頁面內(nèi)容區(qū)詳情頁設(shè)計
2022-06-23 分類: 網(wǎng)站建設(shè)
之前的兩篇文章,我們講了整體的系統(tǒng)頁面結(jié)構(gòu)框架可以怎么搭建,講了首頁的設(shè)計思路,現(xiàn)在我們來講講詳情頁(詳細(xì)的功能、內(nèi)容頁面)可以怎么設(shè)計,如果你準(zhǔn)備好的話,那我們可以新的旅程啦。

詳情頁概述
上一章節(jié),我們講到正文內(nèi)容區(qū)域如果是首頁的時候該怎么設(shè)計,同時簡單介紹了一下詳情頁:詳情頁一般是查看/操作頁面,常以列表、表單、信息詳情的形式展現(xiàn)。下面我來來詳細(xì)的介紹內(nèi)容詳情頁的設(shè)計思路,首先我們先要了解下內(nèi)容區(qū)的構(gòu)成和基本展現(xiàn)形式。

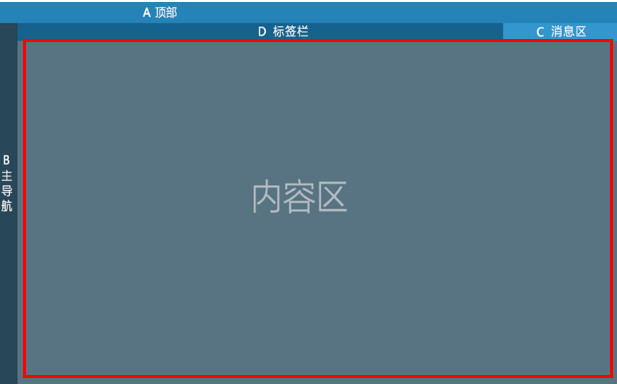
首頁(控制面板)詳情頁結(jié)構(gòu)
內(nèi)容區(qū)構(gòu)成:
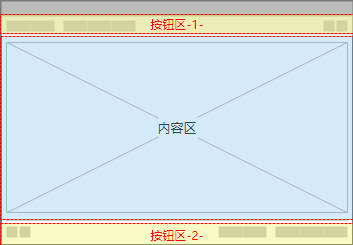
一個基礎(chǔ)的詳情頁面基本上是以兩類區(qū)域構(gòu)成的,包括操作按鈕區(qū)和內(nèi)容展示區(qū):

其中,內(nèi)容展示區(qū)可以是表單(信息填寫、修改……),也可以是圖文詳情或者數(shù)據(jù)圖表。擴展到出來也可以根據(jù)業(yè)務(wù)需求、頁面規(guī)劃的不同,擴充出菜單區(qū)、查詢區(qū)等其他功能區(qū)域。
各個區(qū)域組合布局,根據(jù)實際業(yè)務(wù)需求和場景自由組合設(shè)計,常見的按鈕區(qū)根據(jù)用戶操作場景的前后順序會放在頂部或底部,內(nèi)容區(qū)占大部分位置放于正中,其他的區(qū)塊(菜單區(qū)、查詢區(qū)等)可以放置于內(nèi)容區(qū)左右也可以結(jié)合到按鈕區(qū)域。
展示樣式:展示樣式也是分成以下主要也是根據(jù)展示方式的不同分為:嵌入式、彈窗式、嵌入式、抽屜式。
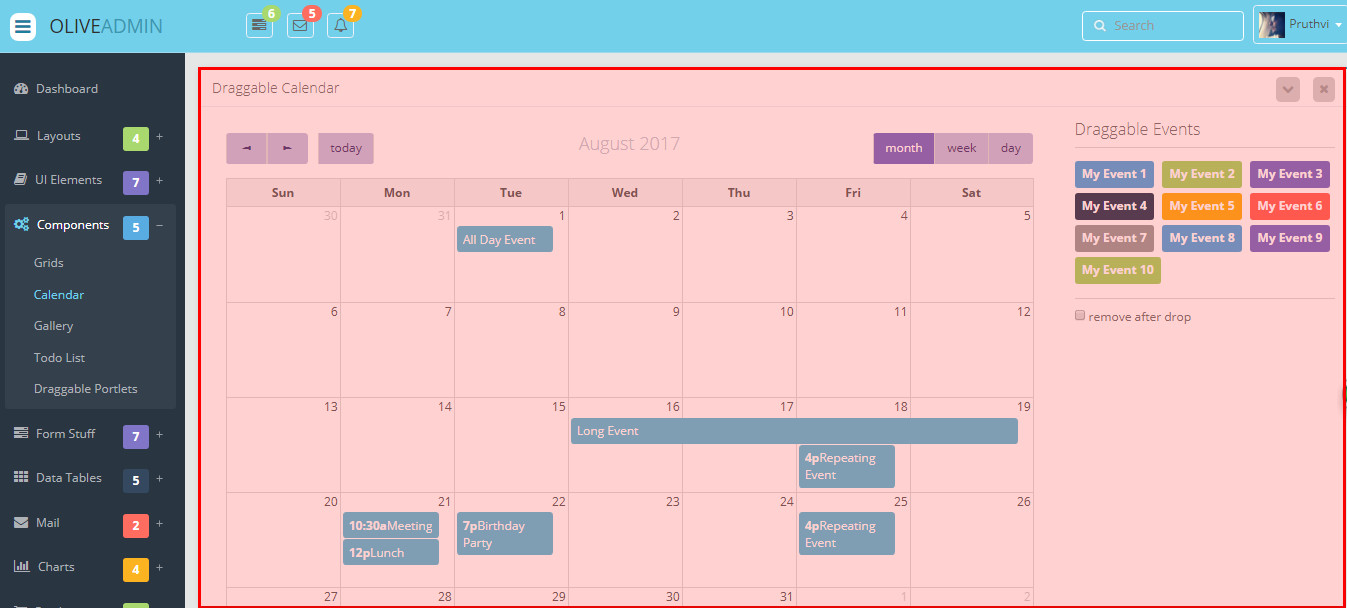
【嵌入式】系統(tǒng)最常見的展示方式,直接在右側(cè)展示操作內(nèi)容。
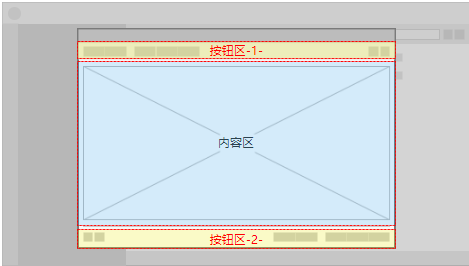
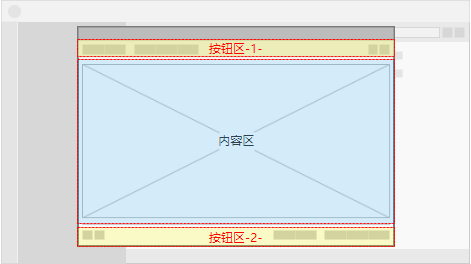
(1)嵌入式單列

