保險電商網站的產品主圖設計
2022-06-07 分類: 網站建設
本文作者主要與大家分享的是在保險這個垂直領域,電商產品主圖的設計。enjoy~

PART 1. 關于產品主圖
商品的產品圖,就是出現在各電商網站上的產品照片或者圖像。
在淘寶的店鋪設計中,一般可分為常規的產品主圖和直通車兩種。本文主要介紹在保險這個垂直領域,電商產品主圖的設計。
搜索結果下方排列的產品,由產品主圖和產品文字信息組成,按銷量或其他條件排列的搜索結果沒有競價排名。產品主圖也在店鋪首頁和產品頁面出現,作為產品的流量入口,對引流有著關鍵作用。

眾所周知,淘寶商城的實物類商品所占比高,這類型的商品通過真實的產品照片給買家帶來最直觀的感受。
例如:

生鮮類
牛排是新鮮的、好吃的;配色讓人感覺是高級的。

3C類
iPhone 7是新配色是紅色的,蘋果產品圖都是高逼格的。

童裝玩具類
玩具色彩鮮艷,吸引兒童和家長的注意。
美的東西天然具有吸引力,當產品圖中出現高顏值商品時,買家的注意力自然會被商品所吸引并且點擊進去,圖片中無需太多文字描述。
但是,面對虛擬服務類的商品時,由于沒有直觀的實物商品照片做展示,買家在選擇和比較時則會相對理性起來。
有人會說,虛擬服務類商品要吸引注意力還不簡單,找個高大上的海報模仿一下、或者打一些吸引人的擦邊球、又或者搞一些夸張的創意,都會讓畫面看起來酷炫狂拽吊炸天~分分鐘吸引用戶來點啊!
這么想就危險了。
PART 2. 保險類產品主圖的設計方法
近年,金融保險類商品在淘寶商城逐漸火熱,這種服務類虛擬商品,并沒有漂亮的實物商品照片用來展示,設計師要如何設計產品主圖才能吸引顧客,并在眾多保險產品圖中脫穎而出?
1. 保險產品主圖的構成
主要由文字說明信息、烘托氣氛的場景和人物圖片、運營性質的角標和底標(可選)、公司logo,這四個主要部分組成。

現在淘寶主流的保險產品圖的結構:


目前比較常見的表達方式,是靠意向圖和產品名稱來傳達信息,靠放大品牌或者利益點優勢來凸顯商品。但想要在搜索結果中脫穎而出,除了這些顯性的品牌和利益點,更重要的是如何更深入、準確的傳達給顧客一些潛在信息。
2. 產品圖中影響用戶判斷的潛在信息
說到保險,大家必定會聯想到金錢、投資、理財等關鍵字,這些關鍵字都跟錢相關。用戶對錢是很敏感的,因此在保險電商的產品展示層面,要從視覺上向顧客傳遞一種感受,讓敏感的心情平復起來。這種感受說白了,就是我們想在產品圖中傳達的潛在信息,總結來說主要在安全感和親和力兩個方面。

所謂安全感就是渴望穩定、安全的心理需求。用戶在保險電商需要的安全感,就是建立“這個品牌靠譜,這個保險產品靠譜”的觀念。安全感可以通過設計來強化,信任由此產生,促進了商品的轉化。
親和力是一種使人親近、愿意接觸的力量。很多人對保險的認知是負面的,產生這種觀念的原因大多源于過去保險銷售人員的不規范銷售。這種觀念,很難在一時改變,但是電商產品圖的親和力,是消解人們對保險的負面印象很好的工具。
既然安全感與親和力這么重要,如何在設計中傳達這兩點呢?
3. 產品主圖的安全感
當前的很多的產品主圖,為什么讓人缺少安全感?
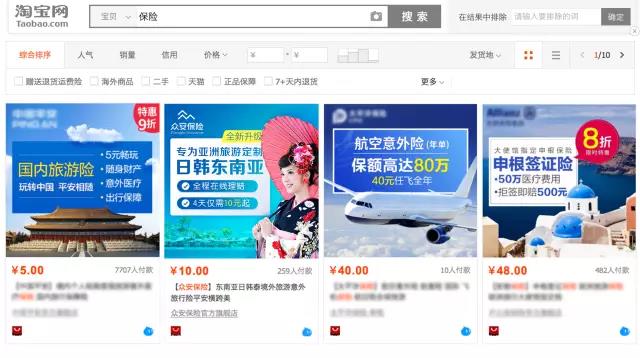
淘寶售賣的同類保險,除了各家公司logo的區別,產品主圖看上去很雷同。意向圖和文字的相似,讓人很難判斷。

如上圖,同類別的保險產品主圖很多雷同,配圖大同小異。
有沒有覺得很像!
很多虛擬商品的產品圖視覺信息雜亂,有著牛皮癬小廣告的既視感。
在選購虛擬商品時,看到的卻是電線桿小廣告,用戶會被眼花繚亂的色彩和文字所干擾,這令人嚴重缺乏安全感。

