜索功能中集成店鋪聚合、內容聚合、商品聚合等方式……此處有點復雜,不過多贅敘。
(4)信息內容:每一個單品展示的信息
商品的信息是指搜索結果頁中的每一個feed中承載的信息。
一般包含如下:
商品的基本信息:商品名稱、商品圖片、商品價格…
商品的性質:促銷標簽,狀態信息(是否有貨,是否庫存緊張)、折扣優惠…
商品個性化信息:收藏過、最近瀏覽過、購買過等標簽…
這里注意到,不同品類的中心線索是不同的。比如:衣服的中心線索是商品圖片,也就是樣式,而一本圖書的中心線索卻絕對不是圖片。所以我們可以看到:一般服裝的默認樣式是大圖樣式,而圖書的默認樣式是小圖樣式。
商品feed展示的區域有限,所以每一信息的展示都是應該經過仔細甄別的。比如:促銷標簽等。
補償性評估:瀏覽一個商品,再看下一個商品,對每個商品建立一個大致的心理打分。這意味著商品的屬性優勢劣勢可以相互補償:這個手機,CPU不行,但是新功能鏡頭不錯。
非補償性評估:先找到想要的屬性,然后拿屬性去篩選商品。
連接性捷思法:為不同屬性選擇一個最低標準,所有屬性都通過這個最低標準為第一選擇;
詞典捷思法:選擇最重要的屬性得分最高的;
問題排除捷思法:根據改了選擇的屬性比較不同品牌,其中一項屬性被選到的概率及其重要性是正相關的關系。如果其屬性無法大搞最低要求,就排出了。比如:只看5. 5 英寸的手機,不符合的直接殺掉。
如何區分補償性評估和非補償性評估?
8 分鐘相親,就是一場補償性評估。一個下午,基本可以看 20 多個姑娘。最后你約會的對象,是 20 個人相比較中那個綜合評分比較高的那個,這個是補償性評估。
而非補償性評估是指,你有某些標準,比如:女朋友必須 1 米 8 大長腿,符合要求才行,不符合不行,這是非補償性評估。
在搜索結果頁,用戶的補償性評估主要依賴于上面的“要點一”,也就是信息的廣度、維度等。下面我們來說下,如何幫助用戶進行非補償性評估?
排序功能:默認排序,銷量排序,價格排序,好評排序,最新排序……
篩選功能:
價格:價格區間,價格帶…
服務&折扣:自營,有貨…
商品屬性:發貨地,品牌,包裝,長度,尺碼,顏色、分類等…
篩選功能是一個搜小商品集的方式,所以可以根據用戶的特性減少樣本集。比如:自動篩選有貨商品、自動定位用戶的收獲地點等等。
另外,從廣泛的篩選項中移出幾項進行快速篩選,也是篩選優化的方式。
要點三:購買決策——用戶的決策成本有哪些呢?消費者成本(金錢)-產品屬性(價格) :降價促銷;
消費者成本(做決定)-產品屬性(選擇便利) :減少品類;
消費者成本(購買行為)-產品屬性(購買便利) :渠道策略;
消費者成本(學會使用)-產品屬性(產品易用性) :提高易用性。
在搜索結果頁用戶的決策有多種:
查看單品詳細信息:點擊單品,進入單品頁;
直接加入購物車:點擊加入購物車按鈕,添加到購物車;
收藏商品:點擊收藏按鈕,添加到心愿單;
找相似/找同款;
……
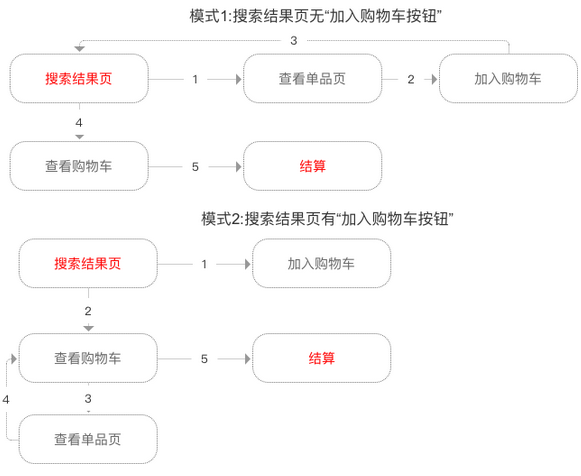
這里要注意到決策的轉移,這里以“加入購物車”按鈕為例。
現在市面上有兩種模式,第一種模式是在搜索結果頁沒有“加入購物車”按鈕,第二種模式是搜索結果頁中有“加入購物車”按鈕。
如果按照普通思維,原來用戶需要在單品頁中加入購物車,現在我把這個按鈕提出來了,不是會更加方便用戶么?