參考案例:框框區(qū)域為內(nèi)容區(qū)(詳情頁)

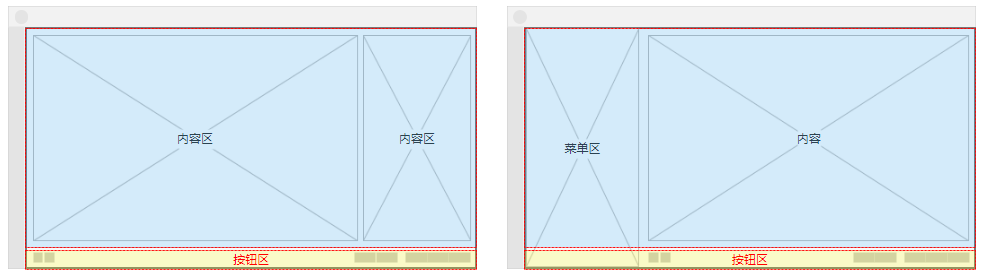
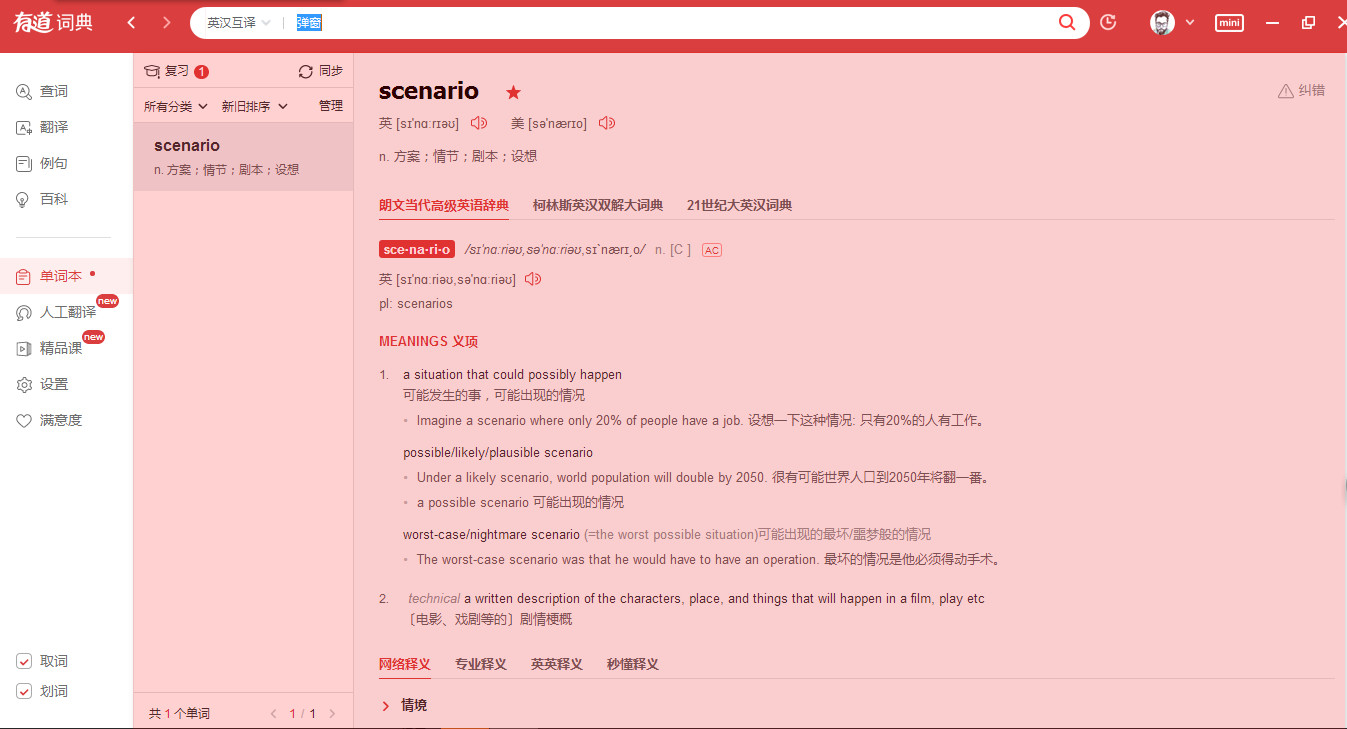
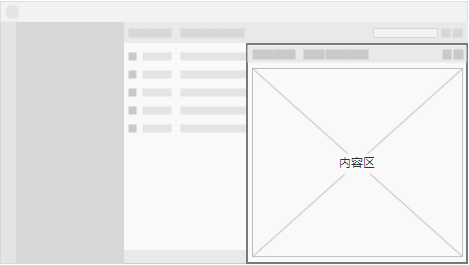
(2)嵌入式_雙列,左右兩列的比例可根據(jù)功能的需要在設(shè)計是進(jìn)行調(diào)整

參考案例:紅框區(qū)域分為左側(cè)列表區(qū)、操作按鈕區(qū)和右側(cè)內(nèi)容區(qū);