顏色妖艷信息雜亂的小廣告既視感
為了解決以上問題,整體提升產品圖帶給用戶的安全感,我們從配色、配圖、版式和一致性這四點來分析:
(1)配色
保險的購買,大多數屬于一種“弱關系交易”,是從用戶的自身需求為購買目的。保險交易受用戶購買的需求和動力因素波動很大,一點體驗上的不足很可能讓用戶失去點擊的動力。花花綠綠的顏色,初學PPT式的字體,很可能讓用戶給這個商品打上不專業、不靠譜的標記,而放棄點擊。
在主圖這么小的面積中,信息的色彩不宜用過多,1-2種即可,信息顏色與背景色盡量拉開對比,突出信息表現,讓人一目了然。

左圖文字信息顏色和配圖顏色協調、符合主題,整體感覺統一;右圖色彩過多。
(2) 配圖
產品主圖的很大面積是由配圖組成,構成了用戶對這個保險的第一印象。因此模糊的圖片、灰暗的色彩、雜亂的背景都會讓人產生粗制濫造、隨意的感覺,很難讓買家產生安全感。
因此,我們要盡量找與產品相關的、表現正向的高清圖片;背景不宜過于復雜,盡量突出主體;同樣,顏色也不宜過多,色彩盡量配合主圖整體色調。

左圖配圖主體清晰、正向,并符合產品主題;右圖配圖背景雜亂,灰暗模糊。
(3)版式
合理排版和突出關鍵信息,讓人一下子抓住重點。
在搜索結果中顯示的主圖,面積有限,不宜放置太多的信息,盡可能少的文字描述才能把關鍵的信息放大吸引注意。
一般按照左右或上下的結構來安排畫面,信息可以做大小對比但不宜做變形,一定要對齊,給整體畫面注入秩序感容易閱讀。

左圖信息抱團,左對齊為主,利用字號對比強調重要信息;右圖小字太小,版式結構和信息的對齊方式影響閱讀。
以800px*800px的主圖為例,40像素以上的文字,在搜索結果列表的圖片里便于閱讀,40像素以下字號偏小。

(4)一致性
我們在天貓旗艦店現有幾十款保險產品,我們在設計這些產品圖時也充分考慮了一致性。從版式、配圖風格、字體,區別于其他保險店鋪,形成統一的眾安產品圖的style。想要在保險產品主圖同質化問題嚴重的情況下突圍,產品圖必須擁有自己的品牌個性。

除了主圖本身的一些視覺表現外,還需要注意的是主圖與店鋪與產品商詳頁視覺上的一致性,用戶點擊產品主圖進入商詳頁面后給予一種“說話算話”的感覺,產品與買家間的信任關系也由此產生。

4. 產品主圖的親和力
親和力源于人與人的心靈上的通達與投合,有親和力的雙方就有了合作的意向。可以這么說,親和力是促進合作的心理起因。
投射在電商設計上,就是讓受眾與商品產生一種親近感,拉進買家與我們商品的心理距離,從而產生大的轉化。
加強保險產品圖的親和力,要注意以下兩點:
(1)加強包容能力,對用戶的理解
理解用戶,就要知道用戶喜歡看什么,傳說中有三種萬能素材圖,無人不愛,那就是:美女、動物、嬰兒。為什么是這三類,因為漂亮和軟萌的東西大家都不會反感。
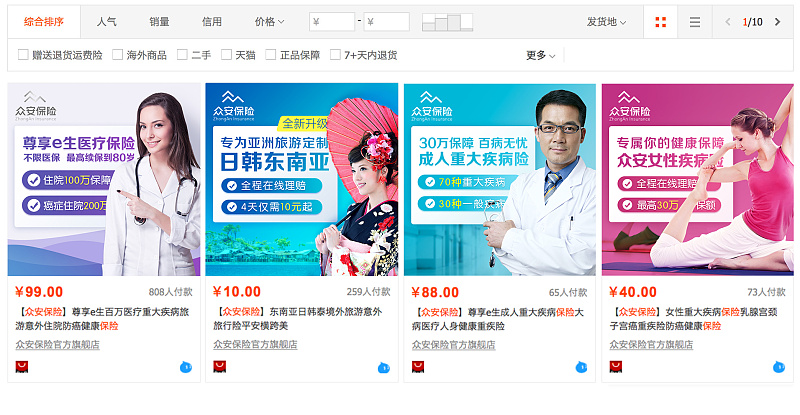
保險產品圖也是這樣,要理解受眾的心理,不僅要有外在美,還要有內在。用戶意識中的健康保險是專業的、嚴謹的,那么下圖中打電話的美女醫生和專業嚴謹的醫生團隊,哪個素材能夠給用戶美而且專業的感覺?不言而喻。

左圖專業高大上;右圖不難看,但是不專業
字體也能傳達親和力,簡潔的無襯線字體更容易達到效果。我們在產品圖中使用的中文無襯線字體,筆畫精致柔和,字形穩重,可讀性強,更加容易讓人接受。

