網頁設計中色彩搭配的運用
2022-06-01 分類: 網站建設
沒人希望你能成為米開朗基羅,但對顏色使用的基本了解是網頁設計的堅實先決條件。

顏色在潛意識里影響我們的思維和理性。我們一直面臨著顏色的選擇,從決定早上穿什么顏色的衣服開始,通常,我們會根據色彩傳遞的情緒和意愿來選擇穿什么衣服。比衣柜的選擇更重要的是你的品牌或網站的色彩選擇。
顏色研究和規劃是設計過程的重要部分,在開始設計之前,必須選擇適當的顏色,以有效地執行品牌,價值傳遞和整體色調。
那么我們如何在網頁設計中使用顏色創造正確的情感呢?
在人類歷史上,大師級畫家和其他藝術家操控色彩的能力得到了全世界的認可。現如今,色彩的這種藝術形式在商業中得到了廣泛應用,一開始是在廣告行業,現在是被用于網頁設計。色彩高深莫測,顏色使用的技能也得到不斷改進。
我們將探索色彩理論和配色方案的基本原理,然后檢查某些顏色的情感效果。
顏色理論
與顏色相關的主題浩如煙海,所以這里我們只談與 UI 設計相關的部分。我們可以將顏色理論分為 Web UI 設計的三個部分:
對比度
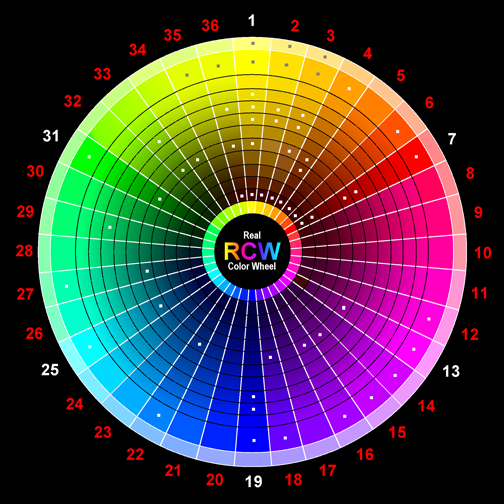
每一種顏色的陰影都有一個相反的 – 對比度遠遠大于任何其他顏色的色彩與之對應。你可以使用下面的色輪來找到每個特定顏色的對面。只需在圓圈的另一端找到顏色。

網頁設計色彩互補
顏色并非總是相互矛盾,互補的顏色互相強調,與對比色相反,它們交相輝映出最好的彼此。這些是在色輪上彼此相對的顏色,例如,紫色的補充是綠色的。
網頁設計色彩活力
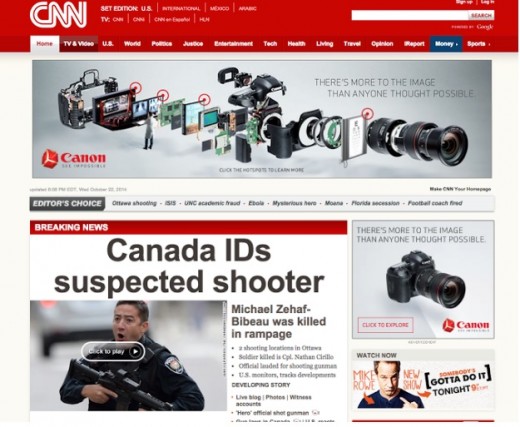
每種顏色都會引起特定的心情:溫暖的顏色(紅色,橙色,黃色)傾向于激勵用戶,使他們更加警覺,而較暗的色彩(綠色,藍色,紫色)往往更加輕松和寧靜。 CNN 在其官網的頂部導航中使用紅色 banner 來提高警覺性,顏色決定適合該網站的突發新聞內容。

網頁設計中的色彩理論不僅僅是一個視覺裝飾,它可以對你的業務產生改變游戲規則的影響。
顏色的情感含義
不能否認情感和顏色之間的聯系:事實上,人類已經記錄了中世紀以來顏色的心理影響。自然,任何網頁設計師都想利用這一點,因為正確的顏色能為你的網站創造正確的心情和氣氛。
網頁設計色彩:紅色
傳遞:力量,重要性,青春

作為最刺激的顏色,紅色對于增加血液循環是如此有效,它代表著激情和力量,紅色是能吸引最多注意的顏色,所以通常被用于警告和重要通知。
紅色非常適合 No Way NSA 網站,其目的是喚醒對于來自 NSA 威脅的感知。在單頁網站的第一部分使用紅色是特別聰明,因為它通過向下滾動來提醒人們注意主要信息,同時生理誘導人們“走出危險區域”。 當然,這只會讓用戶參與更多的內容。
然而,這可能對你不利,因為紅色可以煽動憤怒,或至少過度刺激。 如果你想要一個更輕松的氣氛,請謹用(或至少在較淺的陰影)或不用。
網頁設計色彩:橙色
傳遞:友好,能量,獨一無二