【彈窗式】以彈窗口的形式展示,可帶底部遮罩。
常用于單獨的功能模塊以應(yīng)用/面板的形式展現(xiàn),打開后只可以在當(dāng)前窗口完成所有操作或者退出操作。
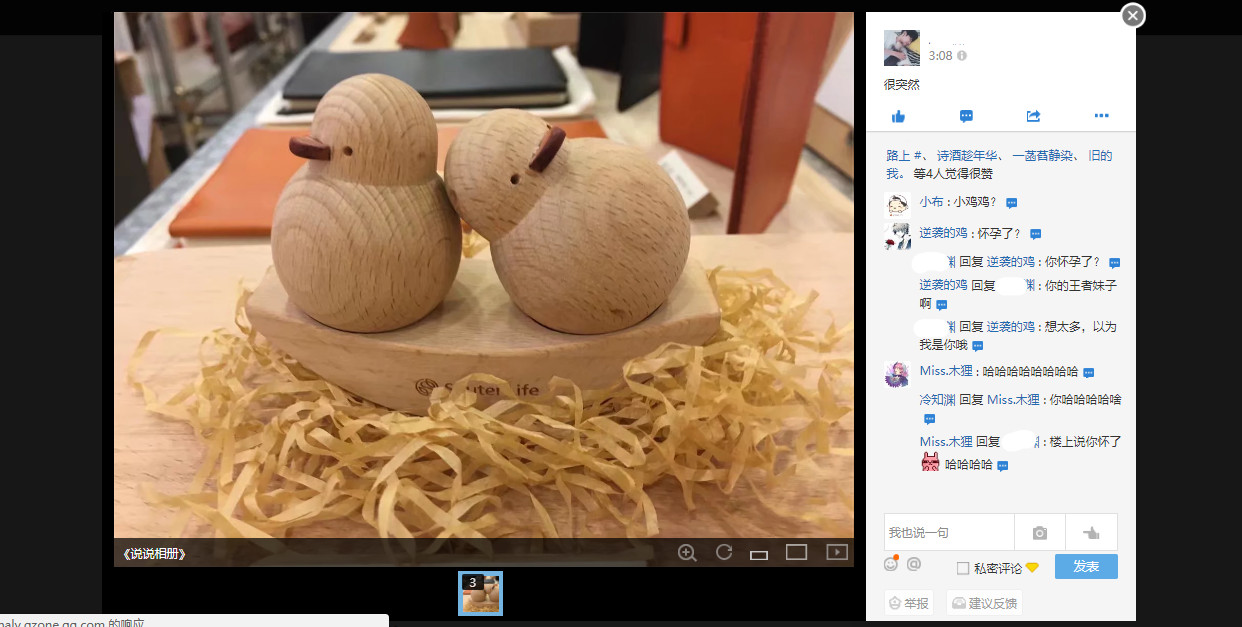
(1)彈窗式_有遮罩,彈窗一般不可以放大縮小和移動,引導(dǎo)用戶要么在彈窗中完相應(yīng)的操作,要么就關(guān)閉退出該功能對應(yīng)的詳情頁彈窗。

參考案例:QQ空間查看圖片。

(2)彈窗式_無遮罩:彈窗無底部遮罩,一般可以移動放大縮小,可以同時打開多個窗口,可在多個窗口中切換。(類似于win系統(tǒng)中的文件夾,或者瀏覽器的標(biāo)簽頁、qq對話彈窗)

參考案例:360安全衛(wèi)士,彈窗展示對應(yīng)的功能,常用于的場景是類似于360將一個個功能模塊作為應(yīng)用進(jìn)行分類、展示,用戶點擊后彈出改應(yīng)用對應(yīng)的操作頁面;

【抽屜式】從右側(cè)展開內(nèi)容詳情,可以算是一種變異的彈窗樣式,可以方便用戶快速切換需要展示的內(nèi)容,常用于列表和內(nèi)容的結(jié)合。

案例:點擊左側(cè)列表,選項對應(yīng)的內(nèi)容從系統(tǒng)右側(cè)展開展示,用戶可以在左側(cè)列表快速切換右側(cè)展示的內(nèi)容。

【其他樣式】介紹一些比較特殊/復(fù)雜的內(nèi)容詳情頁,可以是內(nèi)容區(qū)展示信息比較特殊,也可以是內(nèi)容區(qū)包含的功能區(qū)塊相互組合而成。
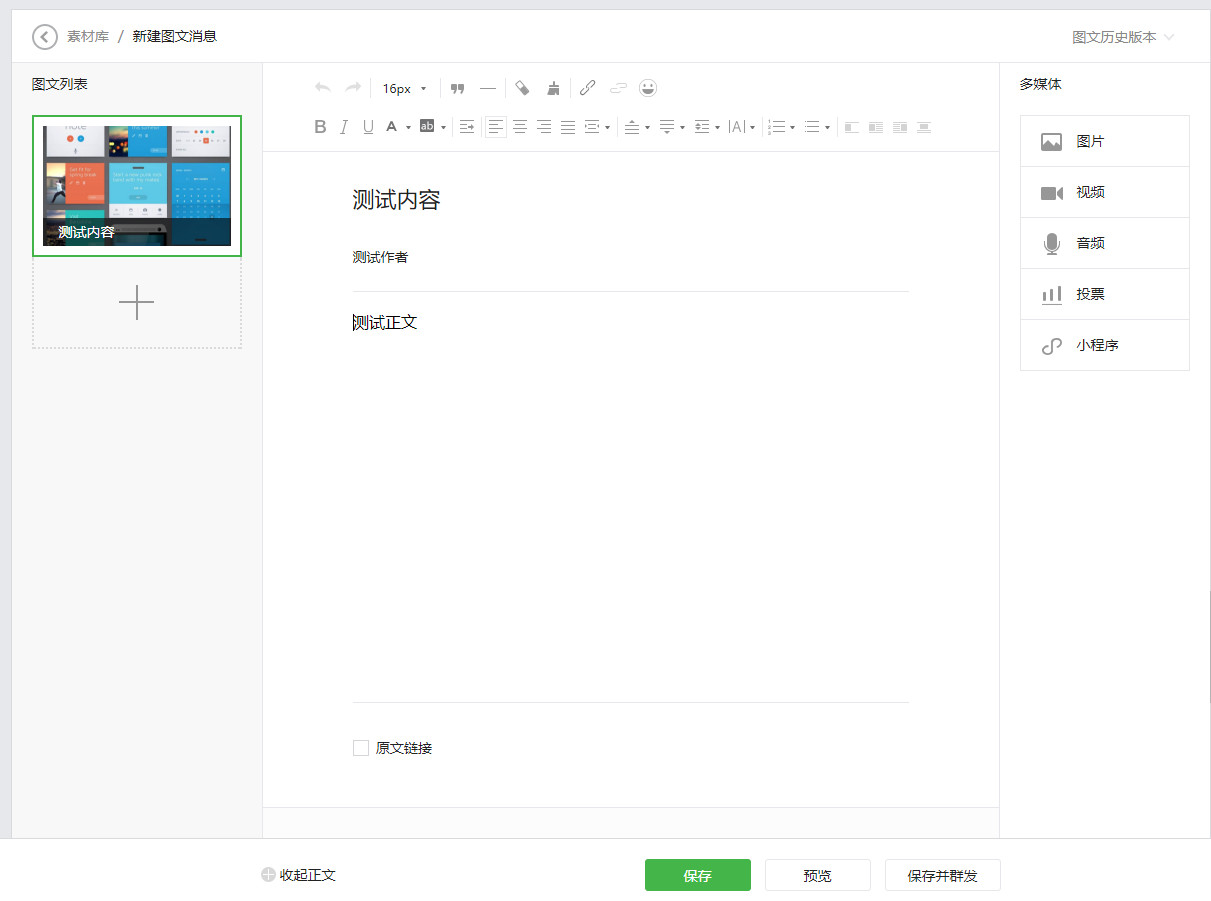
案例:微信公眾平臺編輯頁面

