如何知道一個網站的頁面切圖語言
2023-03-07 分類: 網站建設
前文已經闡述有利于維護更新的一些功能,如生靜態頁面和關鍵詞的自定義。這里還要在強調一點有利于優化的元素,就是網站的前臺切圖代碼,切圖代碼有DIV+CSS和TABLE這兩種。其中TABLT(表格企圖)是之中老的方式了,不利于優化好網站加載,也不利于開發人員的維護。所以做網站就要選擇DIV+CSS樣式的,優點有:
1)DIV+CSS由于代碼非常簡介,約是TABLE的1/2左右,所以網站打開速度會更快。
2)DIV+CSS由于調用集體的css樣式表所以修改網站的字體,顏色等剛方便不要一個個的改了,可以批量更改
3)DIV+CSS層結構簡單 有利于搜索蜘蛛的爬行,所有也有利于關鍵詞的優化。
那么如果區分網站是那個代碼做的呢?
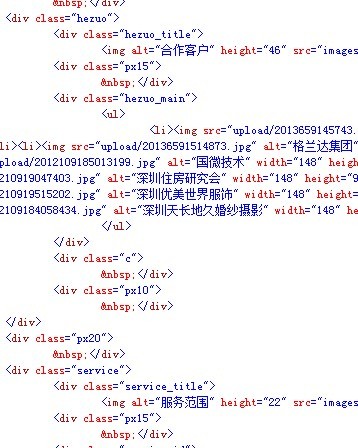
1、網站頁面右擊查看源文件,如下圖所示看到很多<div><ul>等這樣的標簽就是DIV+CSS做的

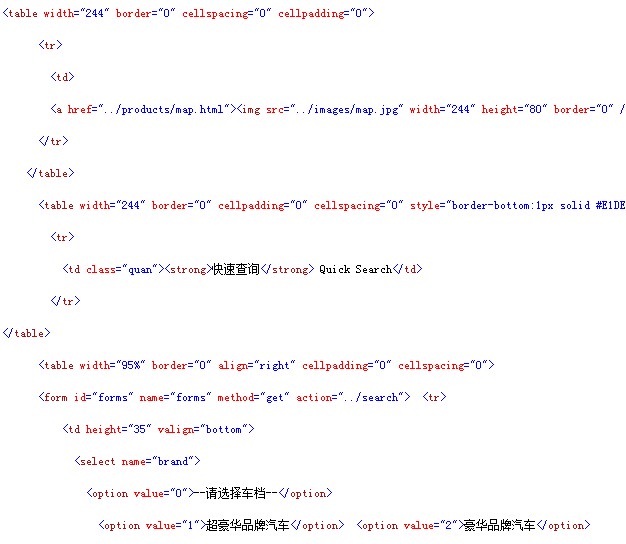
而如下圖所示看到很多<table><tr><tb>標簽的就是TABLE代碼做的

2、某些網站會屏蔽右鍵,這種情況下我們可以在瀏覽器上菜單欄點擊查看-源代碼,去看和上圖一樣的方式。
以上兩種方式是創新互聯為廣大不懂網站而又計劃建站,或者說正在建站的用戶朋友的一點建議和方法。
當前文章:如何知道一個網站的頁面切圖語言
標題路徑:http://m.newbst.com/news14/242314.html
成都網站建設公司_創新互聯,為您提供商城網站、網站收錄、小程序開發、全網營銷推廣、移動網站建設、電子商務
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 公司建網站不可忽略的要素 2023-03-07
- 網站不到萬不得已千萬別改版 2023-03-07
- 營銷型網站如何更好成就網站轉化率 2023-03-07
- 小程序的優勢是什么? 2023-03-07
- 原創文章對網站的優化有什么效果 2023-03-07
- 一文看懂“玩號”與“建站”的關系 2023-03-07
- 通州網站設計:網站重新改版的好處與壞處 2023-03-07

- 設計制作網站大約需要多長時間 2023-03-07
- 網站開發如何對接阿里云oss云存儲服務 2023-03-07
- 偽原創文章一個人一天寫幾篇 2023-03-07
- 成都網站推廣泛濫技術人才越來越少 2023-03-07
- 網站系統實現接收郵件功能 2023-03-07
- 手機網站的設計前準備以及優化技巧 2023-03-07
- 成都網站制作選擇公司的具體方法 2023-03-07
- 企業網站搭建和設計好網站 2023-03-07
- 網頁前端制作小知識-多行文字截取 2023-03-07
- 創新互聯設計師談:交互網頁界面設計 2023-03-07
- 什么是自適應網站?自適應網站優點? 2023-03-07
- 網上購物電腦商城依然是主力軍 2023-03-07