網頁APP分類如何設計
2021-05-11 分類: 網站建設
分類就是將諸多的內容進行歸類,提高用戶的查找效率。特別是內容較多的時候,分門別類就顯得格外重要。這篇文章我是從分類的入口、分類的形式來分析分類的設計。
一、分類入口
分類入口一般情況會放在比較顯眼的位置,這樣用戶在沒找到自己所需類別時,能夠快速進入分類頁繼續查找,降低焦慮。具體可以分為以下五種:
1、金剛區的尾部;
2、頂部導航上;
3、tab欄上設單獨入口;
4、搜索進入;
5、直接展示分類詳情。
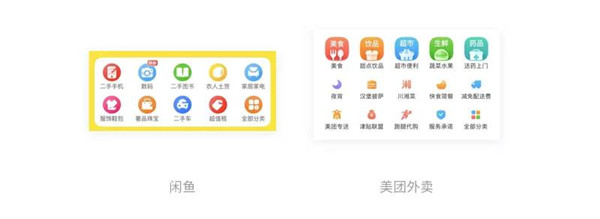
1、金剛區尾部
很多app會把分類的入口放在金剛區的尾部,做為核心功能分類的一個補充。這種分類一般多于十個,把重要類別在首頁展示,當不能滿足用戶需求時可點入分類頁繼續查看所需類目。

網頁APP分類設計
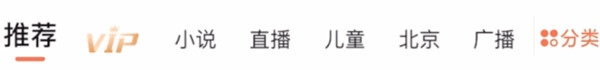
2、頂部導航右側
放在頂部導航和金剛區尾部的有點類似,也是做為類別的延伸補充。導航分類可以滑動查看,也可跳轉分類頁面繼續查看。由于頂部的區域較小,容易被忽視,有些產品會把分類圖標做成是動效形式。

網頁APP分類設計
3、tab
在分類功能比較重要的時候,會在tab欄單獨設立入口。這樣比較方便用戶快捷查找。

網頁APP分類設計
4、搜索進入
這種入口形式是,頁面上并無分類按鈕,在點擊搜索之后直接跳轉到分類頁。這樣做的話通常在搜索框內文字提示,避免用戶找不到分類而焦慮。

網頁APP分類設計
5、直接展示
除了以上那些分類入口形式,有些二級頁面或者是功能性的分類,是直接顯示分類詳情的。比如美圖類app中濾鏡的分類。
二、分類形式
除了合理的分類,形式也是至關重要的,好的分類形式式讓用戶一目了然,相反會讓用戶摸不著頭腦,反倒更找不到需要的入口。分類的形式分為有導航形式,和無導航形式。通常內容類別較多、分類層級在兩級以上需要導航。具體形式分為以下四種:
1、左側導航形式
2、頂部導航形式
3、九宮格形式
4、平鋪形式
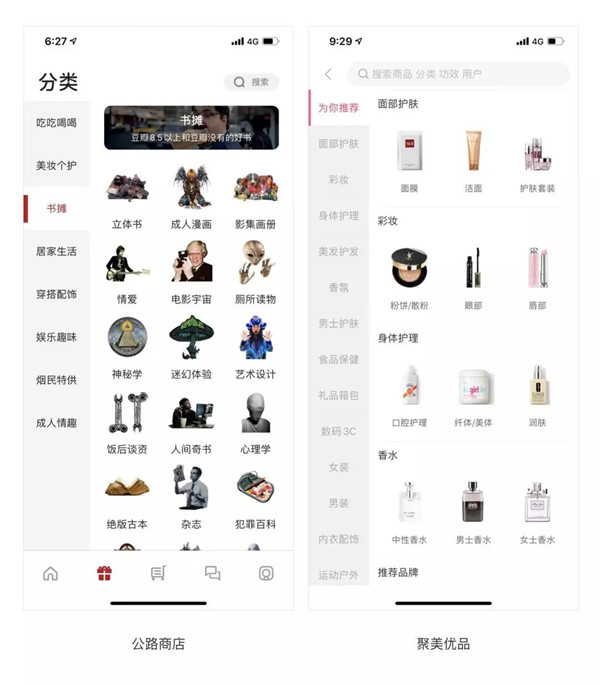
1、左側導航形式
左側導航形式是成左右布局形式,一級導航欄在左側展示,右側展示相應分類下的子內容。通常分類下的子內容較多,用戶可以直接通過左側導航快速切換不同的分類,也可以滑動查看所有內容。
這種形式有一個問題就是,有時候單個分類的子內容較少時,會同時展示下一個分類的內容在右側,會影響用戶的認知.因此切換分類的時要做的明確一些。