基本上掌握上方三類基本樣式就可以自由組合成其他復(fù)雜樣式了。
上面講了基本的內(nèi)容結(jié)構(gòu)和基本的幾種展現(xiàn)形式,下面根據(jù)功能再對內(nèi)容不同在對內(nèi)容樣式進(jìn)行分類介紹。
內(nèi)容樣式
詳情頁主要應(yīng)用于次級模塊頁面、功能頁面以及后續(xù)系統(tǒng)的所有子頁面,現(xiàn)在我更準(zhǔn)確的把詳情頁再分成以下幾個大類:列表、表單、圖文詳情、數(shù)據(jù)圖表。列表是最為常見的內(nèi)容,包含的操作功能交互也會比較多;表單主要是信息填寫/保存/修改操作的功能頁;圖文詳情常用于文章(新聞)/文件詳情頁的展示;最后數(shù)據(jù)圖表是以圖表的形式展現(xiàn)系統(tǒng)數(shù)據(jù),可以和上一節(jié)介紹的控制面板類似,以數(shù)據(jù)圖面板組合成詳情頁。
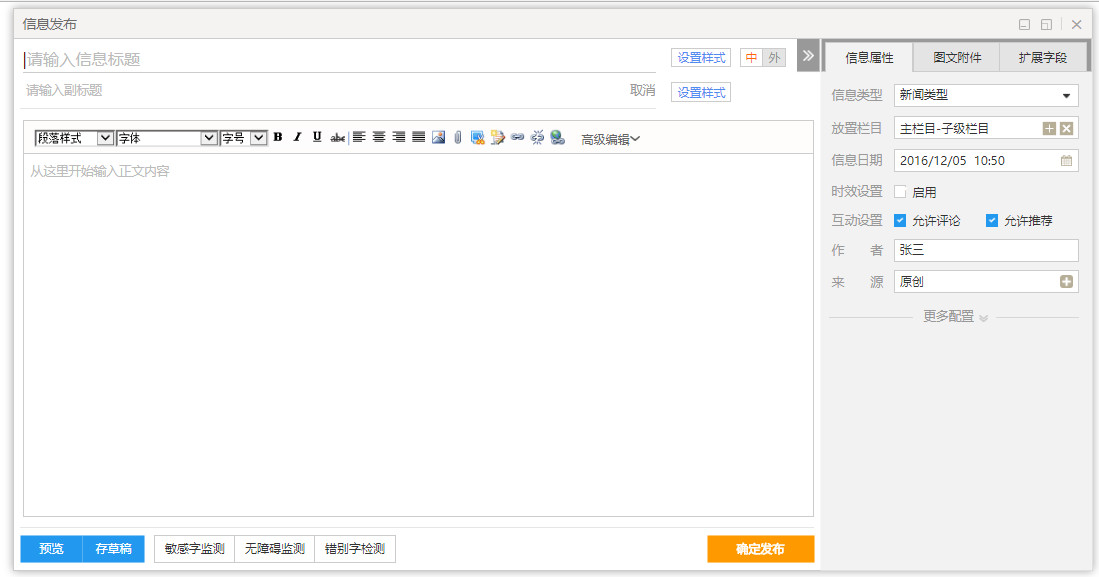
【表單】常用戶采集信息數(shù)據(jù),適用于新增、修改、編輯、設(shè)置等功能應(yīng)用場景
表單_信息編輯

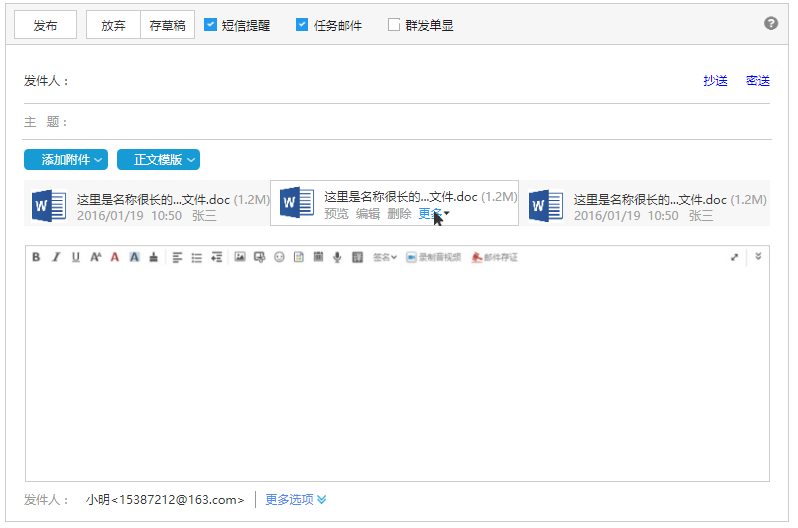
表單_郵件編輯(參考網(wǎng)易、qq郵箱)