作為最暖的暖色調,橙色是獨一無二的。 作為原色,它可以吸引和激勵,作為次要的顏色,它也以不顯眼的方式保留這些屬性。橙色也有助于創造運動和能量的感覺。
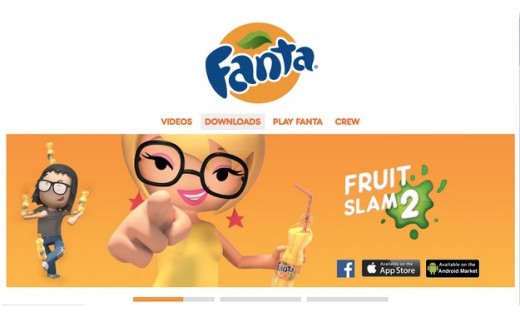
除了作為品牌風格的一部分,橙色與芬達所要表達的光明和卡通畫面網站很相襯。 顏色顯示創造力,同時保持熟悉度。
網頁設計色彩:黃色
傳遞:幸福,熱情,復古(深色調)

黃色是更通用的顏色之一,取決于色調。
明亮的黃色是最有活力的顏色,沒有紅色的嚴重性。 黃色的中間色調給人的舒適感,同時仍然感覺振奮。 深色調(包括金色)可以給人復古的印象,并提供永恒,智慧和好奇心的氛圍。
上圖是網頁設計公司 Flash Media 的例子,黃色的深色散出了能量,好奇心和權威。 這對于一個公司來說很有意義,他們的咨詢和技能很有價值。
網頁設計色彩:綠色
傳遞:增長,穩定,金融主題,環保主題

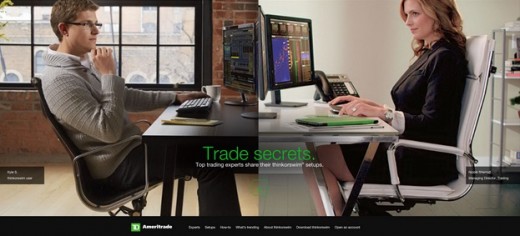
綠色緩和了暖色調和冷色調之間的差距,雖然往往是更酷的顏色。這意味著綠色有與藍色相同的放松效果,但仍然保留一些黃色的激勵品質。因此,它創造了一個非常平衡和穩定的氣氛。 黑暗的陰影發出更多的錢/富裕的感覺,你可以在 Ameritrade 上看到綠色。
網頁設計色彩:藍色
傳遞:平靜,安全,開放(更淺的色調),可靠性(更深色調)

像黃色,藍色的意義根據色調大不相同。所有的藍色是普遍放松和安全,但較淺的陰影似乎更加友好,而較暗的似乎更沉悶。 社交媒體網站,如 Twitter 和 Facebook ,采用更輕或中等的色調,而企業網站喜歡更重更可靠的色調。
活動設計機構 Van Vliet&Trap 巧妙運用深藍色,通過在背景中的花中使用藍色,他們在視覺上提示他們在花藝設計的專業知識,同時也散發信任和可靠性。這是很有意義的,因為他們計劃高可見度(和有點神經緊張)事件,如婚禮。
網頁設計色彩:紫色
傳遞:奢華,浪漫(淺色調),神秘(深色調)

在歷史上與皇族相關聯,紫色保留了豪華的語調,甚至到頹廢的點。
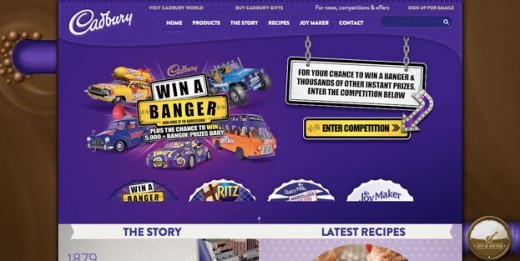
紫色表示一般的奢侈和財富,使它成為時尚和奢侈品(甚至巧克力,像上面的Cadbury例子)的流行選擇。 較淡的色調如薰衣草(帶粉紅色的色調)被認為是浪漫的,而較深的色調似乎更加豪華和神秘。
網頁設計色彩:黑色
傳遞:力量,柔順,復雜