網頁APP分類設計
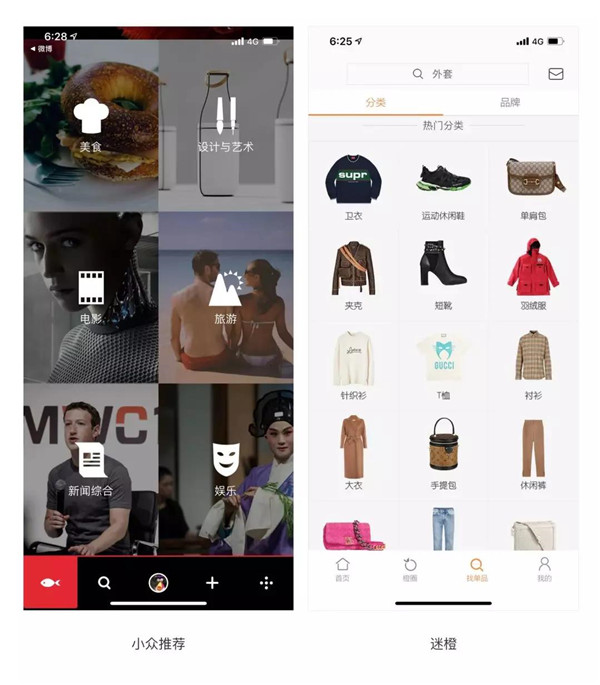
2、頂部導航形式
頂部導航形式是分類在頂部展示,切換分類即切換頁面。這樣的分類導航占用的面積較小,能有更多的空間展示內容。在做的時候如果一級分類較多,在頁面上展示不下,那么就需要讓用戶知道頁面外還有內容,或者在導航右側設置分類入口,以便查看更多。

網頁APP分類設計
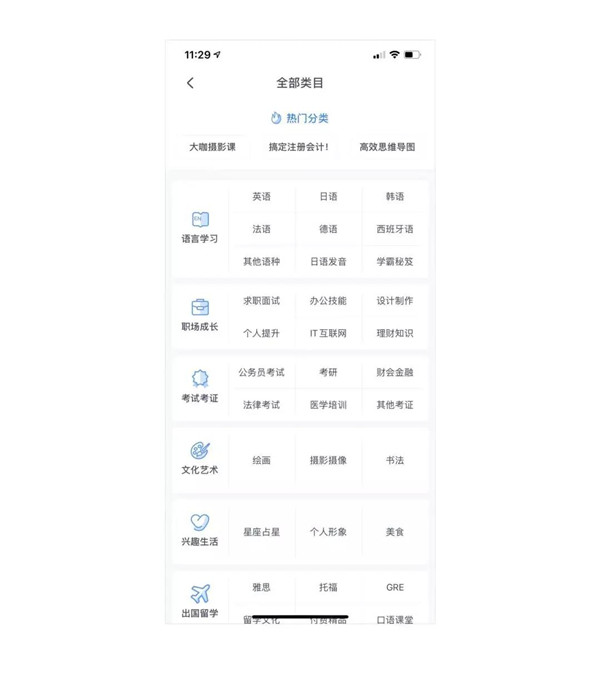
3、九宮格形式
九宮格形式適合一級分類不是很多的情況,甚至在一頁展示所有的分類,一目了然。

網頁APP分類設計
4、平鋪形式
平鋪型的分類頁是分類與子內容由上到下平鋪展示,能夠大化的暴露內容。但是在內容過多時,用戶也只能由上往下線性查找,效率較低,甚至失去耐心也未找到所需內容。因此這種適合一級分類較少的產品。

網頁APP分類設計
三、劃重點
1、分類的入口一般設置在頂部或底部導航,以及金剛區尾部這樣比較明顯的位置,便于用戶查找。
2、分類的樣式有多種,分為左側導航形式、頂部導航形式、九宮格型、平鋪型。這些類型各有特點,設計時要根據自己的內容來確定形式。
(鄭重聲明:本文版權歸原作者海鹽社山竹屁所有,轉載文章僅為傳播更多信息之目的,如有侵權,請聯系我們刪除;如作者信息標記有誤,請聯系我們修改。)
文章名稱:網頁APP分類如何設計
地址分享:http://m.newbst.com/news14/113214.html
成都網站建設公司_創新互聯,為您提供關鍵詞優化、ChatGPT、云服務器、微信小程序、App設計、網站營銷
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 在建站中容易被忽視的幾個技巧 2021-05-11
- 創新互聯小編告訴你這幾點建站優勢如何體現! 2021-05-11
- 互聯網時代財險“唯快不破” 2021-05-11
- 常見網頁色彩搭配與制作網站趨向 2021-05-11
- 怎樣降低網站信息相似度 2021-05-11
- 網站開發代碼的三條維護性原則 2021-05-11
- 網上商城需要多少錢維護 2021-05-11
- 數據庫在網站中的應用分析 2021-05-11

- 帶你走進“特殊行業”的互聯網之道 2021-05-11
- 論“持久戰”在工業互聯網中的意義 2021-05-11
- (特別報道)應加快工業互聯網技術開發和應用 2021-05-11
- 讓網站被百度有效收錄的秘訣 2021-05-11
- 如何運用非規律性造型設計網站logo 2021-05-11
- 人機交互適合搭建網站嗎 2021-05-11
- APP篩選組件設計 2021-05-11
- 網站推廣一年需要多少錢? 2021-05-11
- 網站SEO優化中內鏈與外鏈的有什么區別? 2021-05-11
- 中小網站加在線支付功能真的有用嗎 2021-05-11
- 建站交給專業的公司來做有哪些好處? 2021-05-11