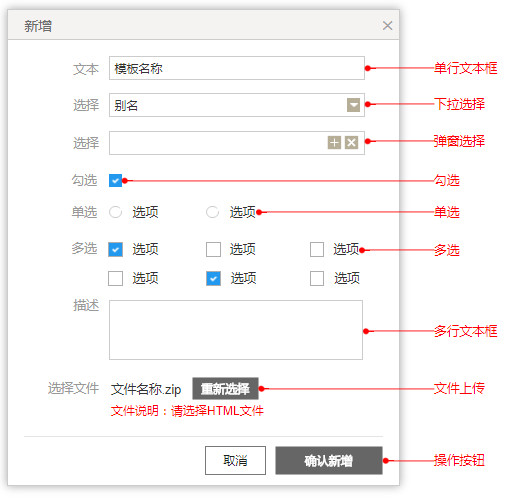
表單_新增,具體展示那些表單組件和這些組件的布局需要你根據(jù)實際的需求進(jìn)行個性化設(shè)計;

【圖文詳情】主展示展示圖文結(jié)合的信息內(nèi)容(可以只有圖或者只有文字內(nèi)容)
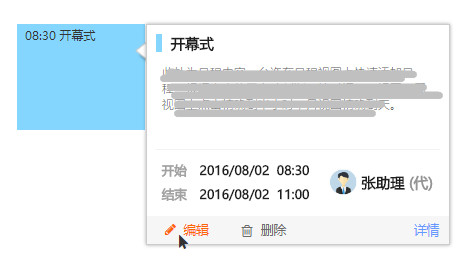
圖文詳情_信息閱讀

圖文詳情_內(nèi)容+列表(郵件回復(fù))

圖文詳情_彈窗(無遮罩)


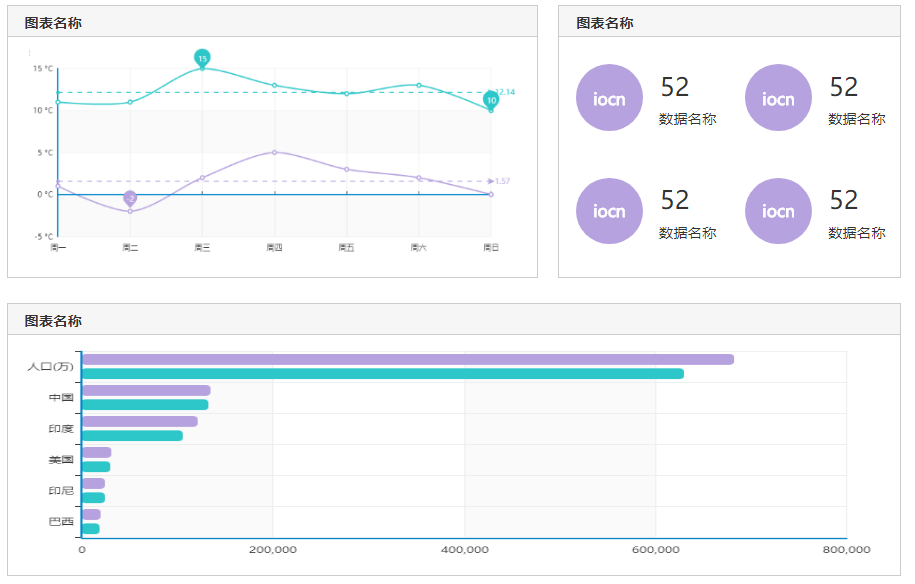
【數(shù)據(jù)圖表】數(shù)據(jù)圖表是比較復(fù)雜的場景,因為不同的業(yè)務(wù)數(shù)據(jù)不同,對應(yīng)適合的圖表也不同個性化程度較高,這邊簡單介紹一些參考示例。
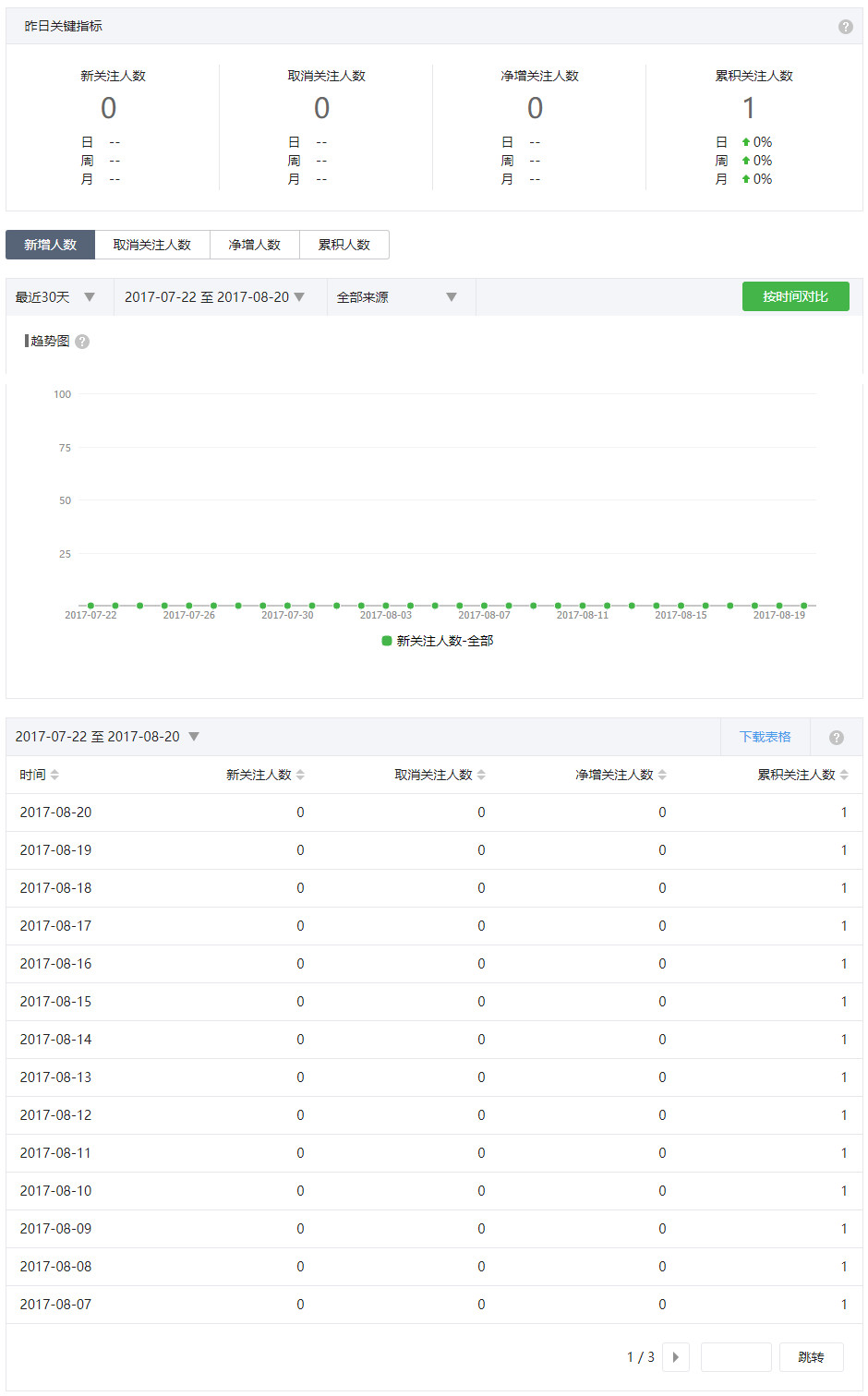
(1)數(shù)據(jù)圖表_數(shù)據(jù)綜述+數(shù)據(jù)詳情,比較常見的設(shè)計方式,先對整體數(shù)據(jù)進(jìn)行綜合展示,再展示對應(yīng)的數(shù)據(jù)列表信息。
參考案例:微信公眾平臺用戶分析