作為 最強的中性色,黑色存在于幾乎每個網站。
它可以取決于其支持顏色而具有不同的特性,或者如果過量使用則占據所有這些特性。 它在中性的力量使它成為長塊的文本的選擇的顏色,但作為一個基本的顏色可以給人的印象,柔滑,復雜,甚至邪惡。
對于大多數網站,黑色能創造瞬間的復雜性和永恒的感覺。當與白色字體配合使用時,優雅的感覺特別強烈,并且設置了一個極簡主義的布局,你可以在 Bose 的“Dream and Reach”微網站中看到。
網頁設計色彩:白色
傳遞:清潔,美德,簡單

白色與西方文化中的美德相關聯,是與純潔和無辜最相關的顏色。
極簡主義和簡單的網站最常使用它作為背景。跟其他顏色相比,白色是最不吸引注意力的,所以它最能強調頁面上的其他顏色。
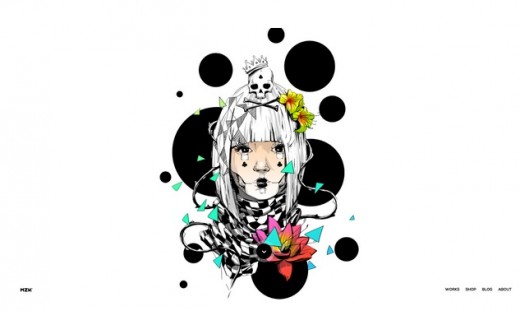
這對于藝術家 Kaloian Toshev 的 awwwards 獲勝網站尤其有效。白色背景吸引了對他充滿活力的藝術品的注意,同時創造了一個藝術畫廊優雅的光環。
網頁設計色彩:灰色
傳遞:中立,形式,憂郁

雖然在某些情況下,它可能看起來沉思或悲傷,但灰色在傳統或專業領域是很流行的選擇。然而,灰色的大優點之一在于它的色調變化 – 熟練運用,在白黑之間跳躍,陰影的改變,能體現出定制的美感。
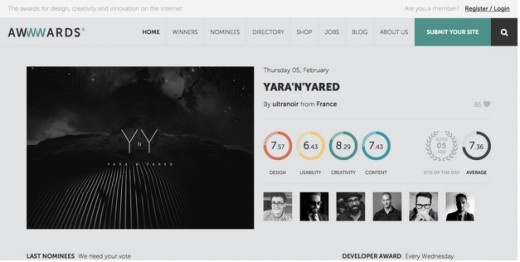
當與更明亮的顏色配合并呈現在一個平面的用戶界面,灰色背景的 awwwards 與它沉悶的風格相比,感覺更有現代感。
網頁設計色彩:米色
傳遞:周圍顏色的特點

米色是顏色的通配符,因為它的主要用途是突出其他顏色。
米色很鈍,雖然可以用來象征謙卑。 然而,它通常承擔襯托它周圍的顏色的特點,使其成為一個有趣的設計工具。由于這些原因,米色幾乎總是次要或背景顏色。
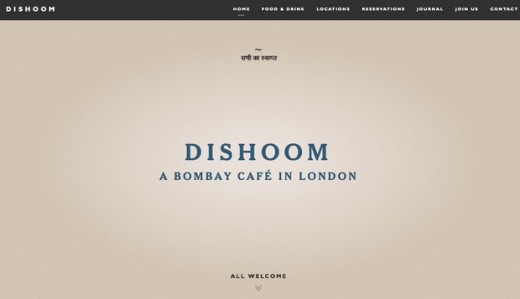
深色的米色(如 Dishoom 網站上)將創造一種土質和幾乎紙狀的紋理,而較淺的色調感覺更新鮮。在這種情況下,圍繞品牌名稱的較淺的陰影,向外變暗,幫助給餐廳創造一種取自大地精華的新鮮食材的感覺。
網頁設計色彩:象牙色
傳遞:舒適,優雅,簡約

在情感反應方面,象牙色(和奶油)是白色的輕微變化。
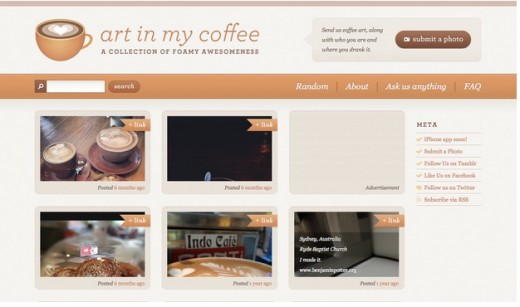
象牙色比白色更溫暖,在體現同樣的簡約和互補的同時,能給人一種舒服的感覺。象牙色應該被用來代替白色,以軟化它和更暗的顏色之間的對比度。對于 art in my coffee 網站,橙色/棕色被添加到奶油背景(看起來有點微灰色),以創造一種溫暖的感覺。
網頁設計配色方案
每個網站都有一個配色方案,在它的主要區域使用主要顏色。正如我們一直在討論的,這些顏色的重復使用將影響用戶的心態和心情,通常是潛意識,所以選擇它們會很好。
雖然有很多不同的方式來把顏色混合在一起,我們將關注3個最成功,最常見的:
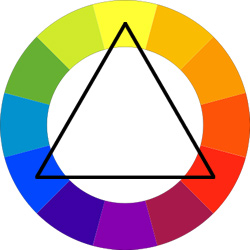
三元組
三元組是三個結構中最基本和平衡的。使用活力和互補,但偏離了棘手的對比,三元結構是最安全和最可靠的方案。在12步色輪上,選擇彼此相隔120度的任意三種顏色:一種顏色用于背景,兩種顏色用于內容和導航。