錯!我們分析一個細節問題的時候,一定不要站在細節看細節。應該跳出來,從全局的角度來看,比如:這個問題就應該從整體轉化率的角度來看。
首先我們看下下圖對比,可以看到在模式二,也就是有加購按鈕的模式下,整體的使用步驟并沒有減少。因為用戶加入購物車后,還是會在購物車中進入單品頁進行詳細信息查看,才能完成購買行為。
所以我們可以得到兩點認知:
模式2 適合那些單品信息不豐富的產品。比如:生鮮、商超品類,用戶可以根據簡單的信息作出購買決策。否則,模式 1 和模式 2 的用戶使用路徑沒有區別。
相比之下,模式 2 將用戶的決策點后置。也就是模式 2 下,用戶在購物車進行統一決策。模式 1 下,用戶的決策點是分散的。從系統性思考的角度來看,模式一和模式二相比,變化的已經不是單一的元素,而是元素之間的連接(可具體百度下系統思考的文章),此種情況下兩者的收益無法用單一的數據考量。
所以,針對此問題需要具體的數據分析哦~千萬不要從細節看細節。

以上,是筆者從需求側拆解整個項目。其實,產品中沒有絕對的真理。真正的產品決策,是需要放在具體的業務中,不斷通過A/B測試、用戶訪談、迭代灰度來獲取的……
這里只是提供一個思考框架,幫助大家更加系統和全面的看事情~幫助大家更好的建立假設,然后用你們豐富的小手段在各自的場景中進行驗證!
網頁名稱:如何搞定APP中的“搜索”功能?
網頁路徑:http://m.newbst.com/news13/210563.html
成都網站建設公司_創新互聯,為您提供用戶體驗、網站改版、云服務器、定制開發、關鍵詞優化、網頁設計公司
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 佛山的網站設計公司,網站設計性怎么體現 2022-11-04
- 網站建設公司網站建設管理制度-網站建設公司如何管理項目 2022-11-04
- 創新互聯:企業該如何進行網站搭建? 2022-11-04
- 網站設計策劃過程中尤為重要的三要素 2022-11-03
- 企業APP開發的流程是怎樣、應該注意什么問題? 2022-11-03
- 淺談啟動頁/廣告頁/引導頁設計思想 2022-11-03
- seo優化新站如何解決收錄慢收錄不及時 2022-11-03

- 外貿網站建設有什么標準? 2022-11-04
- 什么是營銷型網站,營銷型網站具備的七大特征 2022-11-04
- 教你如何做網站推廣的環境 2022-11-04
- 如何做好地方企業網站建設 2022-11-03
- 成都網站建設|如何選擇手機網站建設公司? 2022-11-03
- 投資人購買域名要注意甄別價值 2022-11-03
- 找網站建設公司建站業務流程有哪些 2022-11-03
- 長尾關鍵詞對于網站優化的重要性 2022-11-03
- 創新互聯:網站界面設計如何才能凸顯企業的特色 2022-11-03
- 創新互聯:SEO搜索優化推廣的思路 2022-11-03
- 創新互聯:如何輕松做好品牌營銷 2022-11-03
- 響應式網頁設計的要點工作有哪些 2022-11-03