(2)數(shù)據(jù)圖表_多圖結(jié)合,多個圖表整合,可以根據(jù)需要展示數(shù)據(jù)的優(yōu)先級進(jìn)行個性化設(shè)計;(類似首頁_控制面板的圖表多圖結(jié)合的樣式)

【列表】列表是最常見的內(nèi)容區(qū)樣式,將模塊內(nèi)容所包含的信息以列表的形式展現(xiàn)
方便用戶瀏覽和操作,主要用戶此模塊是對數(shù)據(jù)的編輯操作或者是數(shù)據(jù)展示;

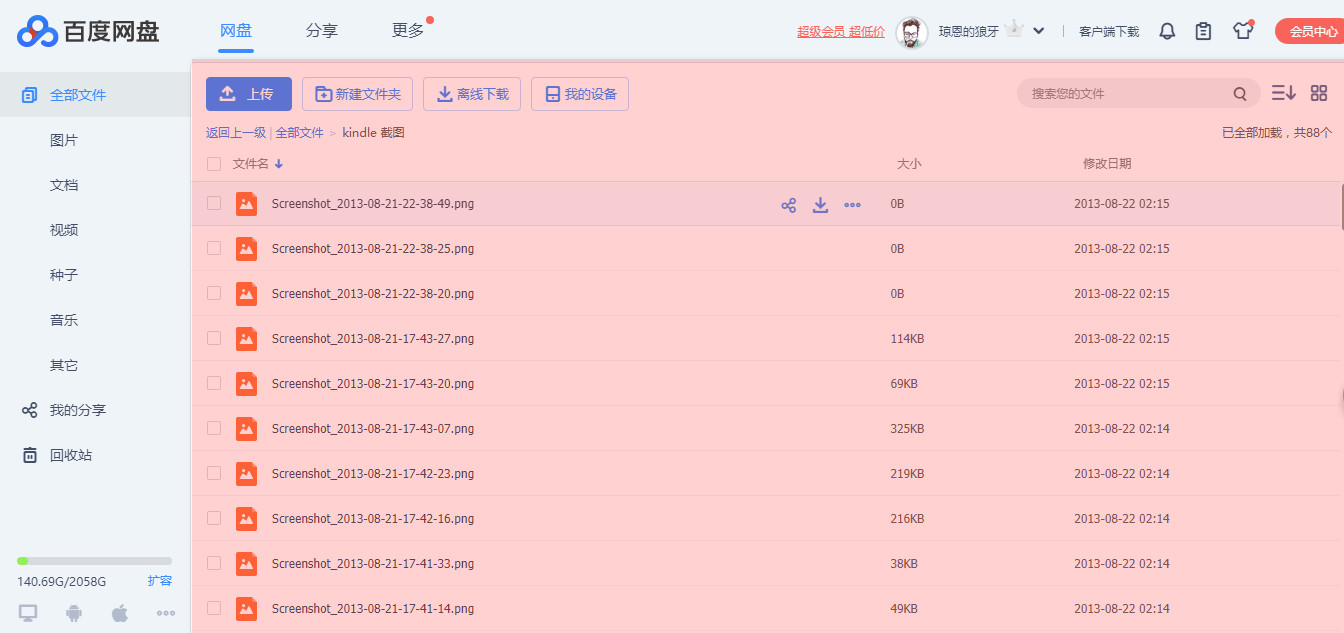
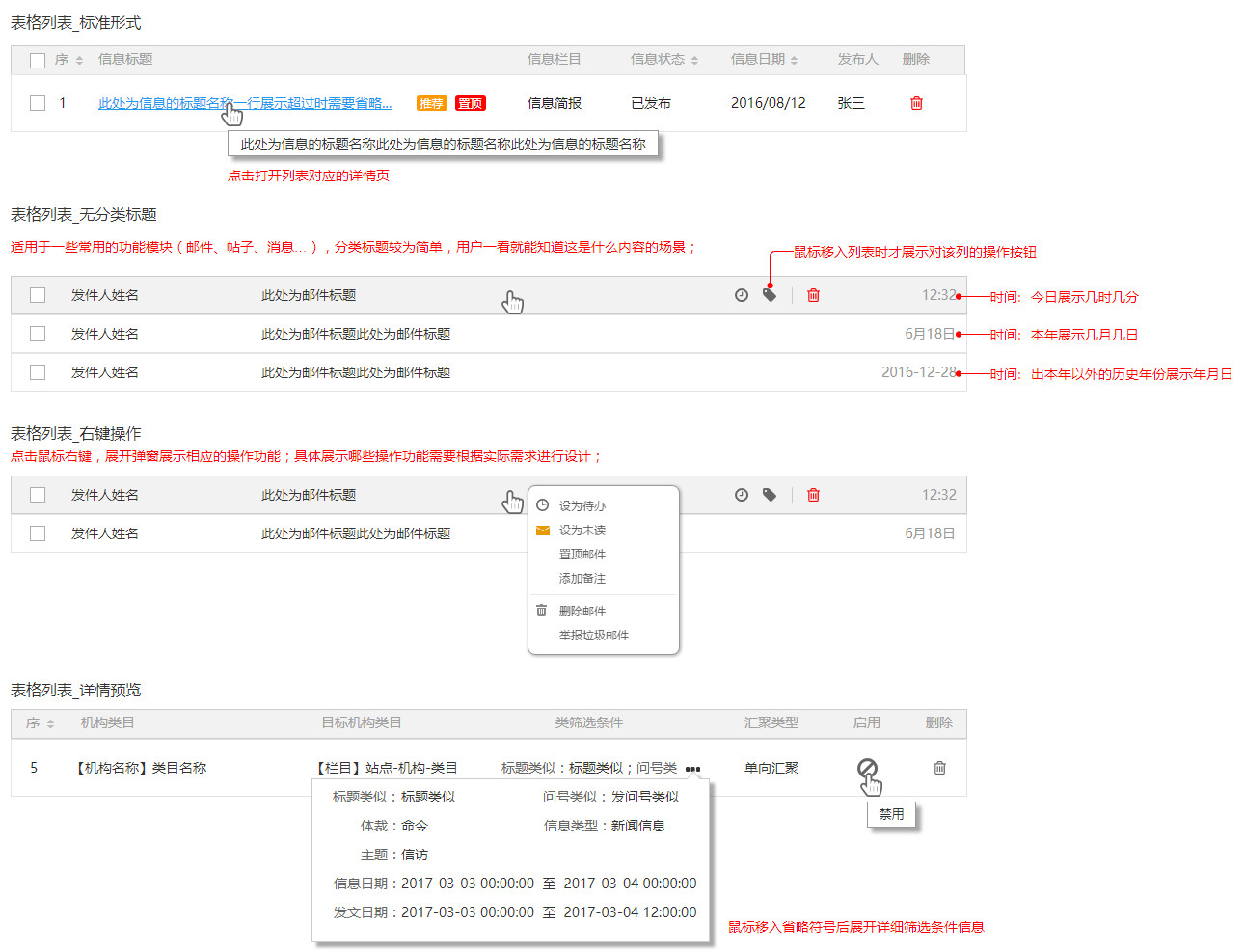
(1)列表_表格

(2)列表_辦件列表,信息較多無法以表格的形式無法展示所有重要信息,所以需要整合信息內(nèi)容,展示更多信息,操作便捷,但開發(fā)難度較大;(參考淘寶訂單中心)

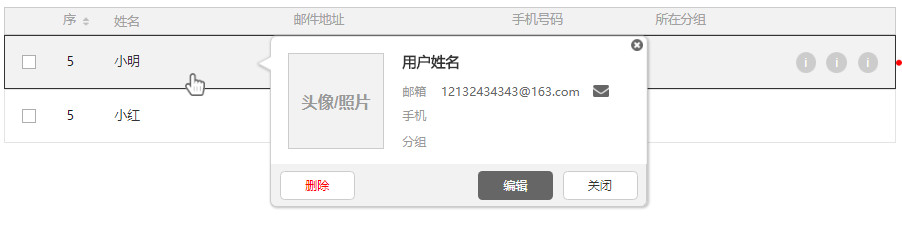
(3)列表_信息,展示圖文信息列表;