我們選用的有親和力的字體
(2)圖片傳達正向情緒的表達,避免煩躁情緒的干擾破壞
發自內心的微笑,自然而然的讓人有親近感,減少了心里對保險的抗拒。家庭和睦、家人團聚的歡樂生活,家庭幸福的愿景,這也是保險希望表達的。明亮的色彩,代表了一種積極向上的態度,讓人看后活力滿滿。

素材圖片要傳達正向的情緒和氛圍
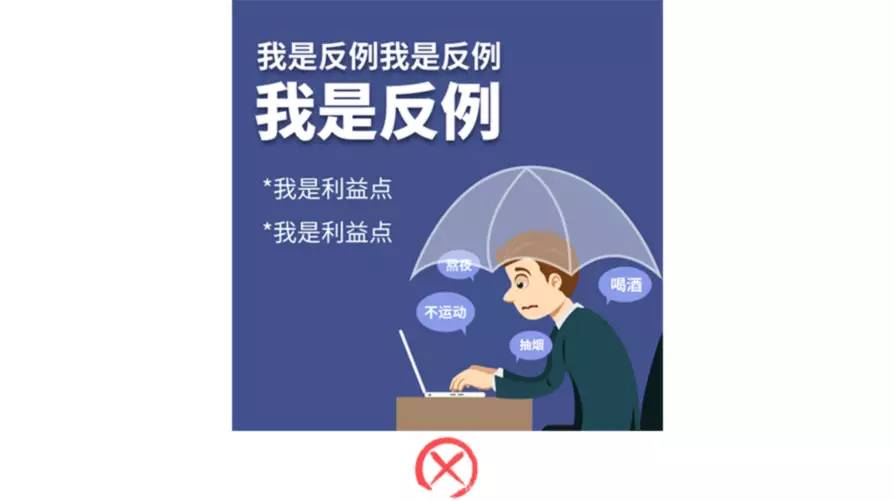
保險保的是什么,是各種風險。雖然投保用戶都具有了一定的風險保障意識,但是沒有人愿意看到風險落在自己頭上的場景。因此我們在選擇圖片素材和場景表達時,會盡量避免讓買家感受到由風險帶來的負面情緒。

上圖就是我們盡量避免的,漫畫人物眉頭緊鎖,給買家代入一種壓抑感。場景下主人公還有那么多的煩惱,無疑增加了購買保險的負擔。雖然用一把雨傘來指代保險的保護,可是從整個畫面來看無濟于事。背景色彩使用明度和純度不高的藍色,給人憂郁的感覺。
PART 3. 小結
不同類目屬性的產品,因為其銷售主體的不同,產品圖的內容和風格各不相同,但是設計的目標都是相同的——提高轉化。
產品圖優秀的原因,是根據不同產品屬性特點,給買家帶來的不同的感受,需要具體問題具體分析。落實到保險電商產品來說,產品主圖給買家帶來的感受主要是安全感和親和力。
色彩、配圖、版式和一致性,從這四點展開設計可以給用戶帶來安全感,提升信任度。
而親和力是保險主圖應表達的情感,有助于拉近買家心理距離。
廣大電商設計師朋友,不要因為產品主圖小而忽略它,認真對待產品主圖設計,舉一反三,方寸之地可以讓你的店鋪和產品脫穎而出。
網站欄目:保險電商網站的產品主圖設計
文章來源:http://m.newbst.com/news14/164264.html
成都網站建設公司_創新互聯,為您提供域名注冊、電子商務、App開發、品牌網站設計、網站內鏈、網站導航
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 如何增加網站的信賴度? 2022-06-07
- 黑帽SEO和白帽SEO 2022-06-06
- 互聯網在線教育APP淺析 2022-06-06
- 電影站的優化問題及建站的個人經驗分享 2022-06-06
- 如何屏蔽蜘蛛對網站的抓取! 2022-06-06
- 應用程序中的身份驗證機制 2022-06-06
- 怎樣獲取網站優化的長尾關鍵詞 2022-06-06
- 移動終端中的視覺引導 2022-06-06

- IIS7.5 + php 解決上傳大文件問題! 2022-06-07
- 網站美工設計基礎 2022-06-07
- 公司企業為什么需要建個網站 2022-06-06
- 網絡營銷與傳統營銷有什么不同 2022-06-06
- 任何網頁設計都不可忽視的這幾點 2022-06-06
- 創新互聯:如何確定網站空間大小? 2022-06-06
- 國內用戶要的是怎樣的互聯網產品呢? 2022-06-06
- 網頁設計中的動畫簡介 2022-06-06
- 外部鏈接和內部鏈接有什么區別 2022-06-06
- 萬變不離其宗 網絡推廣目的清晰便可成事 2022-06-06
- 4方面優化移動SEM投放策略,搶占移動流量高地! 2022-06-06