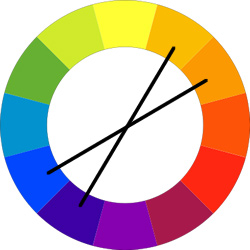
復合(分裂互補)
這個配色方案略微復雜,但如果用得好,可以收到不錯的效果。該概念使用四種顏色:兩個對比對和兩個互補對。

下圖中 Florida Flourish 的配色就是很好的例子。紅色和綠色的對比與文本標簽和植物,加上沙漠上面的藍色和橙色的天空。同時,紅色/橙色和藍色/綠色的補充讓整個視圖很協調。
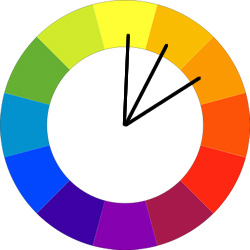
類似
最后有類似的方案,專注于互補色。真正突出了所選擇的顏色的活力,例如,一個紅橙黃色的類似方案將看起來非常活潑和活潑。 雖然這個方案相對容易拉開,訣竅是決定使用哪種顏色的活力,因為它會被夸大。

通過使用藍色,綠松石和綠色的類似網站, Blinksale 創建一個柔和,甚至具有安全氣氛的網站。注意他們如何使用對比的黃色來吸引注意他們的號召力。

我們剛剛討論的只是顏色理論如何增強你的 UI 設計的基礎,但是沒有限制如何更深入的去探索對你網站色彩的應用。
常用的配色協助工具
有很多工具能幫助你把顏色理論付諸實踐。通過查看預制的調色板,不需要從頭開始。
Adobe Color CC – 以前叫 Kuler ,這是最受信任的配色工具之一。
Paletton – 如果你需要一個快速上手,簡單易用的工具,Paletton很適合上手。
Flat UI Color Picker – 對于平面UI設計,這是一個非常有用和方便的顏色選擇工具。
沒人希望你能成為米開朗基羅,但對顏色使用的基本了解是網頁設計的堅實先決條件。正如我們剛才解釋的,顏色帶來了很多額外的效果,但有時卻很容易被忽視。無論你選擇什么顏色,他們對設計作為一個整體有一個明確的影響 – 從交流對比或相似性,到喚起精確的情緒。
創新互聯同時為你提供,APP設計資訊,點擊可直接預覽。
當前題目:網頁設計中色彩搭配的運用
URL地址:http://m.newbst.com/news14/162164.html
成都網站建設公司_創新互聯,為您提供外貿建站、搜索引擎優化、做網站、ChatGPT、品牌網站建設、網站內鏈
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 堅持品質化道路 實現網站推廣企業的長遠發展 2022-06-01
- 【微博運營之微博營銷】如何做好微博用戶運營? 2022-06-01
- 如何安排網站的優化步驟?什么樣的網站適合什么樣的優化呢? 2022-06-01
- 網站推廣企業轉型機遇與挑戰并存。 2022-06-01
- SEO如何做好站內鏈接的優化 2022-06-01
- 教你如何正確的面對百度的大調整 2022-06-01

- 蜘蛛抓取失敗的原因有那些,服務器導致蜘蛛抓取失敗的原因 2022-06-01
- 如何提升網頁設計方案的能力 2022-06-01
- “多”不代表就是好的,只有適度才是好的 2022-06-01
- 如何用動態影像提升網頁魅力? 2022-06-01
- 網站降權的原因及快速解決方法匯總? 2022-06-01
- 使用搜索如何保護自己的隱私 2022-06-01
- 影響首頁快照更新慢的原因是什么 2022-06-01
- 手機網站給企業帶來的營銷效果 2022-06-01
- 為網站更換服務器時應該做好哪些準備工作 2022-06-01
- 如何批量替換超鏈接標簽? 2022-06-01
- 百度推廣怎么收費標準? 2022-06-01
- SEO中三個重要高級指令的含義 2022-06-01
- 設計師對可擴展設計工具的探索 2022-06-01