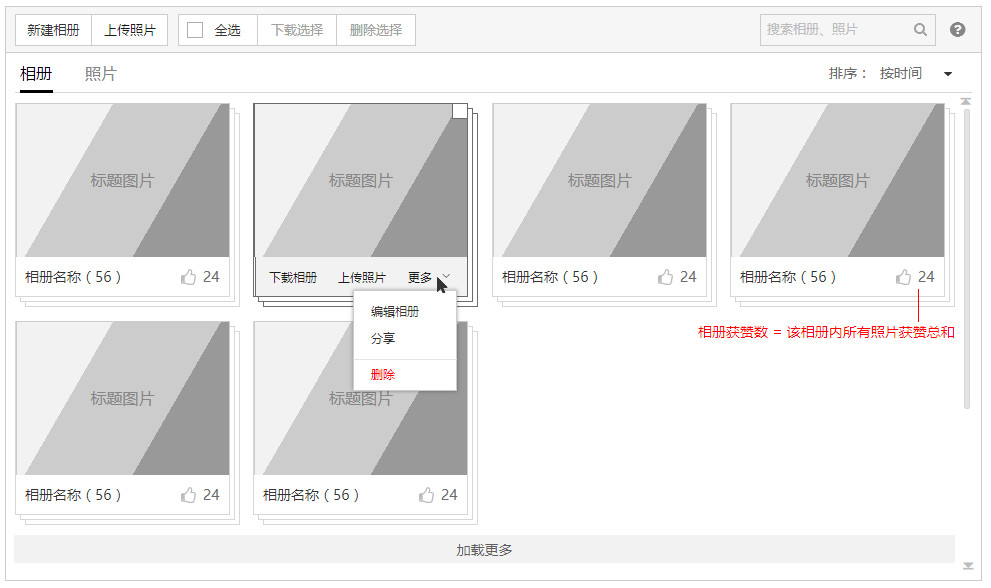
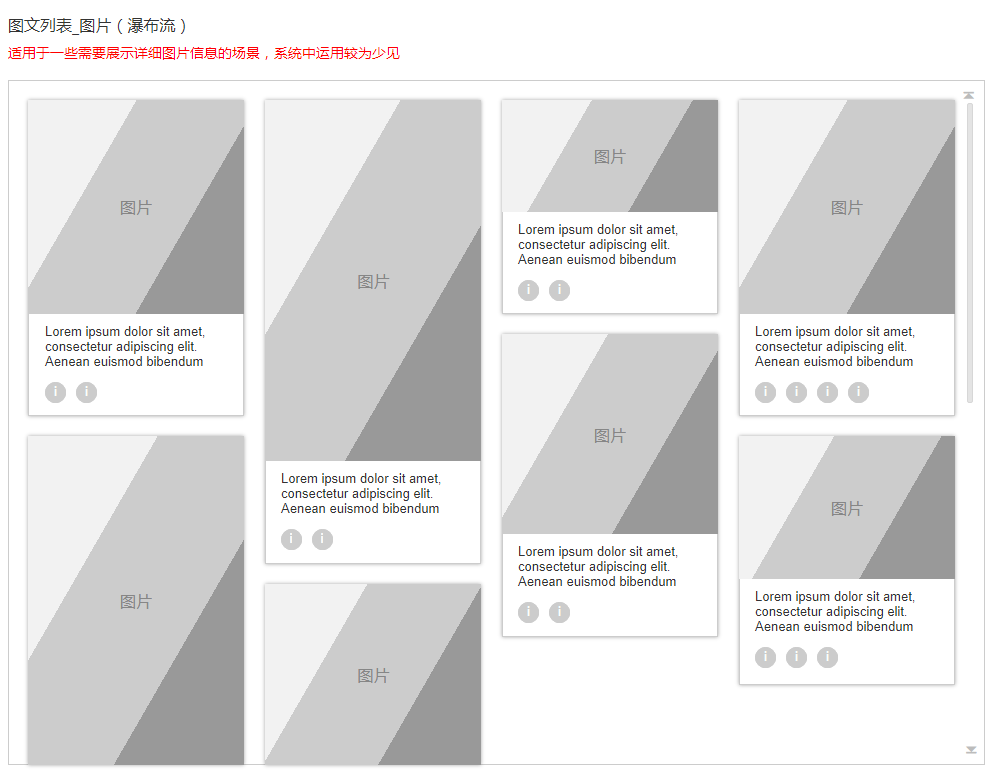
(4)列表_圖文列表(卡片式),圖文為重要內(nèi)容,需要突出展示,以卡片為展示樣式;




小結(jié)
本章主要講了內(nèi)容區(qū)(詳情頁)相關(guān)的設(shè)計結(jié)構(gòu)樣式以及功能分類的設(shè)計案例,因為篇幅有限,所以沒有很詳細(xì)的針對每種類型的使用場景,功能交互進(jìn)行詳細(xì)的說明,請見諒。我所講的內(nèi)容也只是一些基礎(chǔ)的設(shè)計案例,只是給大家做個參考,很多復(fù)雜的方案并沒有介紹,實際設(shè)計的時候還是需要大家根據(jù)產(chǎn)品/業(yè)務(wù)需求個性化的設(shè)計。希望這篇文章可以幫助大家快速入門,給大家一個設(shè)計時候可以參考的方式方法。
當(dāng)前標(biāo)題:頁面內(nèi)容區(qū)詳情頁設(shè)計
分享鏈接:http://m.newbst.com/news14/170564.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供營銷型網(wǎng)站建設(shè)、網(wǎng)站設(shè)計公司、網(wǎng)站排名、虛擬主機、微信公眾號、面包屑導(dǎo)航
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- Windows備份與恢復(fù)IIS的設(shè)置 2022-06-23
- 移動UI設(shè)計切圖規(guī)范原則 2022-06-23
- 創(chuàng)新互聯(lián)-手機網(wǎng)站如何凸顯營銷特性 2022-06-23
- 公司網(wǎng)站制作要想獲得成功必須具備的哪些要素 2022-06-23
- 常見的Web應(yīng)用程序平臺和語言之Web服務(wù) 2022-06-22
- 教你如何對網(wǎng)站數(shù)據(jù)的兩種分析方式 2022-06-22

- 人工智能能否徹底改變SEO? 2022-06-23
- 怎樣才可以提高外貿(mào)網(wǎng)站的訪問量? 2022-06-23
- 國際域名和國內(nèi)域名的差別 2022-06-23
- 成都網(wǎng)絡(luò)公司網(wǎng)站空間是什么 2022-06-23
- 企業(yè)官網(wǎng)在建設(shè)時需要注意的事項有哪些? 2022-06-23
- 經(jīng)驗豐富的站長常會必備哪些SEO工具來提升工作效率? 2022-06-22
- 一組能切實提高轉(zhuǎn)化率的網(wǎng)站著陸頁設(shè)計 2022-06-22
- 淺談頁面字體設(shè)計 2022-06-22
- Hn標(biāo)簽中H1標(biāo)簽使用注意事項 2022-06-22
- 企業(yè)網(wǎng)站把SEO項目外包需注意的幾個要點是什么? 2022-06-22
- 設(shè)計趨勢:波浪和“柔和”線條 2022-06-22
- 用自然靈活的波紋曲線來柔化你的設(shè)計 2022-06-22
- Tag是什么?網(wǎng)站優(yōu)化過程中該如何合理有效的使用? 2022-06-22